PowerDirectorで図形を挿入する方法を教えてください。
このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではCyberLink(サイバーリンク)の動画編集ソフト「PowerDirector(パワーディレクター)」で
図形を挿入する方法について解説します。
について解説します。
記事の内容を実践していただくだけで簡単に図形を作ることができ、素敵な動画が完成しますよ。
私は動画編集歴15年以上。
PowerDirectorの解説本をアマゾンで出版させていただいています。(サイバーリンク社公認)
PowerDirectorは初心者に使いやすい動画編集ソフトなので、図形を挿入する方法も比較的簡単です。
しかし、細かい設定が分かりにくい部分もあるのでぜひ参考にしてくださいね。
PowerDirectorのバージョンによっては操作画面やボタンの位置が異なる場合もありますので、あらかじめご了承ください。

この記事で分かること
- PowerDirectorで図形を挿入する方法
- PowerDirectorで線を引く方法
- PowerDirectorで矢印を挿入する方法 など
- PowerDirectorオリジナルマニュアルプレゼント
- PowerDirectorの超基本テクニックをPDFファイル52ページにまとめました。
PowerDirector完全初心者が一つの動画を完成させるまでの流れを解説しています。
期間限定で無料配布していますので、この機会にぜひ手に取ってみてください。
以下の画像をクリックしてメールアドレスなどを登録するとプレゼントが受け取れます。

私が提携しているCyberLink公式から特別に割引クーポンをいただきました。
こちらのサイト経由限定で使えます。
セール価格と合わせると今だけ最大37%OFFで購入できますよ。

クーポンコードは「SOHO2025」
上記の黄色い部分をコピーしたら以下の青いボタンから公式サイトに入り、購入画面のコード入力欄に貼り付けるとセール価格から更に10%OFFで購入できます。
セールやクーポン配布は間もなく終了します。今すぐ買わないと「3,250円分」損することになるのでお早めに!

⇩PowerDirectorをセール+クーポンで安く買う方法を解説しています。
↓サイバーリンクのサブスク製品をお得に利用する方法を解説しています。 少しでも安くCyberLink製品を利用したいあなたへ。当記事ではCyberLinkサブスク製品の更新料金を安くする方法について解説しています。記事を見るだけでお得に利用できますよ。どうぞご覧ください。 続きを見る

CyberLink(サイバーリンク)サブスク製品の更新料金を安くする方法3ステップ
PowerDirectorで作れる図形の例
PowerDirectorでは上記のような図形を作成できます。
ほんの一部です。
たくさんあって紹介しきれません。

PowerDirectorで図形を挿入する5つの方法

PowerDirectorで図形を挿入する方法をまとめました。
以下の5つに分けて解説します。
以下で順番に解説します。

素材の挿入方法など、PowerDirectorの基本的な使い方の流れは下記の記事で解説しているので必要な方は先にご覧下さい。
PowerDirector365の使い方5ステップ【無料版も同じ】初心者向け
①詳細編集を使う方法

⇧PowerDirectorでは標準機能で上記のような四角い図形や枠、線などが作成できます。
PowerDirectorの詳細編集機能を使って図形を作成する方法を解説します。
- ①カラーボードを活用して四角い図形を挿入しよう
- カラーボードを使って四角い図形を作ります。
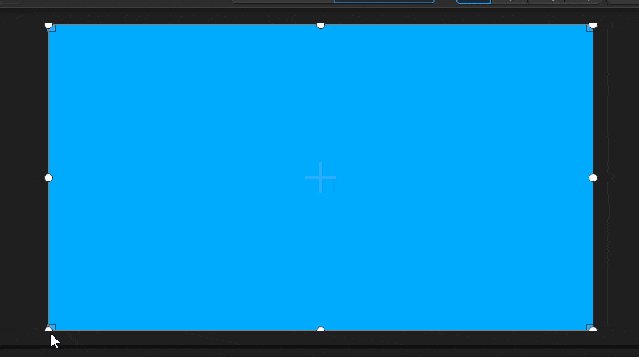
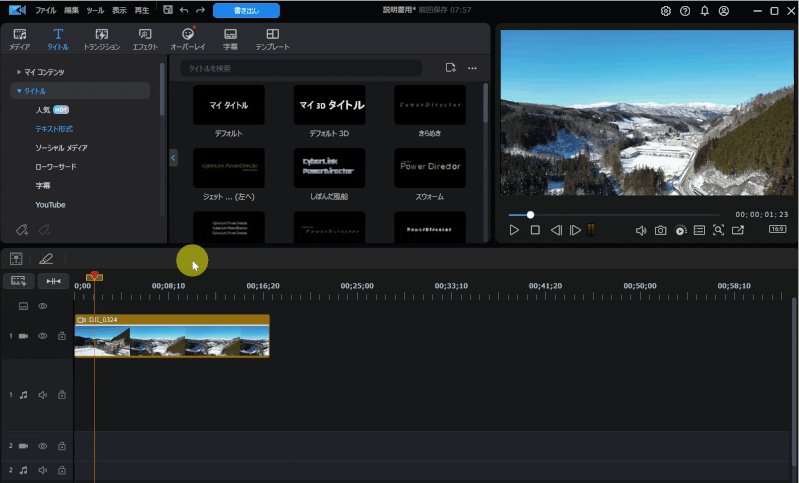
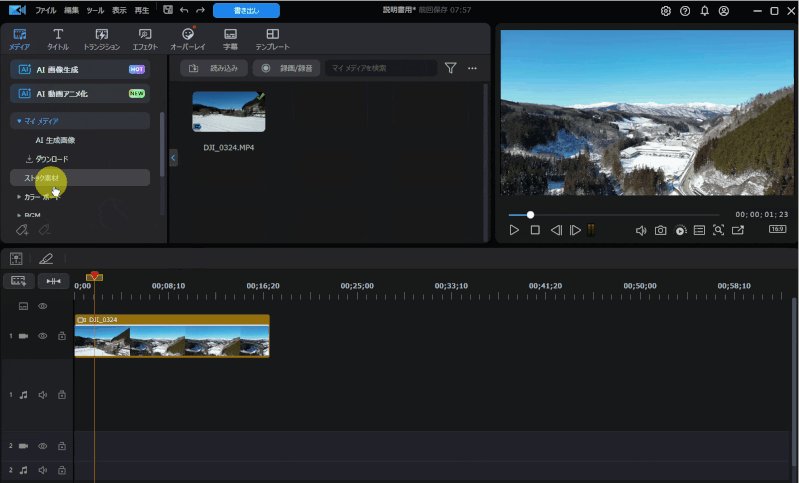
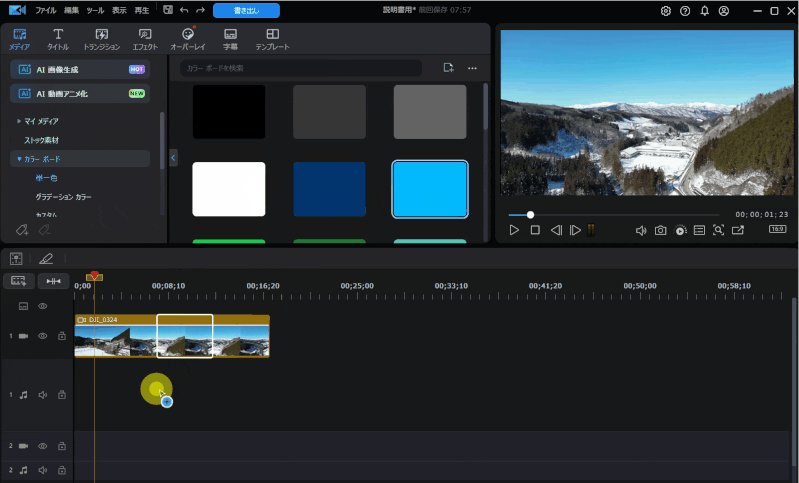
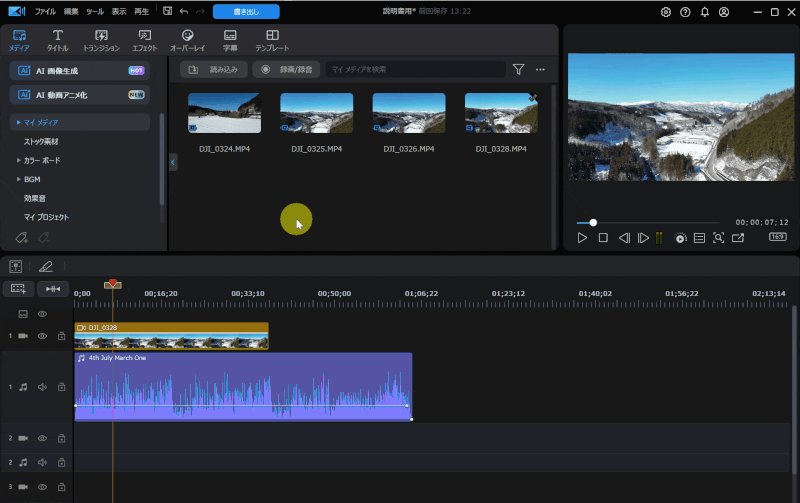
カラーボードをタイムラインに配置します。

- 「メディア」➡「カラーボード」の順に選択
- 気に入った色のカラーボードをタイムラインにドラッグ&ドロップ
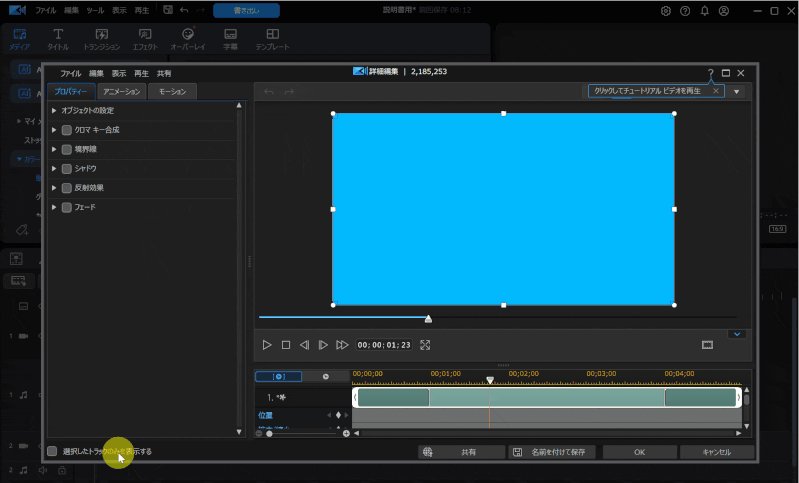
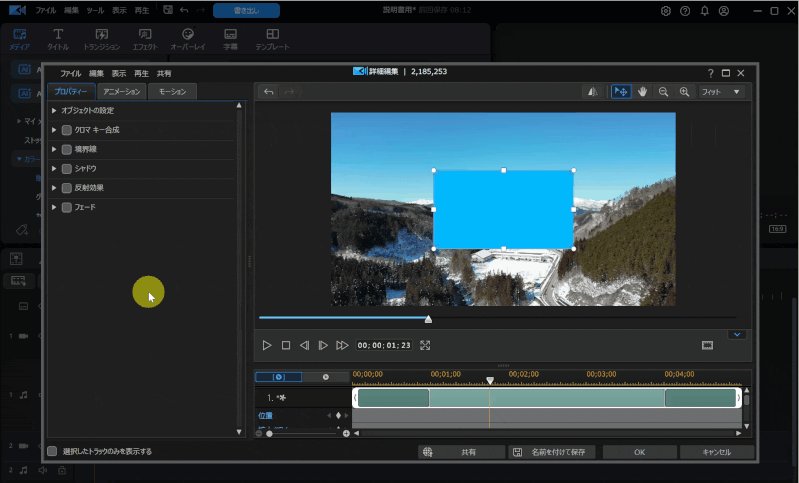
- タイムラインに挿入されたカラーボードをダブルクリックして「詳細編集」を起動する
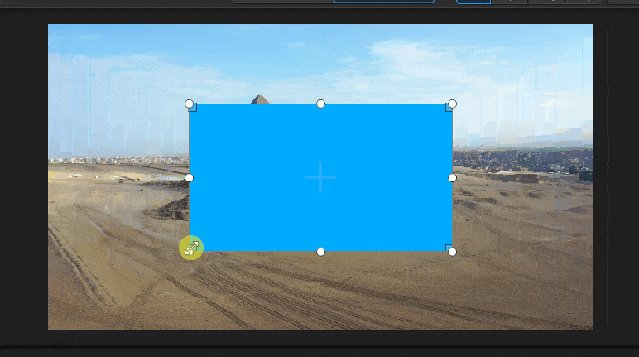
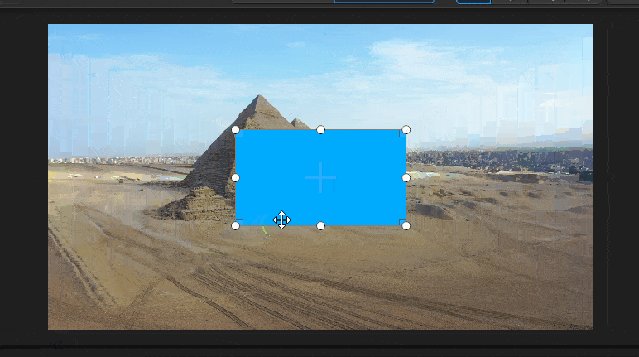
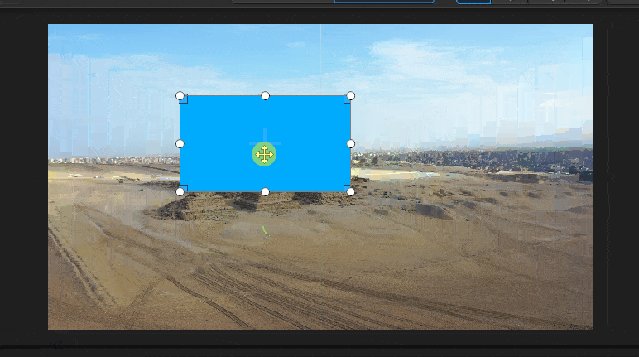
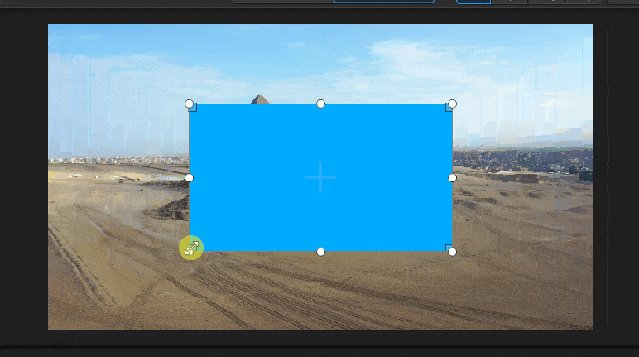
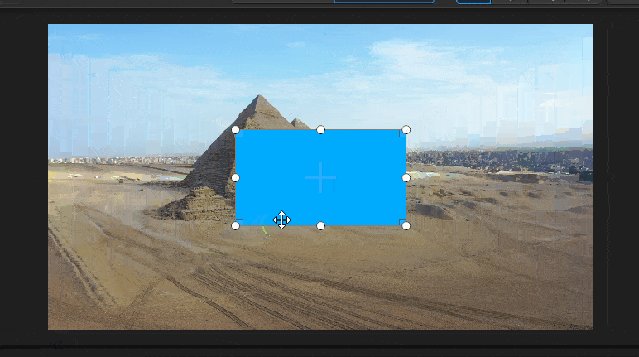
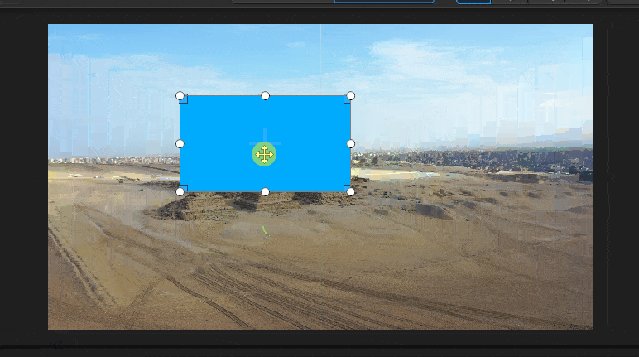
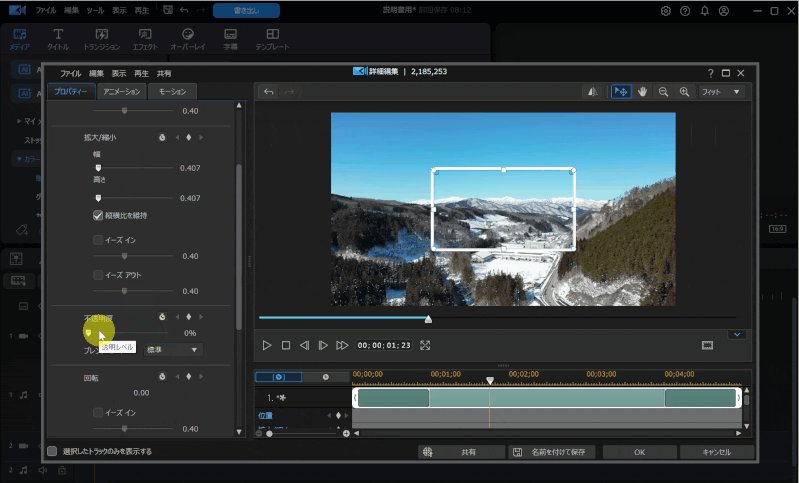
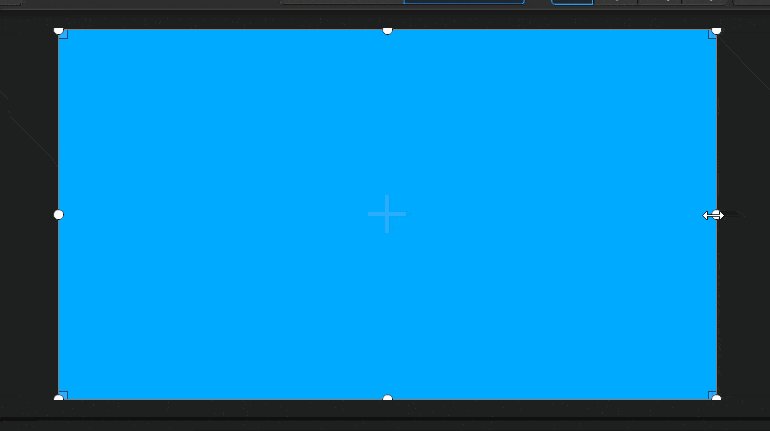
図形の大きさや位置を調整します。

