
PhotoDirectorの使い方が分かるマニュアルが欲しいです。
このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではCyberLink(サイバーリンク)の画像編集ソフト「PhotoDirector」のマニュアルについて解説しています。
記事の内容を見ていただくだけでPhotoDirectorの使い方が分かりますよ。
私は動画編集歴15年以上。
画像作成のためにPhotoDirectorを愛用しています。
CyberLinkのPhotoDirectorは初心者に優しい画像編集ソフトなので使い方も簡単です。
でもマニュアルがあった方がスムーズなのでぜひ参考にしてくださいね。
私は2010年ごろからCyberLinkのソフトを使っています。
初心者へのサポートが手厚いことで有名です。

この記事で分かること
- PC版PhotoDirectorのマニュアル
- PC版PhotoDirectorの使い方
- スマホ版PhotoDirectorの使い方など
⇩YouTubeサムネイルの作り方を例にPhotoDirectorの使い方を解説しています。
1,000人中983人の方に「公式サイトより分かりやすい」と高評価をいただいています。
今だけ限定で永久LINE(メール)サポートを無料で使えます。ぜひご活用ください。

PhotoDirectorのマニュアルを手に入れる3つの方法

PhotoDirectorのマニュアルを手に入れる方法は以下のとおりです。
以下で順番に解説します。

①CyberLinkのサポートからPhotoDirectorのマニュアルをダウンロードする
CyberLinkのサポートからPhotoDirectorのマニュアルをダウンロードできます。
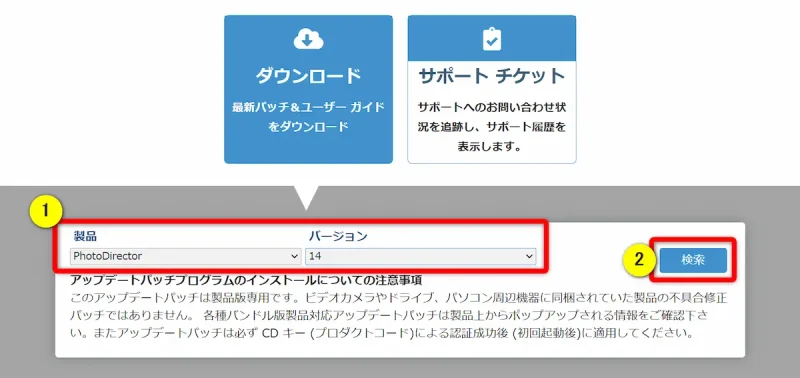
CyberLinkの公式サイトへ移動します。

⇧①で製品名とバージョンを選択し②の「検索」を選択。
今回は「PhotoDirector14」のマニュアルをダウンロードします。

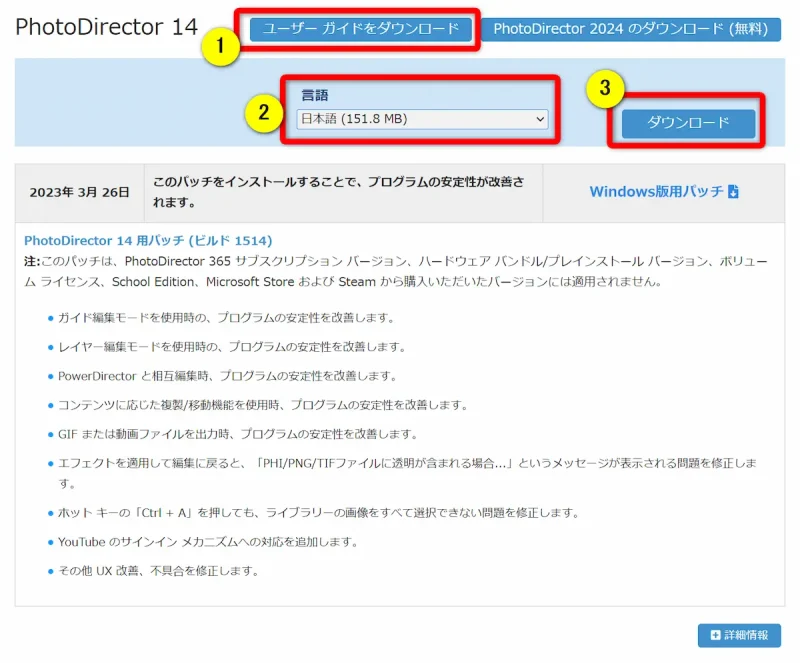
マニュアルをダウンロードします。

⇧①を選択し、②の「言語」は「日本語」を選択して③でダウンロード。
PDFファイルが表示されるのでダウンロードしましょう。

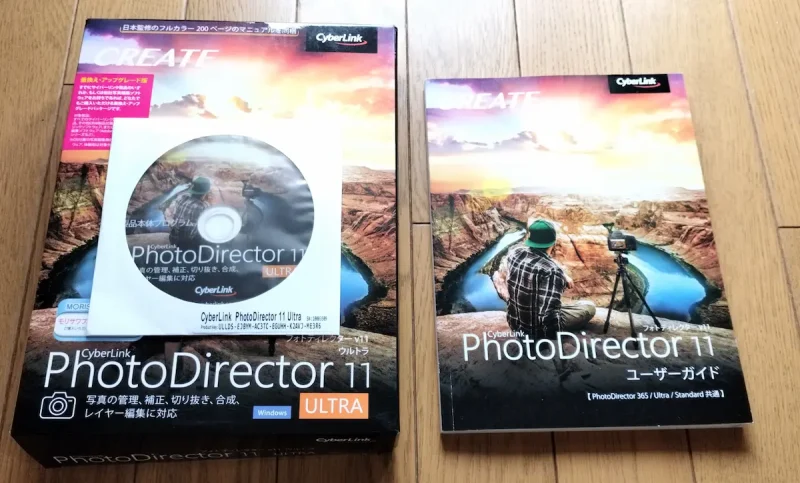
②アマゾンなどでパッケージ版を購入する
アマゾンなどでパッケージ版を購入するとユーザーマニュアルが付属します。
- PDFマニュアルを印刷するのが面倒な人
- 紙媒体のマニュアルが欲しい人
などは、アマゾンなどでパッケージ版を購入しましょう。

⇧ユーザーガイドというマニュアルが付属する。
ダウンロード版にはマニュアルは付属しません。必ずパッケージ版を購入しましょう。

③私が制作したオリジナルマニュアルを購入する
PhotoDirectorのマニュアルは少ない上に、初心者には分かりづらいのがネックです。
そこでCyberLink製品の情報を普段から発信している私が公式の許可を得てオリジナルマニュアルを制作しました。
YouTubeサムネイル画像の作り方を例にPhotoDirectorの使い方を解説しています。
超初心者でも挫折しないように比較的少ないボリュームで作成してあります。
1,000人中983人の方に「公式サイトより分かりやすい」と高評価をいただいています。
今だけ限定で永久LINE(メール)サポートを無料で使えます。ぜひご活用ください。

PhotoDirector365無料版の使い方【有料版も同じ】

PhotoDirectorでは無料版でも有料版でも以下のような機能が使えます。
⇧各項目をタップすると、それぞれの解説記事に飛びます。
無料版でもほとんどの機能は使えます。
以下で順番に解説します。

使い方①画面の見方や編集モードについて
PhotoDirectorは主に以下の2つを切り替えて画像編集します。
- ガイド編集
- エキスパート編集
以下でそれぞれの画面の見方を解説します。

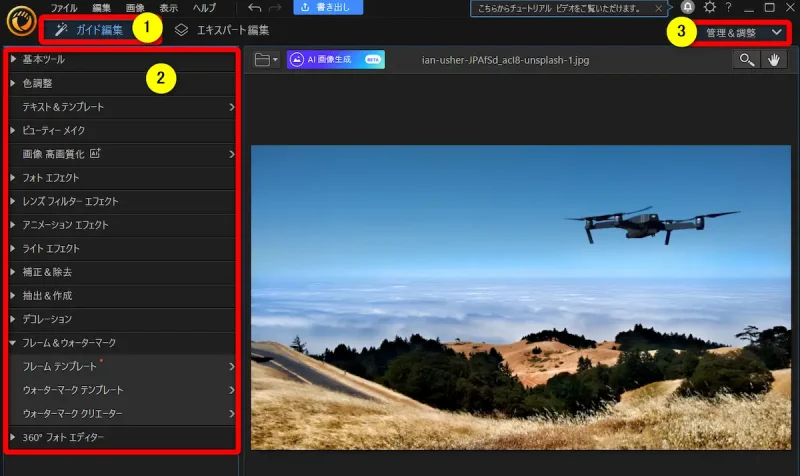
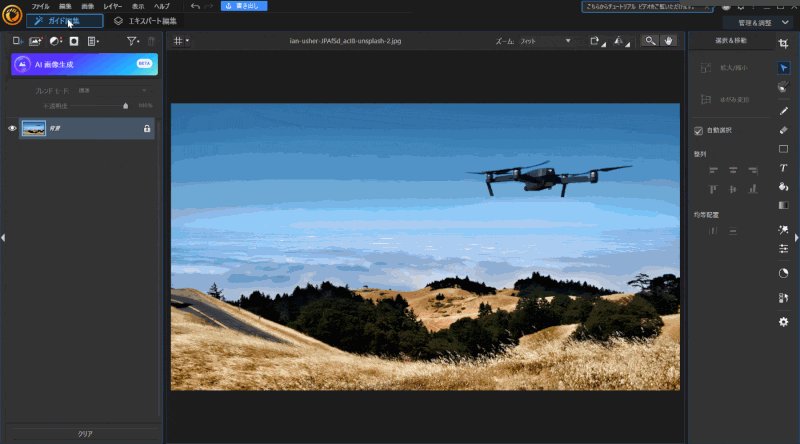
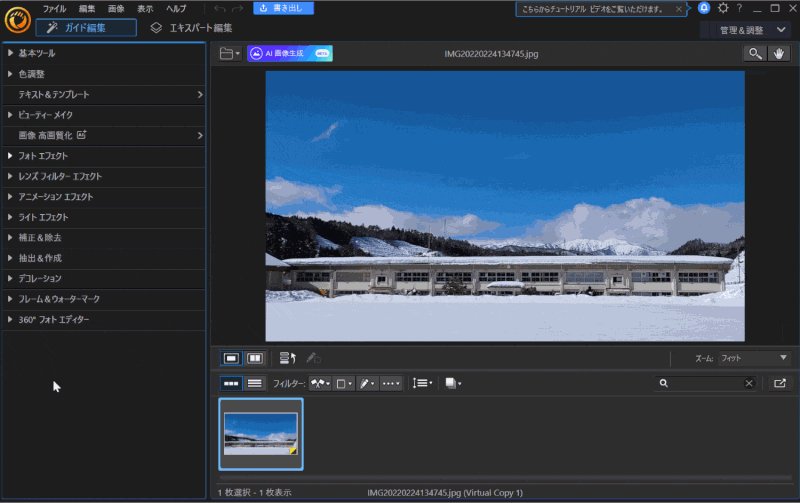
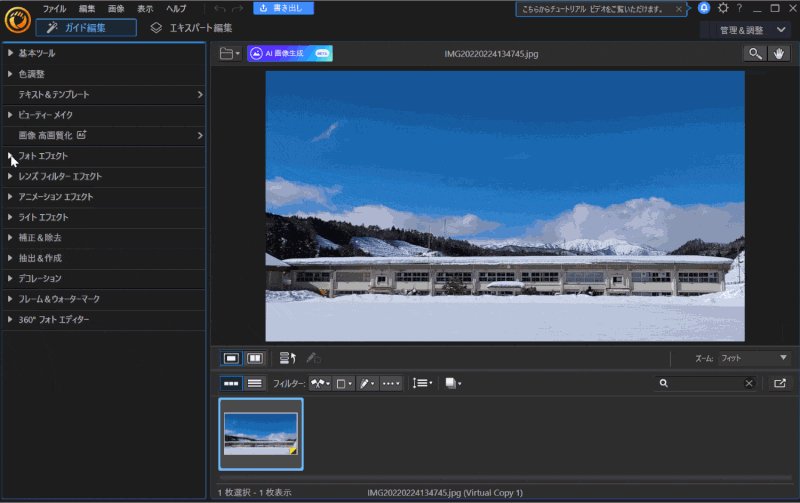
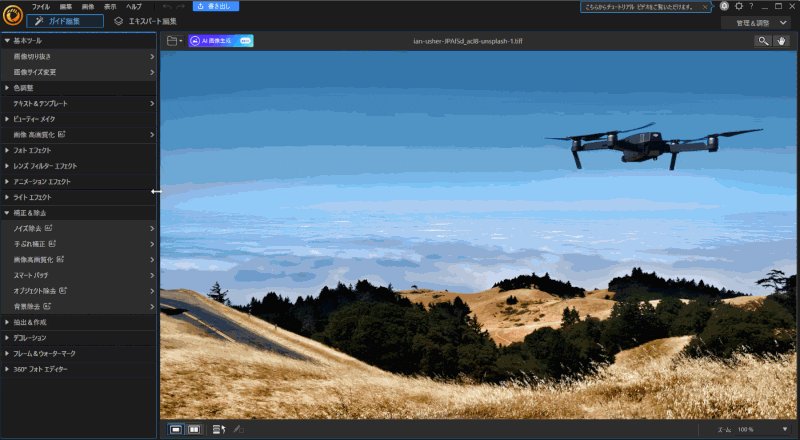
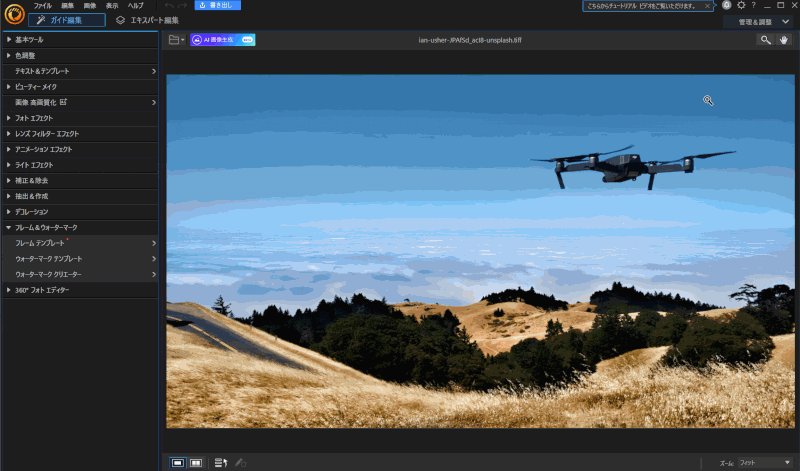
ガイド編集の画面ではワンタッチで人を消すなどの簡単機能が使えます。

⇧①の「ガイド編集」タブを選択すると②の項目が出る。
「ガイド編集」タブが表示されない場合は③から選択しましょう。

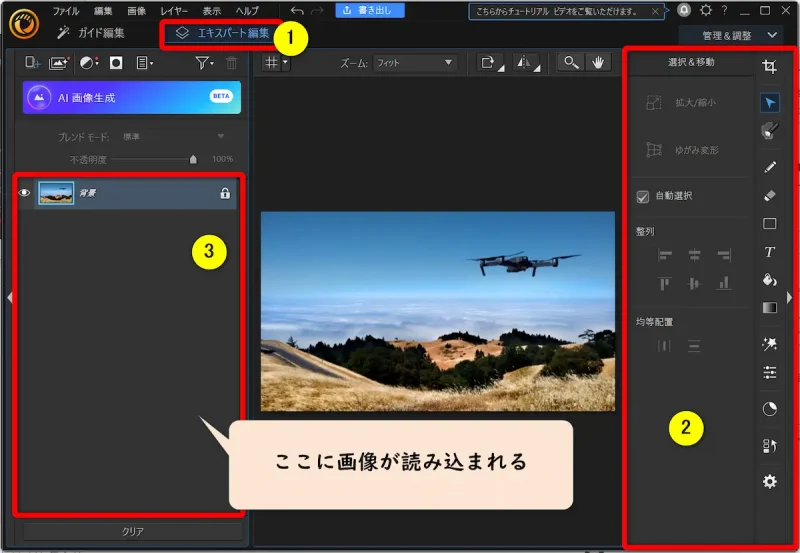
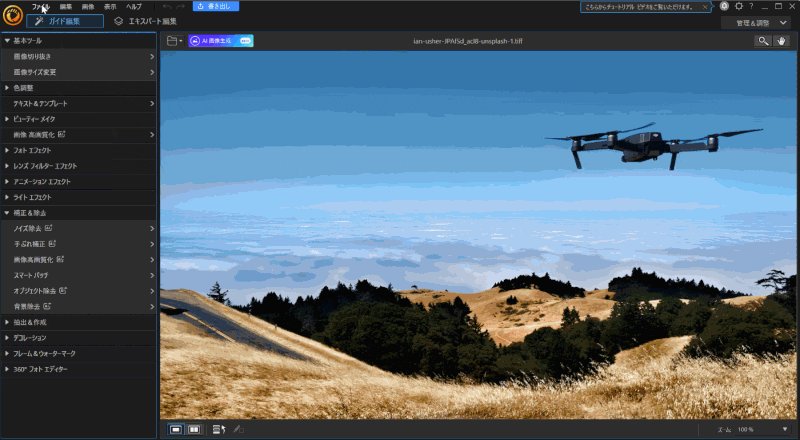
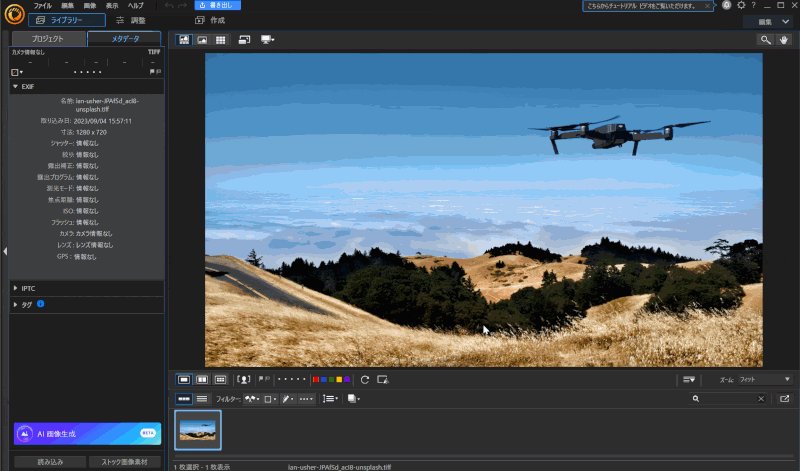
⇩エキスパート編集は細かい編集を手動でやりたい場合に使います。

⇧①の「エキスパート編集」タブを選択し②の項目を使って編集する。
自分で細かい調整をしたい時に「エキスパート編集」を使います。

使い方②画像を読み込む
PhotoDirectorで画像編集するときの基本的な流れは
- 画像を読み込む
- 「ガイド編集」もしくは「エキスパート編集」で画像編集する
- 編集が完了したら画像を書き出しする
という感じになります。
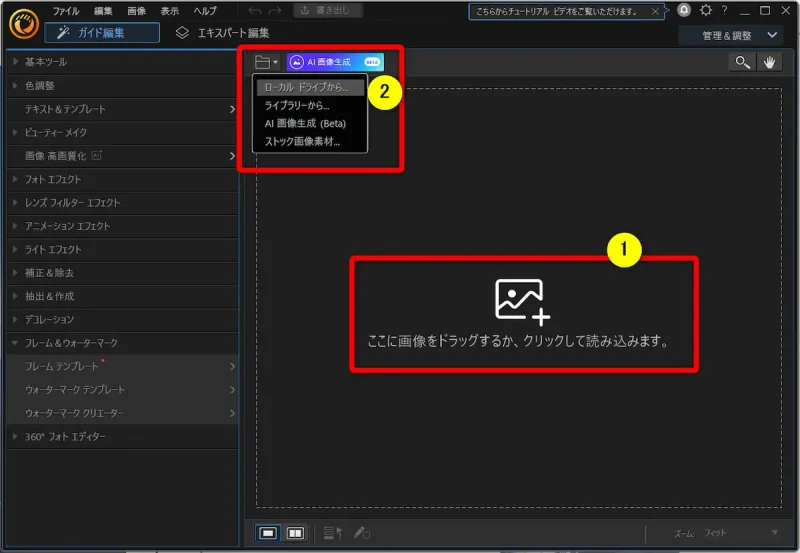
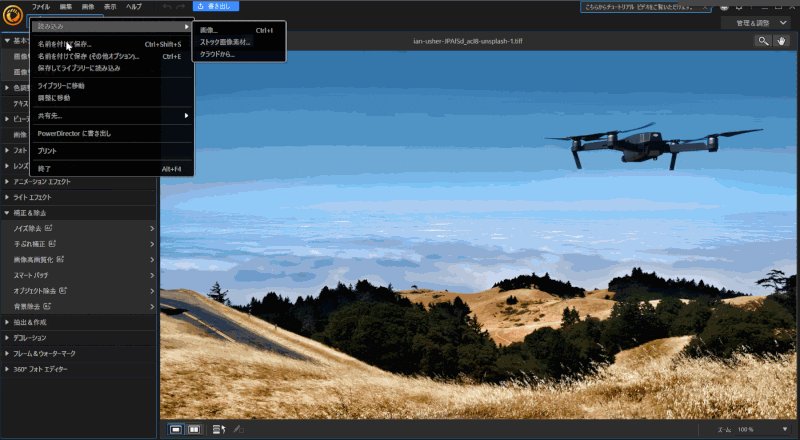
ここでは画像を読み込む方法を解説します。

⇧①または②から画像を読み込む。
次の項目からは主要な使い方を紹介します。

使い方③画像に文字入れする
画像にテキストやテロップなどの文字入れする方法を解説します。
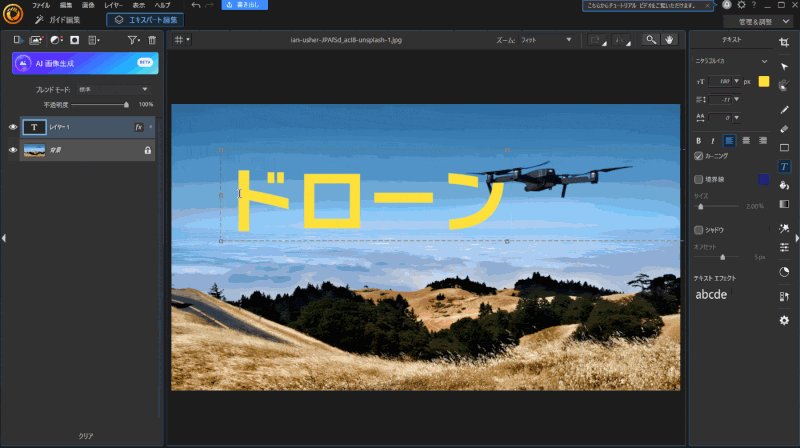
画像を読み込んだらテキストツールを選択します。

⇧「エキスパート編集」→「テキストツール」の順に選択。
ガイド編集ではテキストツールが使えないので気を付けましょう。

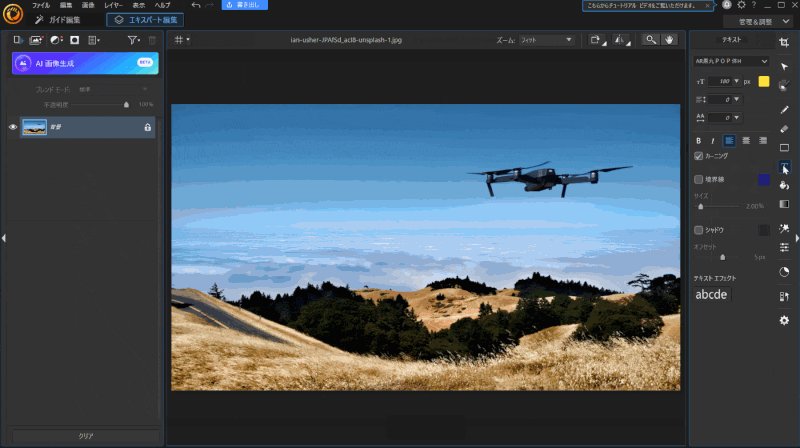
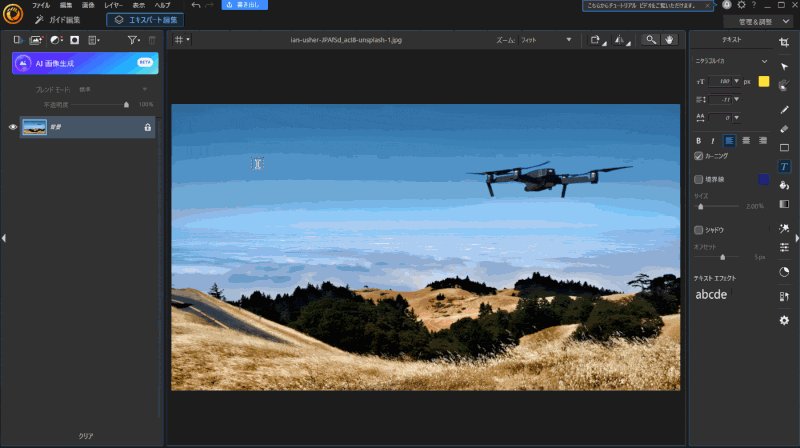
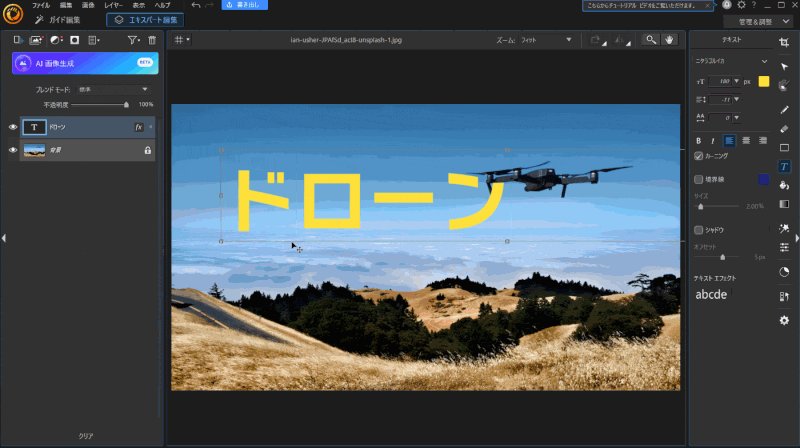
文字入れをしたい箇所にカーソルを移動し文字を入力します。

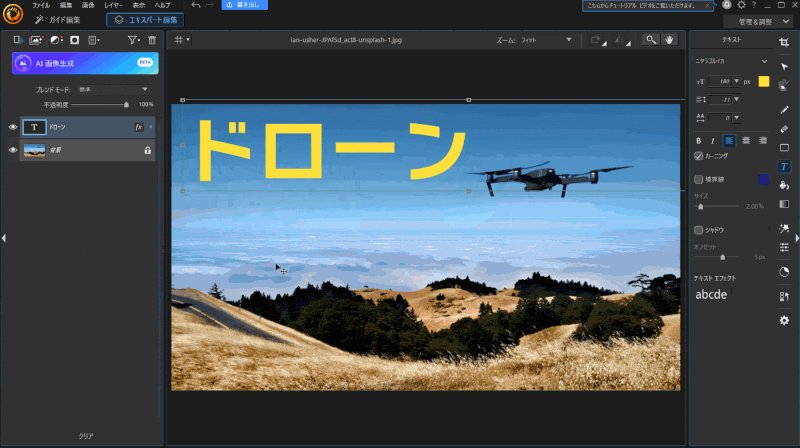
⇧文字を入力したらドラッグ&ドロップで移動する。
文字の装飾など細かく調整ができます。

⇩PhotoDirectorの文字入れ方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorの文字入れ方法3ステップ【即実践可能!】
使い方④画像を切り抜き・トリミングする
PhotoDirectorは無料版でも画像の切り抜きやトリミングができます。
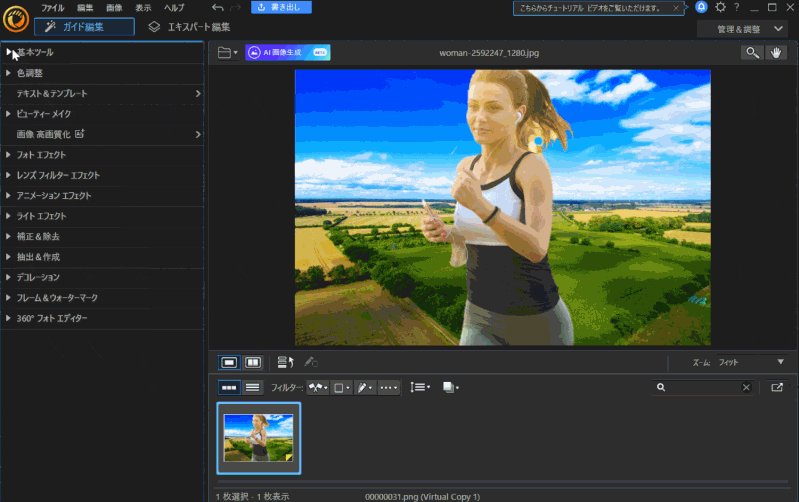
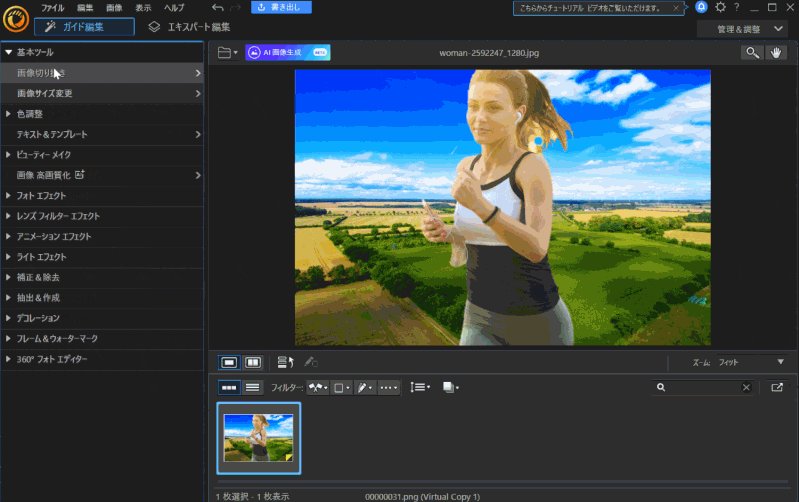
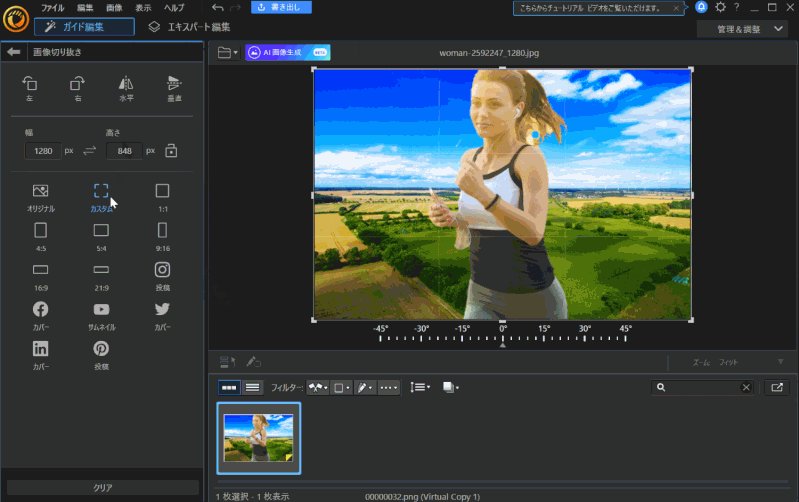
切り抜きしたい画像を読み込んだら「画像切り抜き」を選択します。

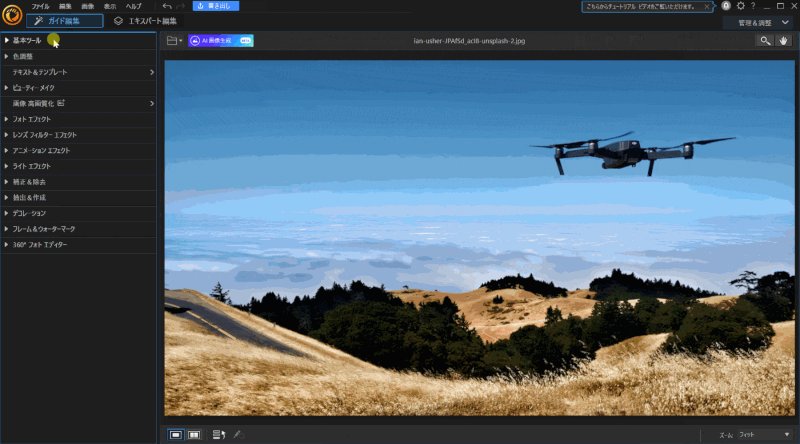
⇧「基本ツール」から「画像切り抜き」を選ぶ
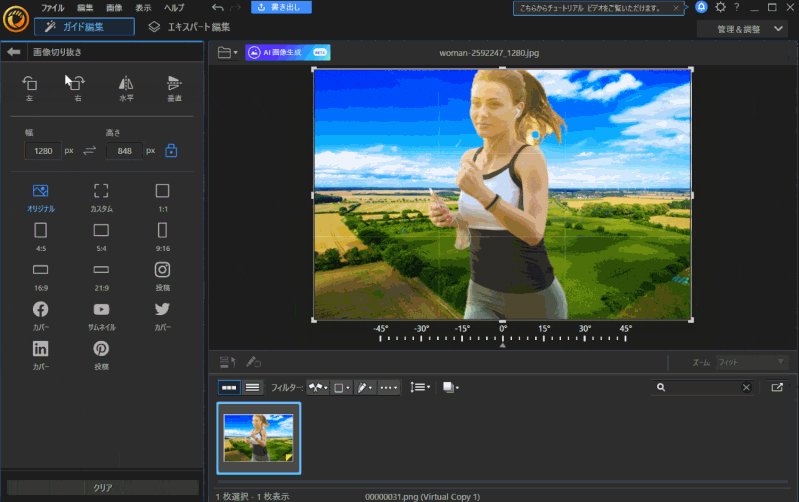
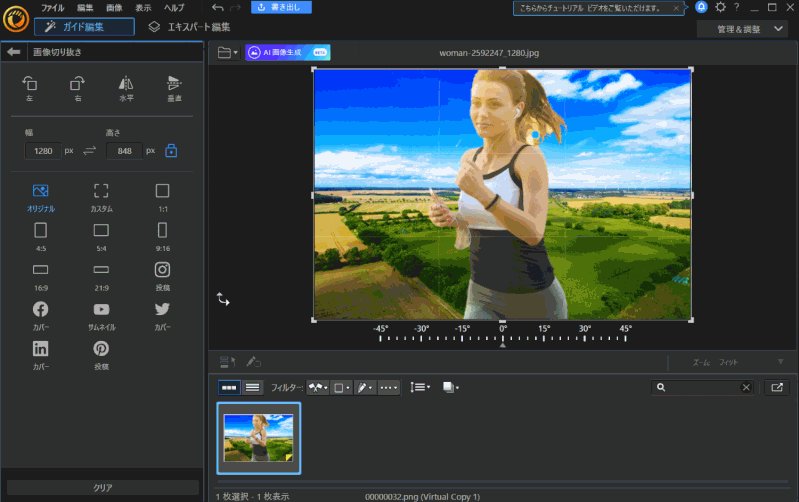
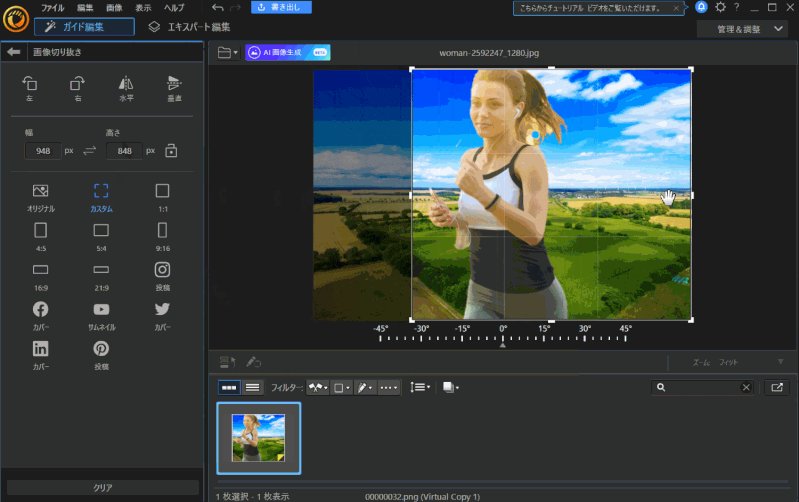
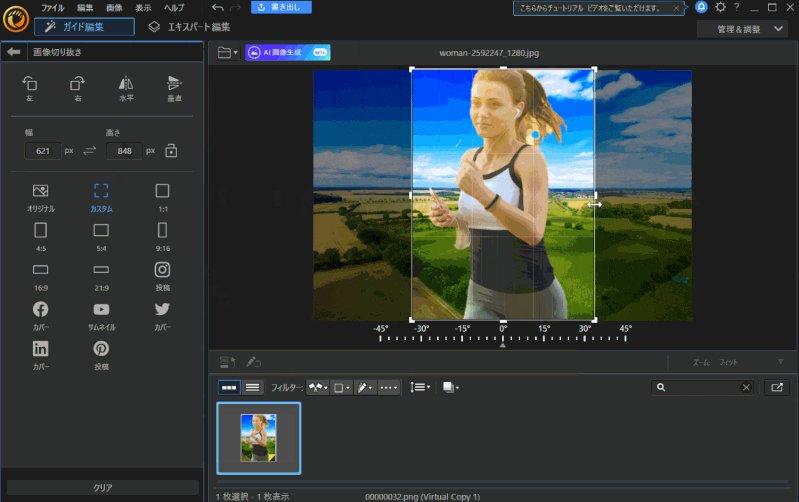
切り抜きたいサイズを選んで切り抜きます。

⇧フリーで切り抜きたいときは「カスタム」を選んでからドラッグ&ドロップで切り抜きます。
⇩画像の切り抜きについては以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorの切り抜き方法2選【人物・背景】スマホアプリも対応
使い方⑤画像サイズを変更する
画像のサイズを変更する機能は無料版でもできます。
「画像サイズ変更」機能を使うことで簡単にサイズ変更が可能です。

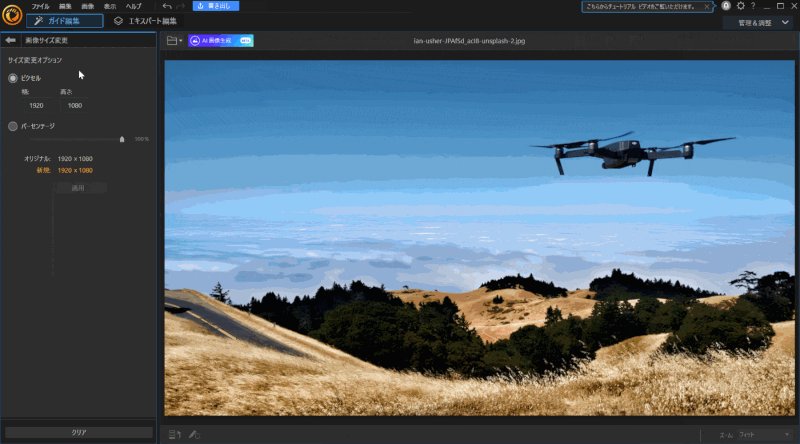
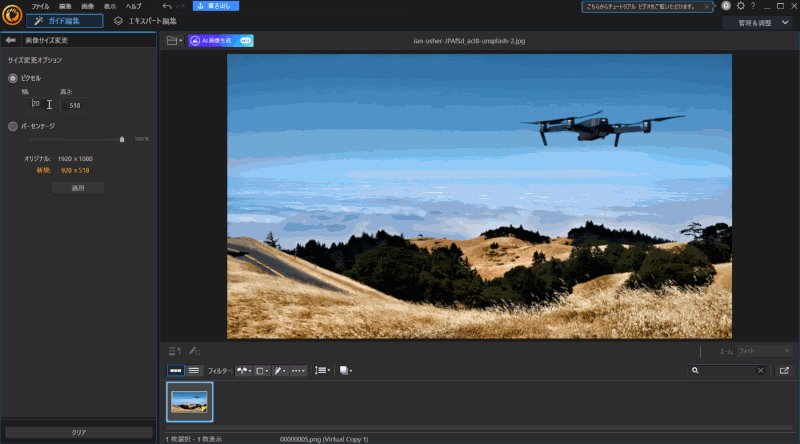
⇧「ガイド編集」→「基本ツール」→「画像サイズ変更」の順に選択
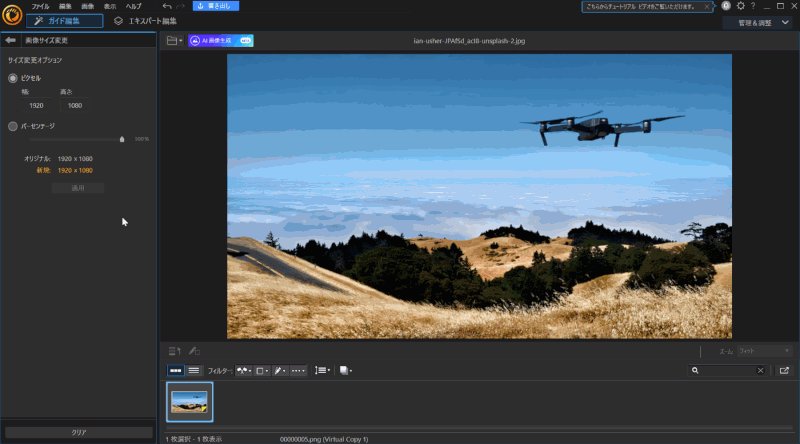
サイズを入力して適用する。

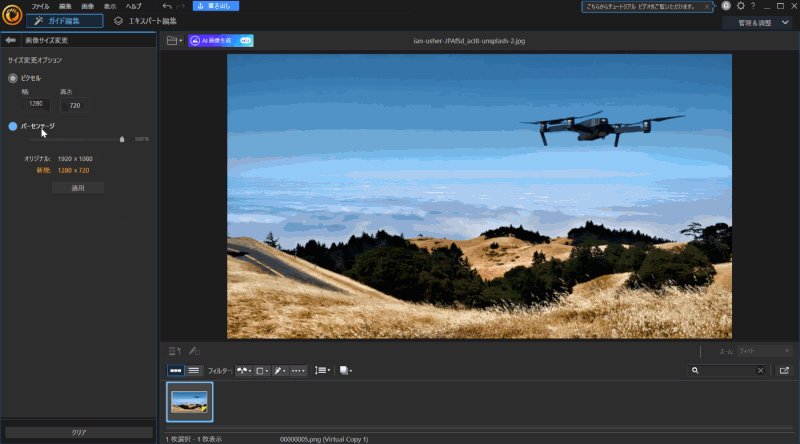
⇧希望サイズを入力して「適用」を選択。
例えばYouTubeのサムネイル用に使うなら「1280×720」がおすすめです。
縦横比(縦と横の比率)は変えることはできないので注意しましょう。

⇩PhotoDirectorで画像サイズを変更する方法は以下の記事で詳しく解説していますのでご覧下さい。
【簡単!】PhotoDirectorで画像サイズ変更する2つの方法【アプリも解説】
使い方⑥画像の解像度を上げる
PhotoDirectorは無料版でも高画質化機能を使って簡単に解像度を上げることができます。
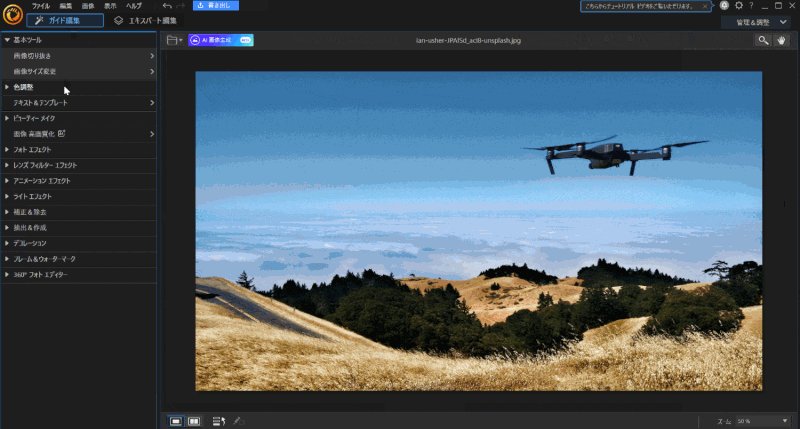
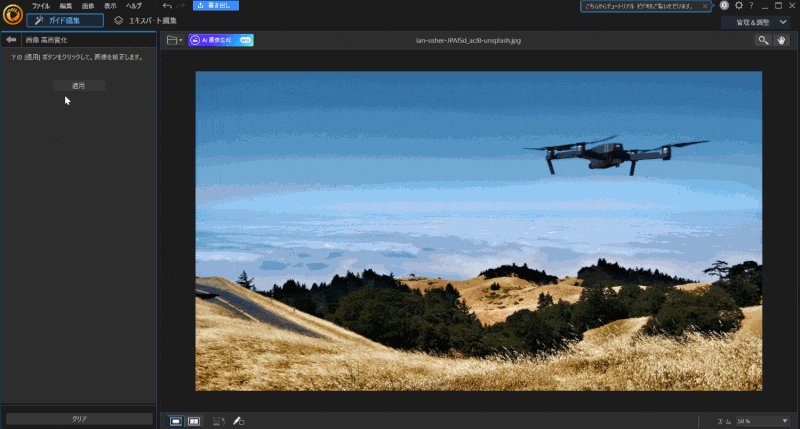
画像を読み込んだら「ガイド編集」に切り替えて「画像高画質化」を選択します。