⇧右側のプレビュー画面でドラッグ&ドロップするとカラーボードの大きさを調整できる。
比較的簡単に作成できます。

- ②カラーボードを活用して四角い枠を作成しよう
- カラーボードを使って四角い枠を作ります。
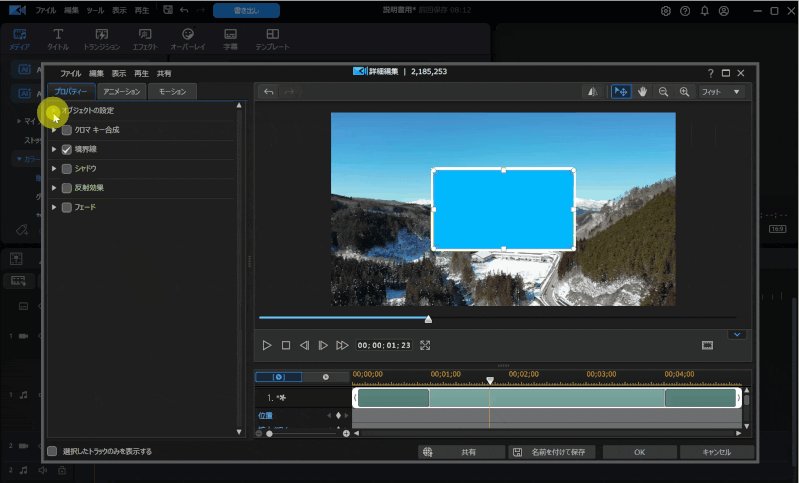
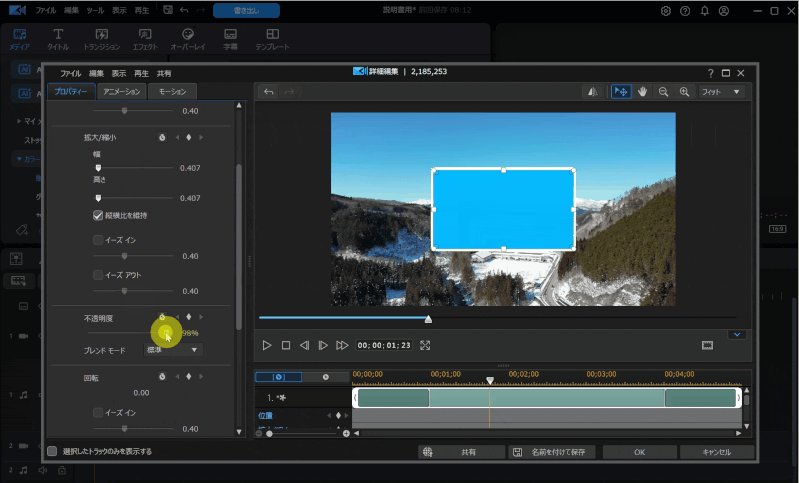
境界線と不透明度を設定して枠を作成します。

- 「境界線」にチェックを入れる
- 「オブジェクトの設定」を選択
- 「不透明度」を0%に設定
不透明度0%=透明度100%なので図形が完全に透明になります。
四角形に境界線を付けることで枠が完成しました。
色やサイズも細かく調整できるので色々いじってみましょう。

②マスクデザイナーを使う方法

ここからはマスクデザイナー機能を使って動画や画像などを図形に切り抜く方法を解説します。
切り抜く素材は前述のカラーボードでも良いですし、他の動画や画像など何でもOKです。

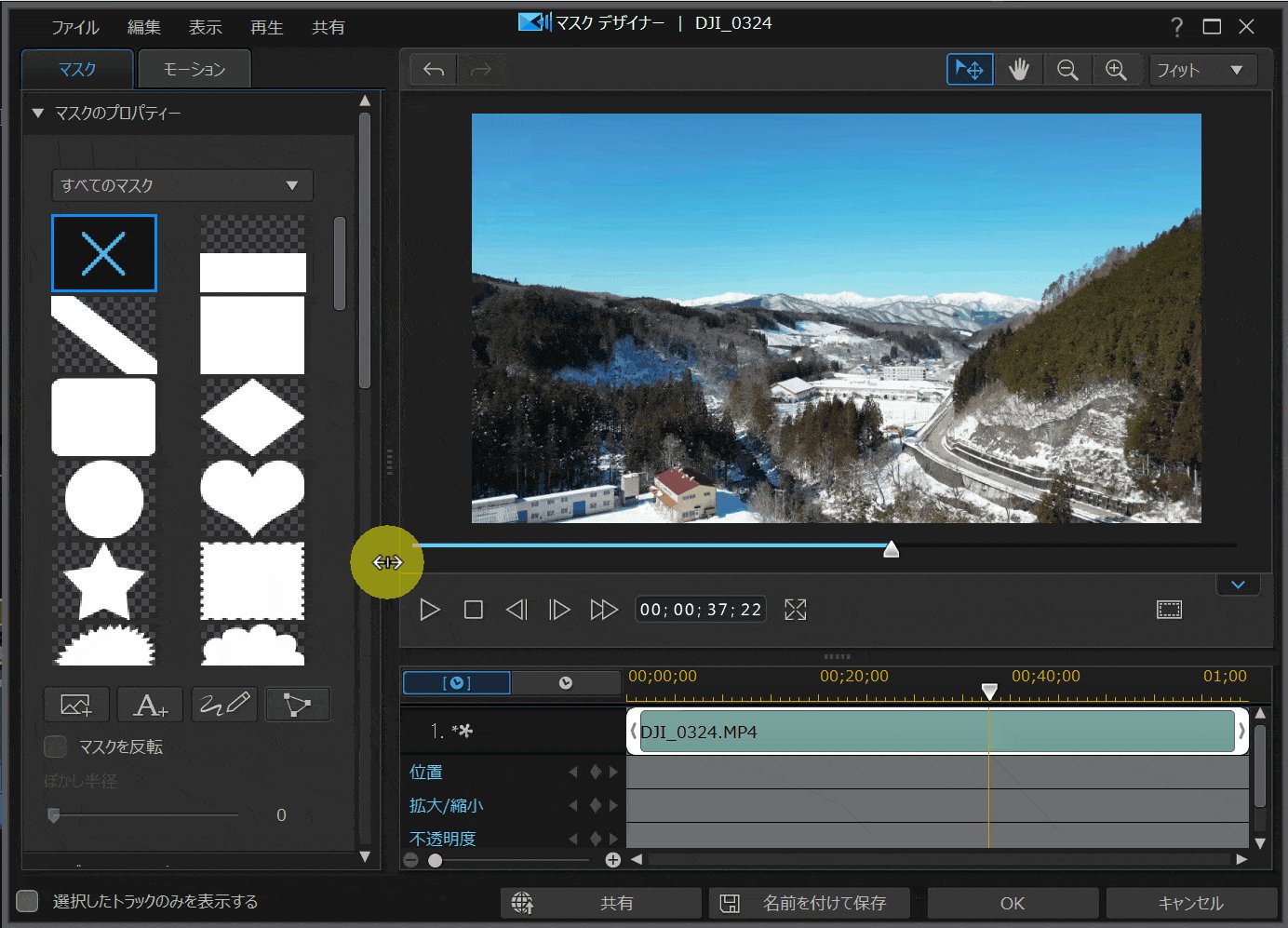
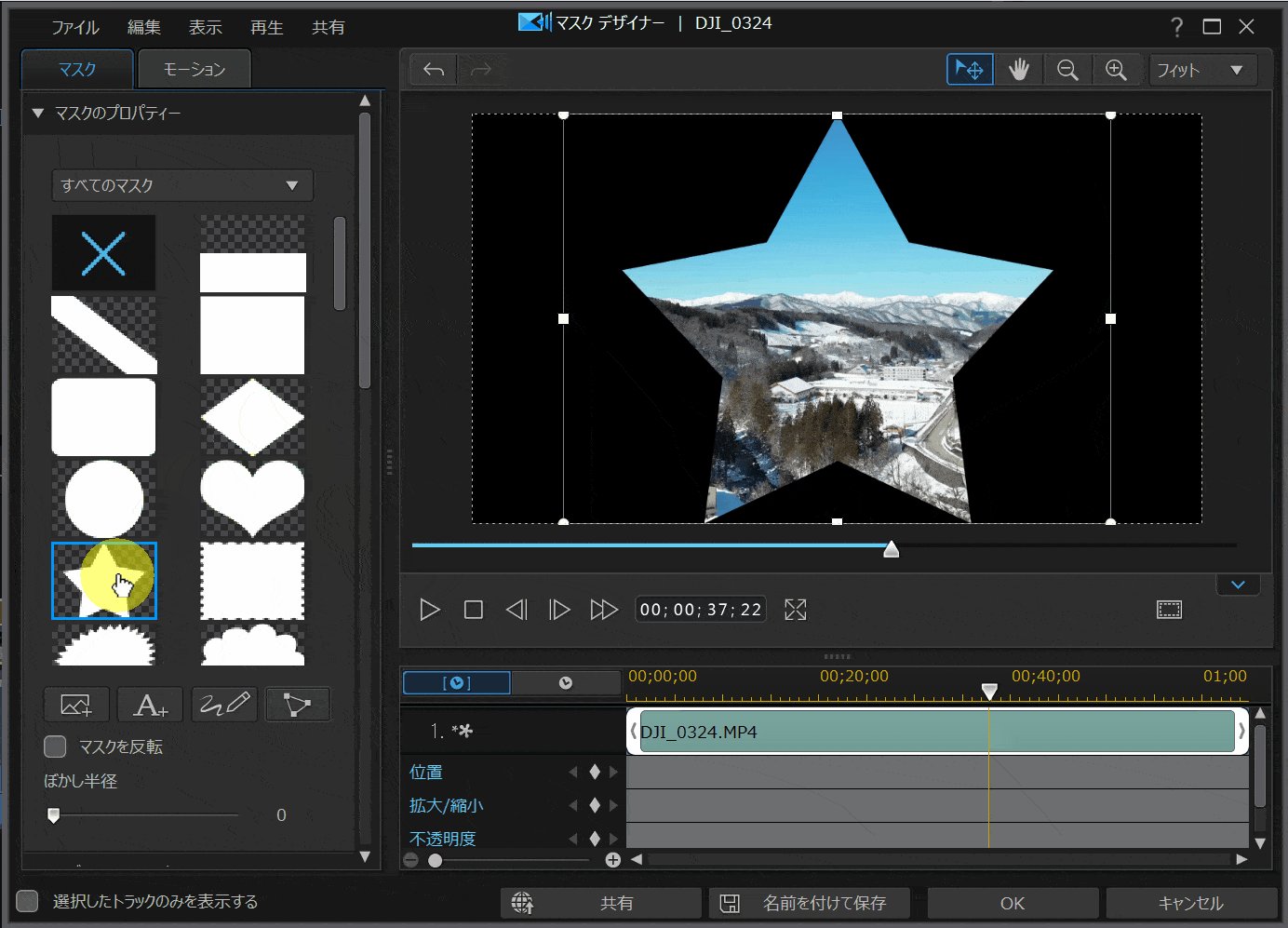
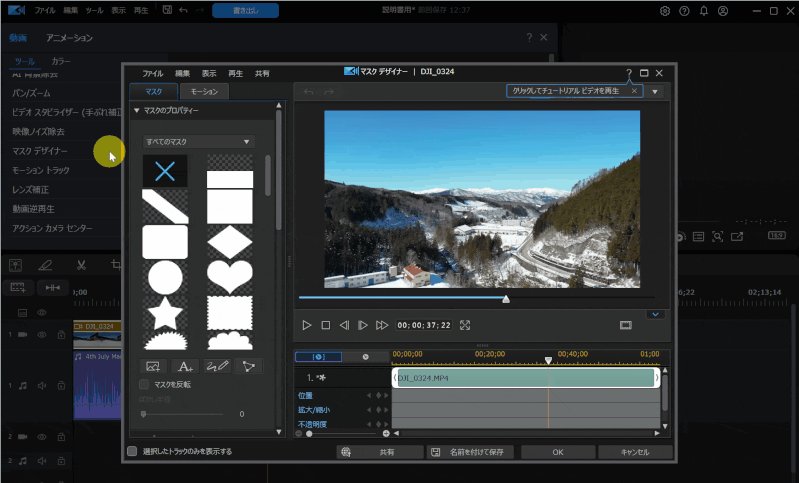
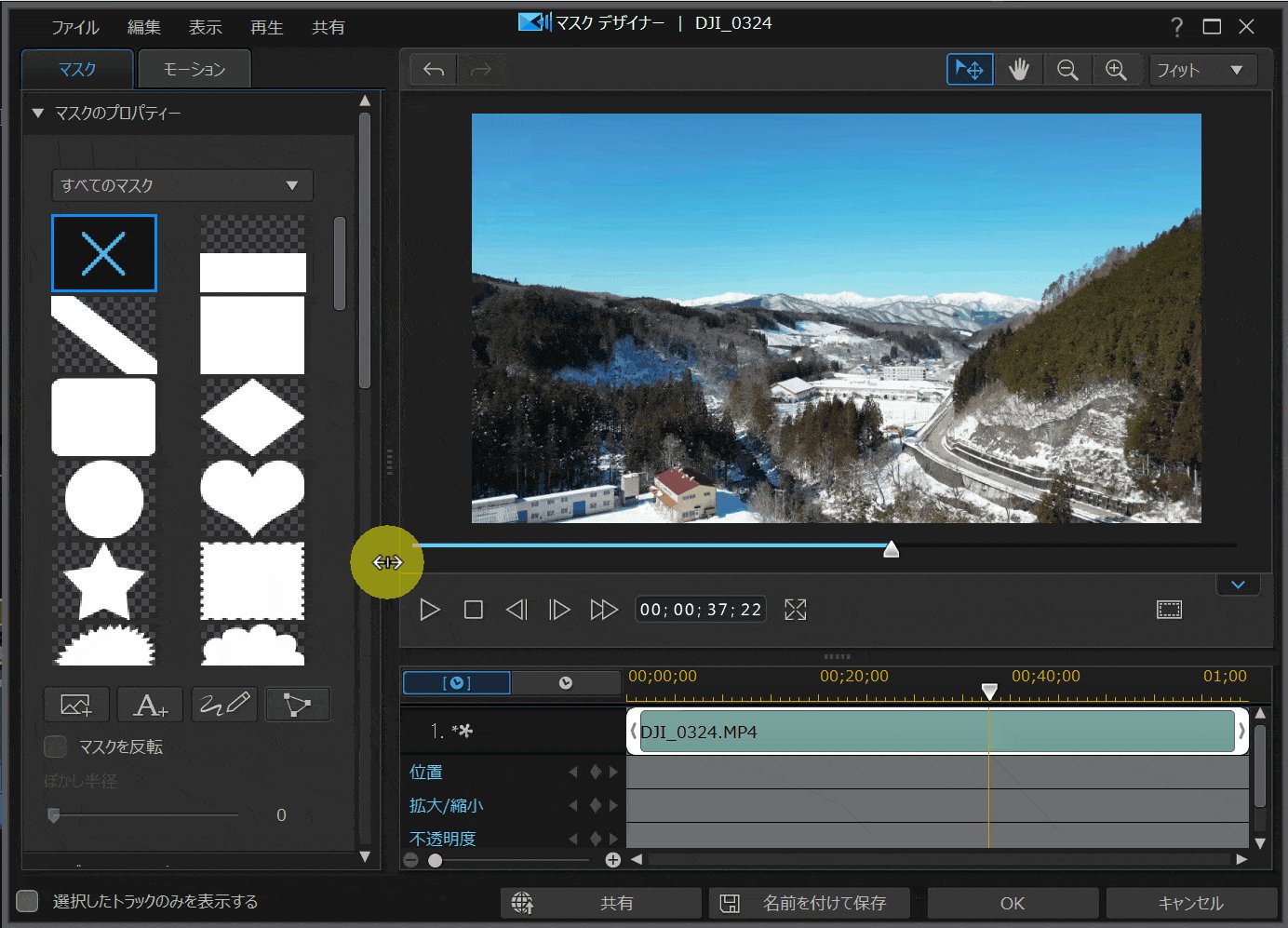
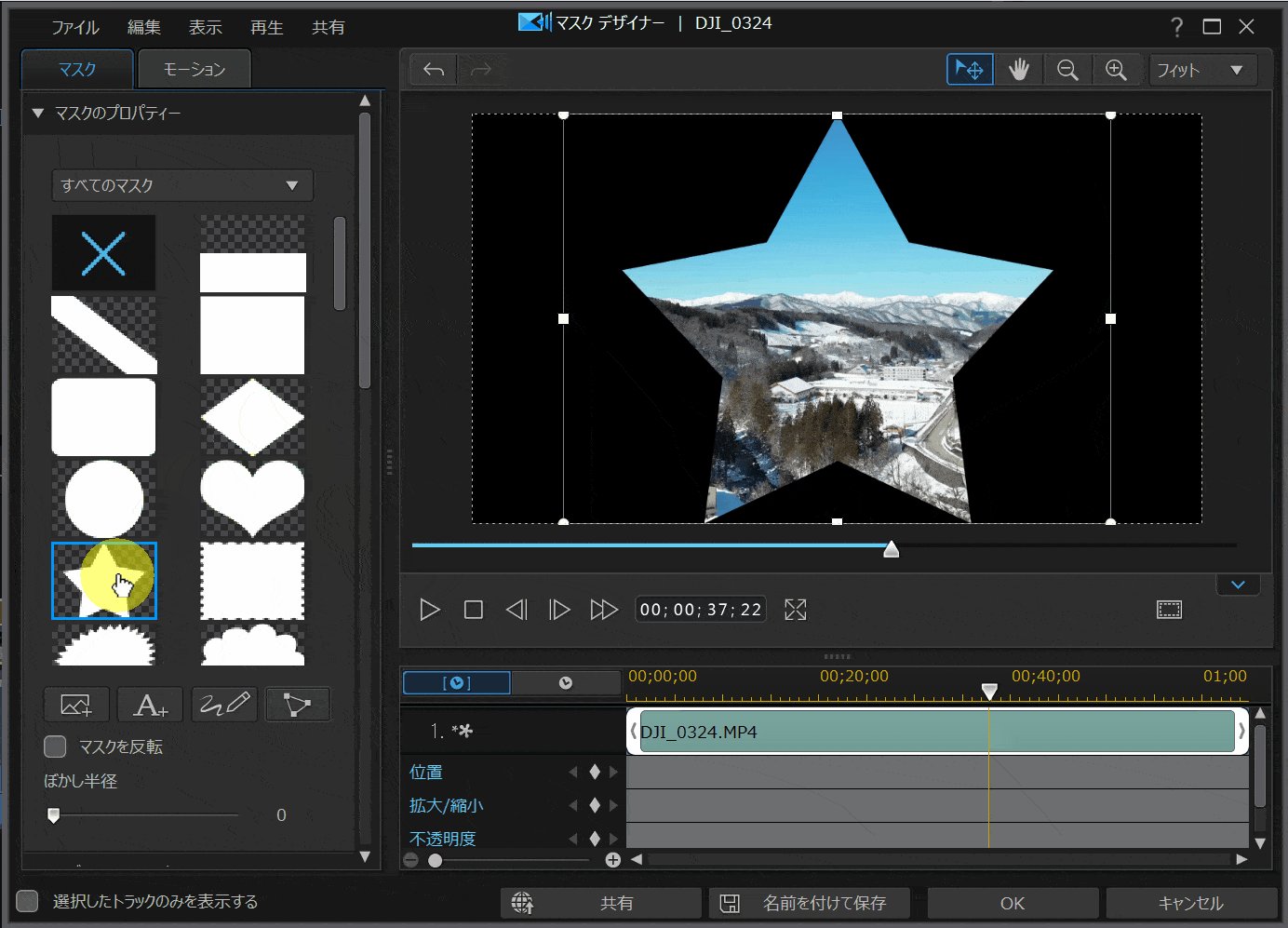
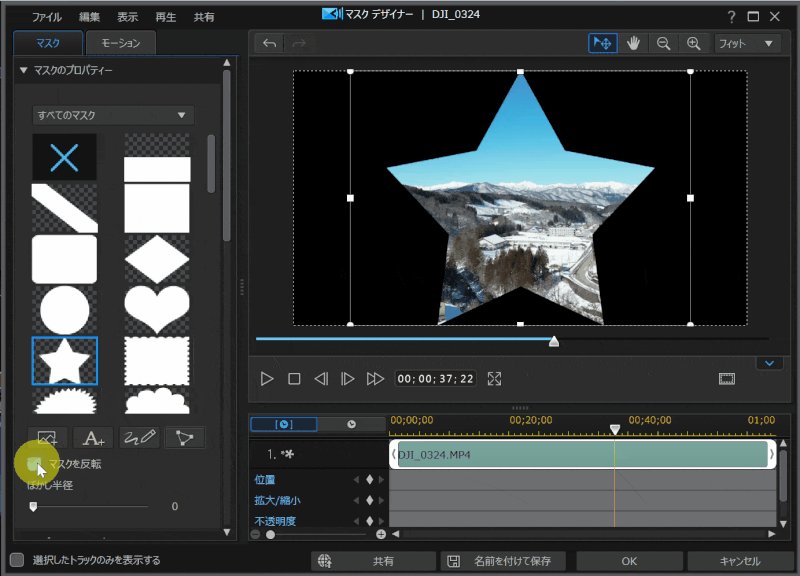
- ①マスクデザイナーを起動
- PowerDirectorの編集画面から「マスクデザイナー」を起動します。