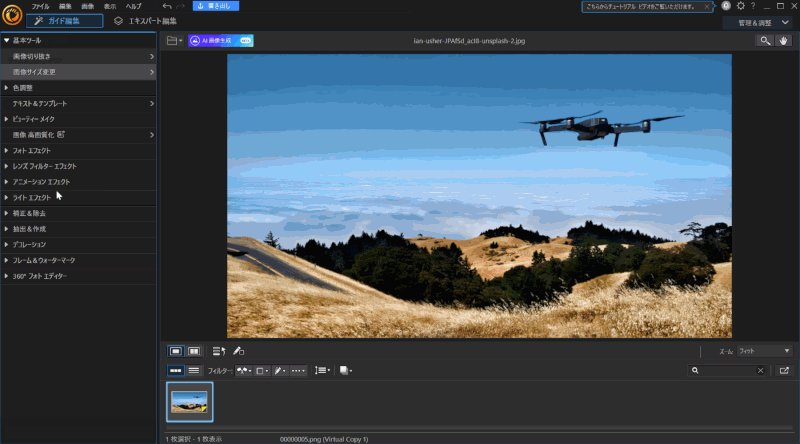
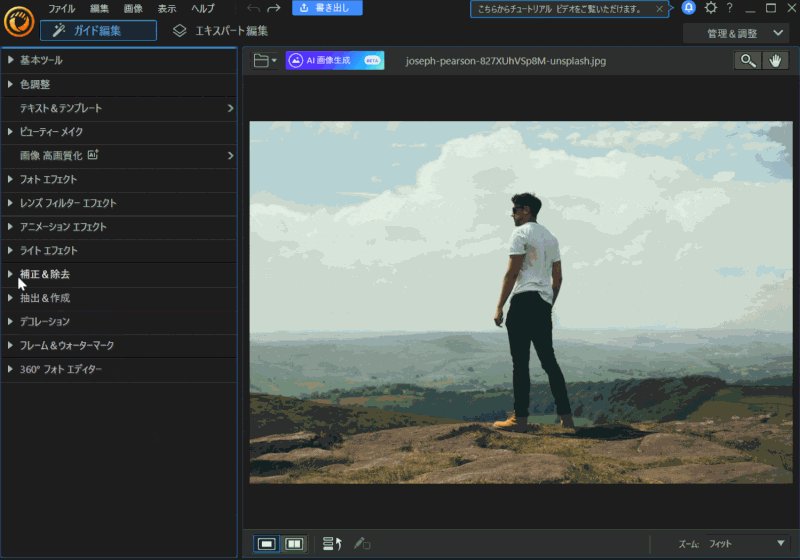
⇧「ガイド編集」→「画像高画質化」の順に選択
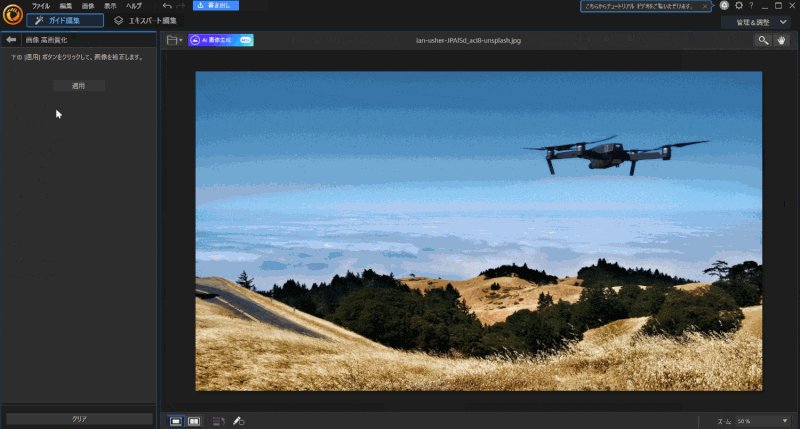
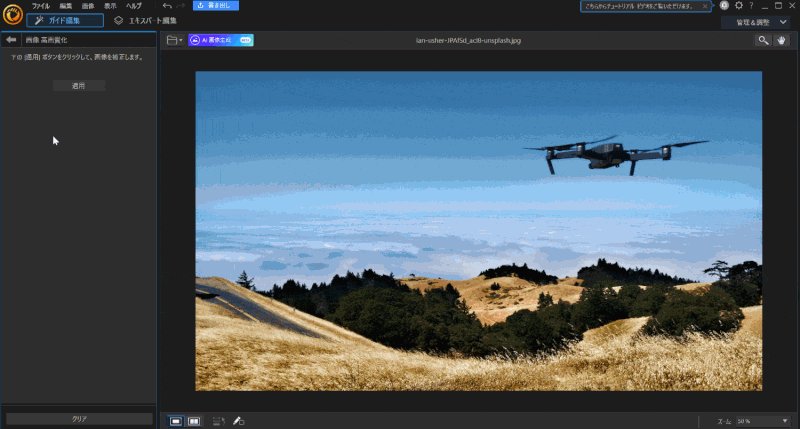
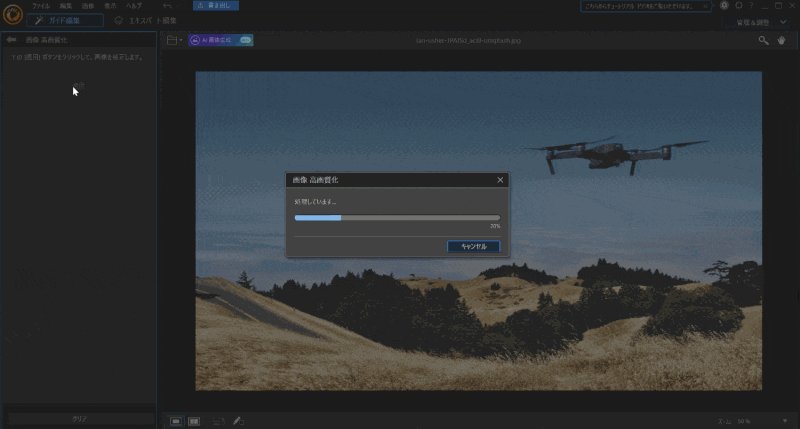
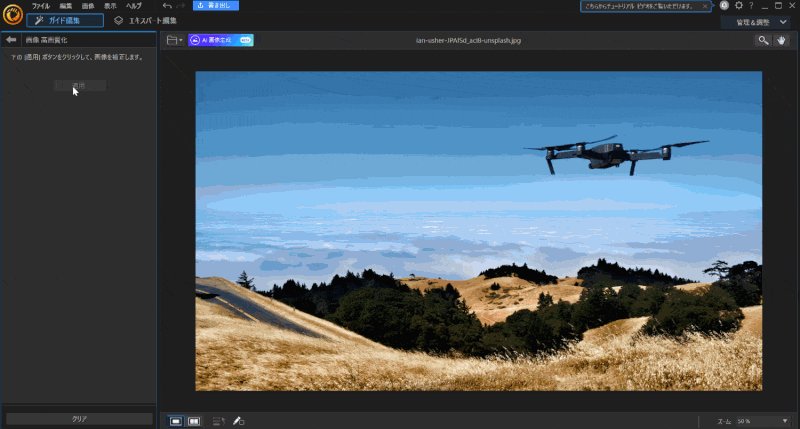
高画質化を適用します。

⇧そのまま「適用」を選ぶだけで画質が自動的に高画質化されます。
⇩PhotoDirectorで高画質化する方法は以下の記事で詳しく解説していますのでご覧下さい。
【解決!】PhotoDirectorで解像度を変更する方法2選
使い方⑦画像の不要な部分や文字消し・人などのオブジェクトを消す
PhotoDirectorは無料版でも画像の不要な部分や文字消し・オブジェクト除去ができます。
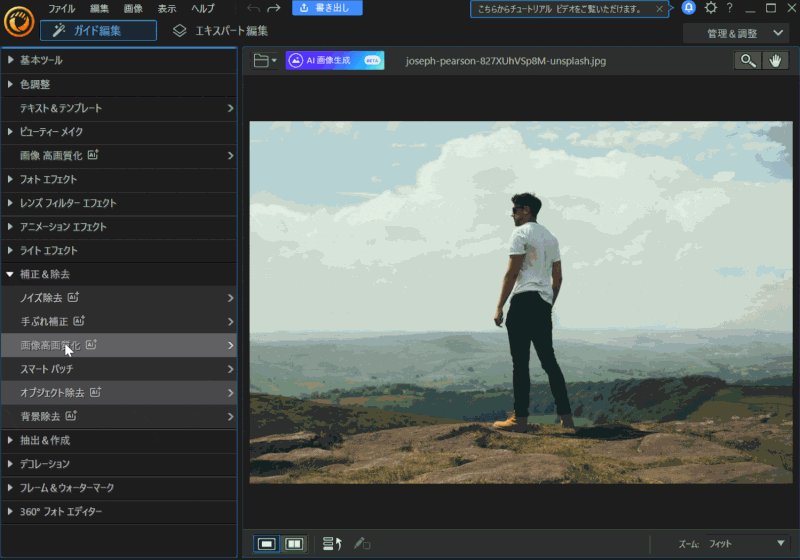
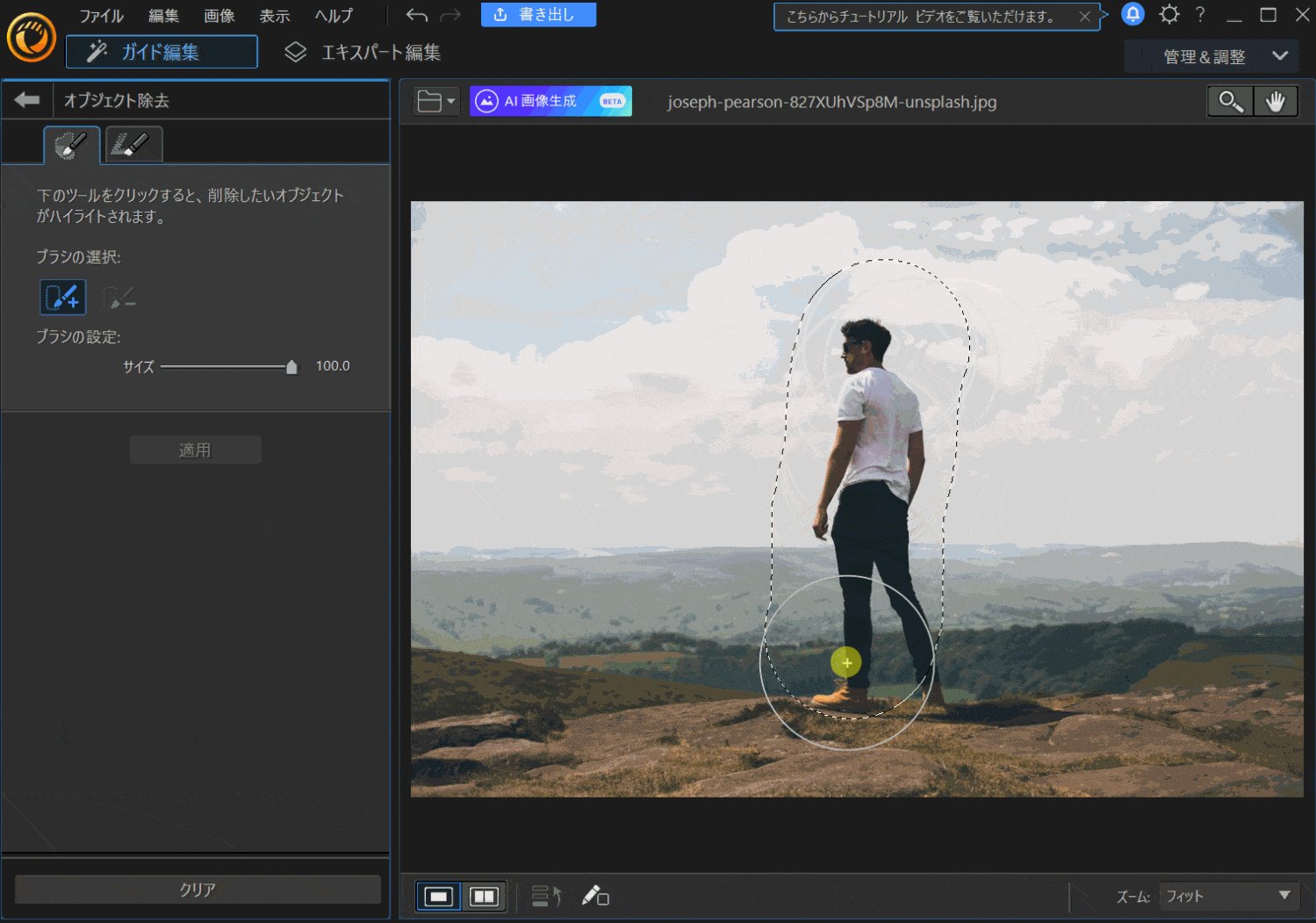
画像を読み込んだら「オブジェクト除去」を選択します。

- ガイド編集
- 補正&除去
- オブジェクト除去
の順に選択
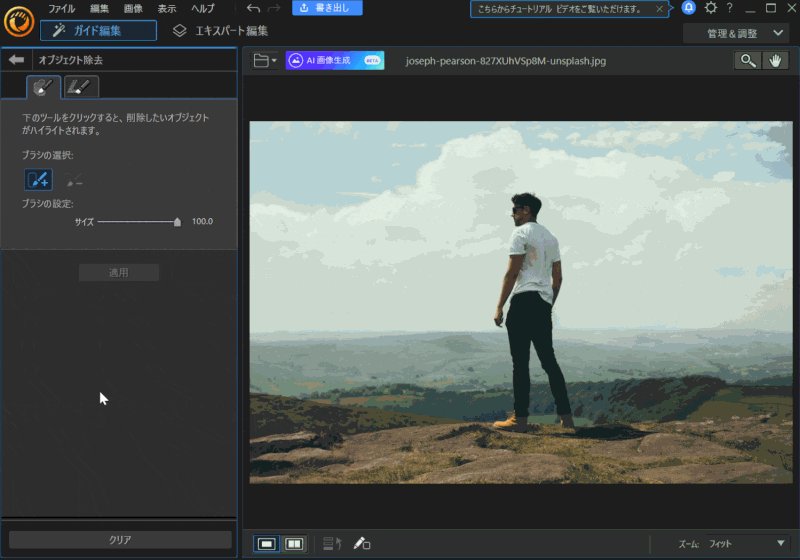
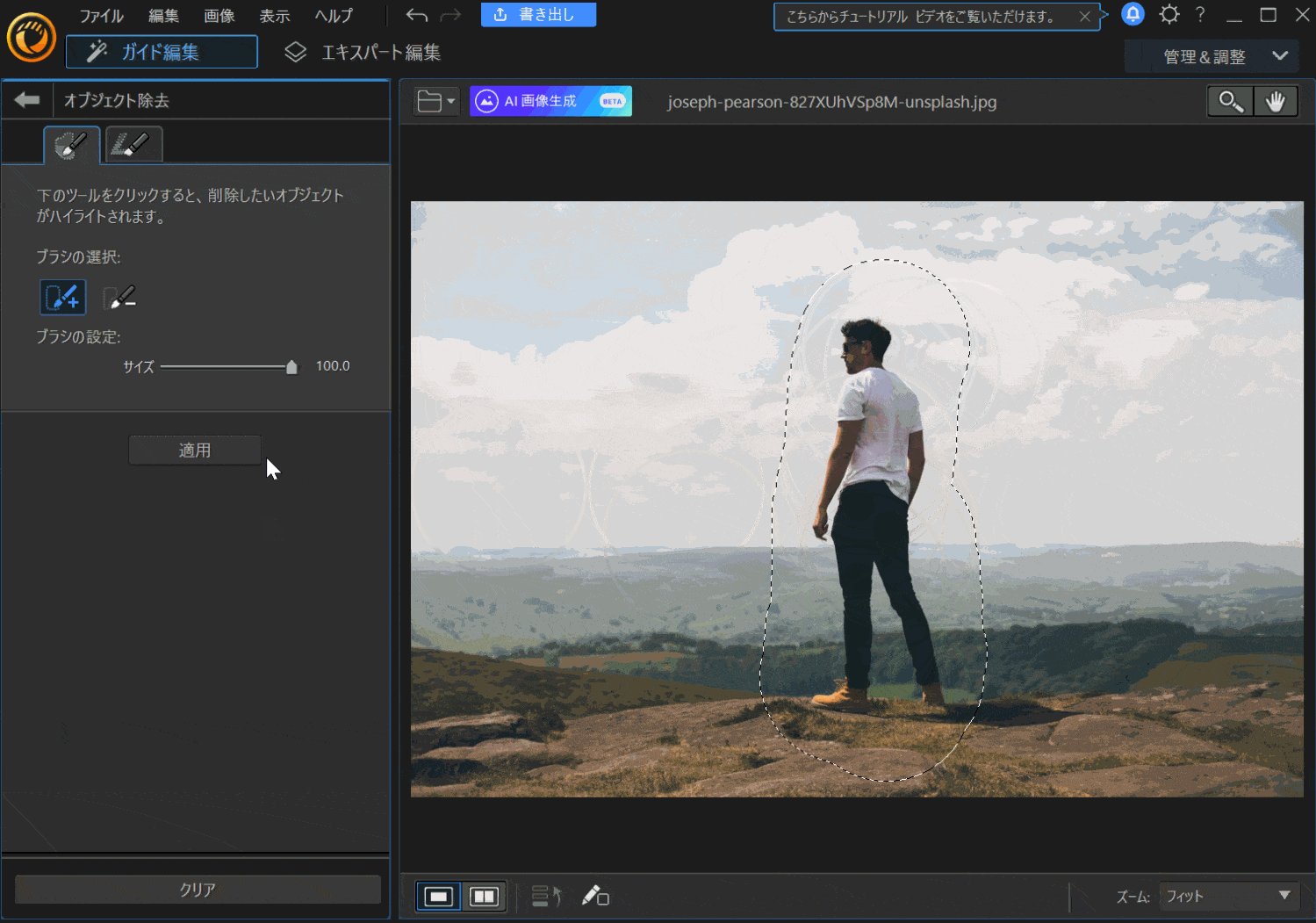
消したい対象を選びます。

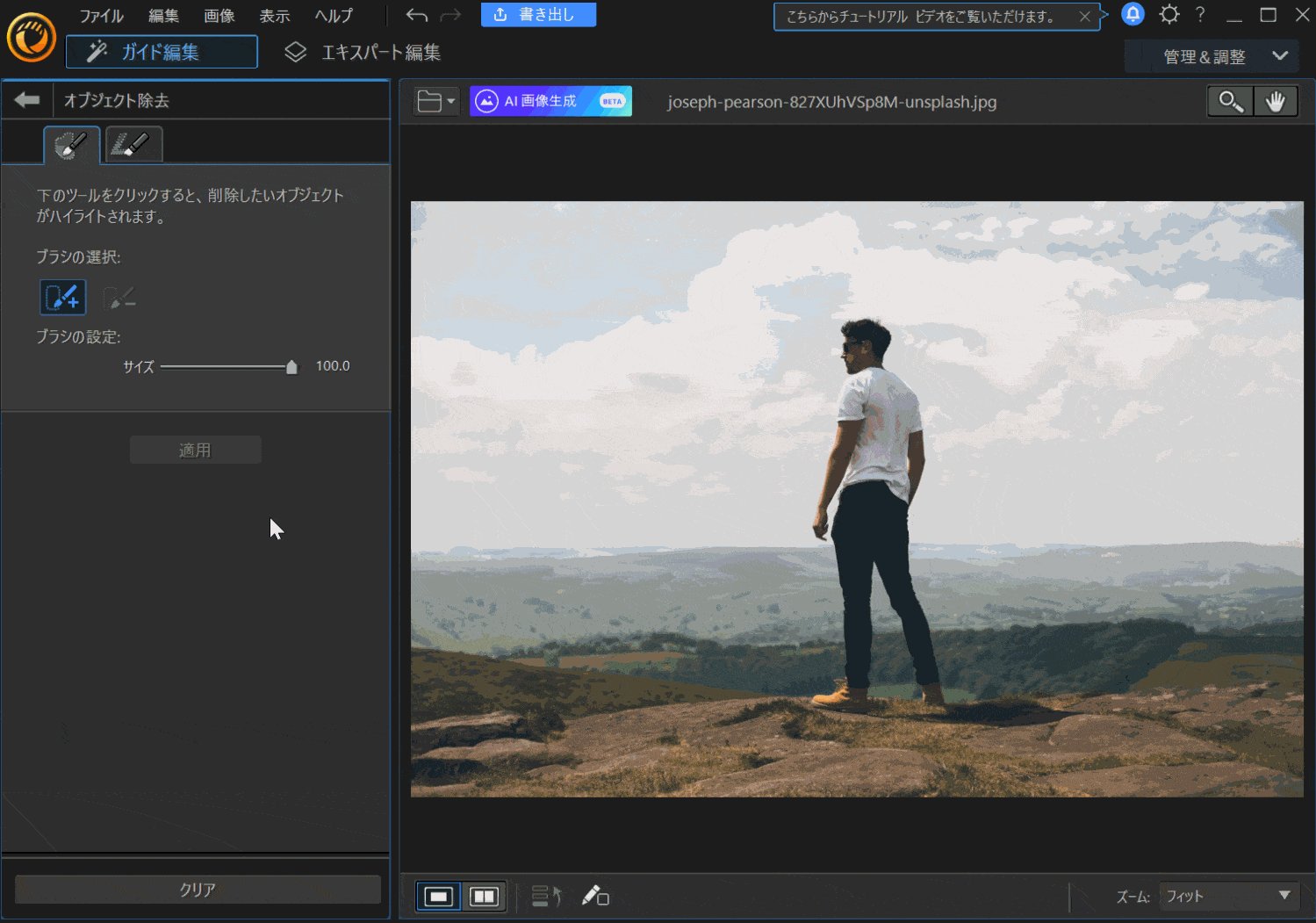
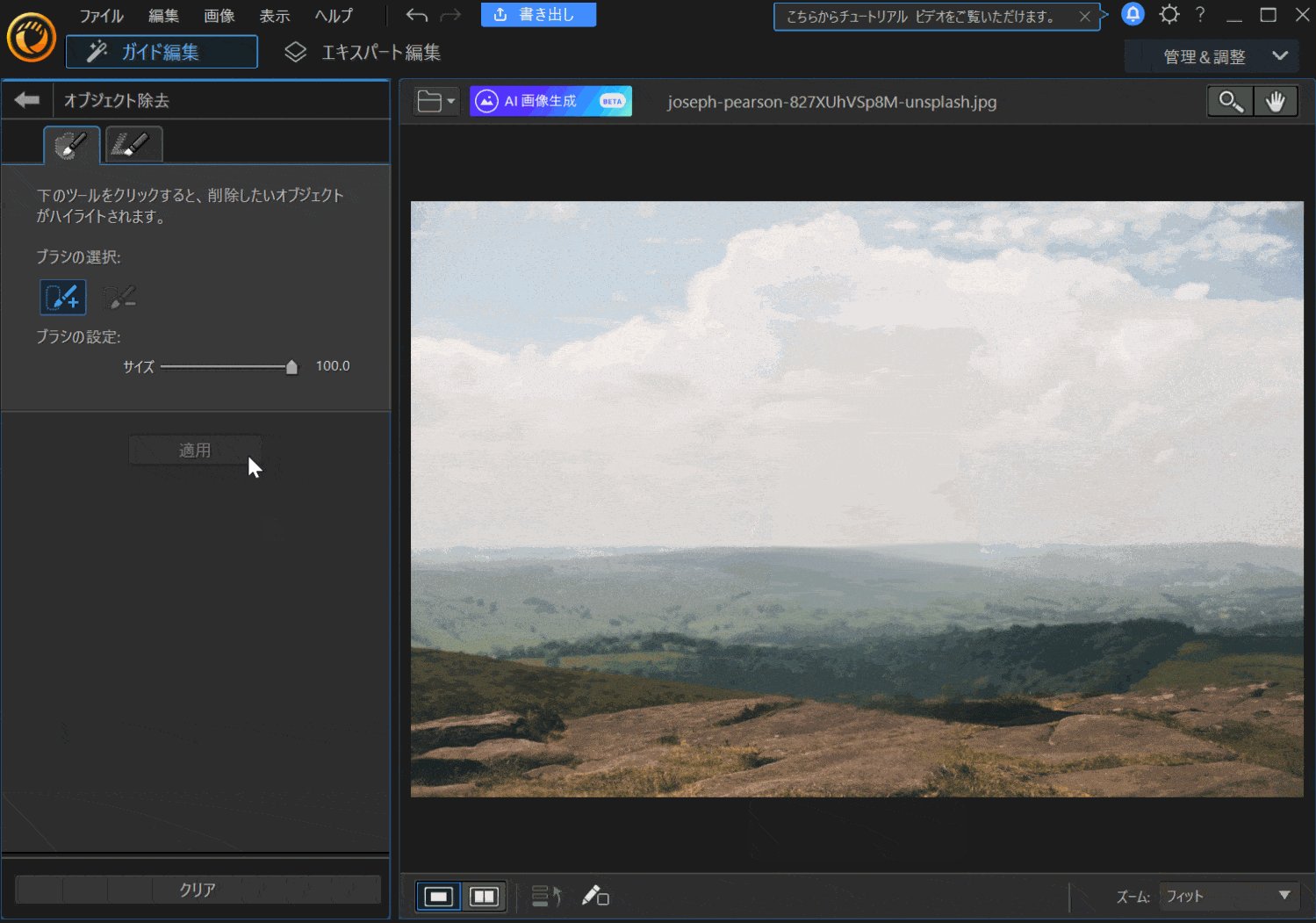
AIが自動的に解析して背景を調整してくれるので自然な感じで人を消すことができます。
人ではなくて文字消しなど不要な部分を消すことができます。