⇧図形にしたい動画などをダブルクリックし「マスクデザイナー」を選択する。
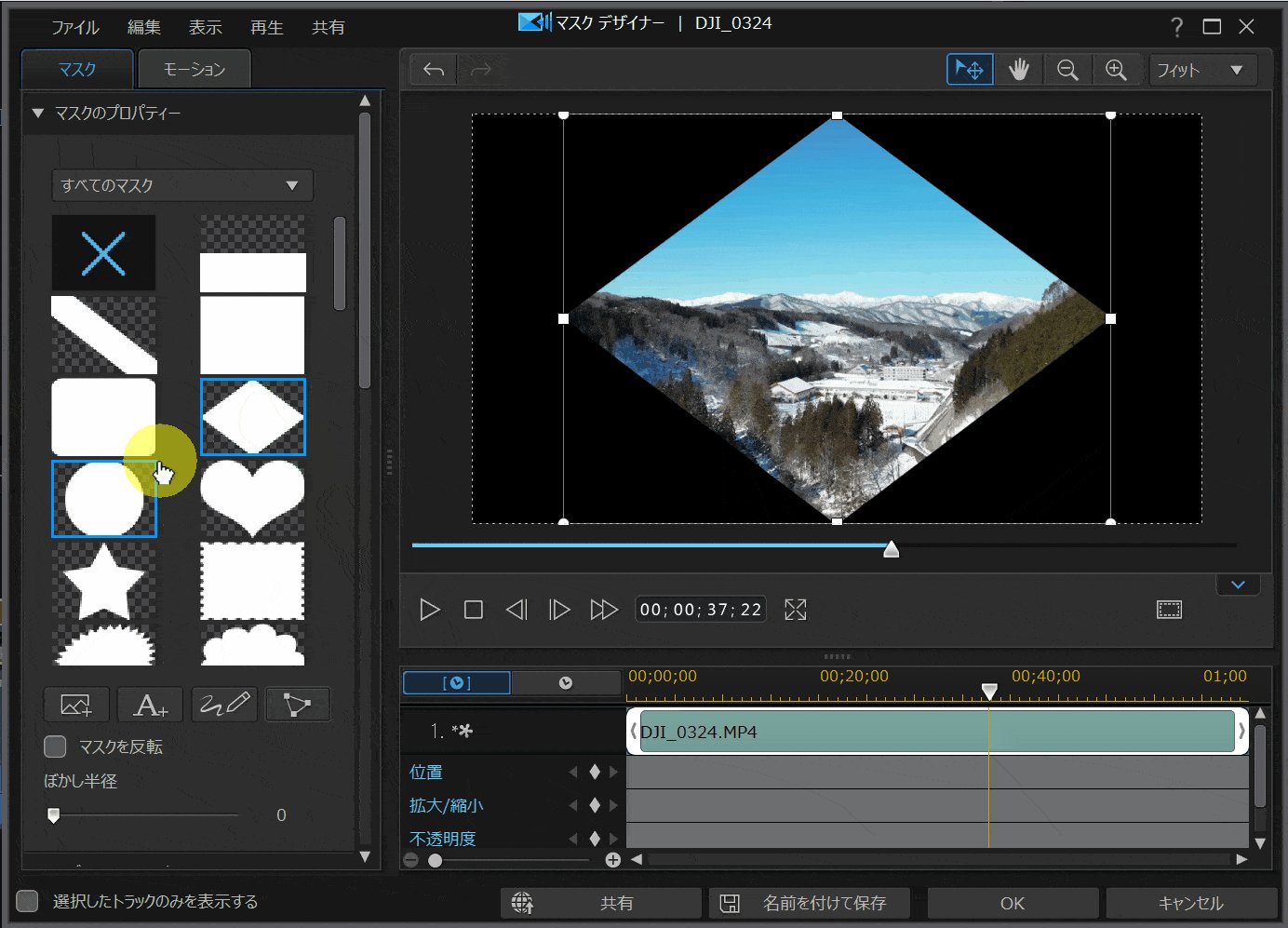
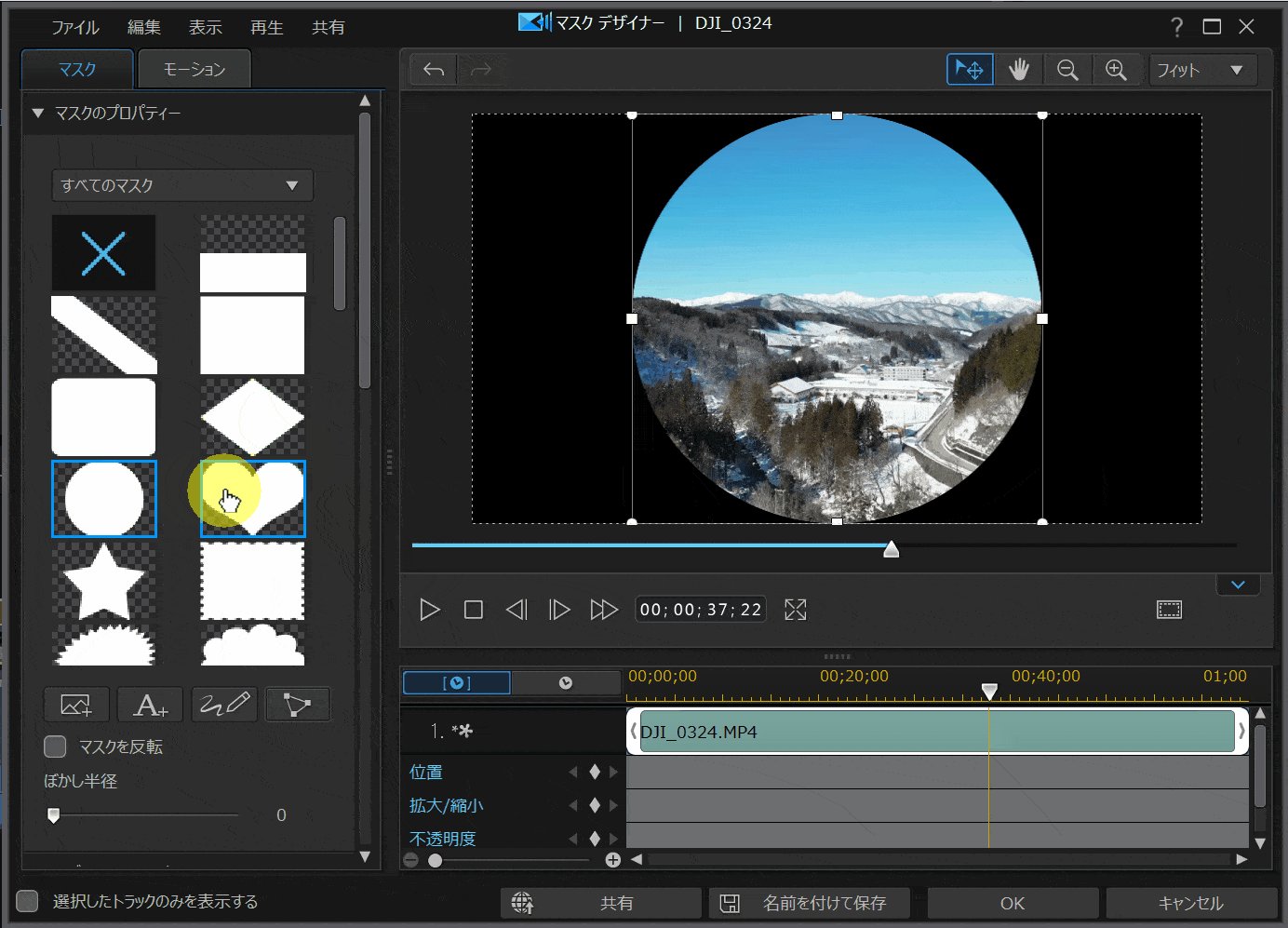
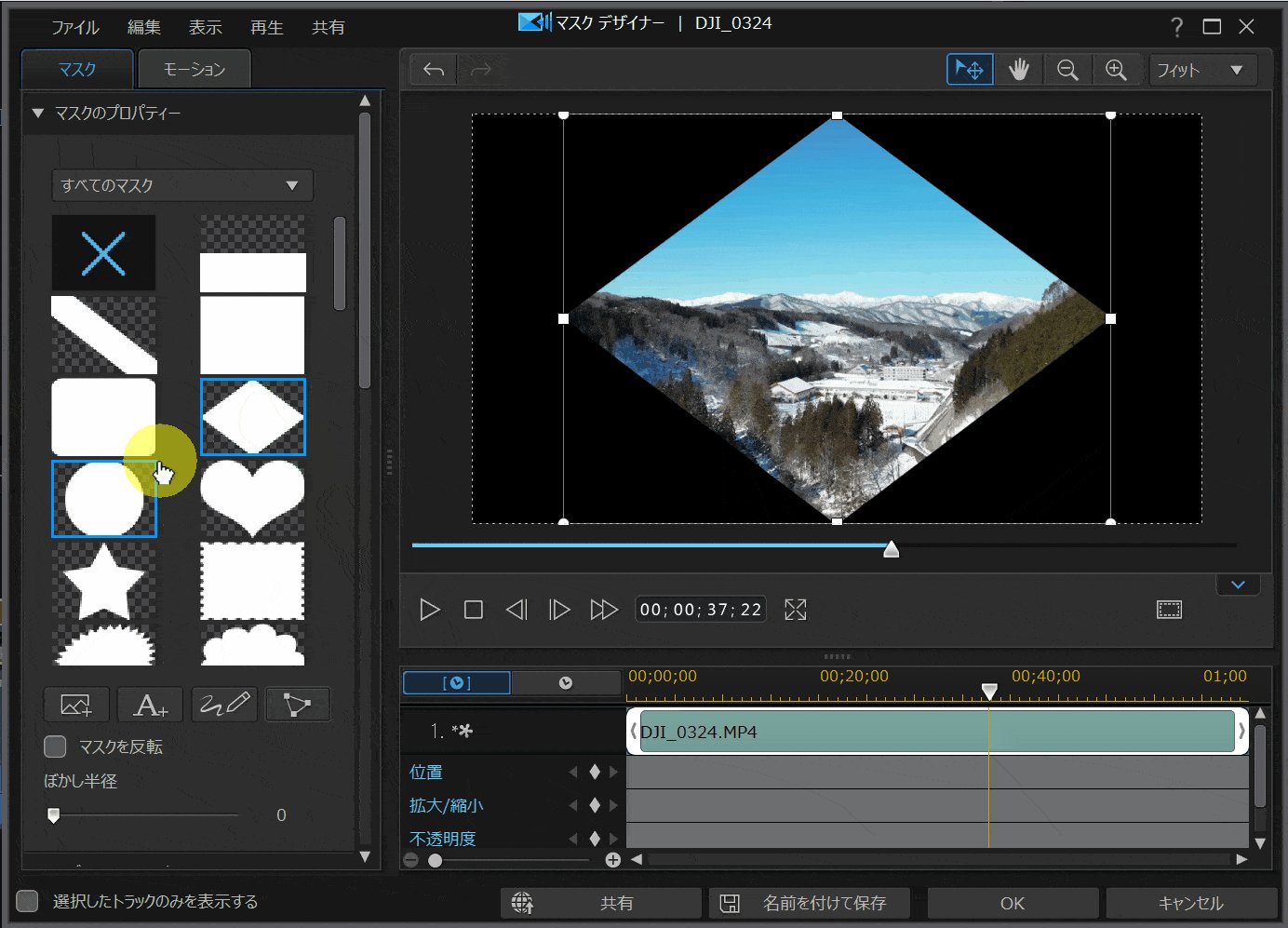
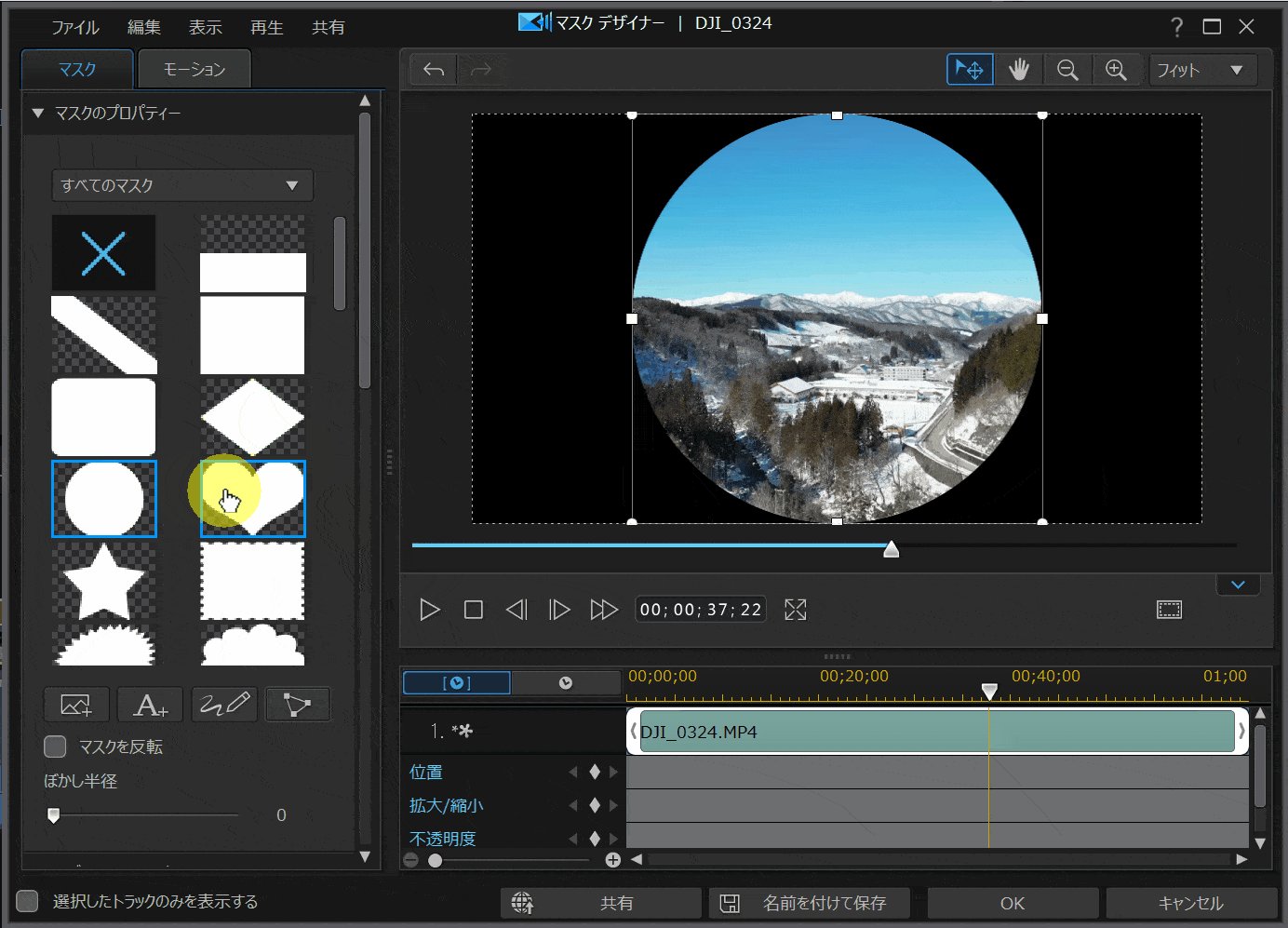
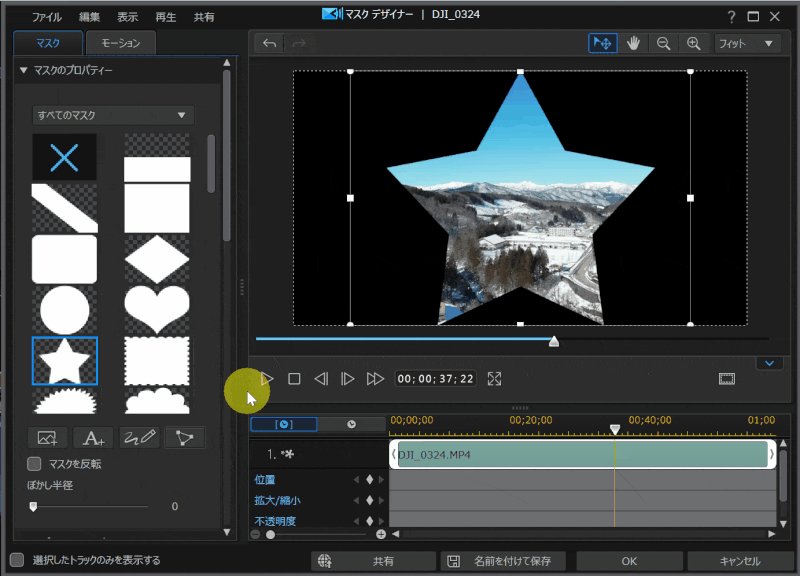
- ②好きな図形を選択する
- マスクには種類があるので気に入ったのを選びましょう。

⇧好きな図形を選択すると動画や画像が切り抜きされる。
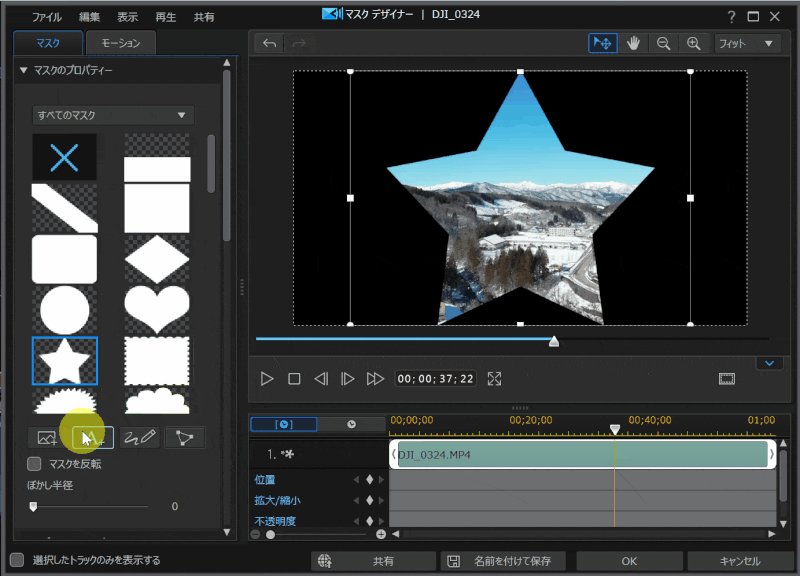
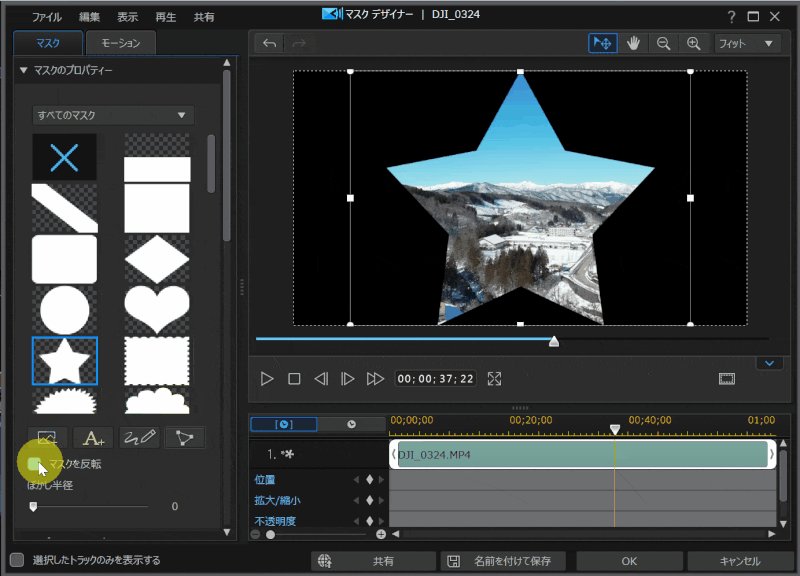
- ③図形を反転させる方法
- 図形を反転させることもできます。

⇧「マスクを反転」ボタンで反転できます。
マスクデザイナーを使うと以下のような動画も作成できます。
③シェイプデザイナーを使う方法
3つ目はシェイプデザイナーを使って図形を挿入する方法を解説します。
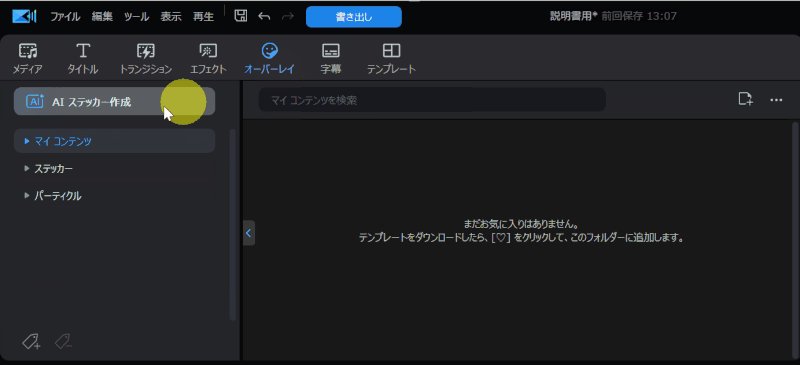
- ②シェイプデザイナーを起動
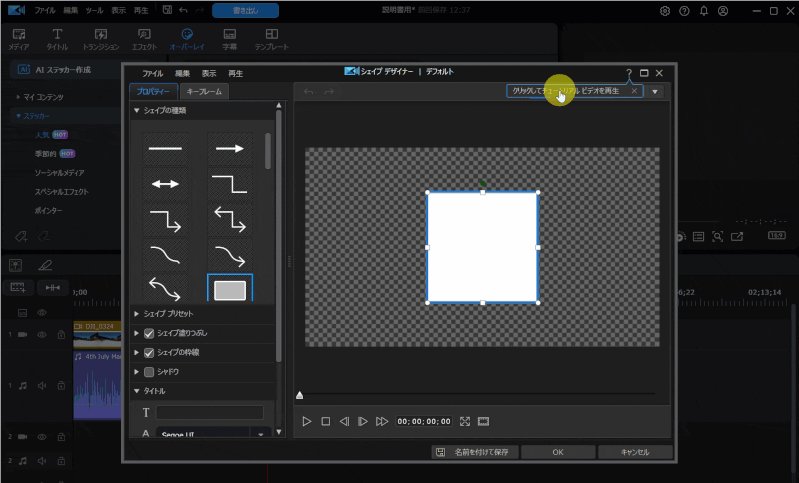
- PowerDirectorの編集画面から「シェイプデザイナー」を起動します。

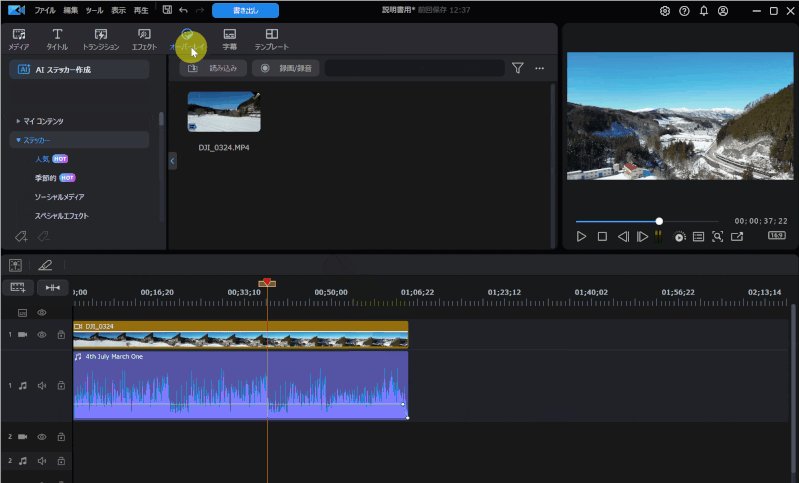
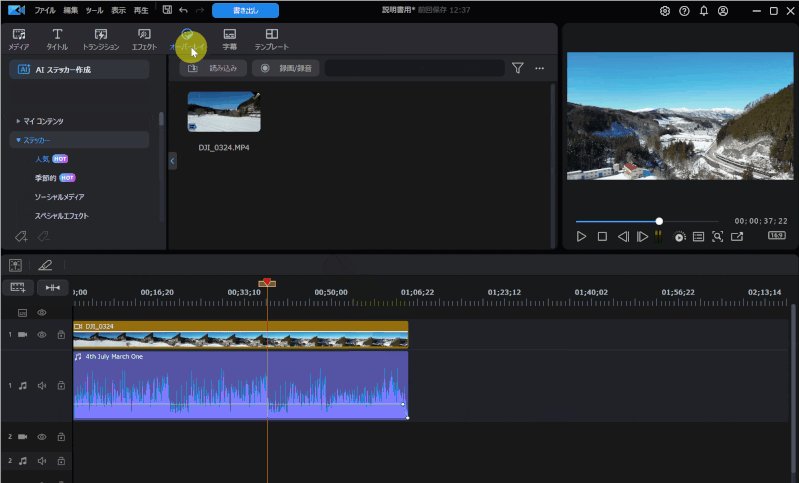
⇧「オーバーレイ」➡「シェイプ」の順に選択する。
シェイプデザイナーの場所が少し分かりにくいです。

- ②図形を選択
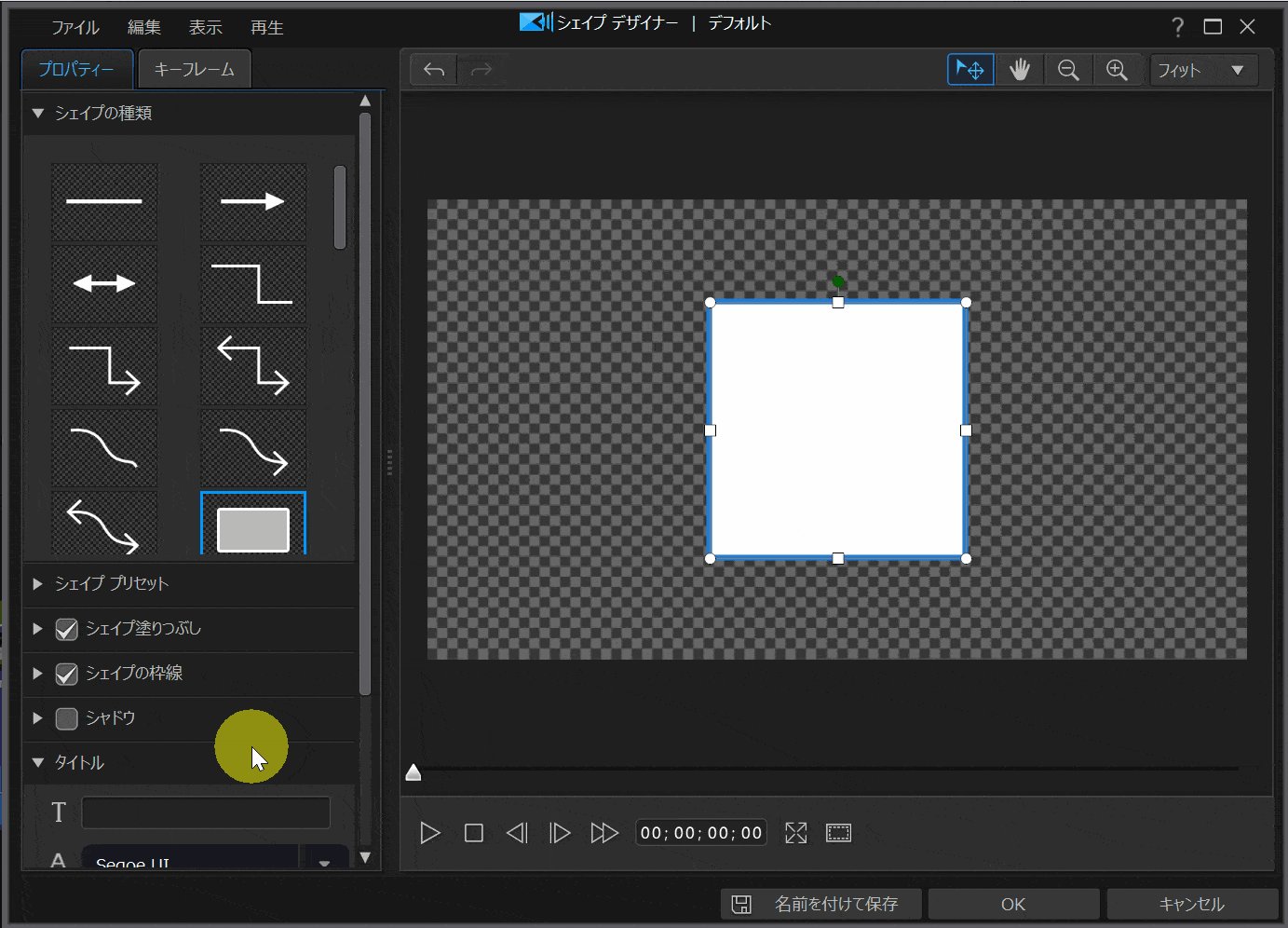
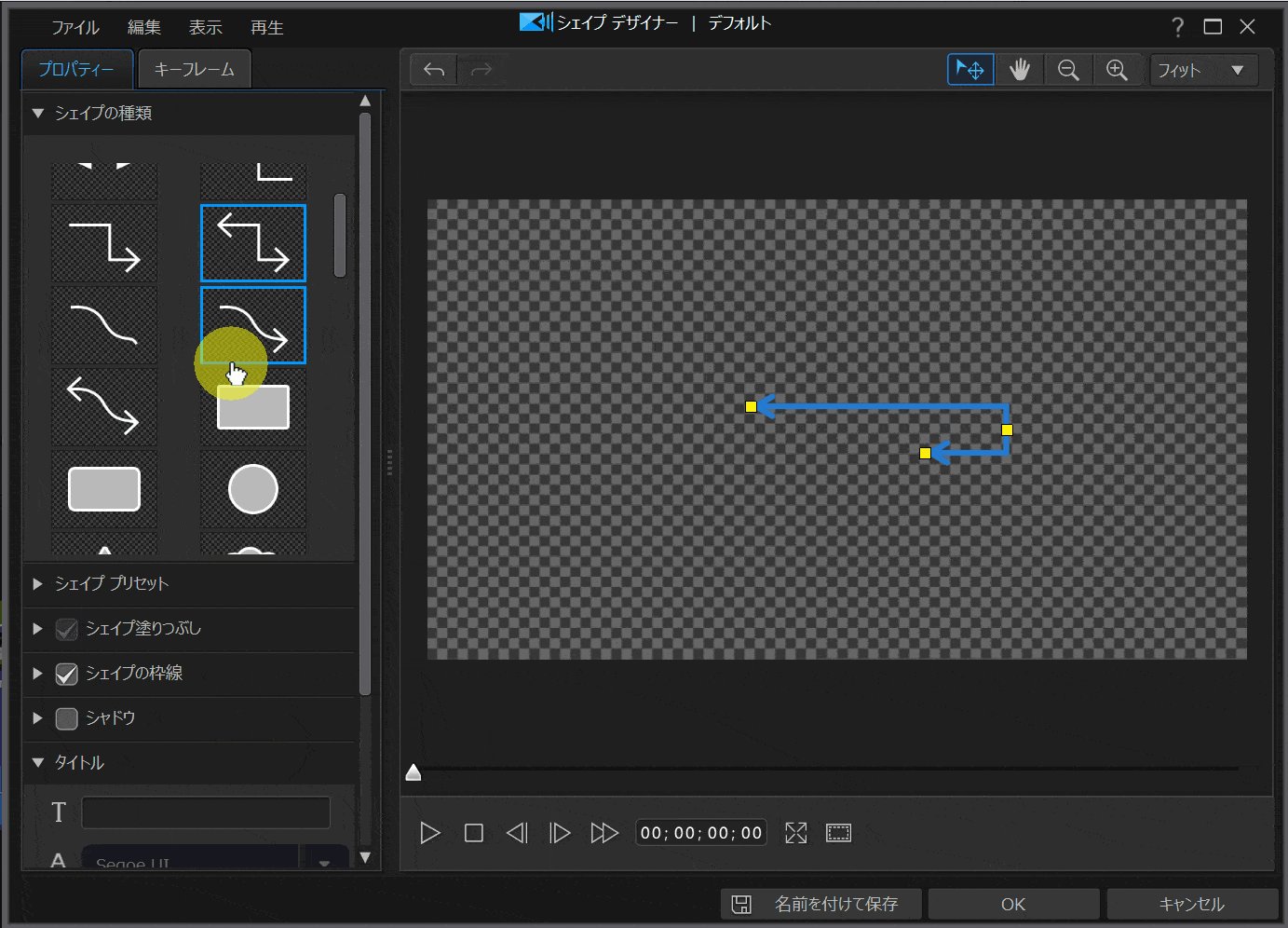
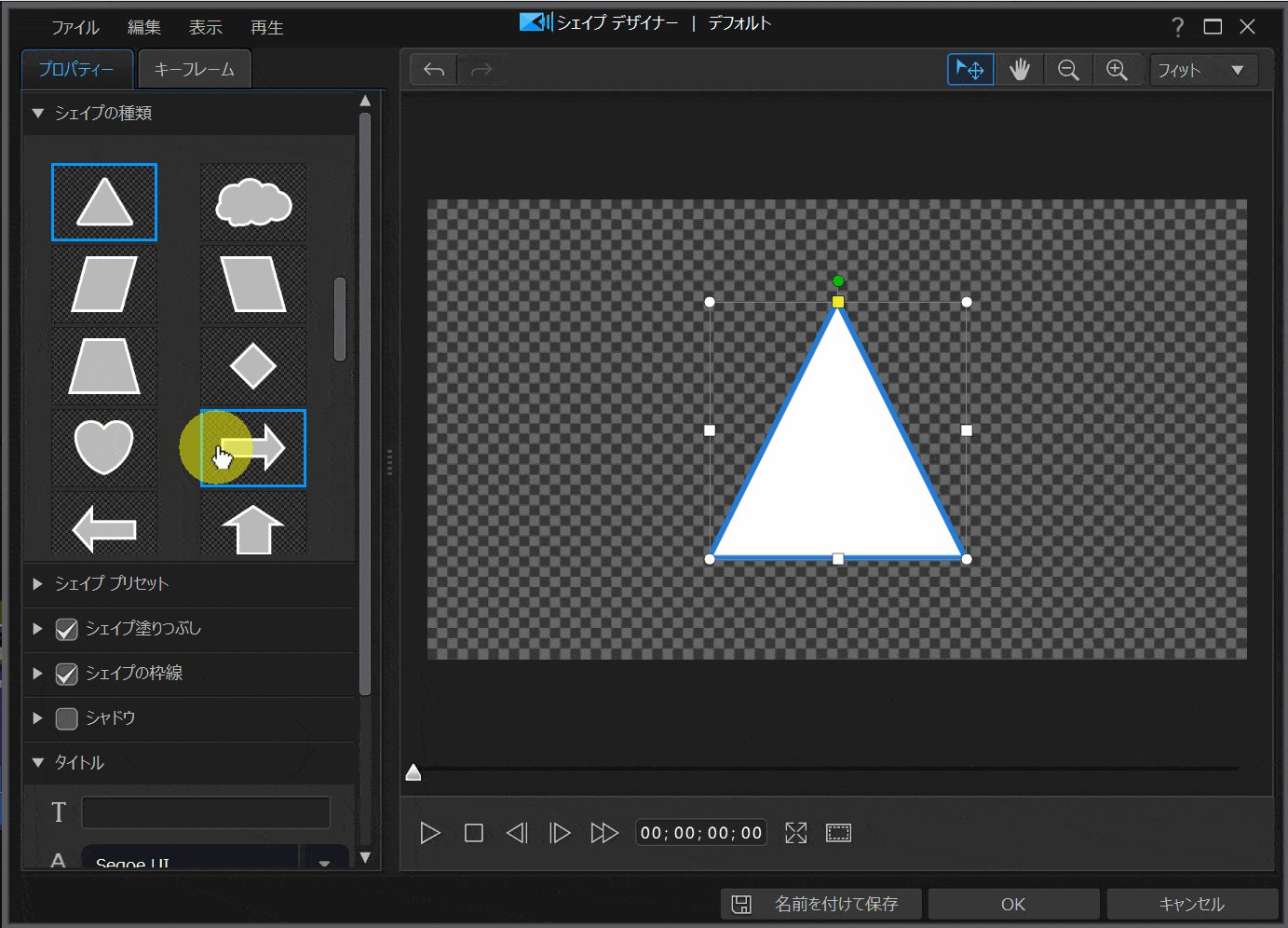
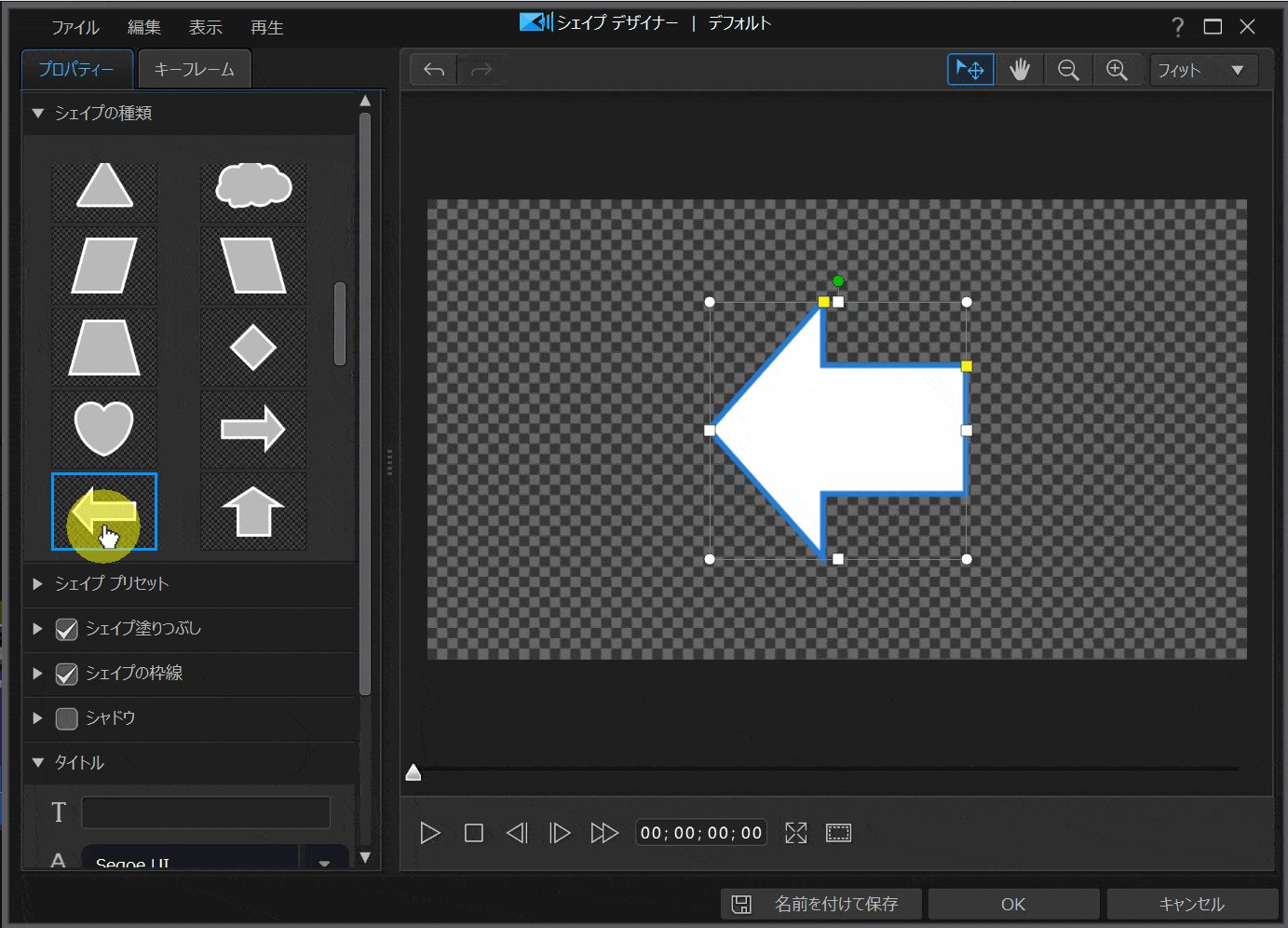
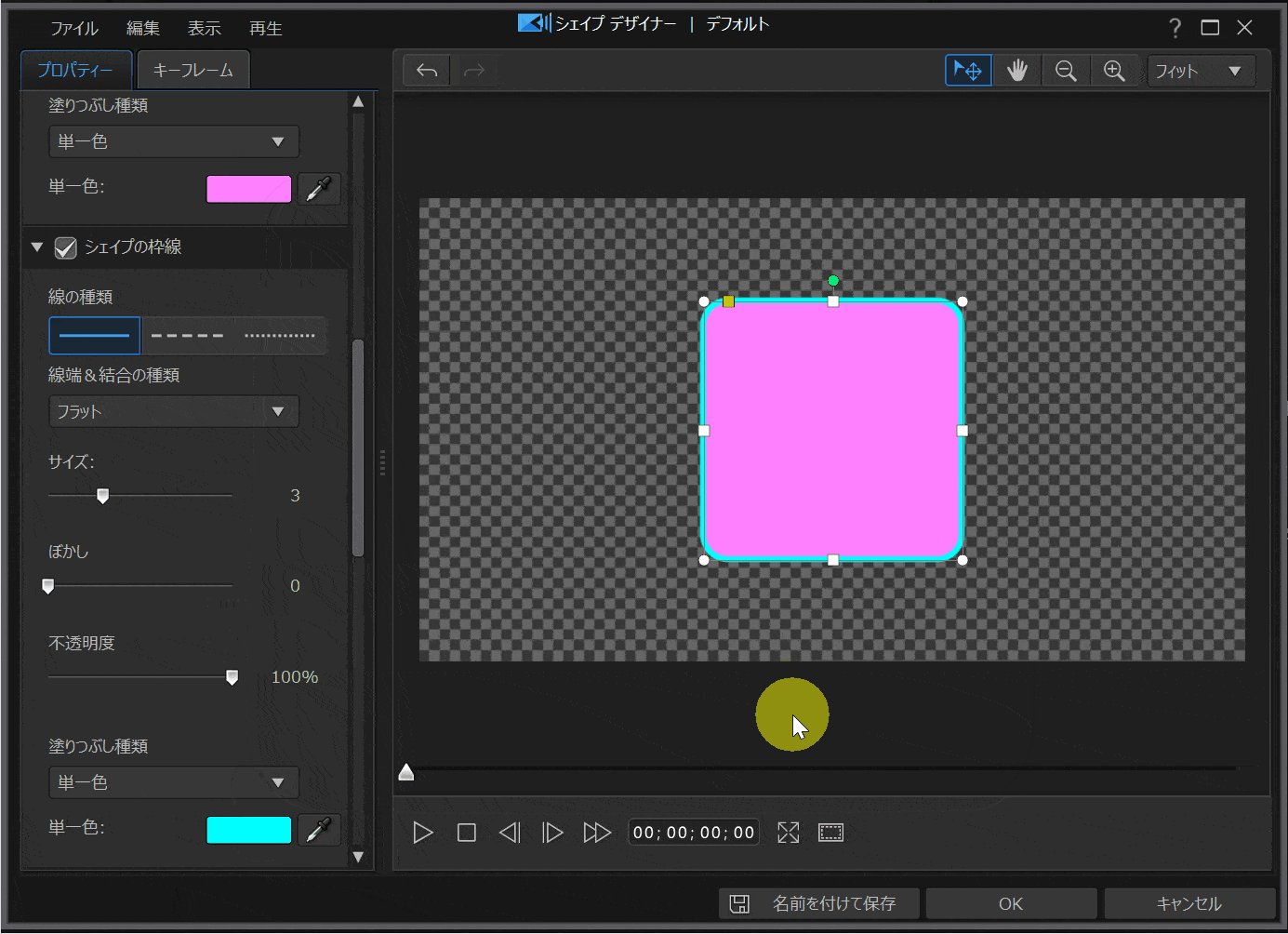
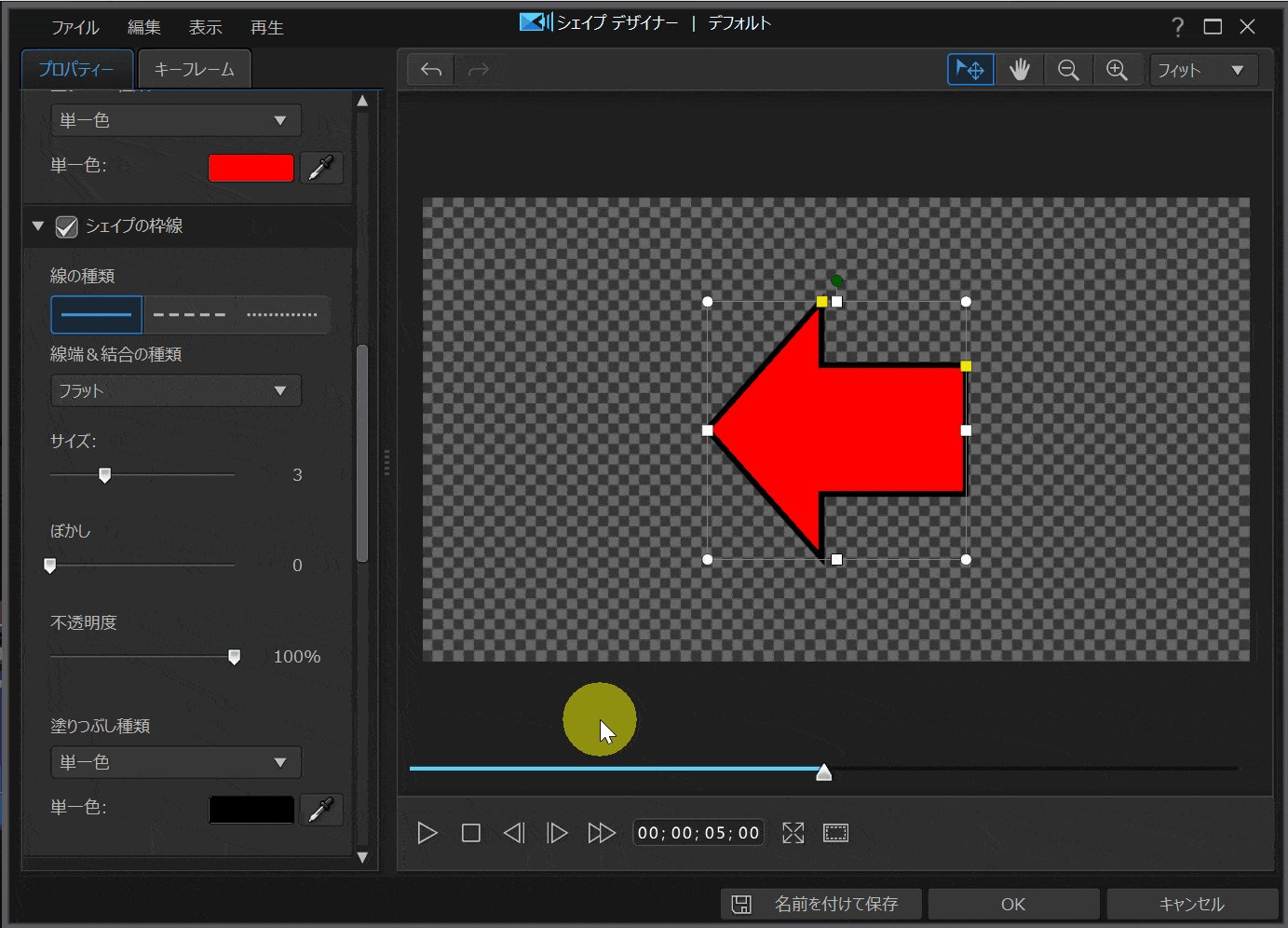
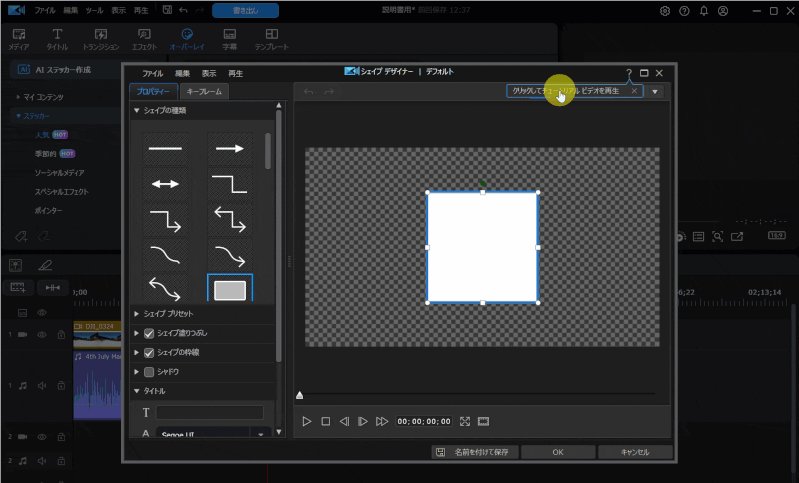
- シェイプデザイナーを開いたら気に入った図形を選択します。