⇩画像の不要な部分や文字消し・人などのオブジェクトを消す方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorで人を消す使い方3ステップ【不要な部分・文字消し方法】
使い方⑧画像から背景を消す・背景除去する
PhotoDirectorでは無料版でも背景を除去することができます。
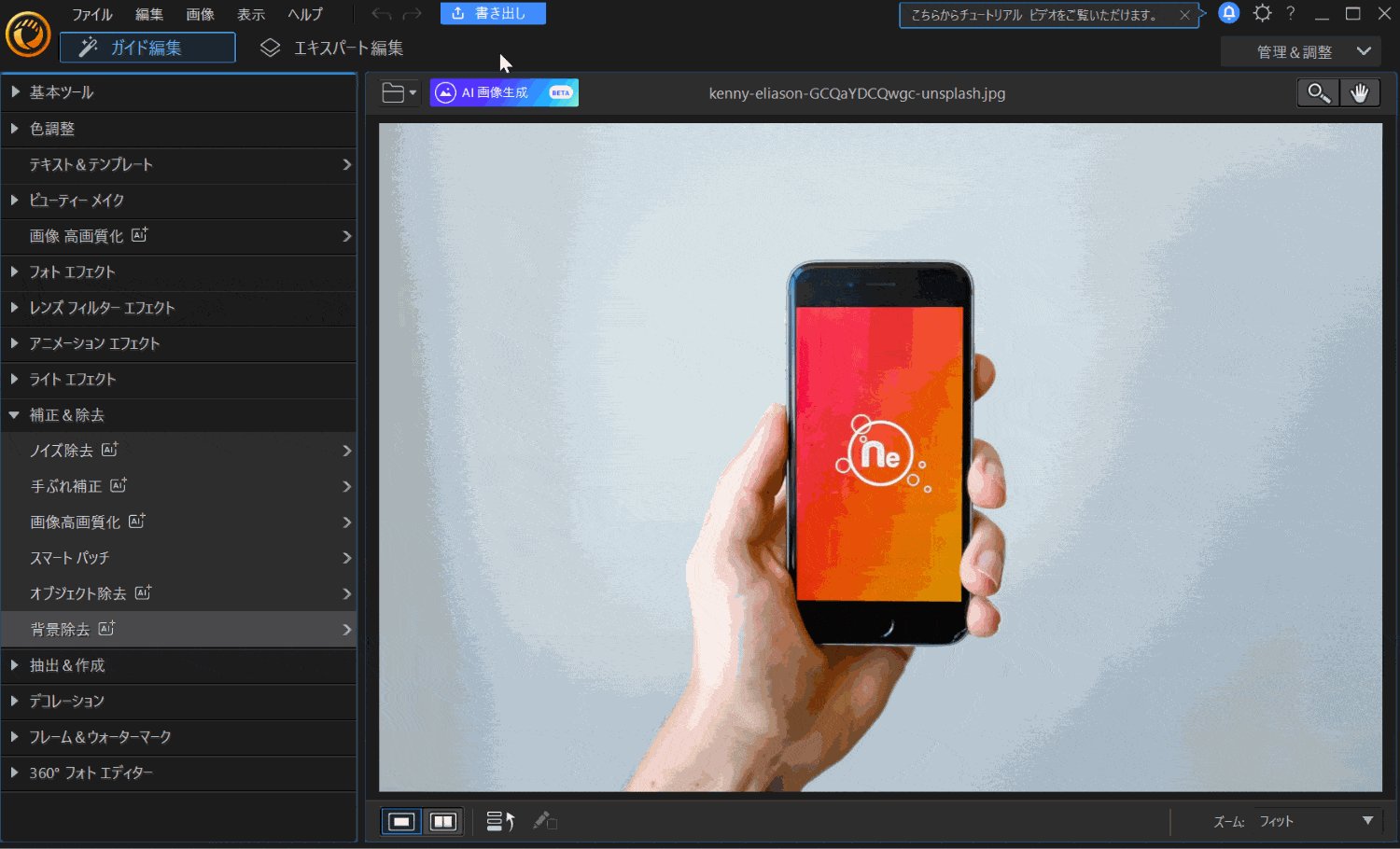
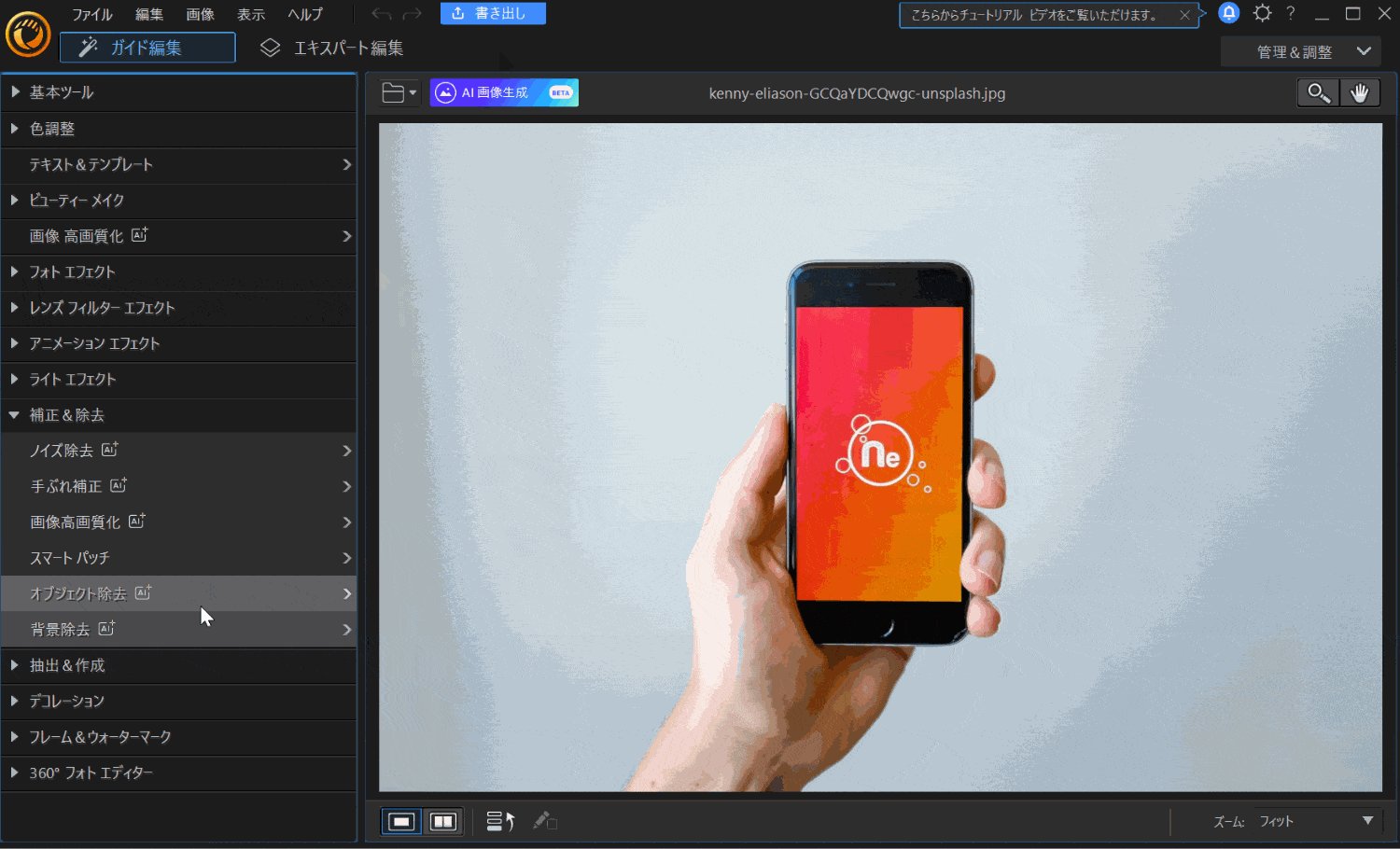
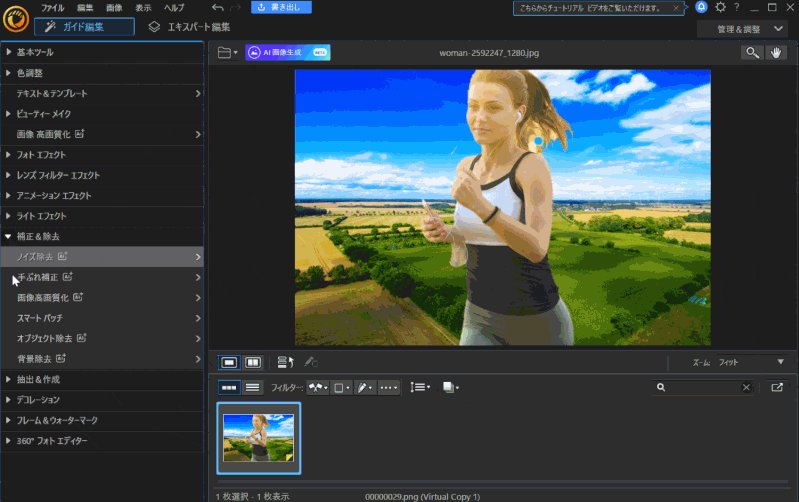
画像を読み込んだら「背景除去」を選択します。

- ガイド編集
- 補正&除去
- 背景除去
の順に選択。
自動的に画像の解析が始まります。
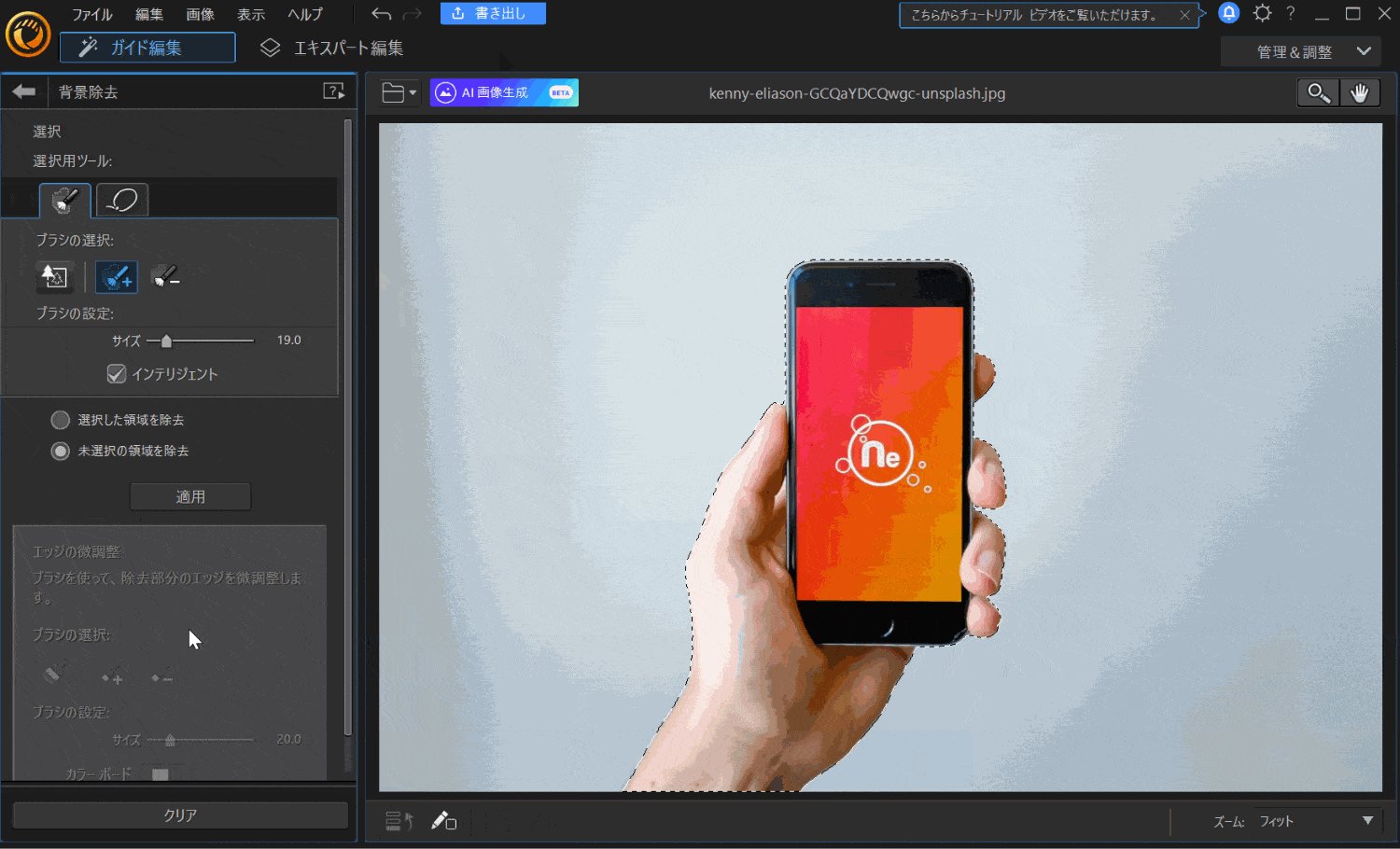
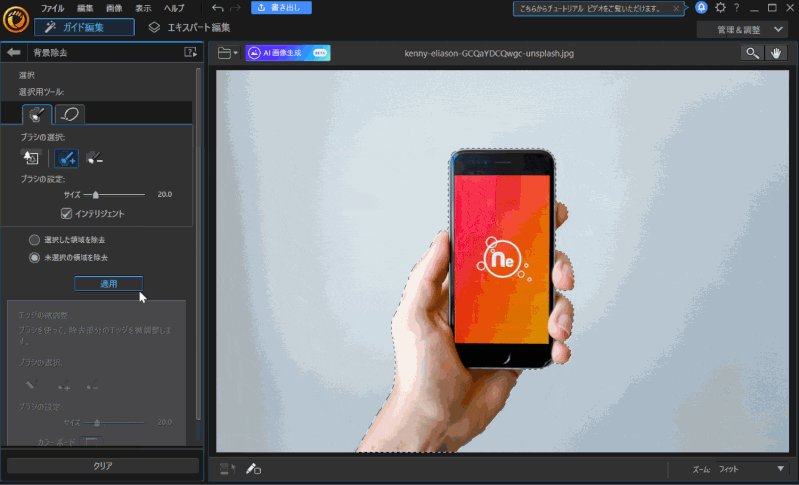
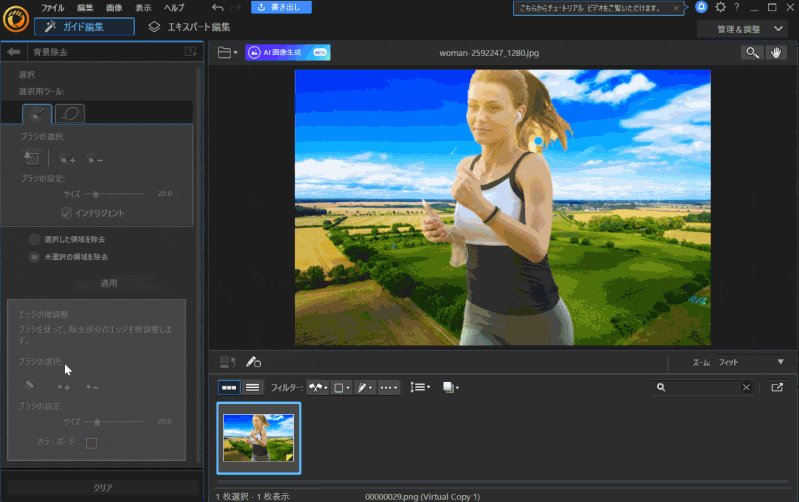
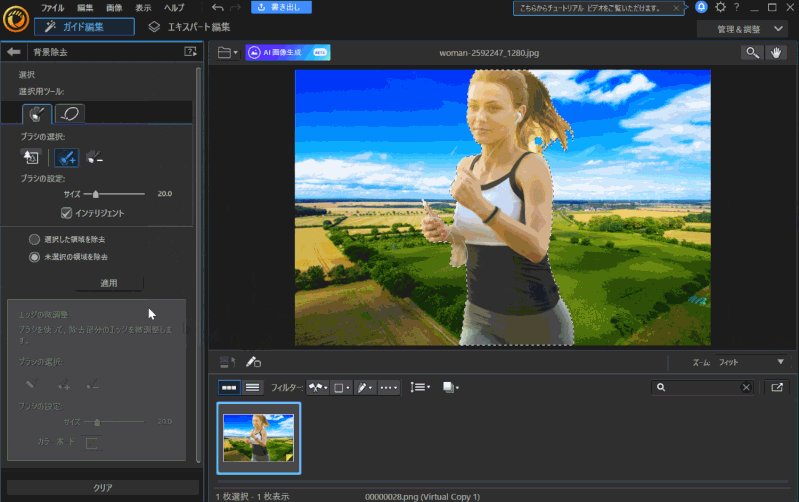
今回はスマホと手だけ残して背景を透明にします。

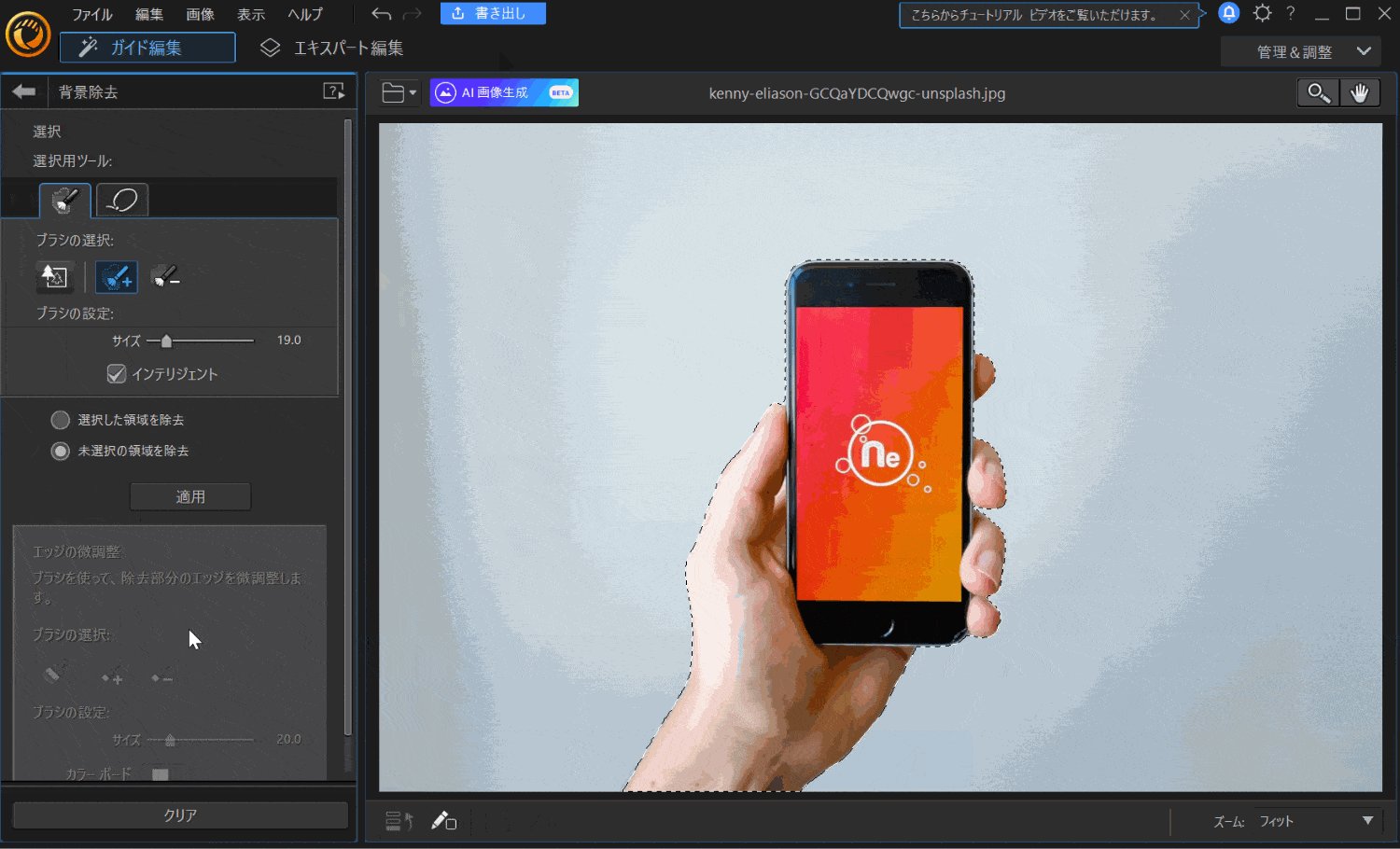
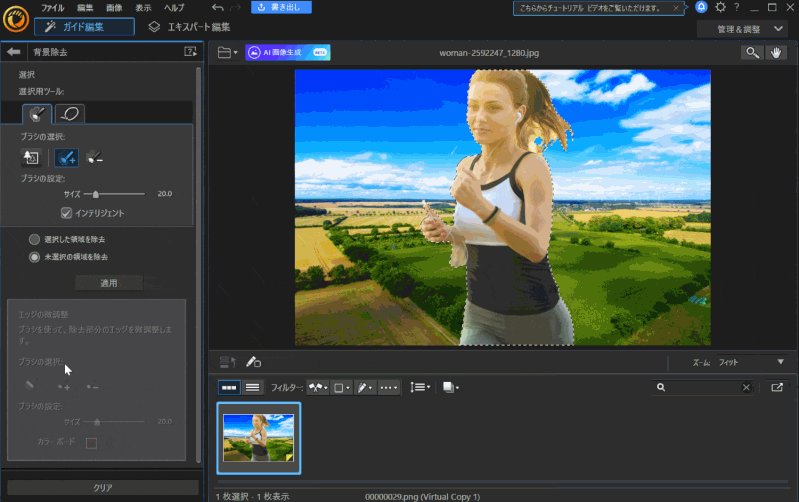
除去したい範囲を決めます。

⇧どちらの領域を透明にするか決めます。
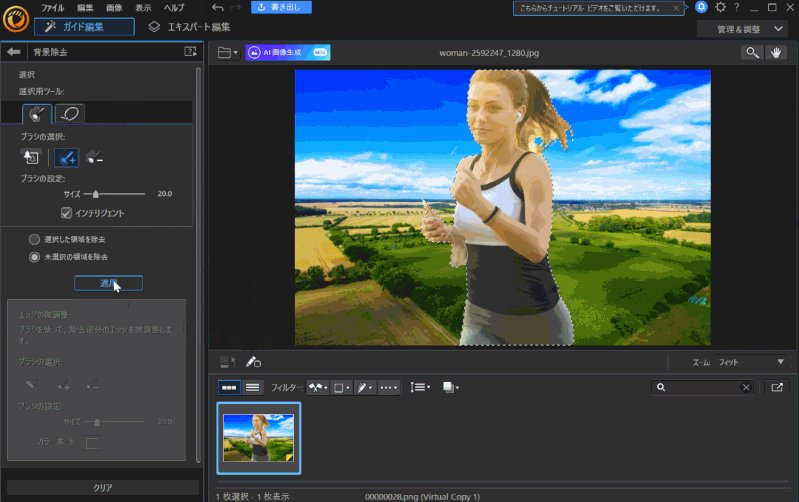
今回は背景を透明にするので「未選択の領域を除去」を選びます。

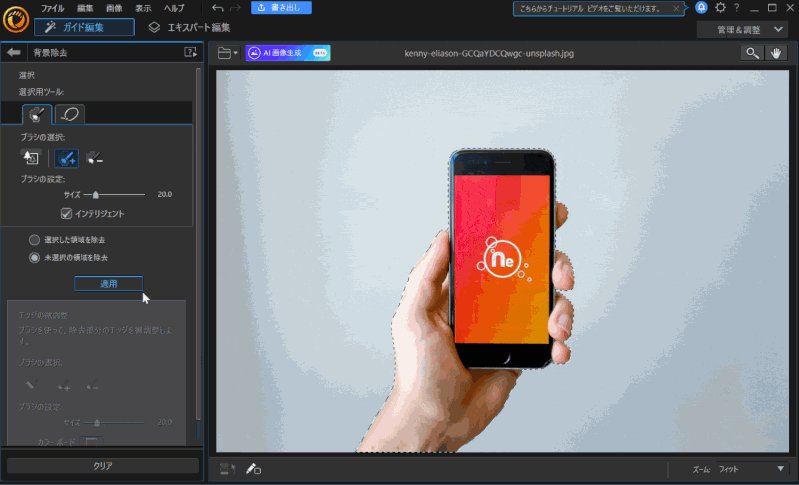
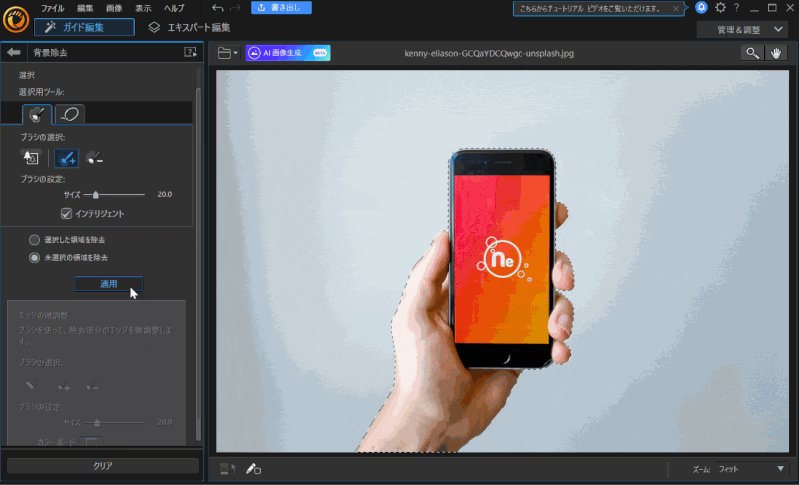
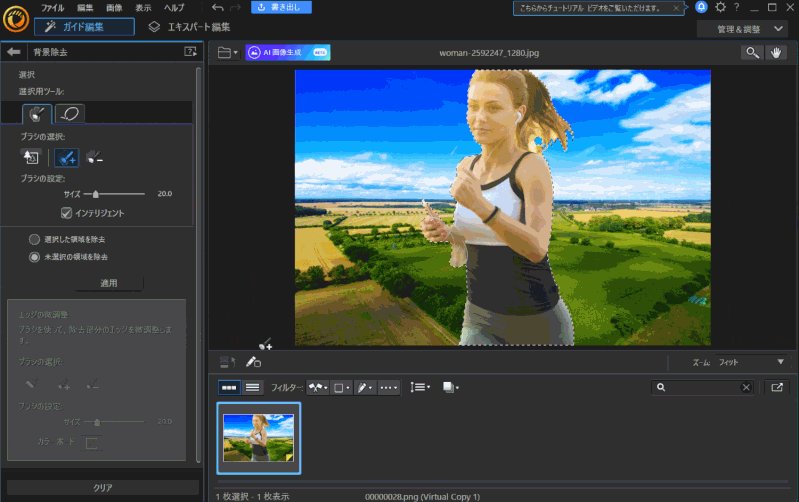
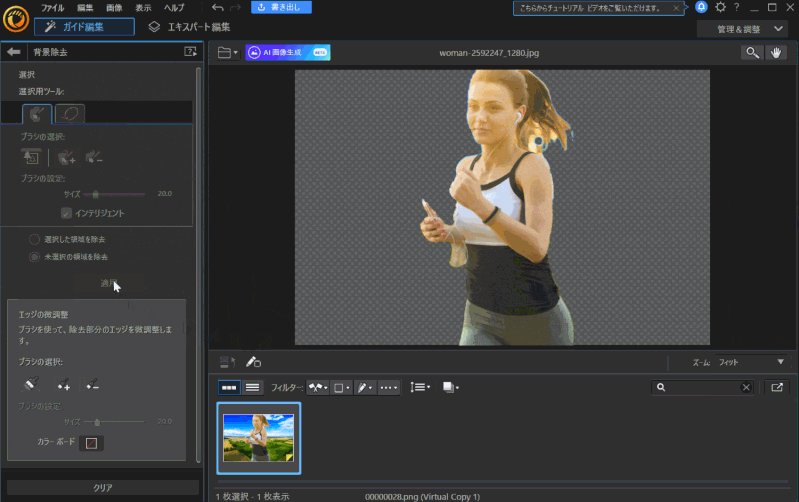
「適用」を押して透明にします。