⇧気に入った図形を選択しましょう。
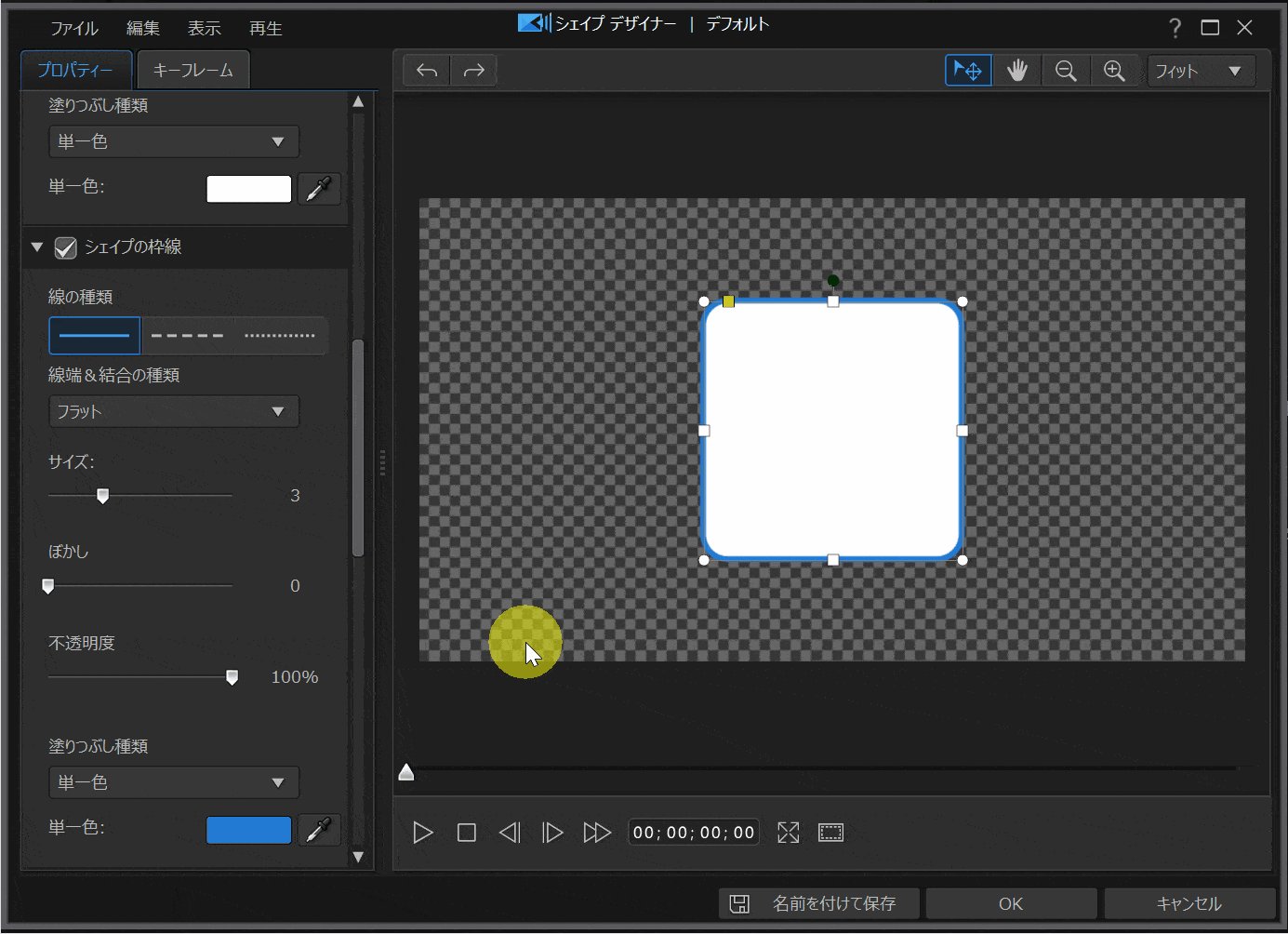
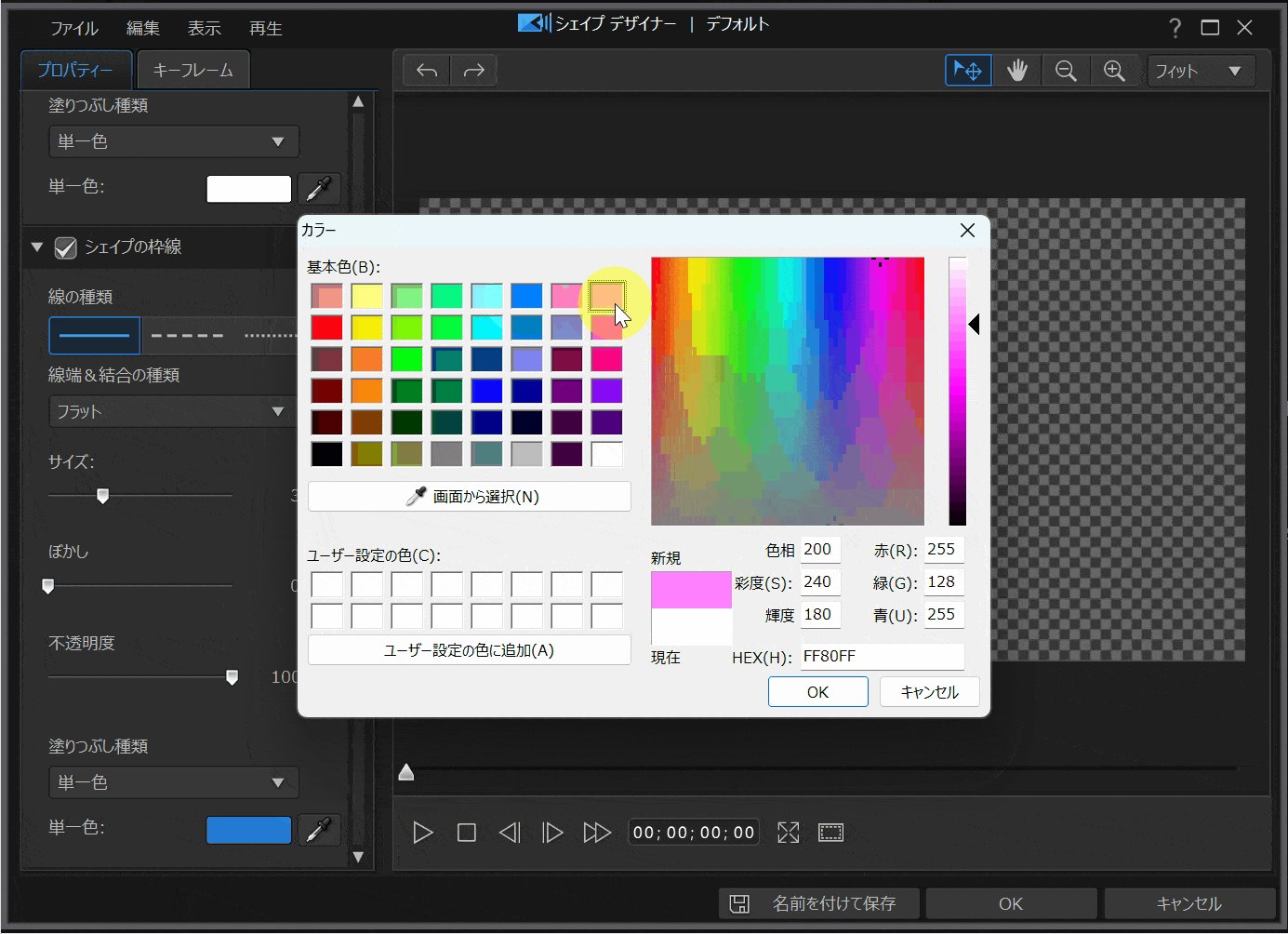
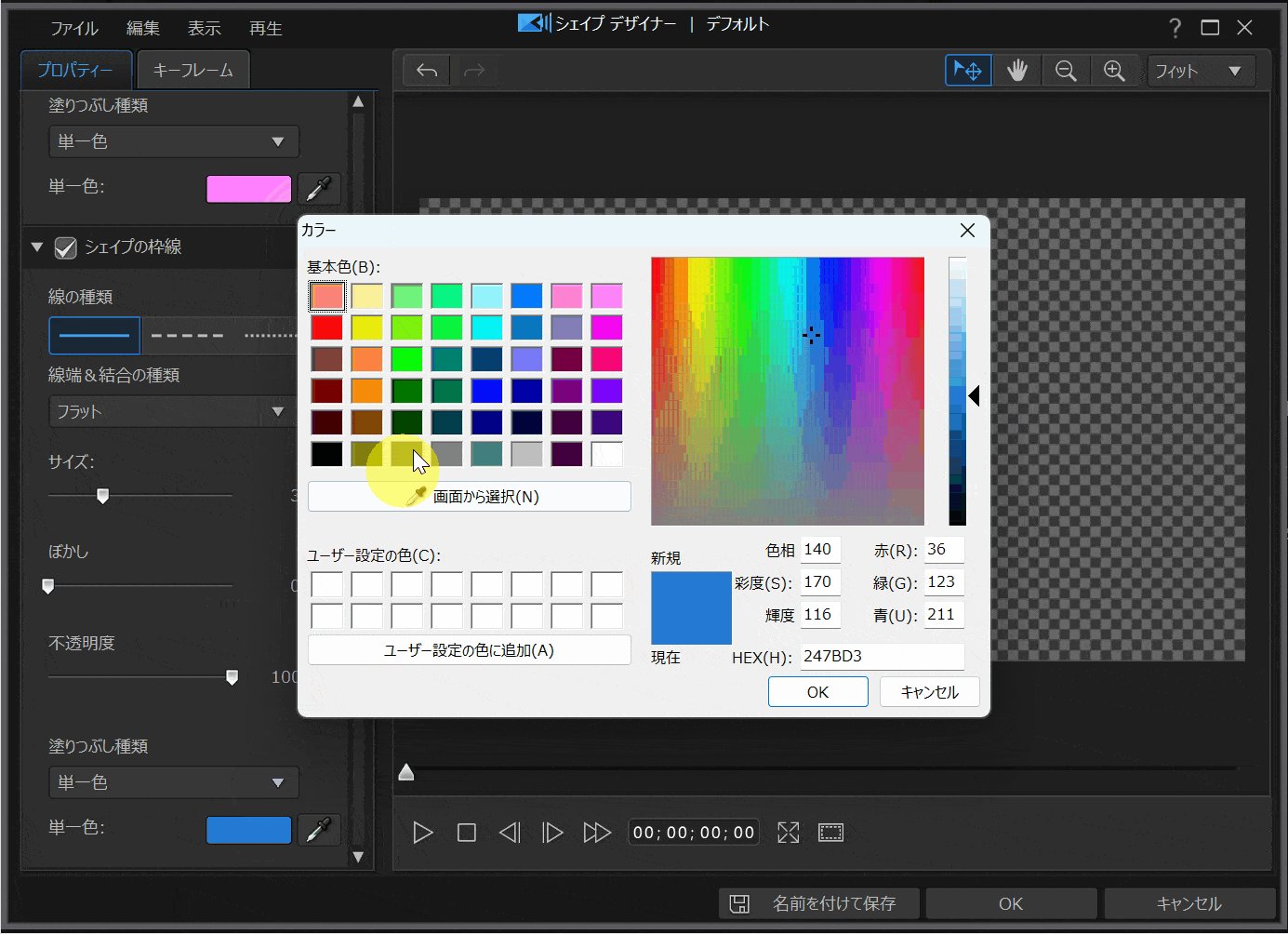
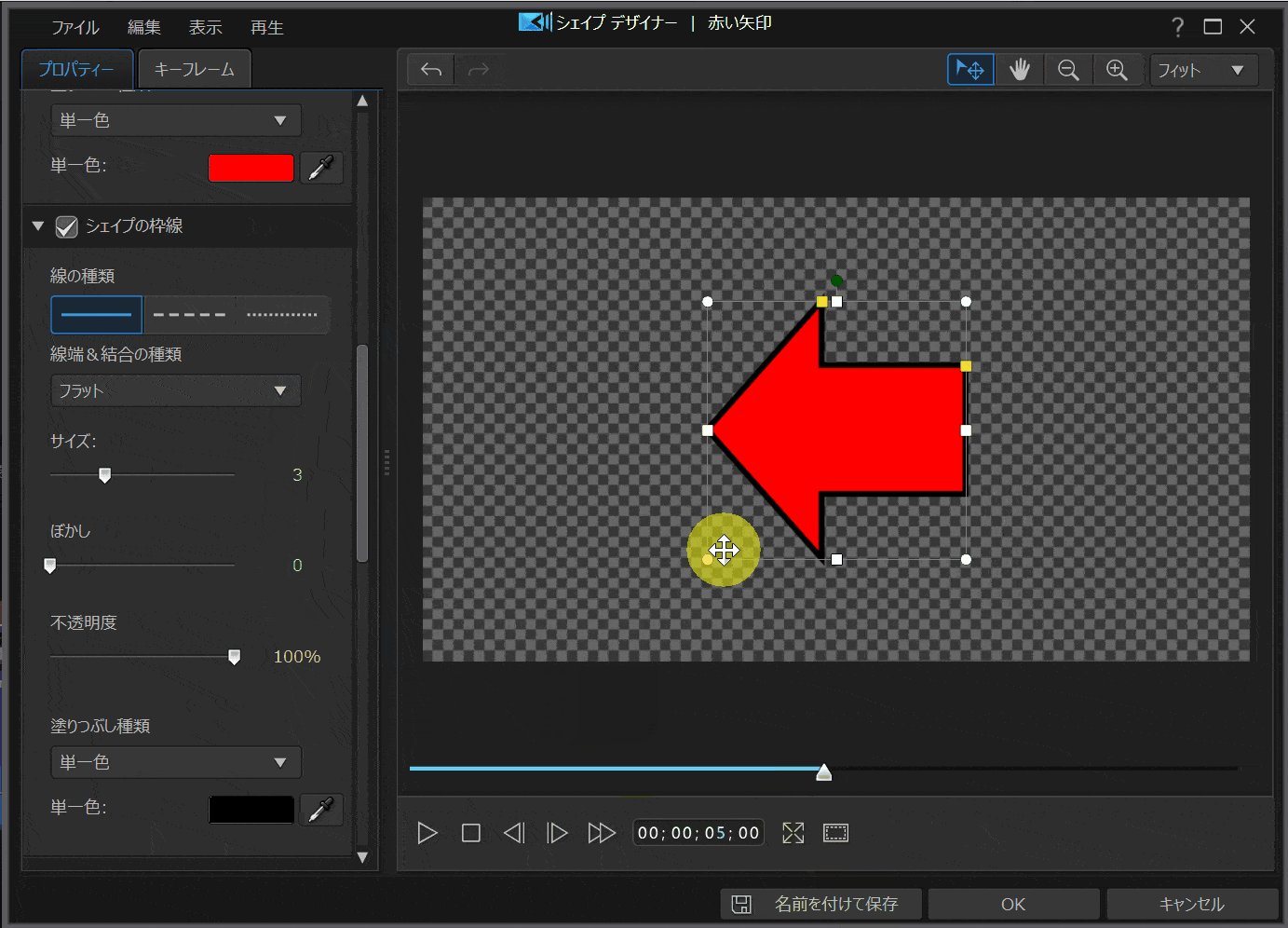
- ③図形を装飾
- 図形の色などは変更可能です。

⇧画面左では色の変更や装飾ができます。
- ④図形を保存する
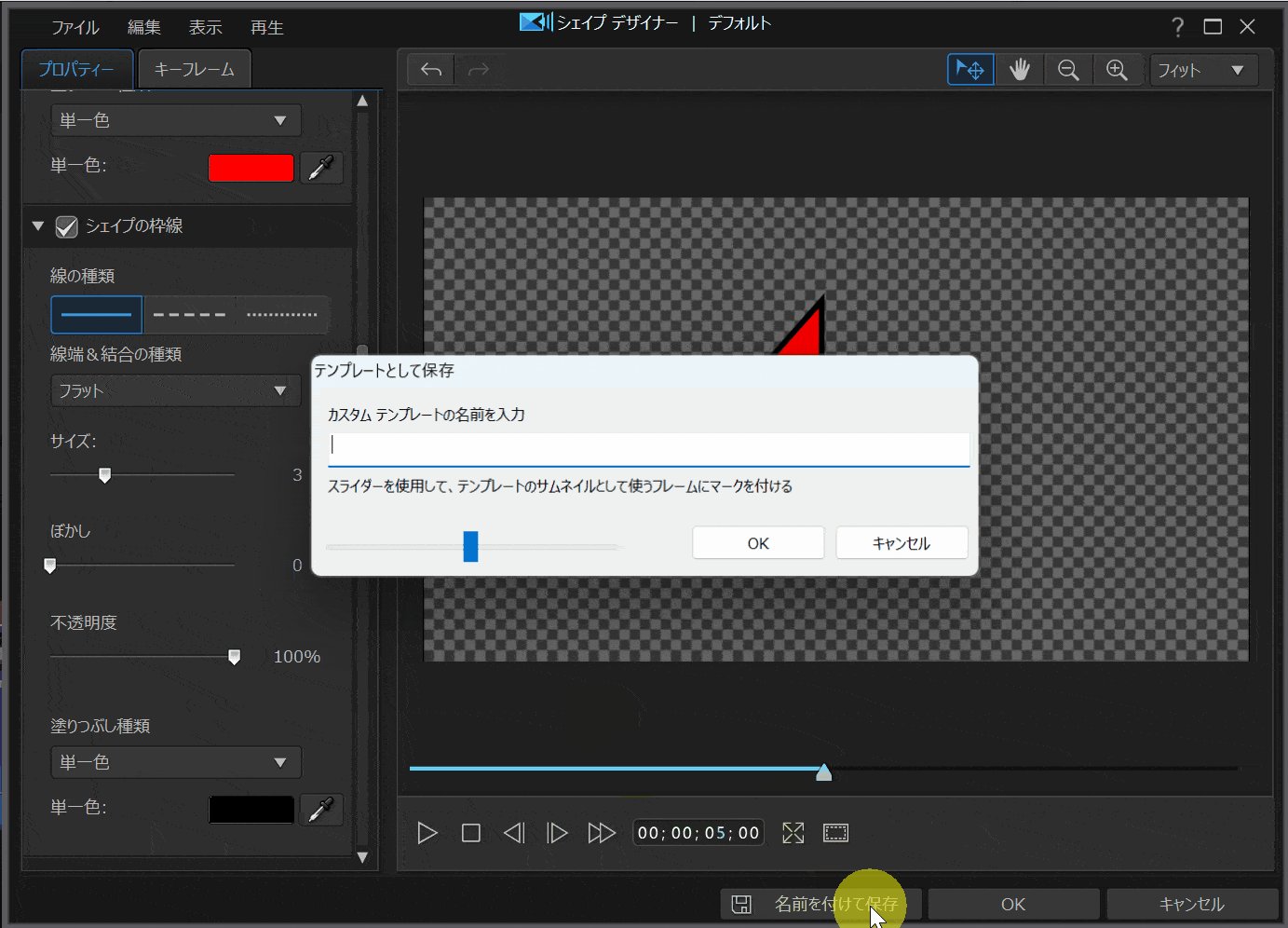
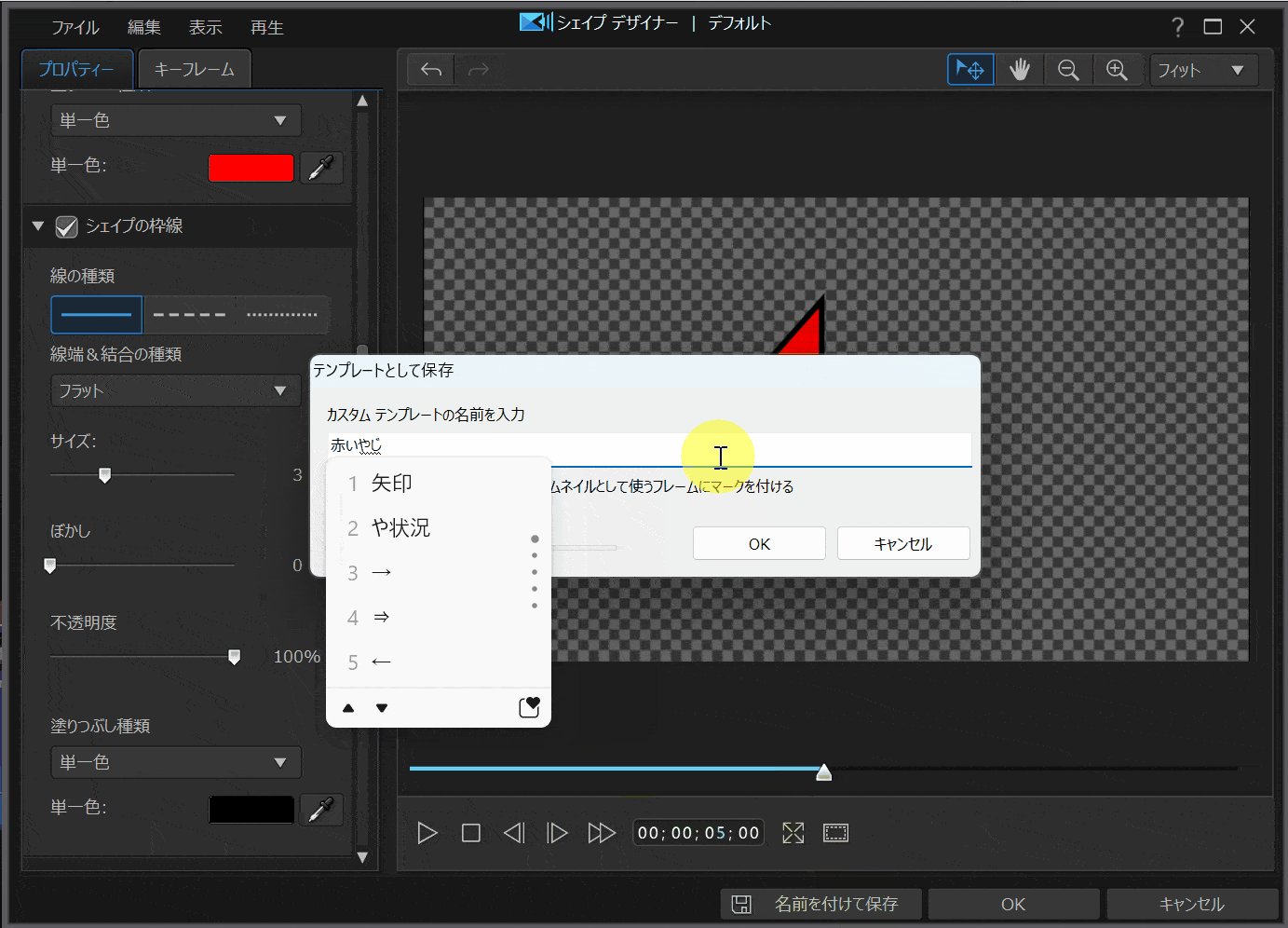
- シェイプデザイナーで作成した図形は保存しておくことができます。

⇧「名前を付けて保存」を選択後、任意の名前を付けて保存しましょう。
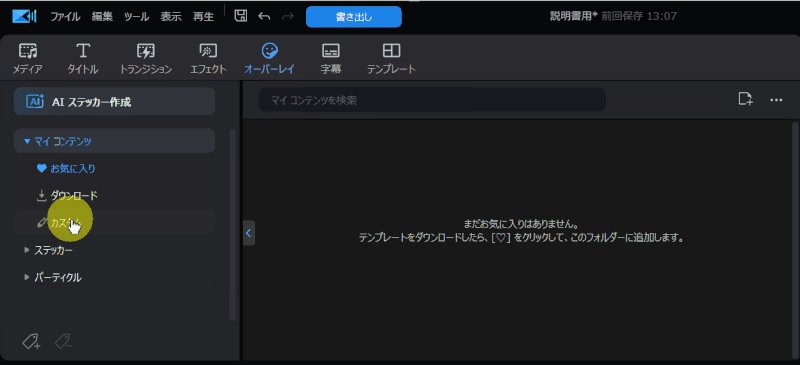
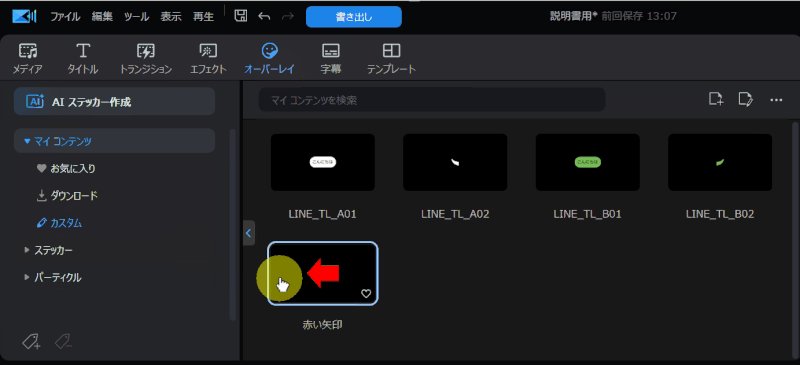
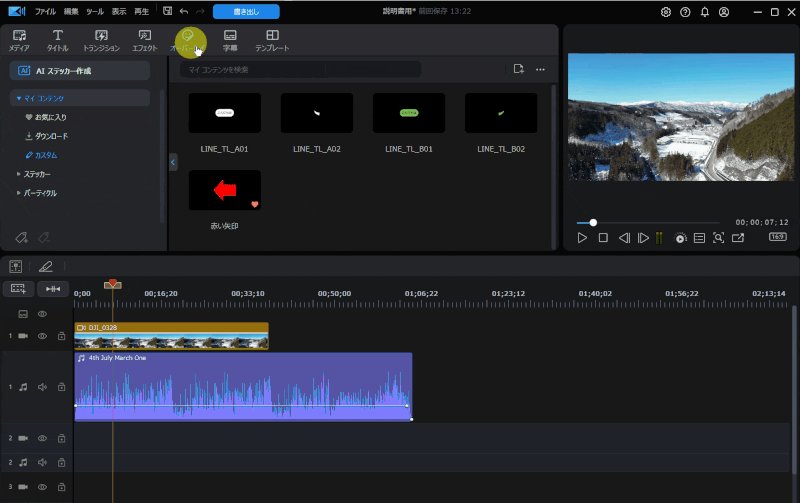
- ⑤図形を呼び出す方法
- 保存した図形を呼び出す方法は以下のとおりです。

⇧保存場所は「オーバーレイ」➡「マイコンテンツ」➡「カスタム」の順に選択するとあります。
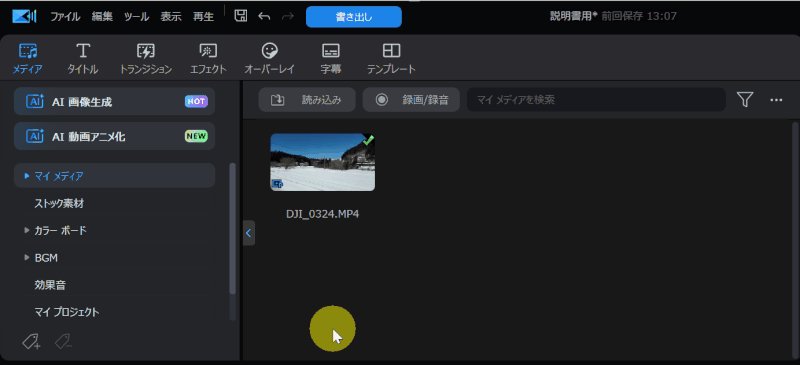
ドラッグ&ドロップでタイムラインに追加しましょう。