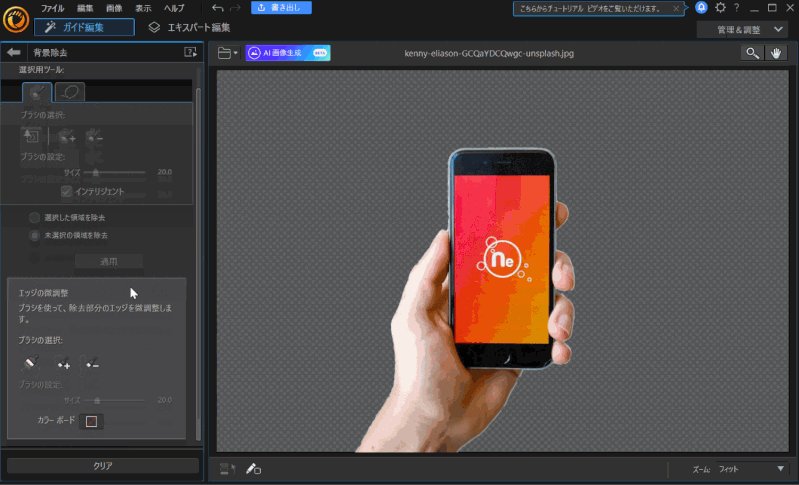
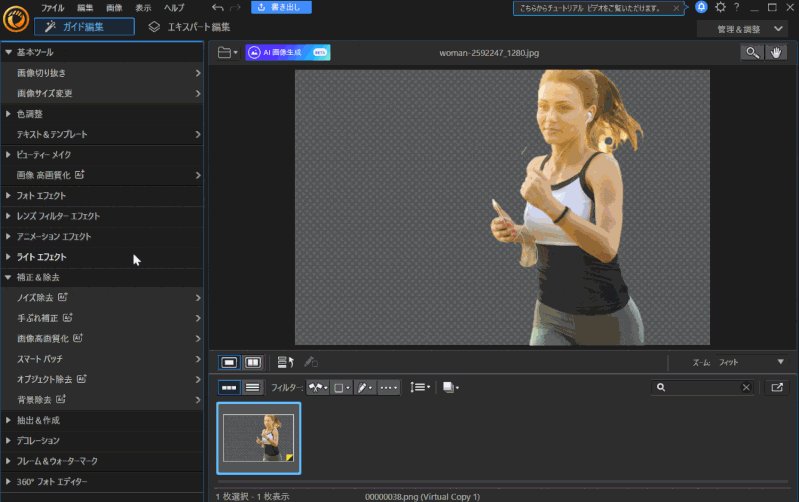
⇧上記のように透明になればOKです。
画像を書き出ししましょう。

⇩PhotoDirectorで背景除去する方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorで背景除去する方法4ステップ【PC・スマホ対応】
使い方⑨画像を合成する
PhotoDirectorでは無料版でも画像の合成ができます。
下記では人物だけ切り抜きして別の背景と合成する方法で解説します。
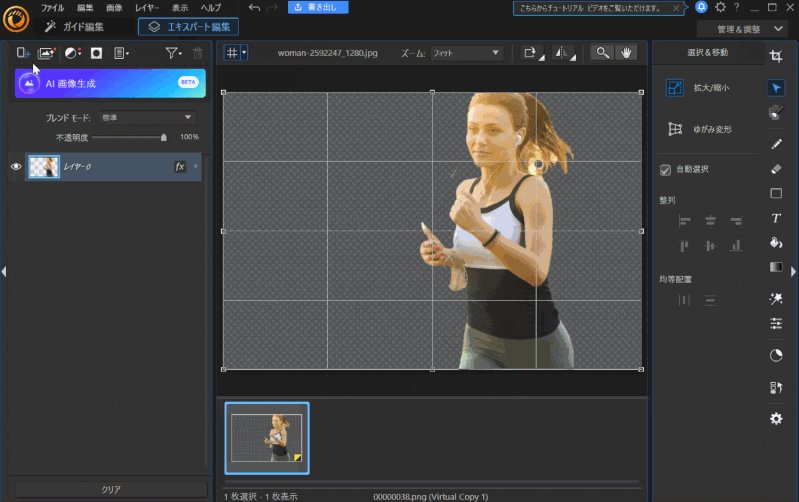
画像を読み込んだら「ガイド編集」で「背景除去」を選択します。

⇧「ガイド編集」→「補正&除去」→「背景除去」の順に選択。
AIが自動的に人物だけを選択します。
自動的に選択されない場合はブラシの「最も目立つオブジェクトを自動的に選択」を選んで人物をクリックしましょう。

人物だけ切り抜いて背景を除去します。

⇧そのまま「適用」を選ぶと背景が除去されて人物だけを切り抜きできます。
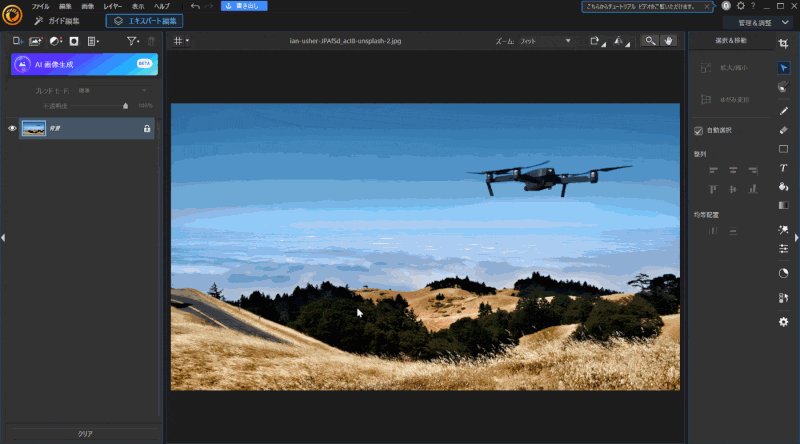
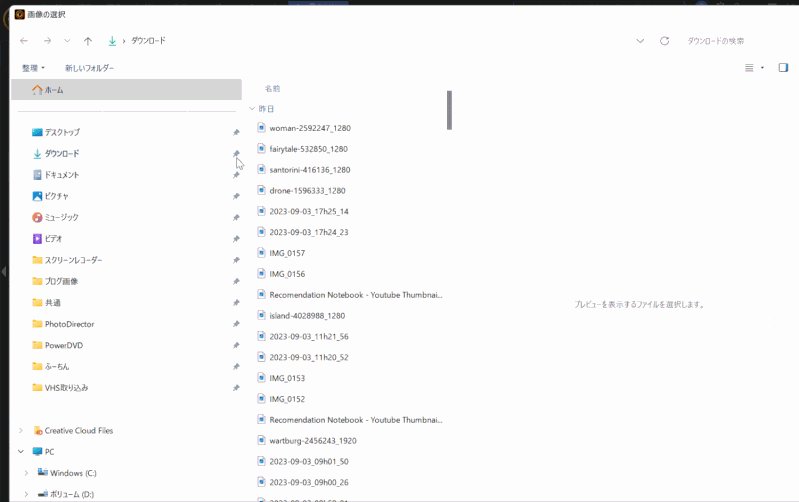
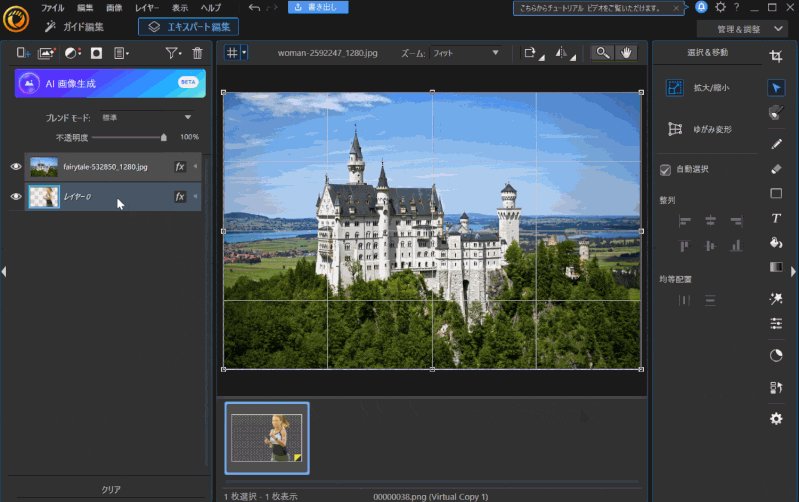
背景にしたい画像を読み込みます。

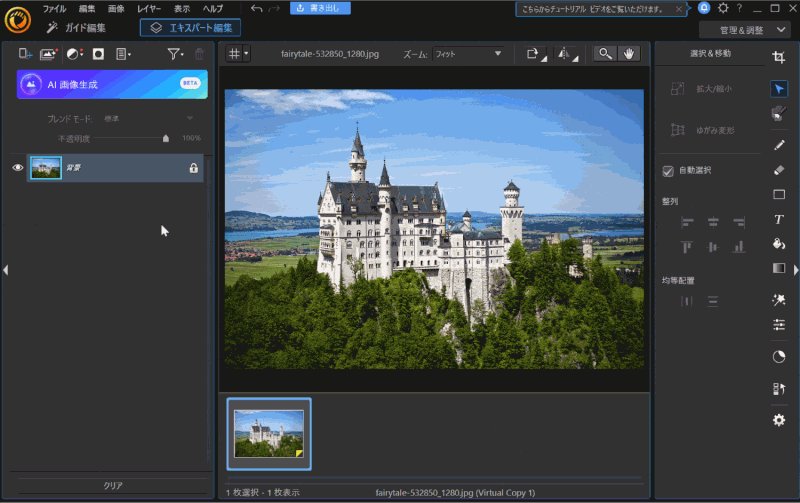
- 「エキスパート編集」を選択
- 左上の「新しいレイヤーを追加」から背景にしたい画像を読み込む
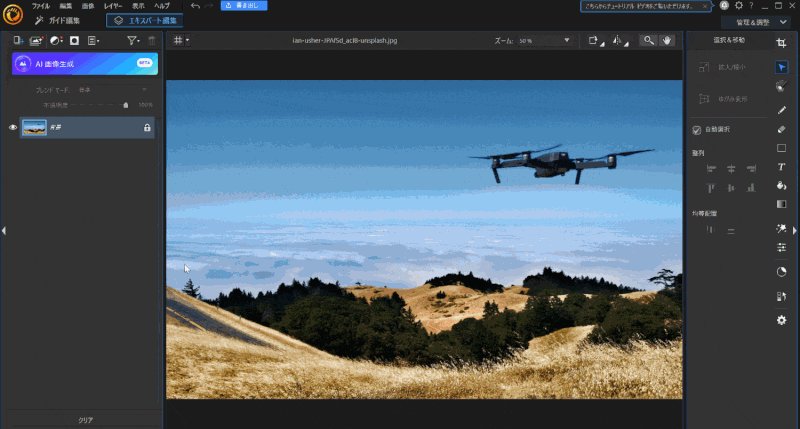
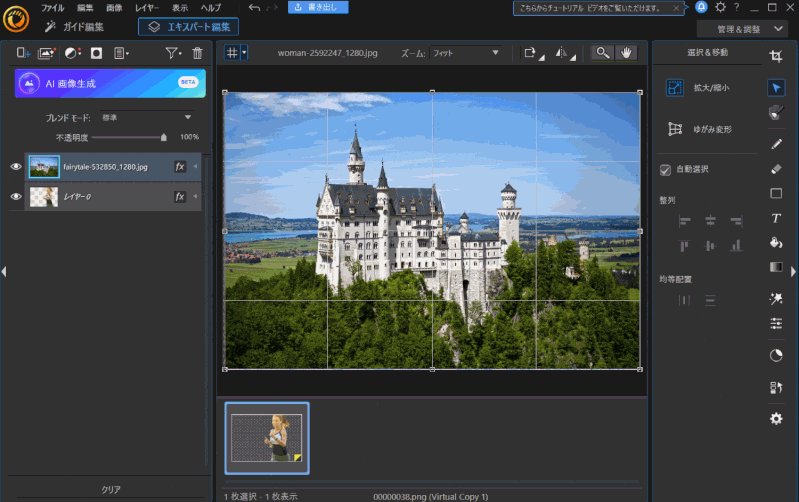
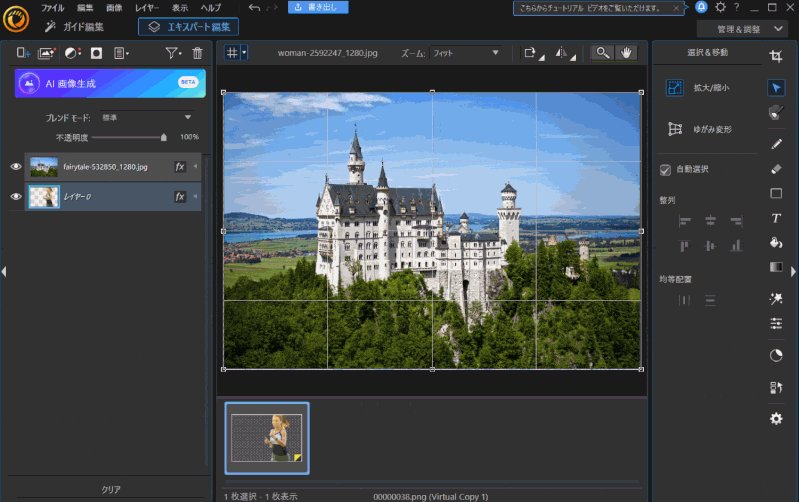
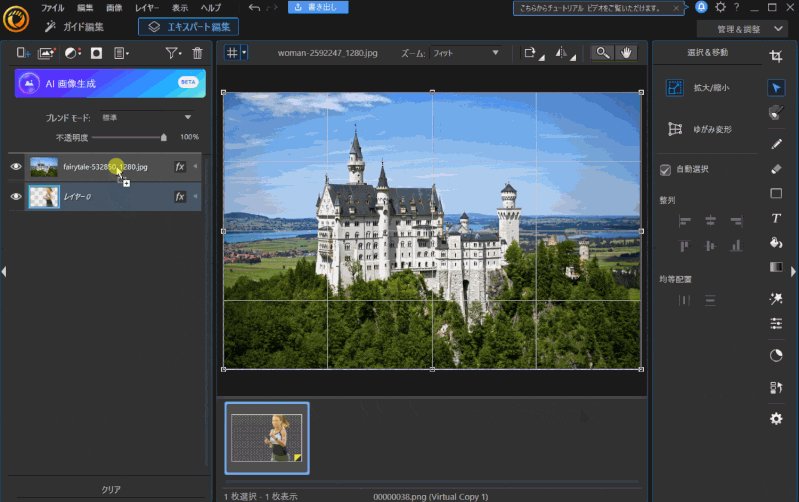
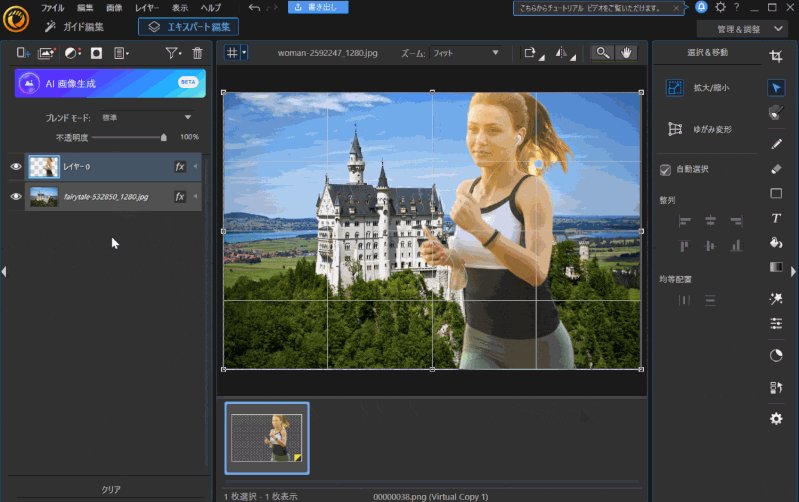
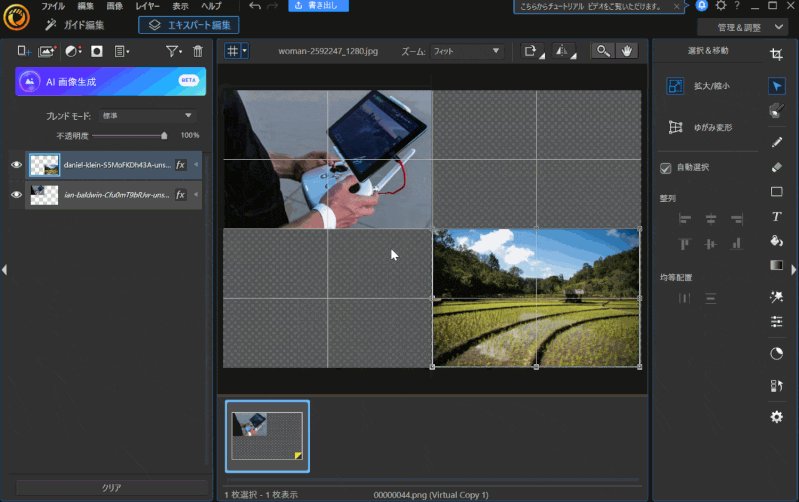
画像の順序を入れ替えて人物を表にします。

⇧レイヤーをドラッグ&ドロップで入れ替える。(人物を上、背景を下)
画像レイヤー(層)は上へ行くほど表側になるようになっています。

⇩PhotoDirectorで合成する方法は以下の記事で詳しく解説していますのでご覧下さい。
【超簡単!】PhotoDirectorで合成する方法3ステップ
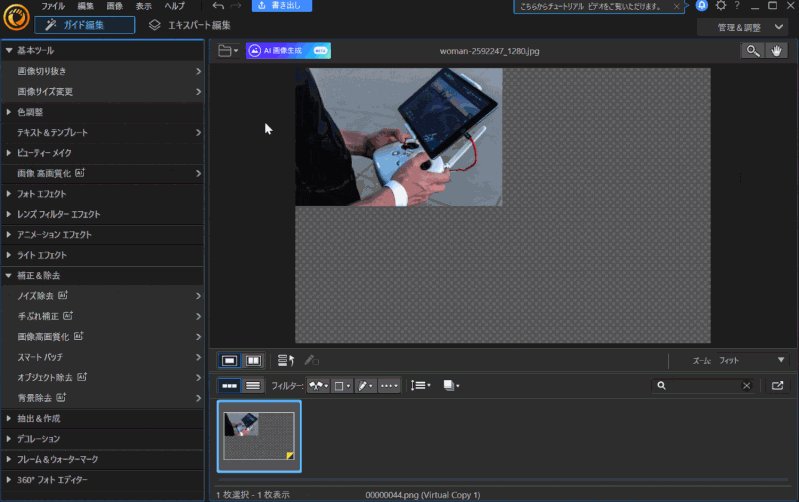
使い方⑩複数の写真を一つにまとめる(コラージュ)
PhotoDirectorでは無料版でも複数の写真を一つにまとめる(コラージュ)ことができます。

⇧複数の画像を追加して読み込むことでコラージュができます。
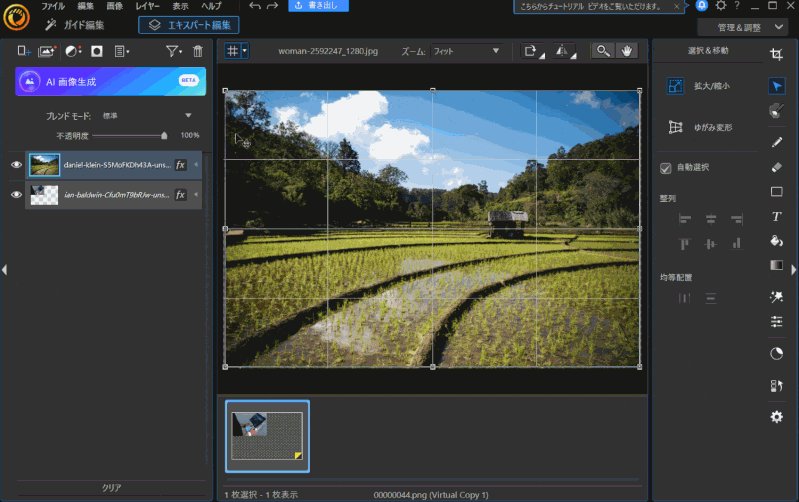
一枚目の画像を読み込んだら「エキスパート編集」に切り替えて二枚目の写真を読み込みます。

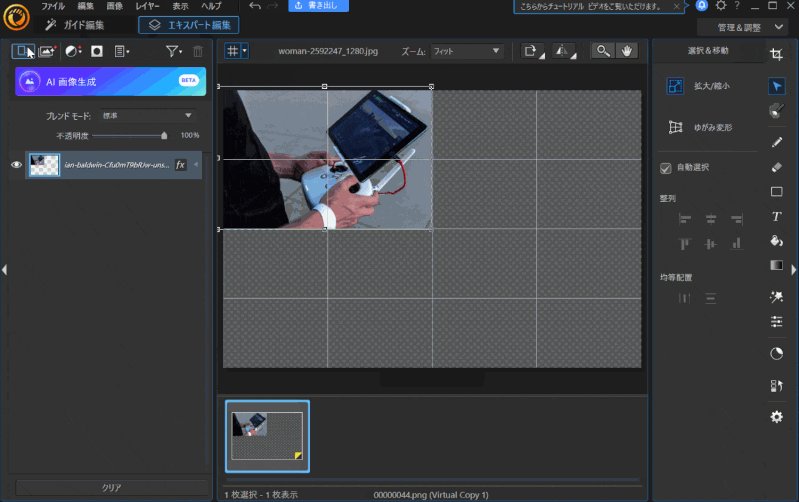
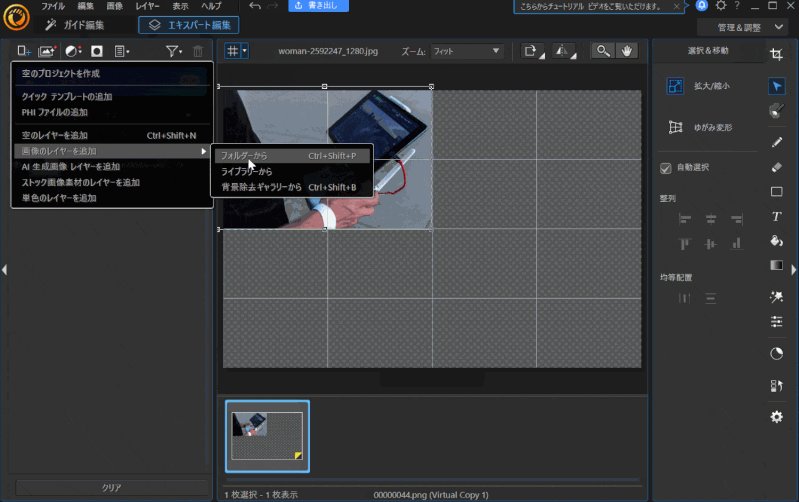
⇧左上の「新しいレイヤーを追加」→「画像のレイヤーを追加集」→「フォルダから」の順に選択して画像を読み込む。
2枚目の画像を読み込んだら大きさを調整します。