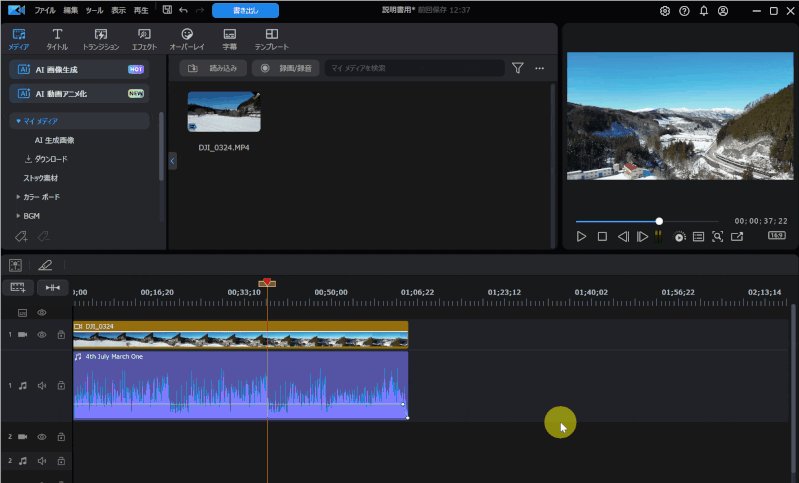
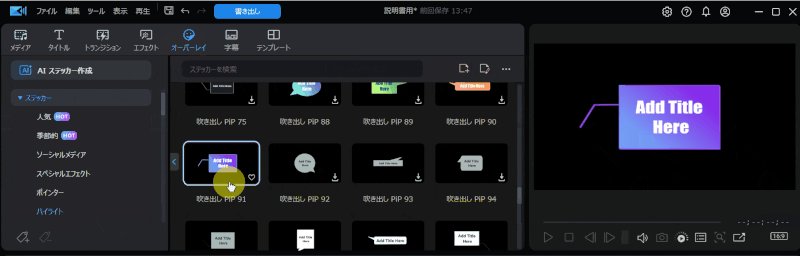
④ステッカーを使う方法
4つ目はステッカーを使って図形を挿入します。
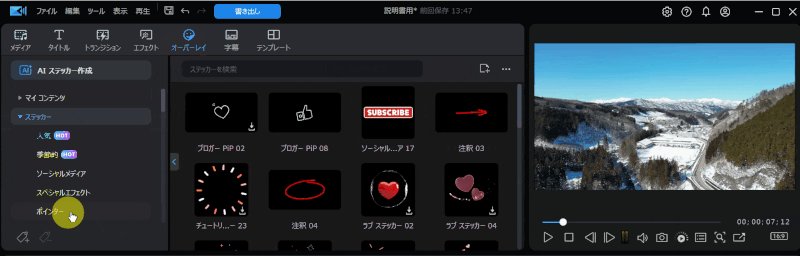
- ステッカーを起動
- PowerDirectorのステッカー機能では様々な図形が使えます。

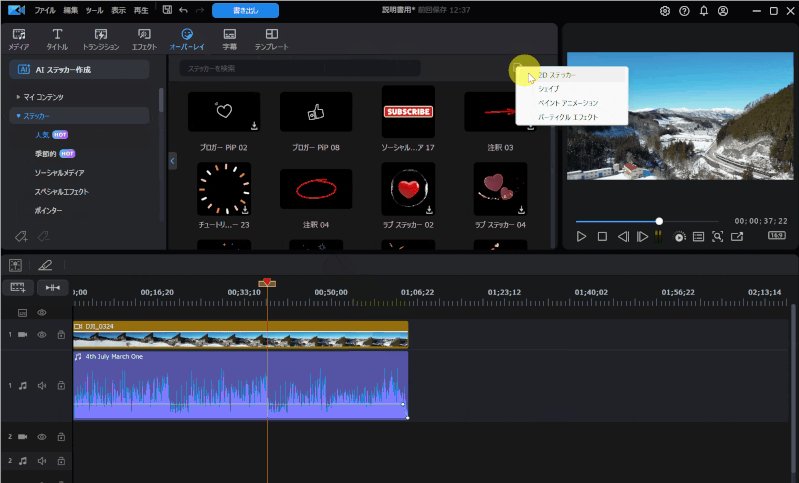
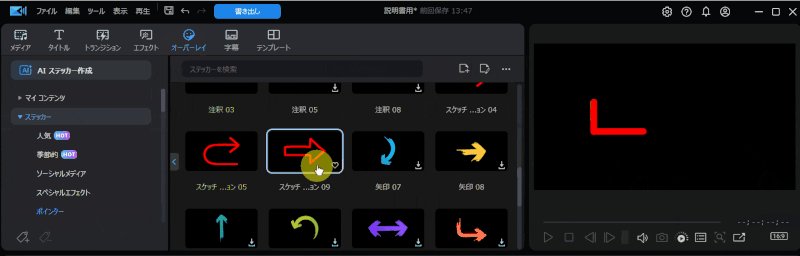
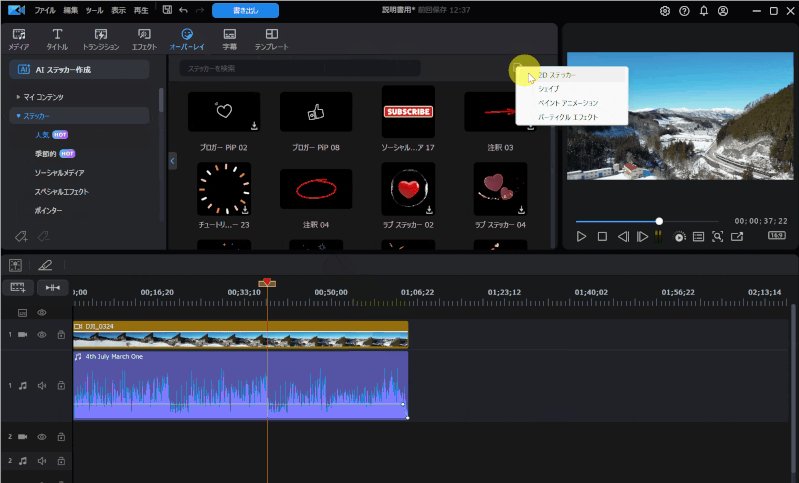
- 例えば「オーバーレイ」➡「ステッカー」➡「ポインター」の順に選択する
- 矢印などの図形がいくつか表示される
ポインター以外にも図形はたくさんあります。

⑤ペイントデザイナーを使う方法
最後はペイントデザイナーを使って図形を挿入する方法を解説します。
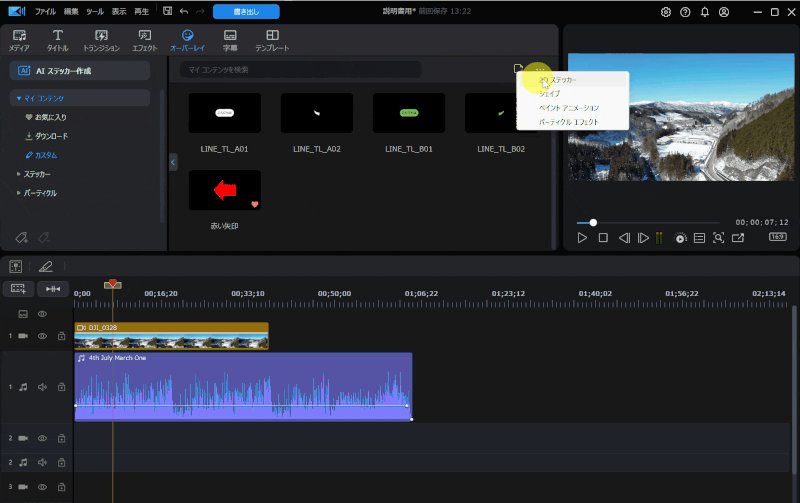
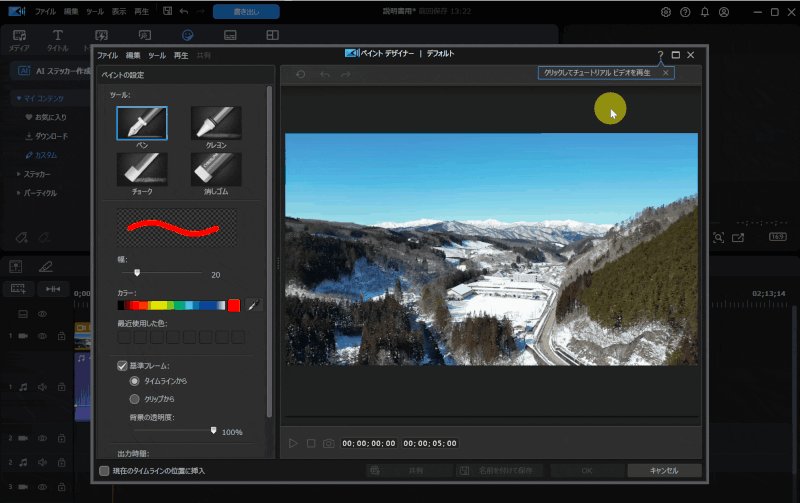
- ①ペイントデザイナーを起動
- 「ペイントデザイナー」を起動します。

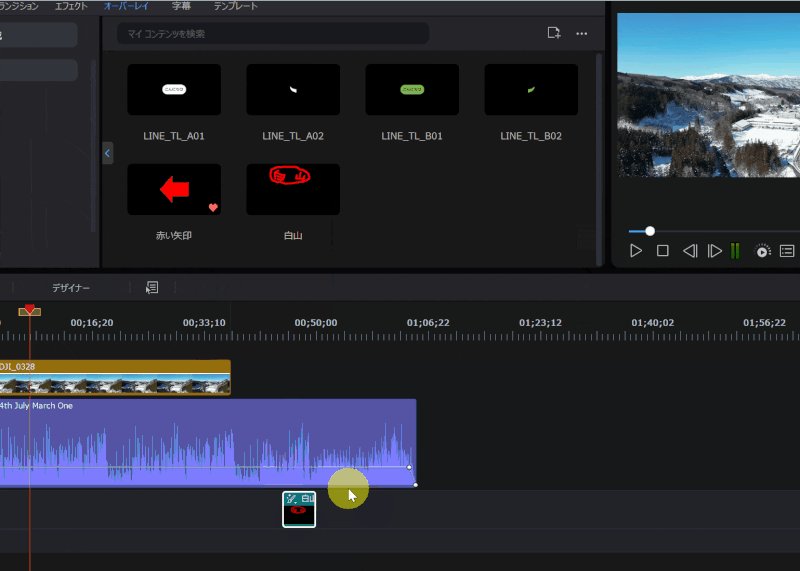
⇧「オーバーレイ」から「ペイントアニメーション」を開きます。
起動する場所が分かりにくいです。

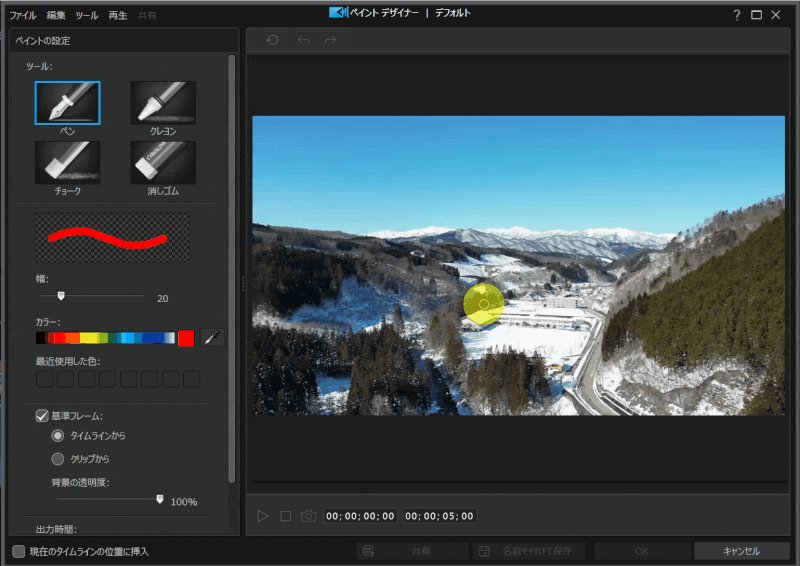
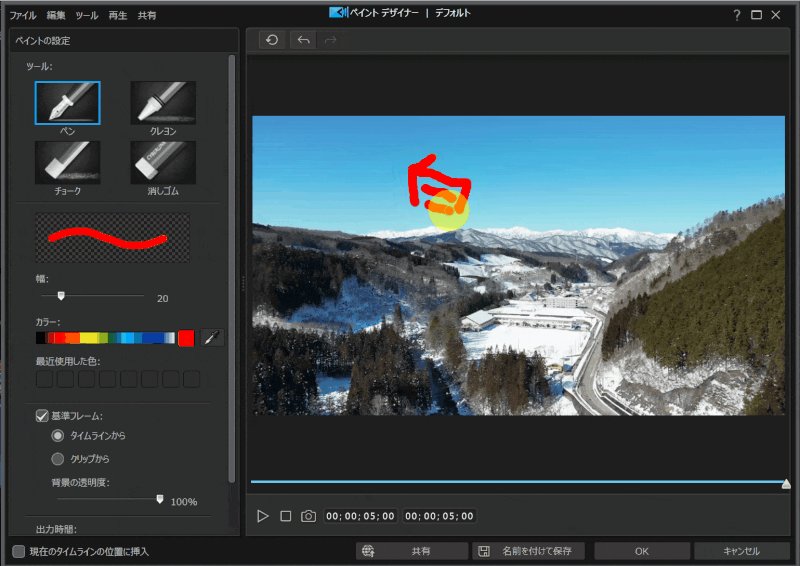
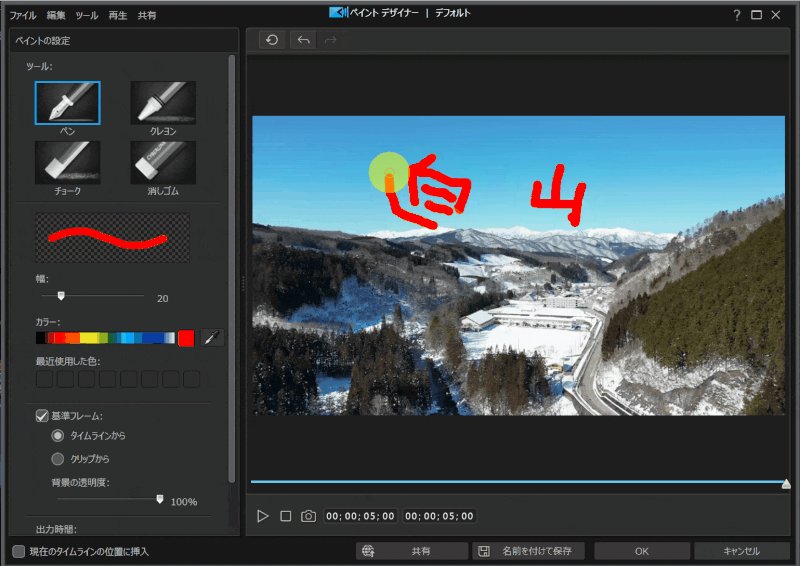
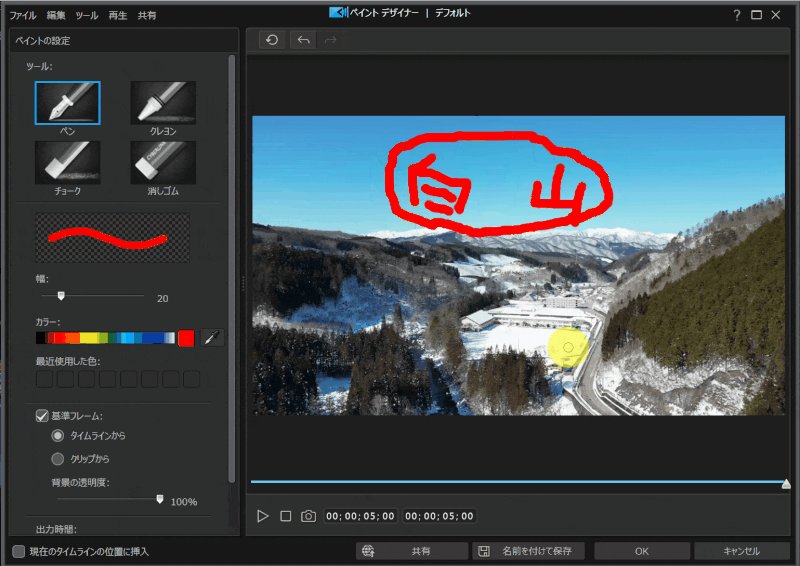
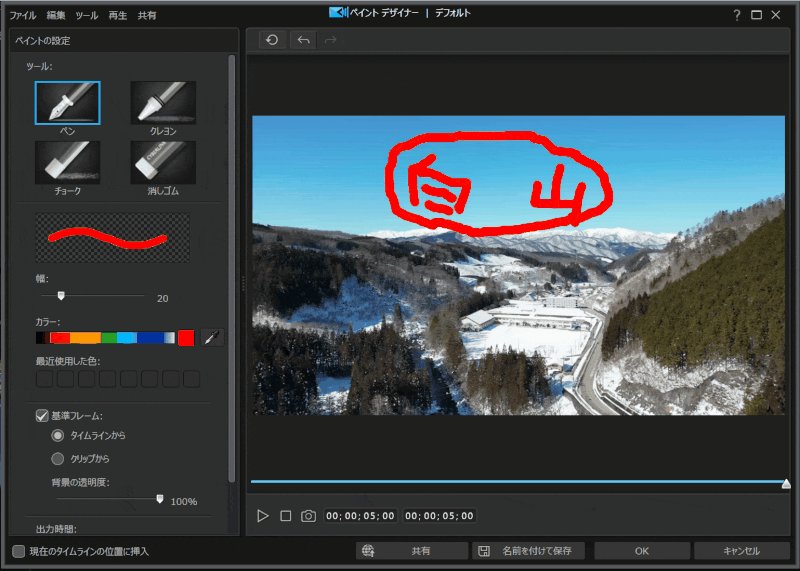
- ②ペイントデザイナーで図形を描く
- 「ペイントデザイナー」を使って図形を描きます。

⇧フリーハンドで書いた図形がそのまま動画になります。
フリーハンドなので少し難しいです。

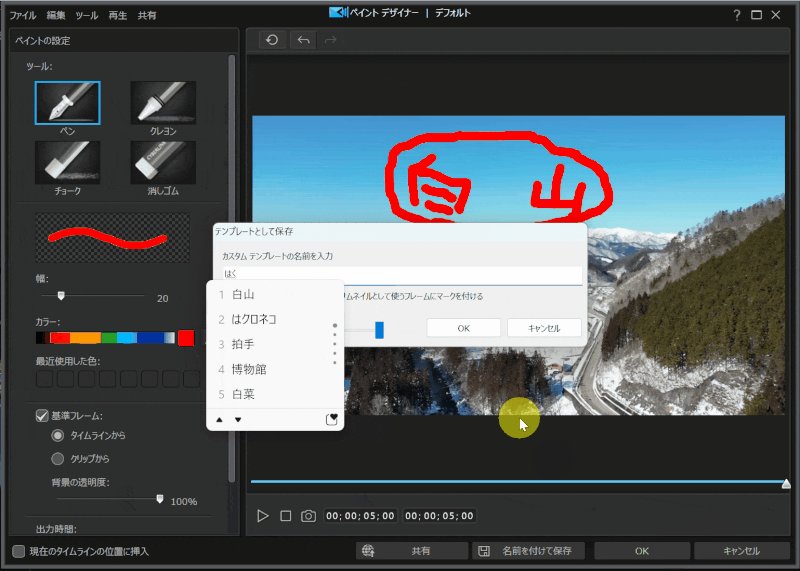
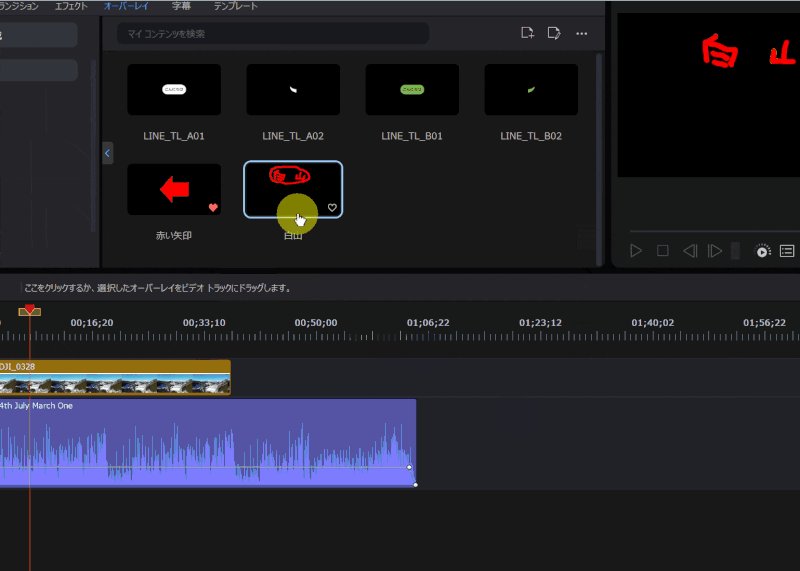
- ③ペイントデザイナーをタイムラインに挿入
- 「ペイントデザイナー」で作成した文字を「タイムライン」に挿入します。