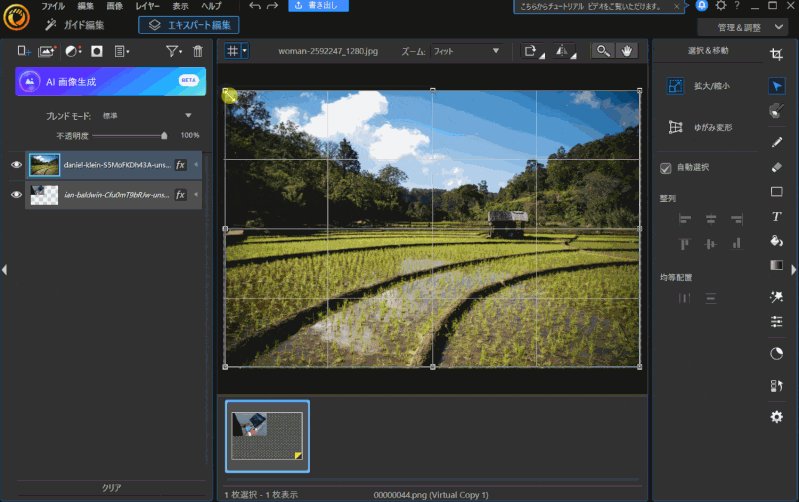
⇧画像をドラッグ&ドロップして大きさを調整します。
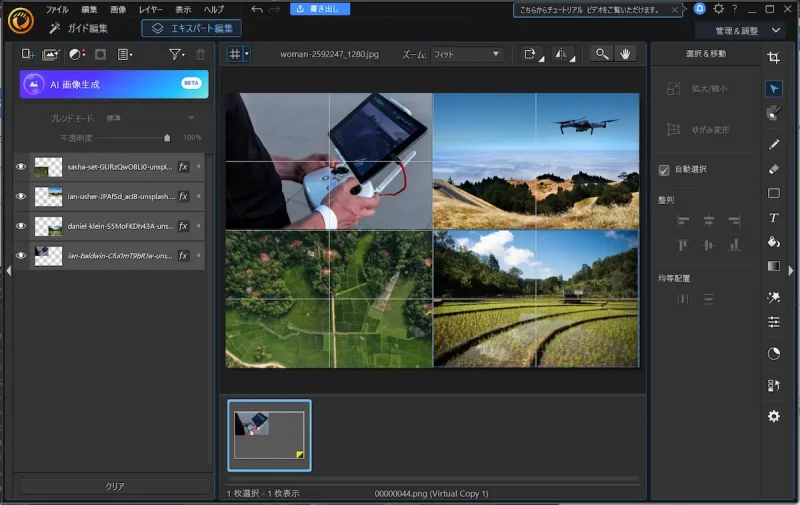
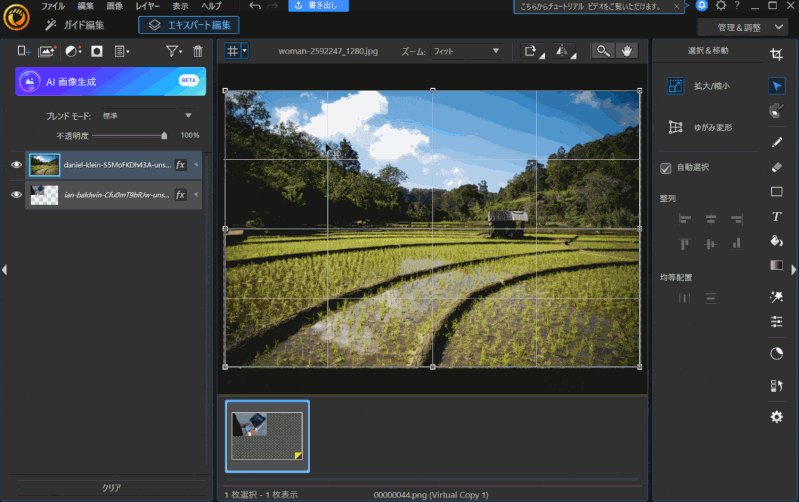
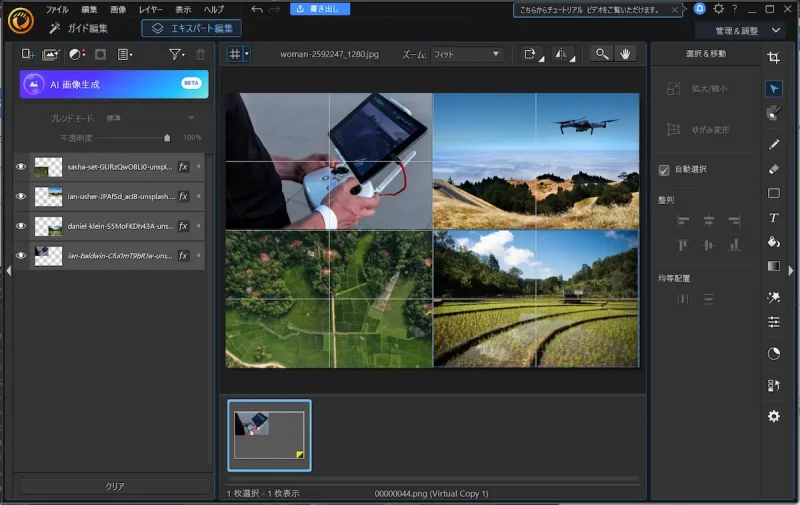
今回はコラージュのように4つの写真をまとめてみたいと思います。

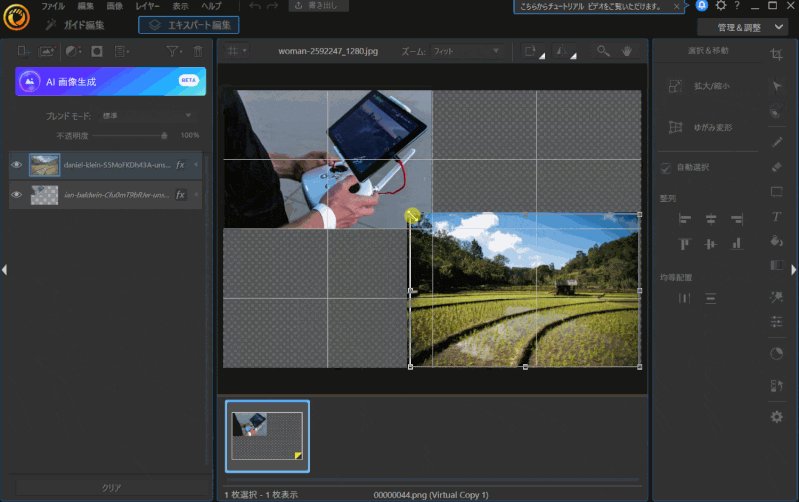
3枚目以降も同じ操作で写真を並べます。

コラージュが完成しました。

⇩複数の写真を一つにまとめる方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorで複数の写真を一枚にまとめる方法3ステップ
使い方⑪画像にぼかしを入れる
PhotoDirectorでは無料版でも画像にぼかしを入れることができます。
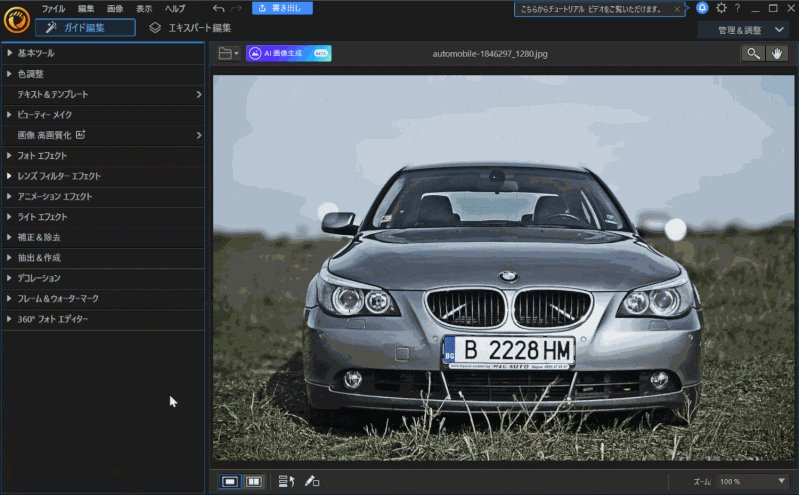
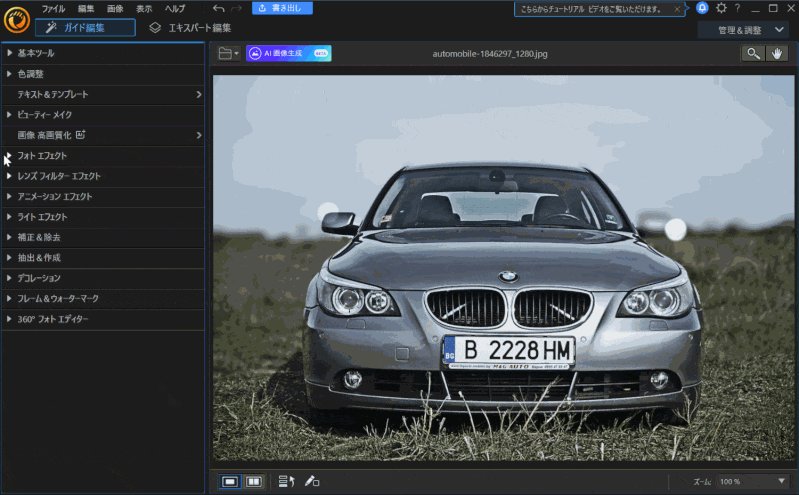
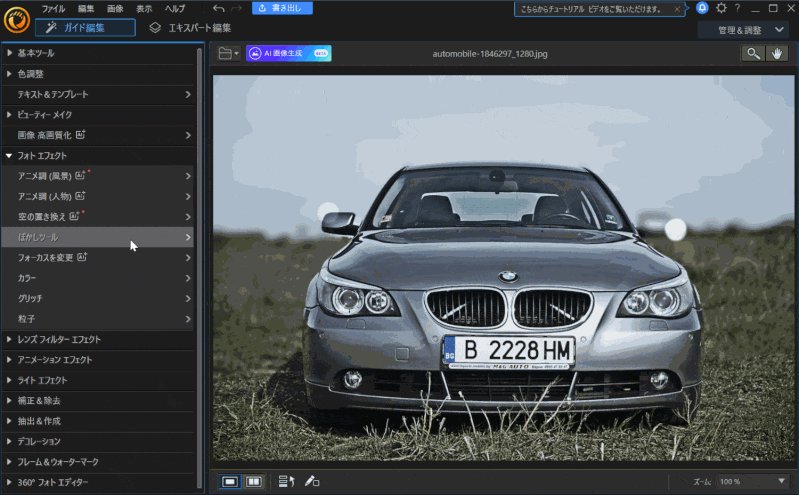
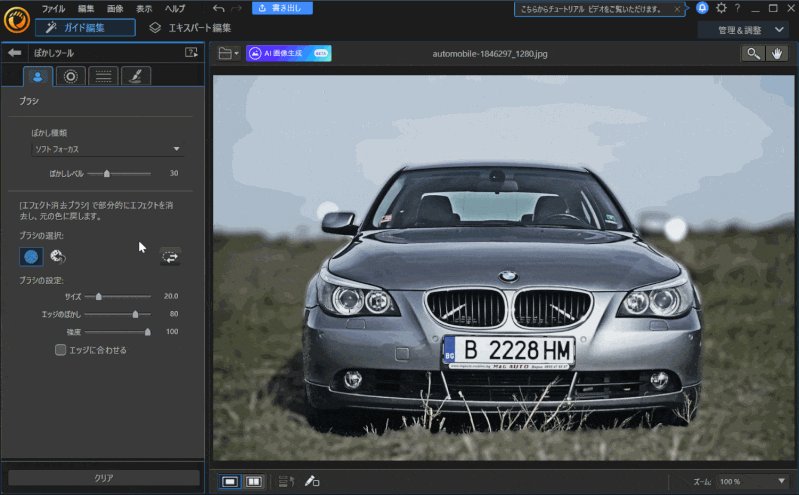
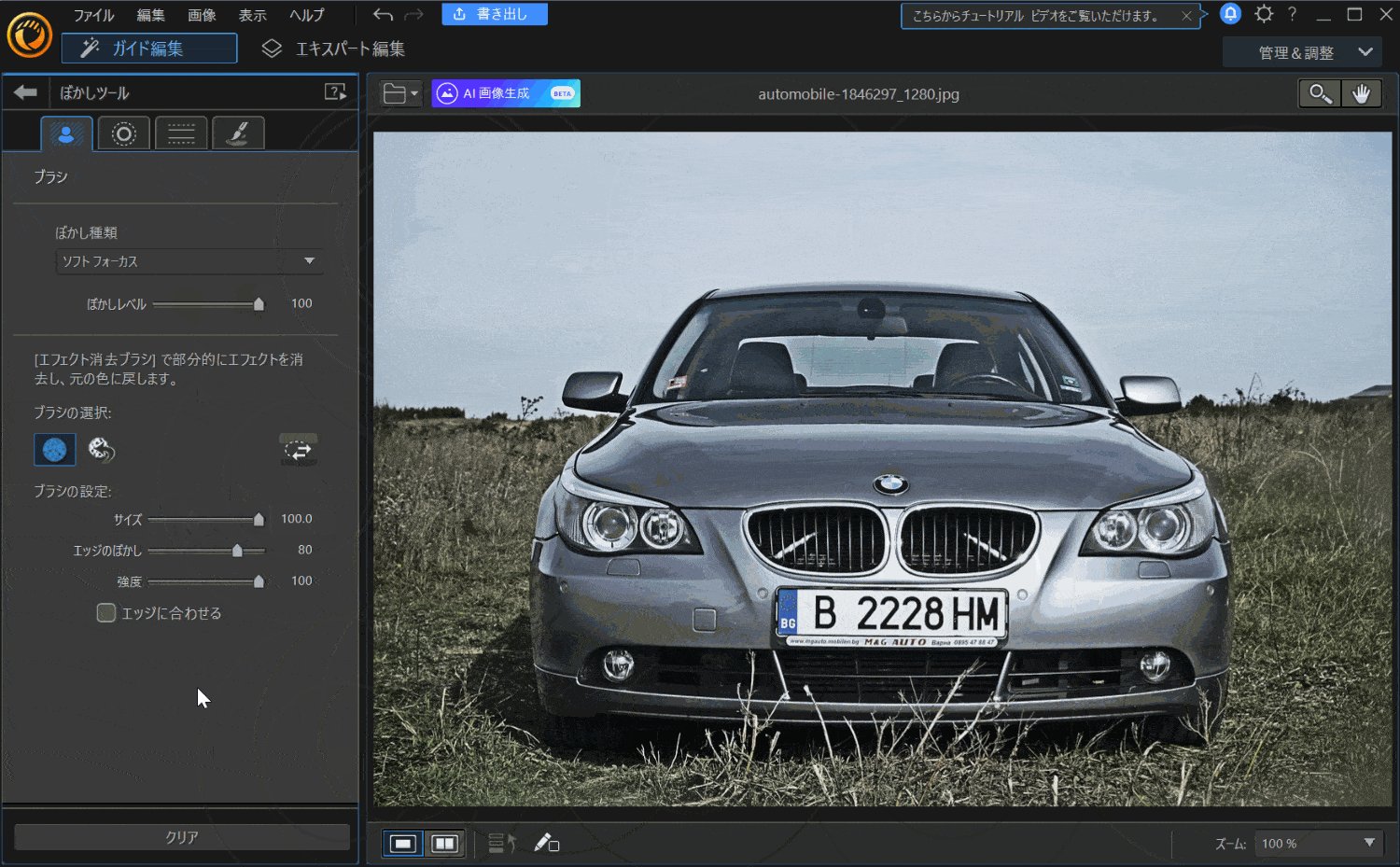
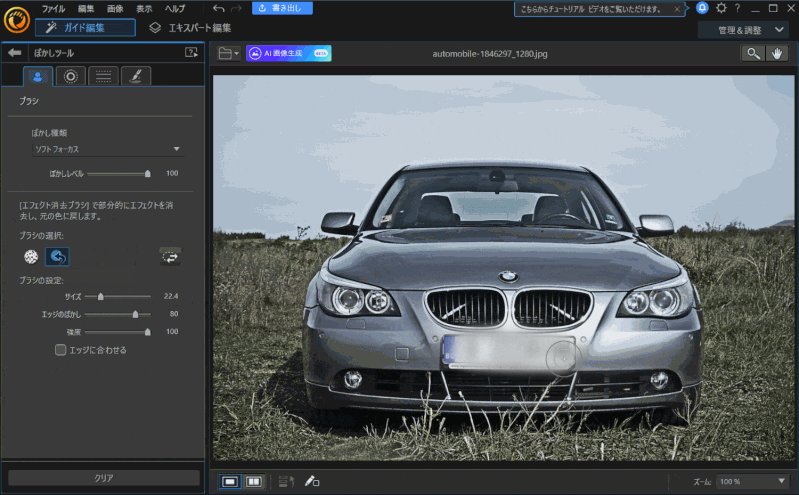
画像を読み込んだら「ぼかしツール」を選択します。

- ガイド編集
- フォトエフェクト
- ぼかしツール
の順に選択。
自動的に画像の解析が始まります。
今回は車のナンバープレート部分にぼかしを入れてみます。

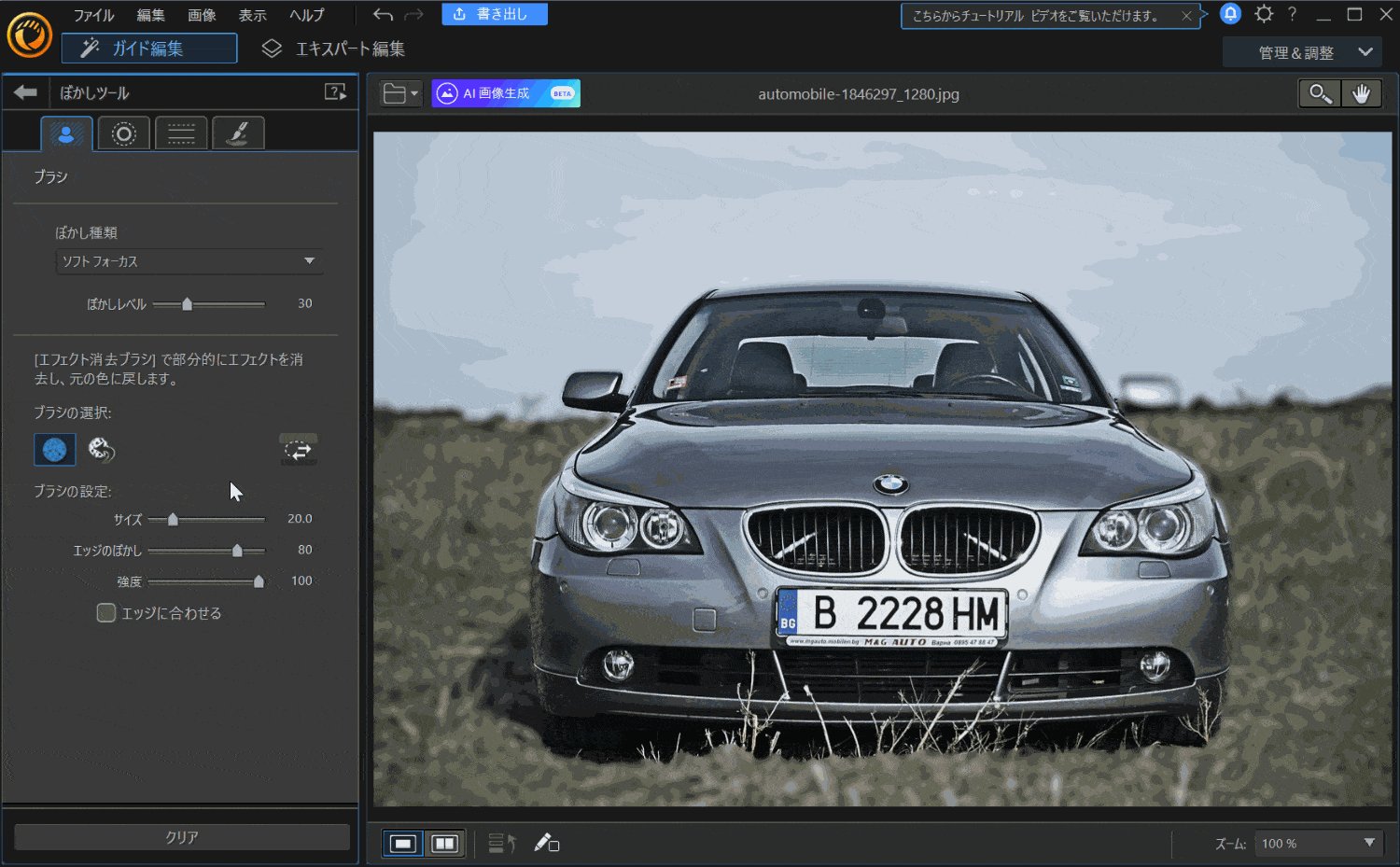
AIが自動的に背景にぼかしを入れてしまうので一旦全てのぼかしを以下の手順で消します。

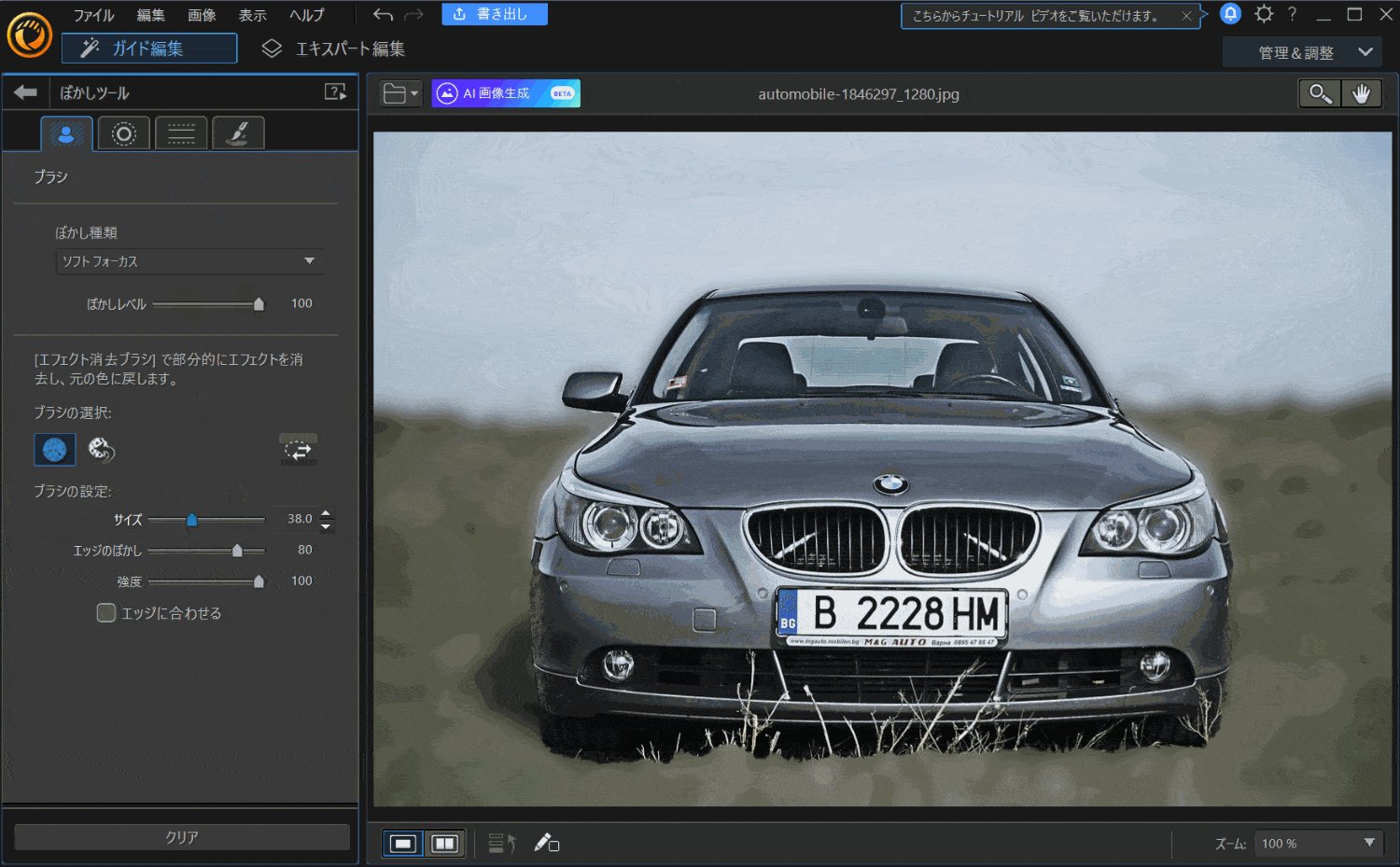
- ぼかしレベルを最大にスライドする(ぼかしがかかっている箇所を分かりやすくするため)
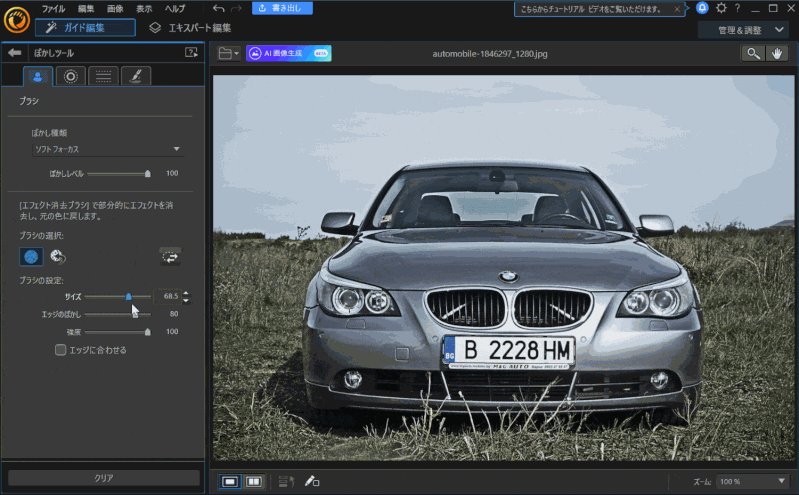
- ブラシに大きさを最大にする(ぼかしを早く消すため)
- 背景にかかっているぼかしをドラッグ&ドロップで消す
少し面倒ですが、一部分にぼかしを入れるためなのでご理解ください。

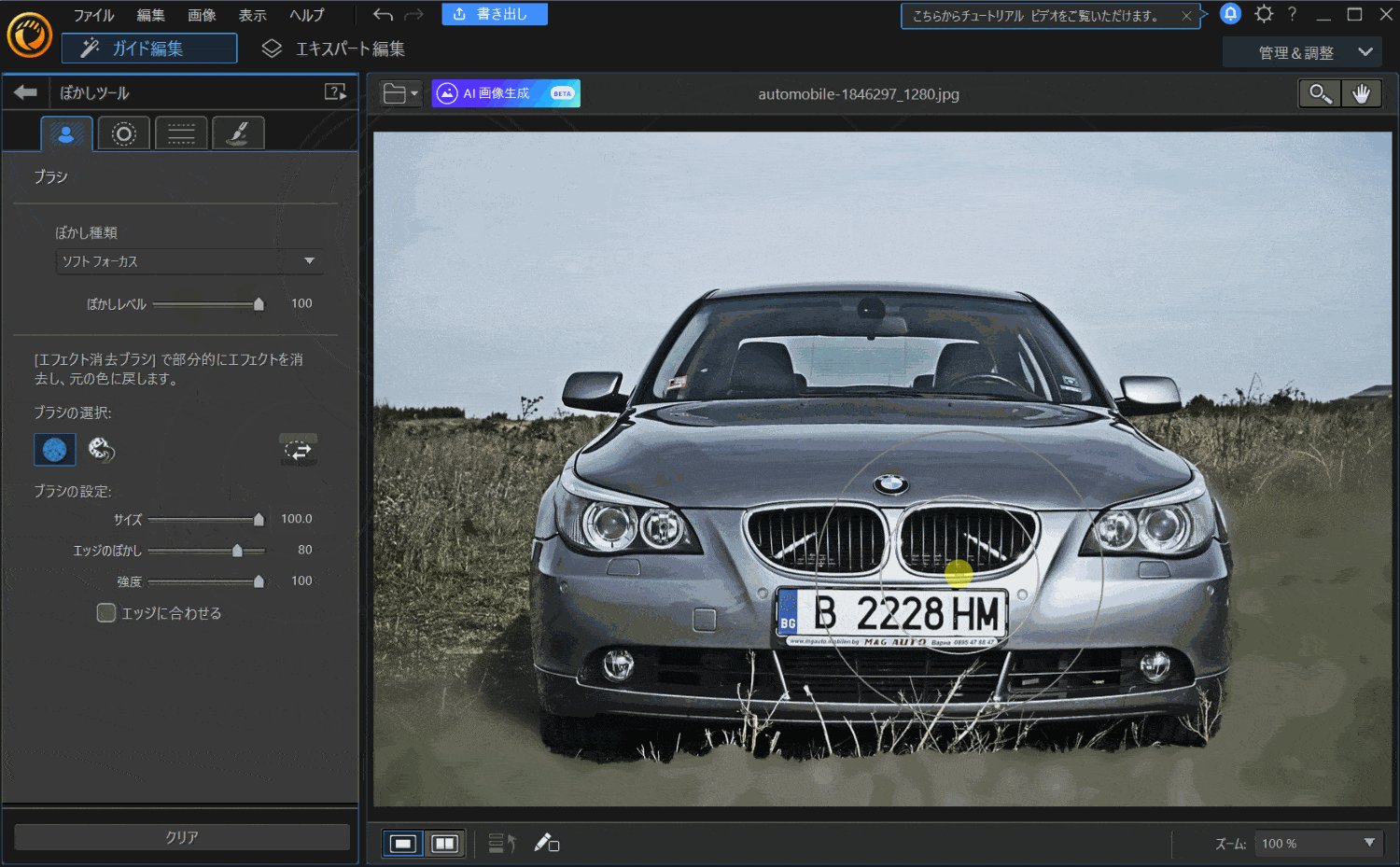
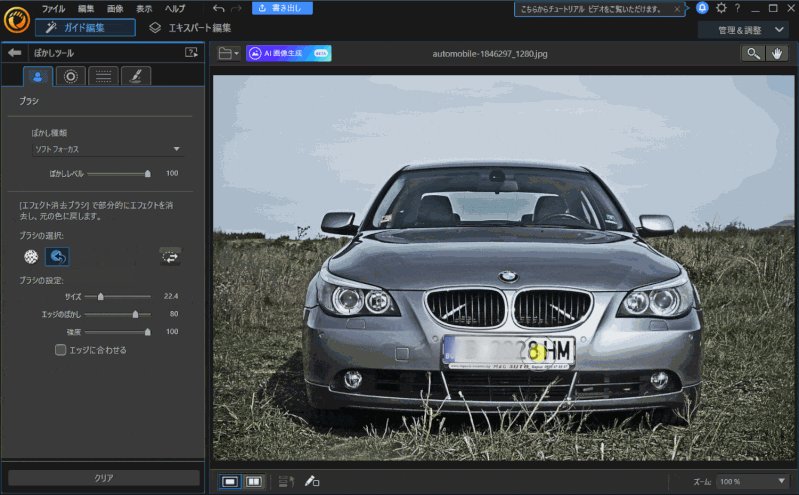
目的の箇所にぼかしをかけます。

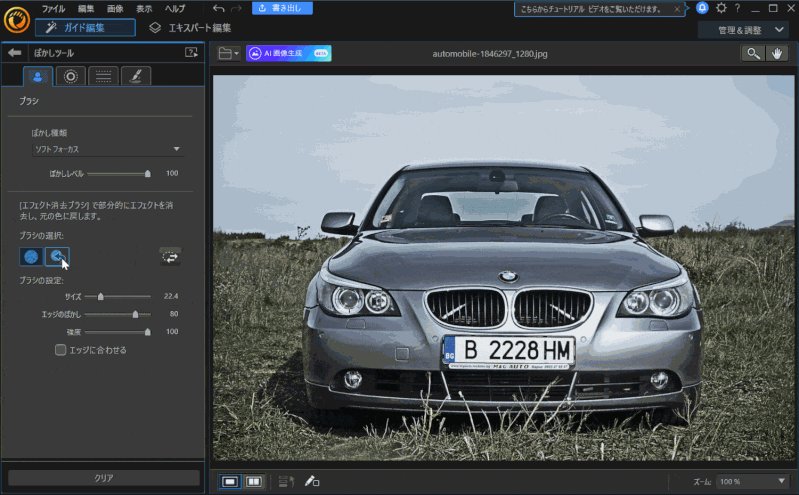
- ブラシのサイズを調整する
- エフェクト復元ブラシに切り替える
- ぼかしをドラッグ&ドロップで入れる
ぼかしを一部分に入れる方法を解説しました。

⇩PhotoDirectorでぼかしを入れる方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorのぼかしの使い方3ステップ【iphone・スマホ対応】
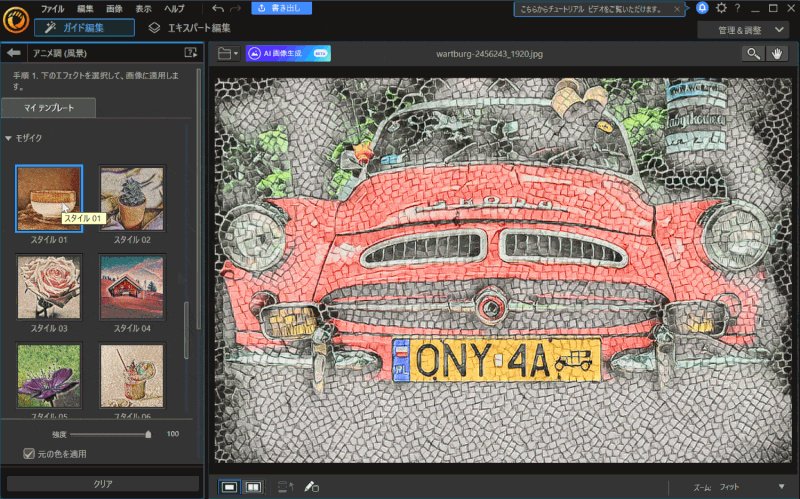
使い方⑫画像にモザイクを入れる
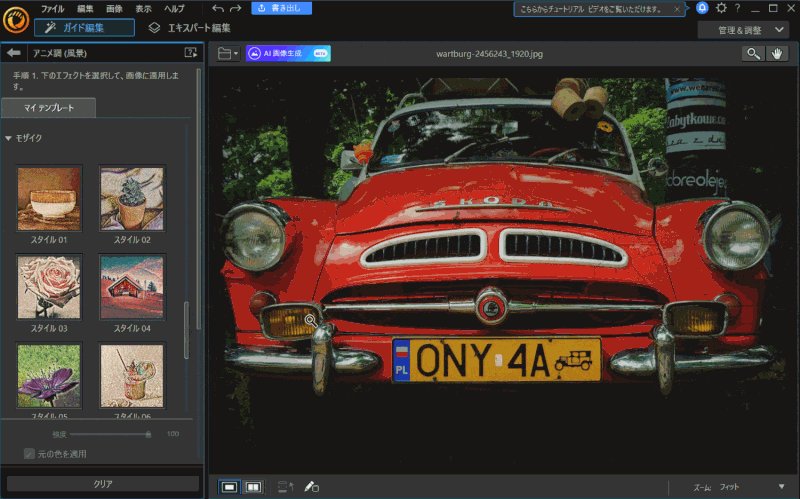
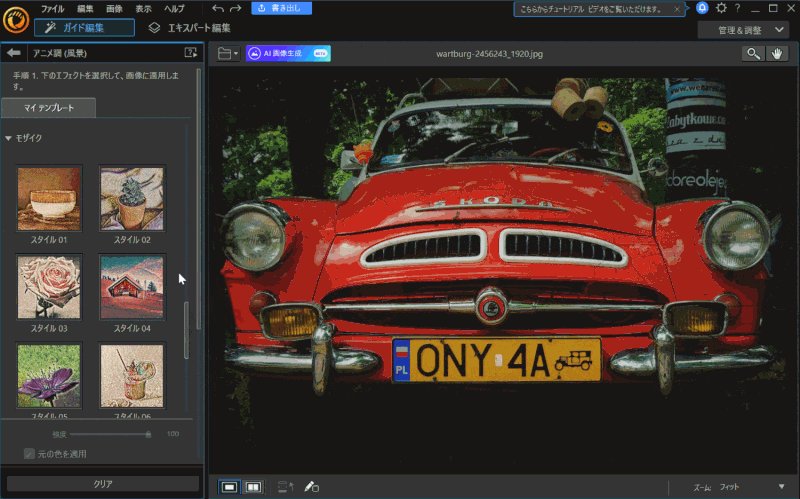
PhotoDirectorでは無料版でもモザイクを入れることができますが、モザイク機能が特殊なものになっています。
そのため隠したい箇所などに一部分だけモザイクをかけるといった使い方ができません。

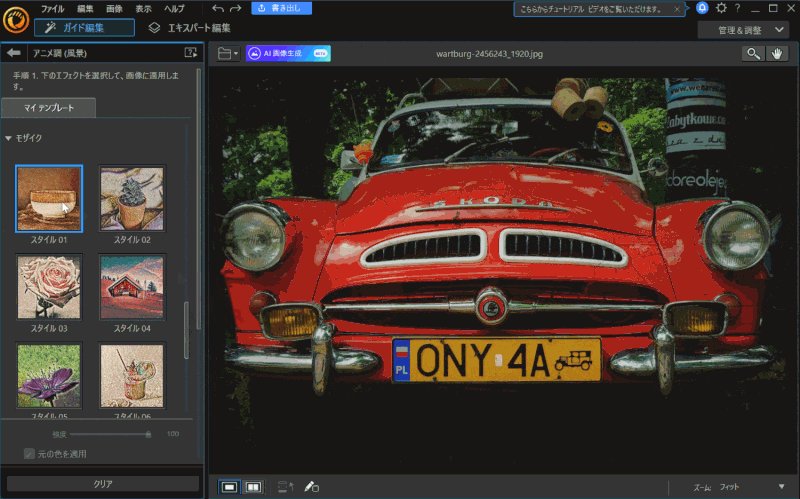
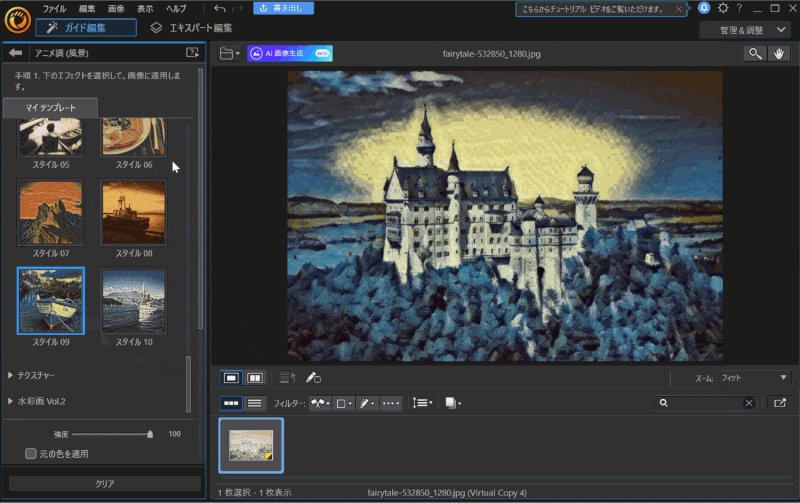
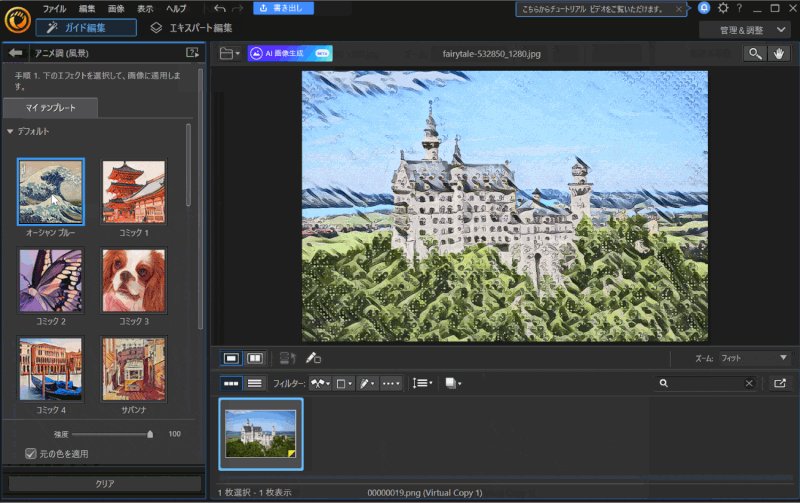
⇧「フォトエフェクト」→「アニメ調(風景)」→「モザイク」の順で上記のようなアニメ調のモザイクをかけることができます。
このように、一部を隠したい場合に使うモザイク機能はPC版PhotoDirectorにはありません。
隠したいときは前項で「ぼかし機能」を使いましょう。

⇩PhotoDirectorのモザイク機能は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorモザイクの使い方【スマホアプリ対応】
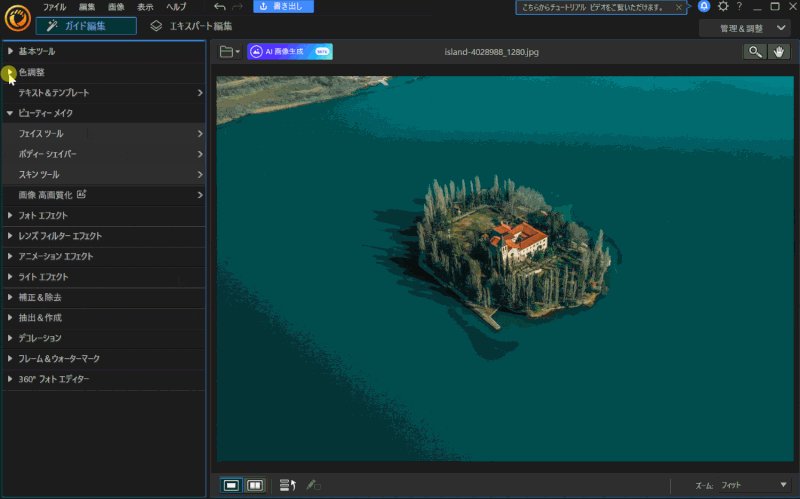
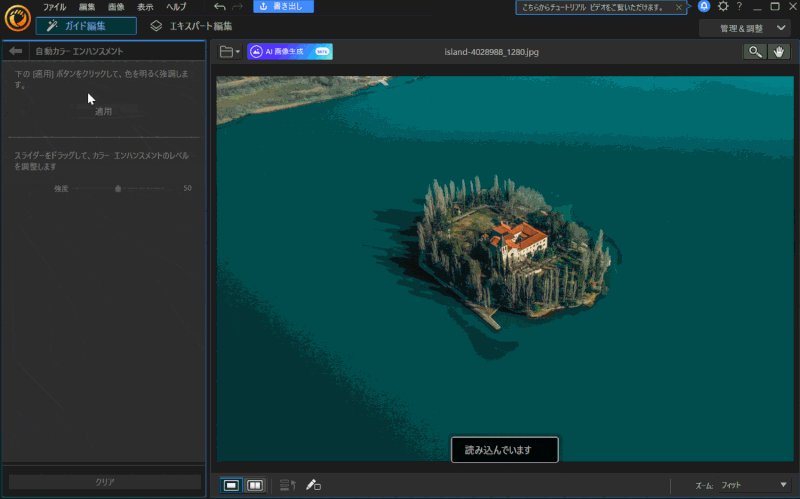
使い方⑬色調を変更したり空の背景を変えたりする
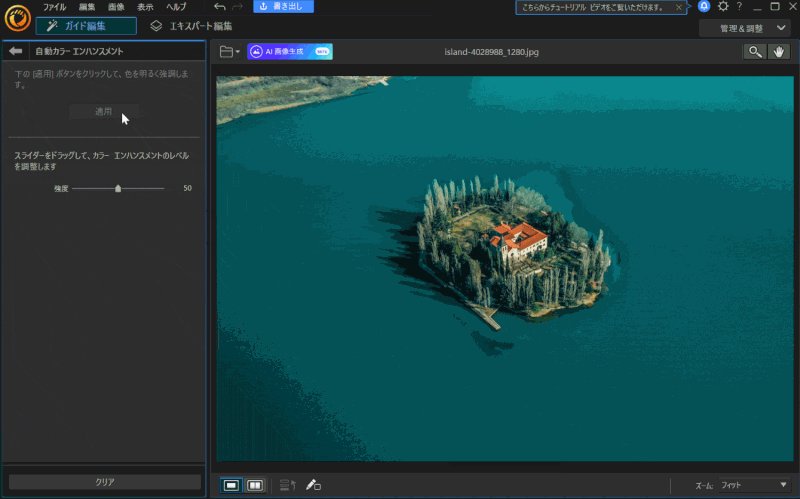
PhotoDirectorでは無料版でも明るさや色合いなどの色調を変更できます。

⇧「色調整」→「自動カラーエンハンスメント」→「適用」を選択すると自動的に色調が補正されます。
他にも手動で色合いを変更したり、部分的に色を変えたりできます。

ここからはAIを使って背景(空)の色を変更する方法を解説します。
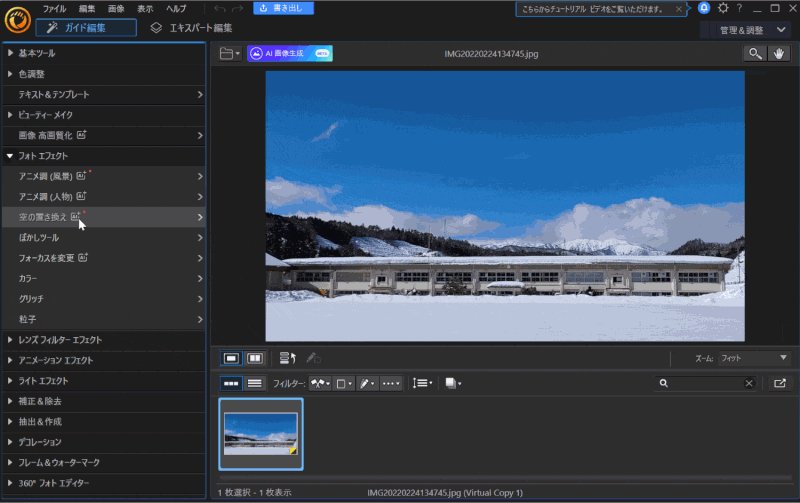
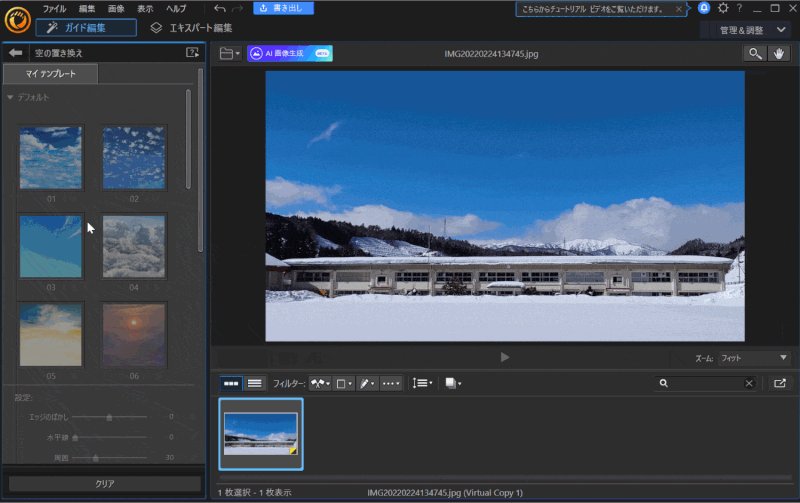
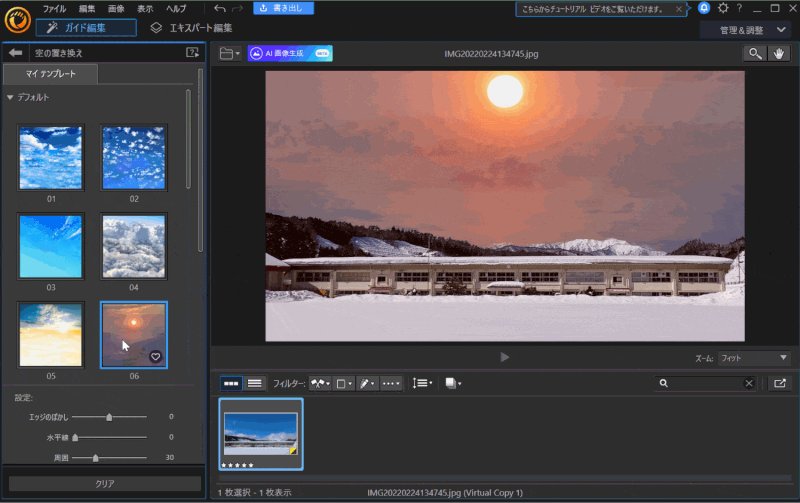
画像を読み込んだら「空の置き換え」を選びます。

⇧「フォトエフェクト」から「空の置き換え」を選ぶ。
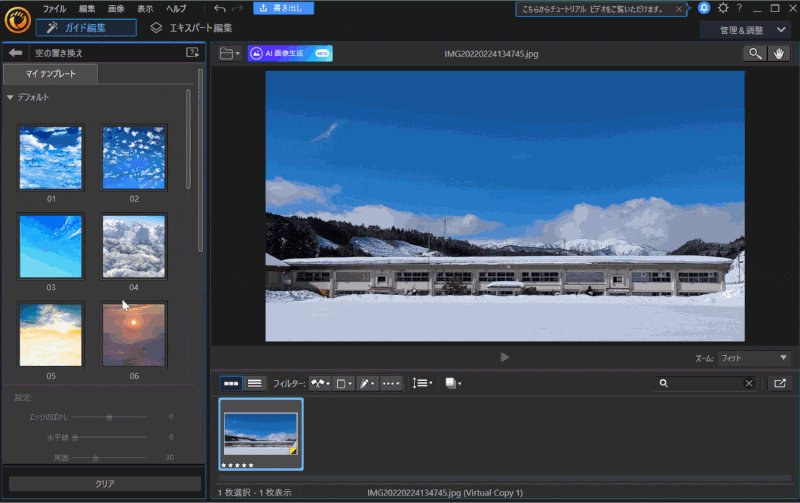
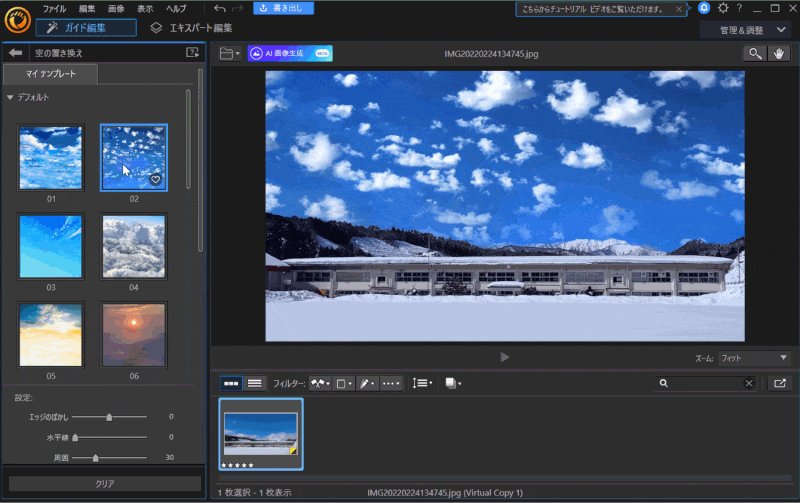
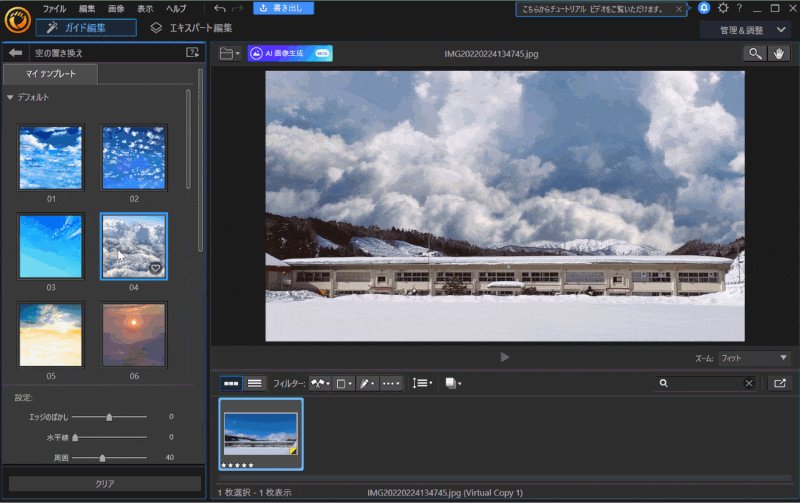
空のテンプレートから好きなのを選ぶ。

⇧あらかじめ用意されている空を選ぶことで置き換えできます。
曇りを晴れに変えたりできるので便利です。

⇩PhotoDirectorで色を変更する方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorで色を変更する方法7選【スマホアプリ対応】
使い方⑭画像をアニメ風やイラスト化するやり方
PhotoDirectorでは無料版でも画像をアニメイラスト風に変換することができます。

無料版だと一部のテンプレートに限られます。

PhotoDirectorで画像をアニメ風に変換するやり方を解説します。

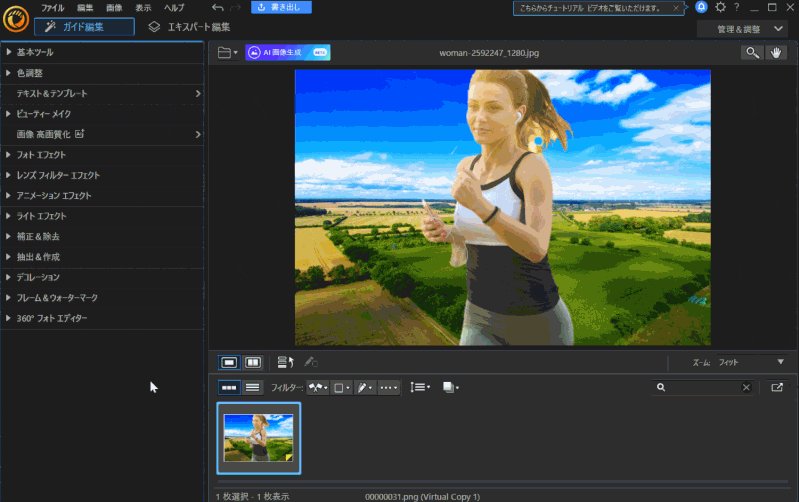
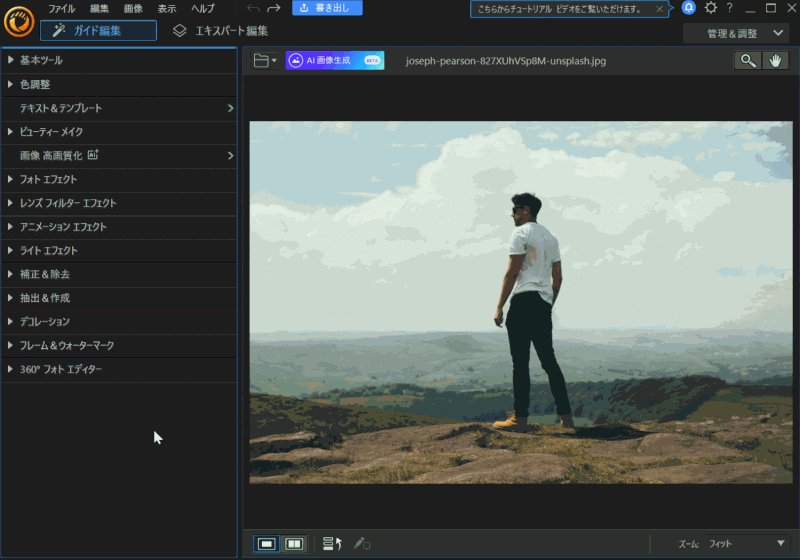
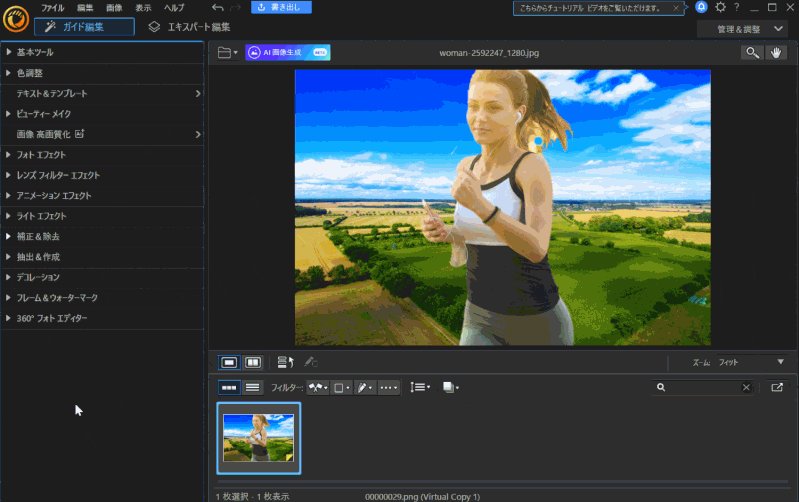
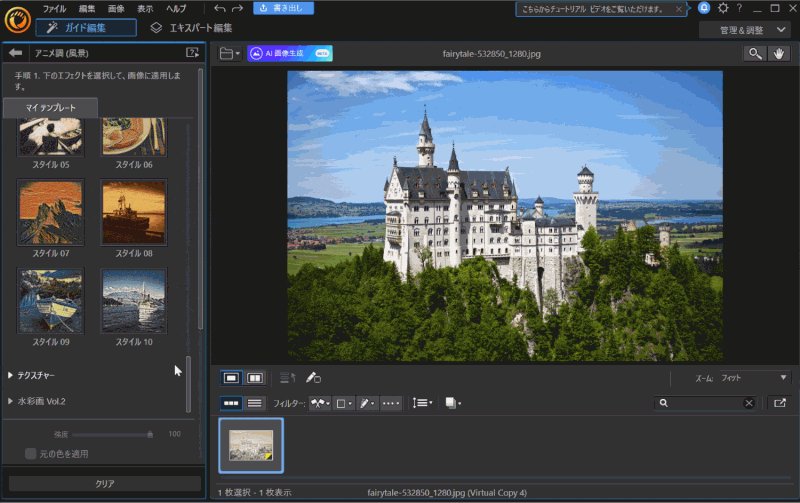
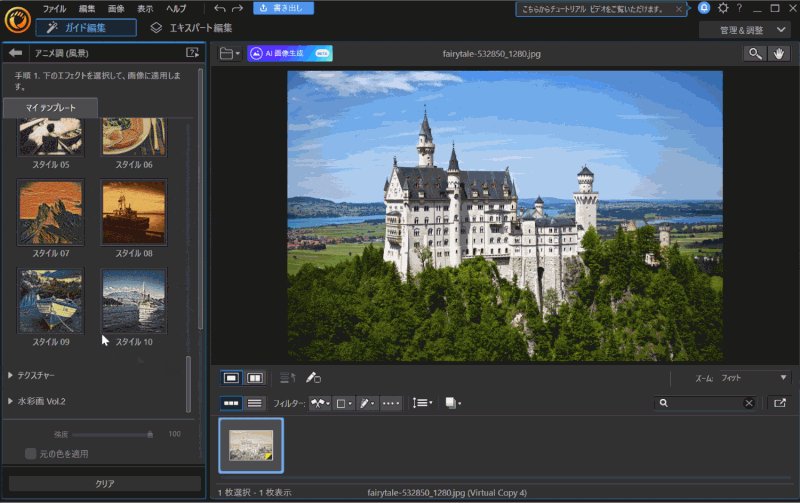
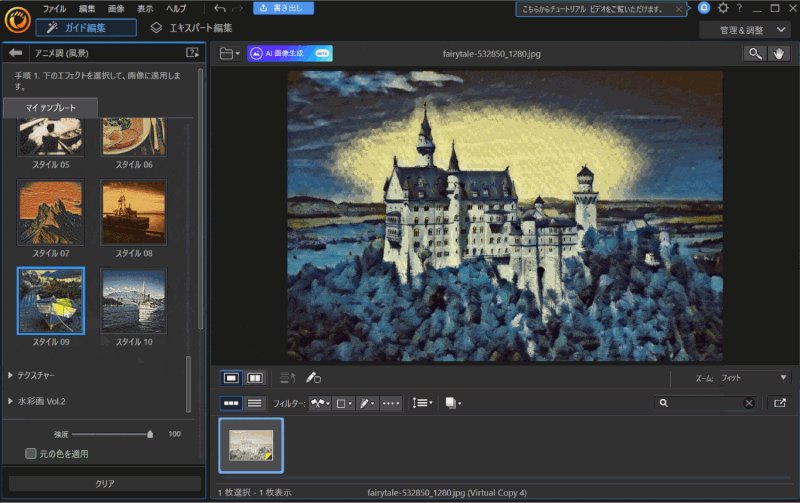
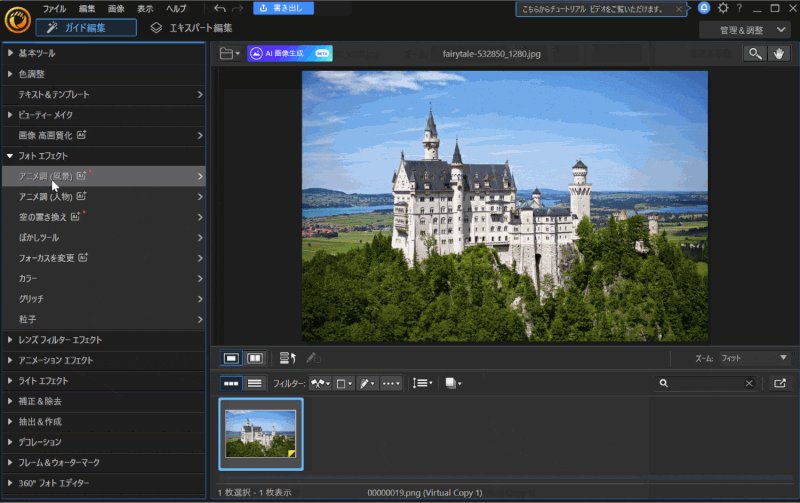
- 「ガイド編集」→「フォトエフェクト」の順に選択
- 元の画像が風景メインなら「アニメ(風景)」を選択
- 元の画像が人物メインなら「アニメ(人物)」を選択
- テンプレートから好きなのを選ぶ
やり方は非常に簡単です。
有料版だと200種類以上のテンプレートが使えます。

⇩PhotoDirectorでアニメイラスト風に変換する方法は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirectorのアニメ風のやり方+おすすめイラスト化10選【PC対応】
使い方⑮画像を保存・書き出しする
PhotoDirector無料版でも保存は可能です。
保存には以下の2種類があります。
- 書き出し(編集が完了したら一つの画像として書き出す)
- プロジェクトの保存(編集途中をセーブして明日続きをやりたい場合)
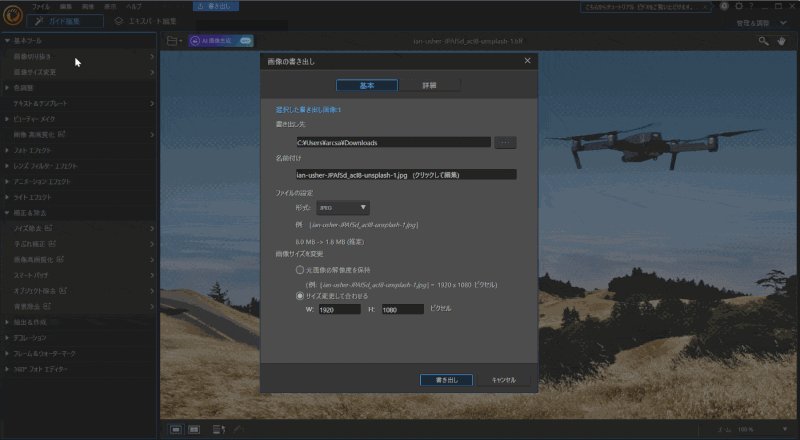
①書き出し
編集が一通り完了したら一つの完成画像として書き出ししましょう。

⇧「ガイド編集」の状態で「ファイル」→「名前を付けて保存」で画像を書き出しできる。
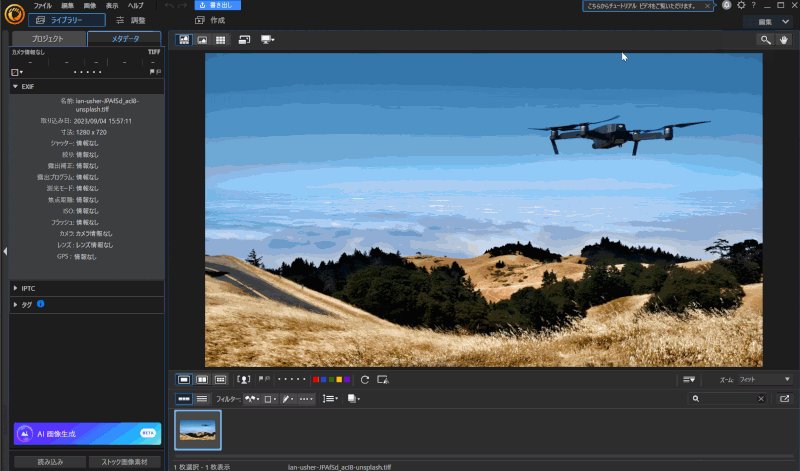
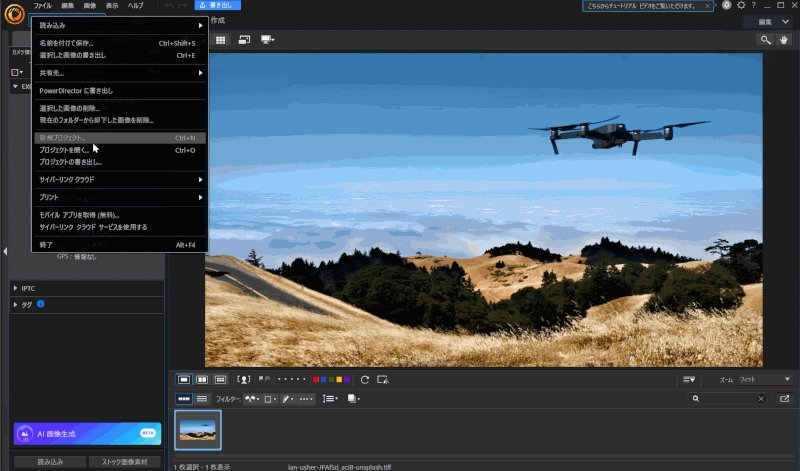
②プロジェクトの保存
画像編集を途中でセーブして明日続きをやりたい時などは「プロジェクトの保存」を行います。

⇧「ライブラリー」に切り替えて「ファイル」→「プロジェクトの書き出し」から保存する。
⇩PhotoDirectorの使い方は以下の記事で詳しく解説していますのでご覧下さい。
PhotoDirector365の使い方15選【無料版やスマホ版も解説】
PhotoDirectorのマニュアルに関するQ&A

PhotoDirectorのマニュアルに関してよくある質問と解決法は以下の通りです。
以下で順番に解説します。

①PhotoDirectorのチュートリアルはある?
PhotoDirectorのチュートリアルはこちらを参考にしてください。
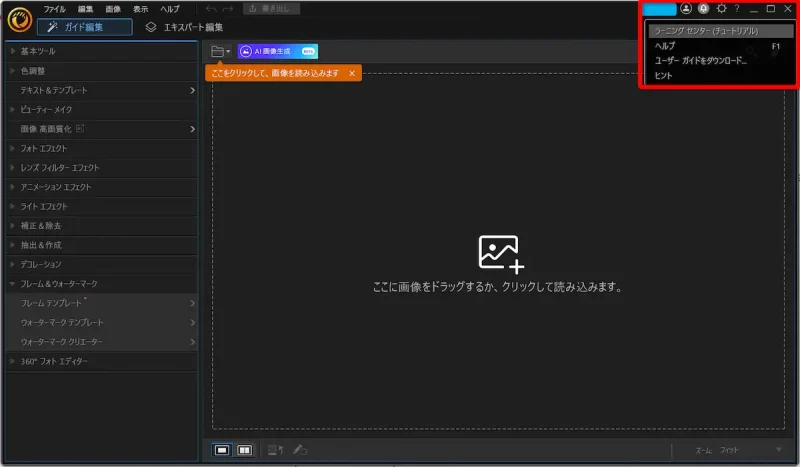
PhotoDirectorの起動画面からでも確認できます。

⇧右上の「?マーク」→「ラーニングセンター(チュートリアル)」の順に選択。
②PhotoDirectorで保存できない場合は?
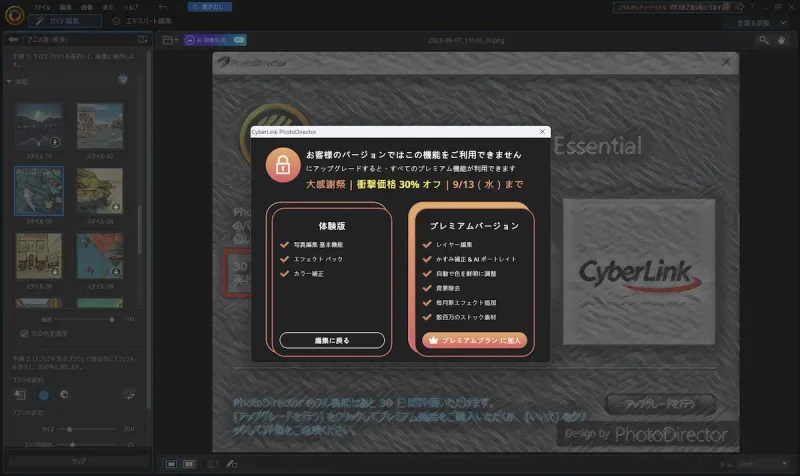
PhotoDirectorの無料版では各種テンプレートを試すことはできますが、テンプレートを適用したうえで書き出すことはできません。
有料版を購入することで保存できるようになります。

⇧無料版で有料のテンプレートを使ったうえで書き出そうとすると有料版への移行をうながされます。
⇩PhotoDirectorは保存できない?に関しては以下の記事で詳しく解説していますのでご覧下さい。
【誤解?】PhotoDirectorは無料版でも保存できないことは無い
③スマホアプリ版(iphone・Android)PhotoDirectorの使い方は?
スマホアプリ版(iphone・Android)PhotoDirectorの使い方は以下の記事で解説していますのでご覧ください。
それぞれの記事の後半でスマホ版の使い方を解説しています。

PhotoDirectorはマニュアルがある画像編集ソフト

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| システム要件(Windows) | Microsoft Windows 11、10、8.1、7(64ビットOSのみ) |
| システム要件(Mac) | macOS 10.14 以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
買い切り版はWindowsのみ対応です。
Macで使うならサブスク版の購入が必須です。

ほとんどの画像形式に対応しています。

PhotoDirectorを提供しているCyberLinkは台湾のメーカーです。
CyberLinkは1996年に設立され、主にマルチメディア関連ソフトウエアの開発を手がけてきました。
PhotoDirectorの他にも
- PowerDirector(動画編集ソフト)
- PowerDVD(動画再生ソフト)
- Power2Go(DVD・ブルーレイ書き込みソフト)
などのソフトも有名です。
このように、CyberLinkは歴史あるソフトウェアメーカーなので安心して利用できます。
最近ではソフトの説明書が無い場合が多いですが、PhotoDirectorはマニュアルがあるので初心者におすすめです。
PhotoDirectorのマニュアルを活用しよう

以上、PhotoDirectorのマニュアルについて解説しました。
再度確認です。
- PhotoDirectorにはマニュアルがあるので安心して使える
- PhotoDirectorの使い方は比較的簡単なので初心者でも使える
- PhotoDirectorはスマホ版も比較的簡単に使える
早速CyberLinkのPhotoDirectorのマニュアルを活用しよう。
⇩YouTubeサムネイルの作り方を例にPhotoDirectorの使い方を解説しています。
1,000人中983人の方に「公式サイトより分かりやすい」と高評価をいただいています。
今だけ限定で永久LINE(メール)サポートを無料で使えます。ぜひご活用ください。

\よかったらシェアしてね/