⇧「OK」確定後、タイムラインにドラッグ&ドロップで挿入する。
PowerDirectorで図形を挿入する際のQ&A

PowerDirectorで図形を挿入する際によくある質問をまとめました
以下の5つに分けて解説します。
以下で順番に詳しく解説します。

①PowerDirectorで線を引くには?
PowerDirectorで線を引くには
- カラーボードを活用する
- シェイプデザイナーで作成する
の2つがあります。
それぞれ解説します。

- ①カラーボードで線を引く
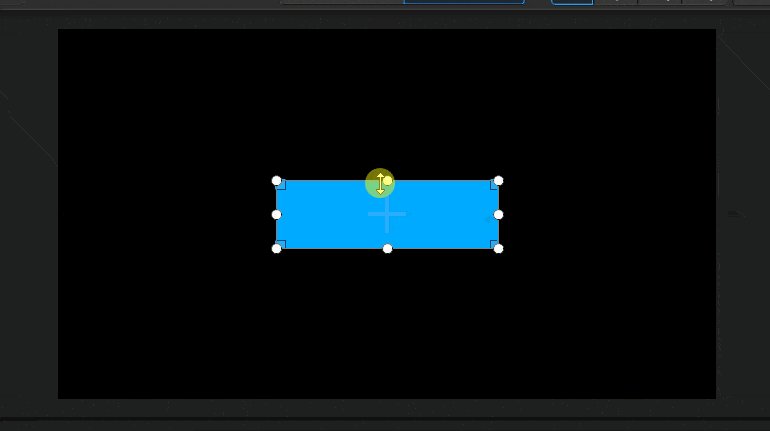
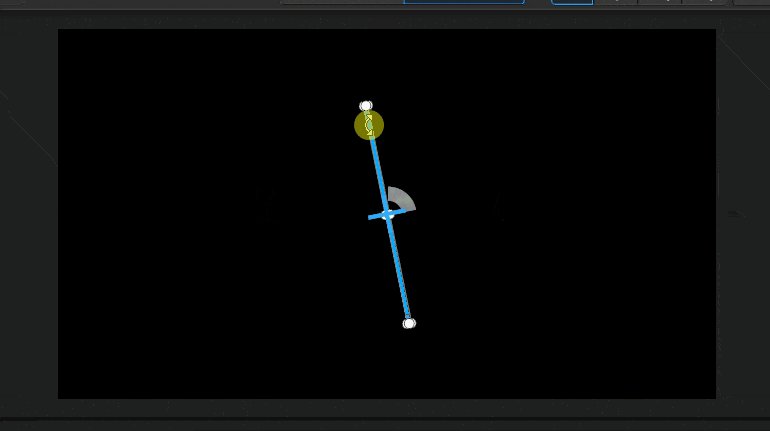
- カラーボードを活用して線を引くことができます。

⇧カラーボードを小さくすることで線になります。縦にもできます。
簡単にできます。

- ②シェイプデザイナーで作成する方法
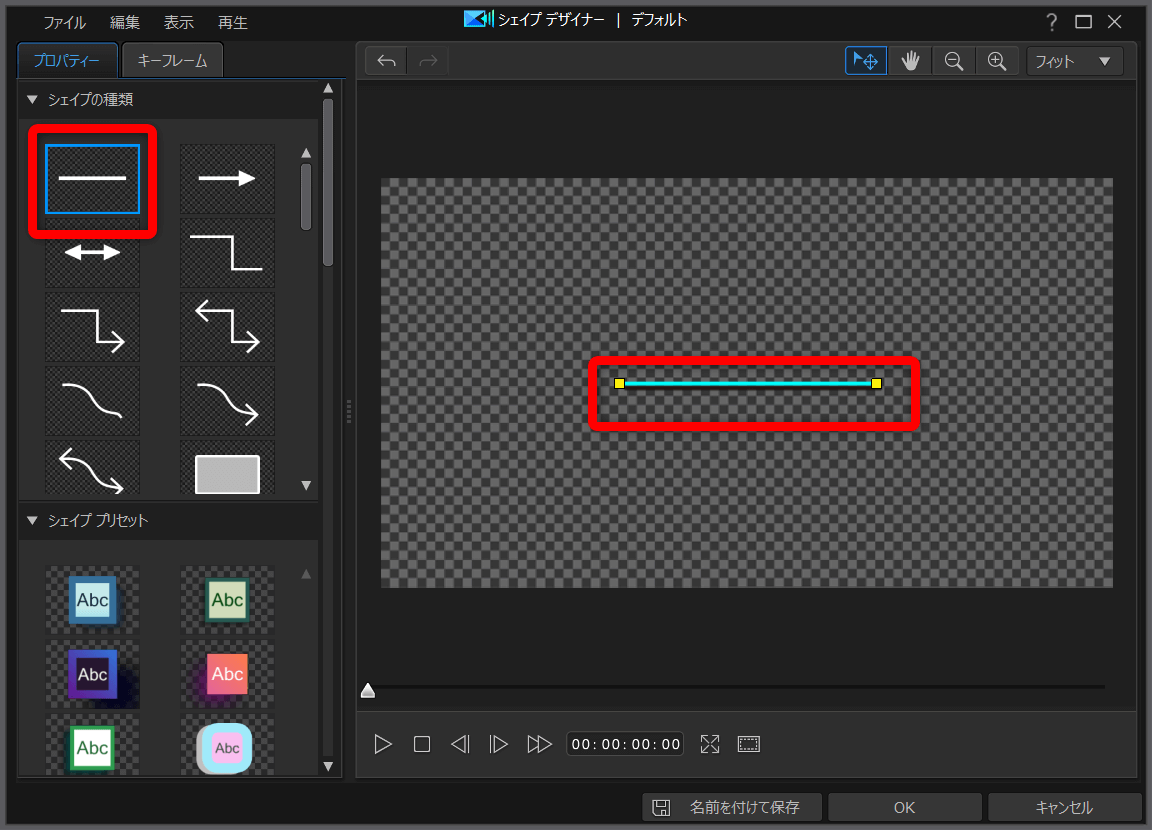
- シェイプデザイナーの中に線があります。

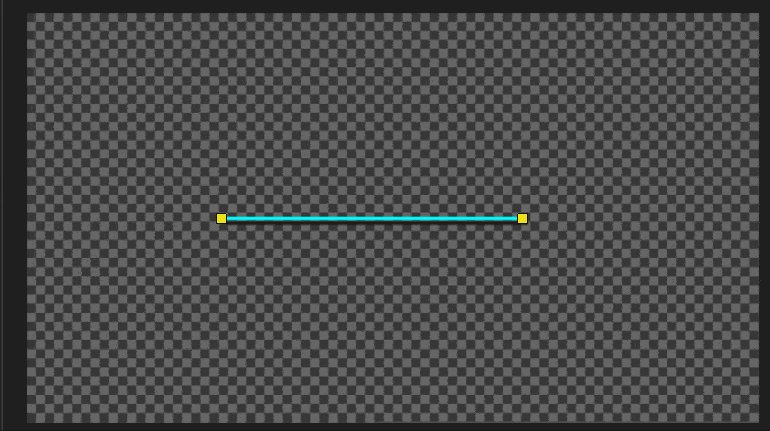
⇧シェイプの種類に線があるので選択しましょう。

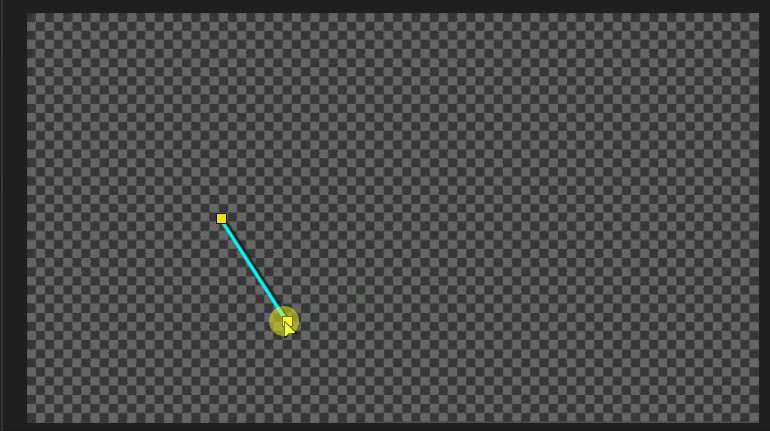
⇧編集や装飾も簡単です。
シェイプデザイナーはかなり便利な機能ですが、サブスク版の365か買い切り版のUltimate以上でないと付いていません。

⇩PowerDirectorの各製品の違いについては以下の記事で詳しく解説していますのでご覧下さい。
PowerDirectorの種類を徹底比較!購入するならどれがいい?
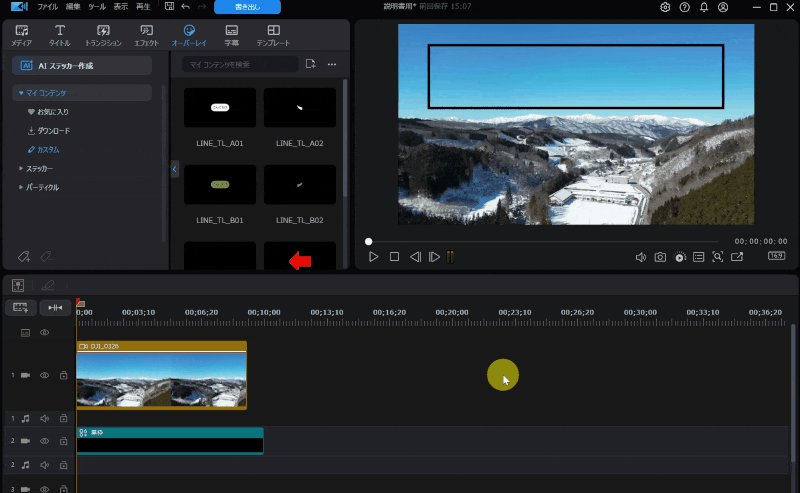
②PowerDirectorで矢印を動かすには?
PowerDirectorで矢印を自由に動かすには「キーフレーム」を使うのがおすすめです。
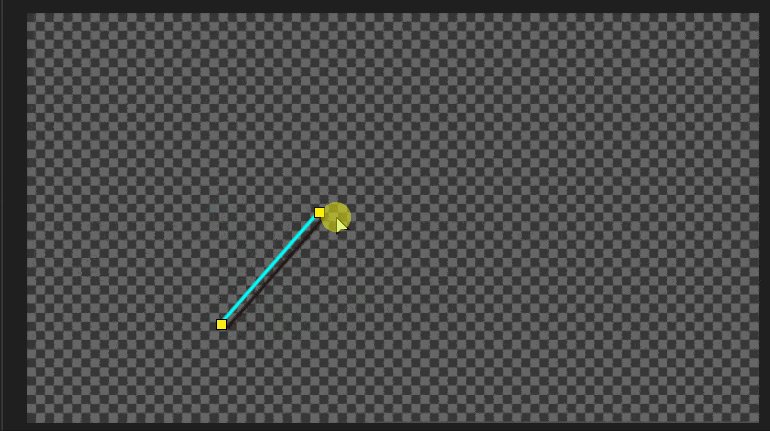
今回はキーフレームを使って「矢印を右に移動するアニメーション」を設定してみます。

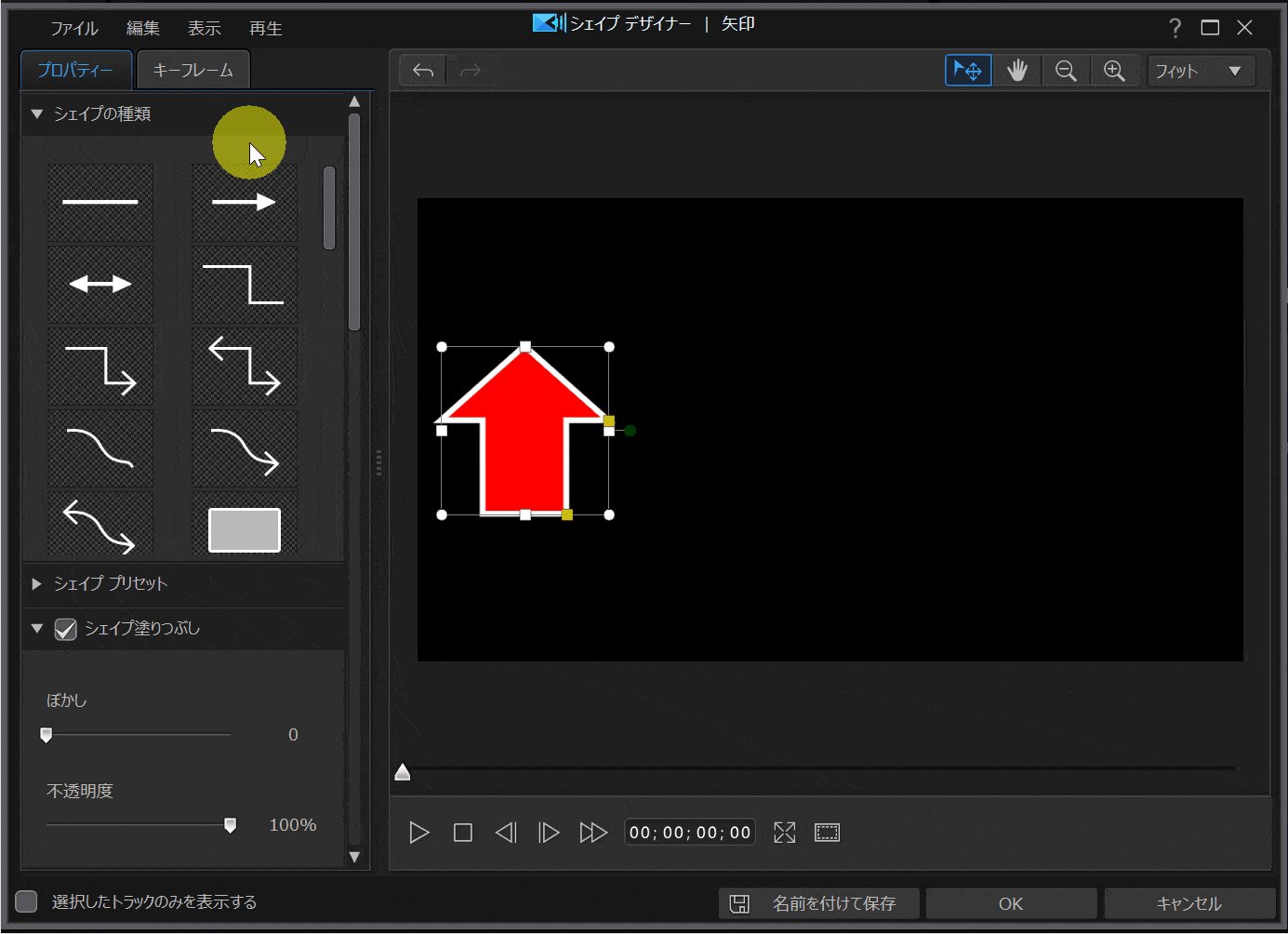
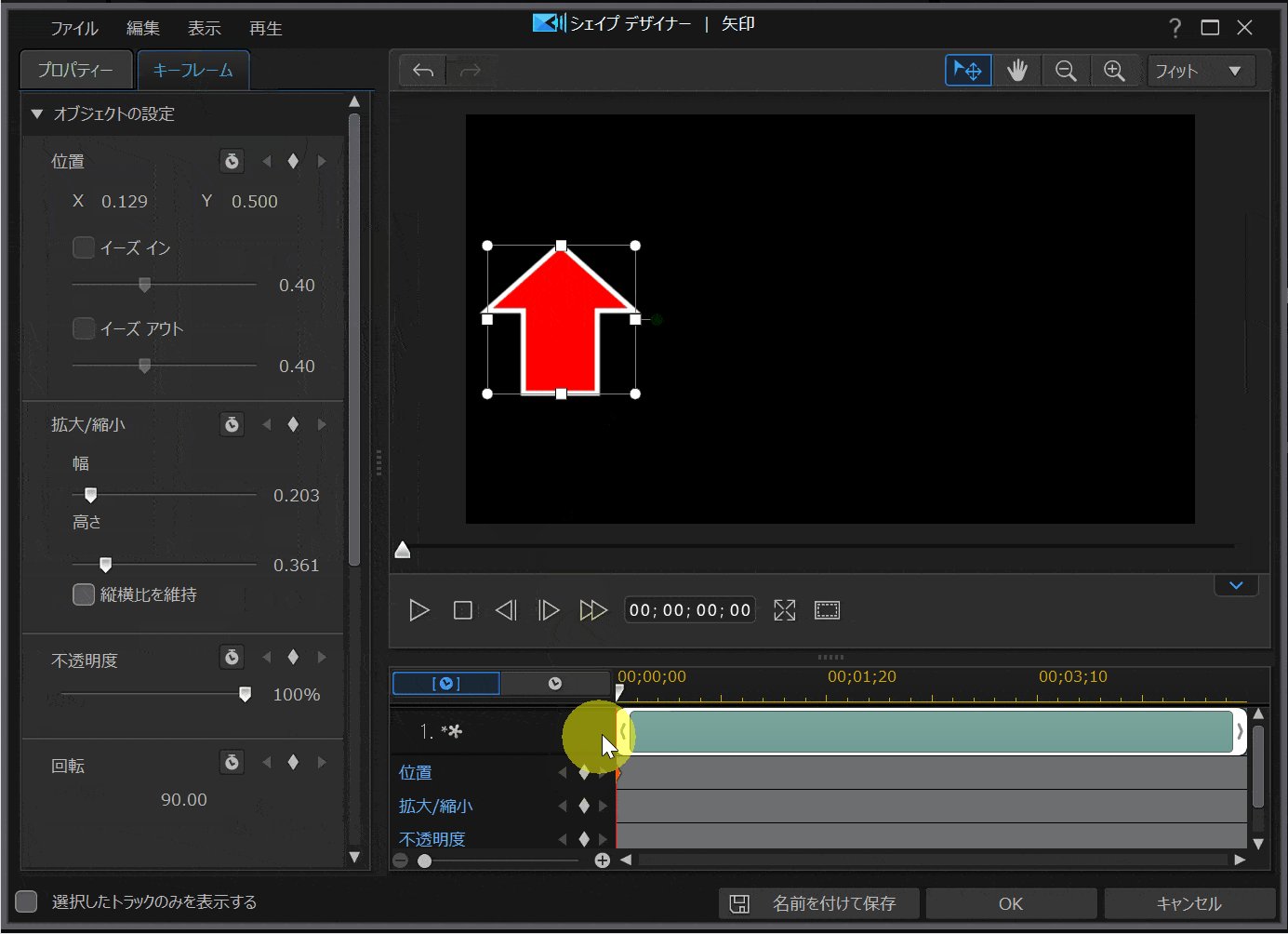
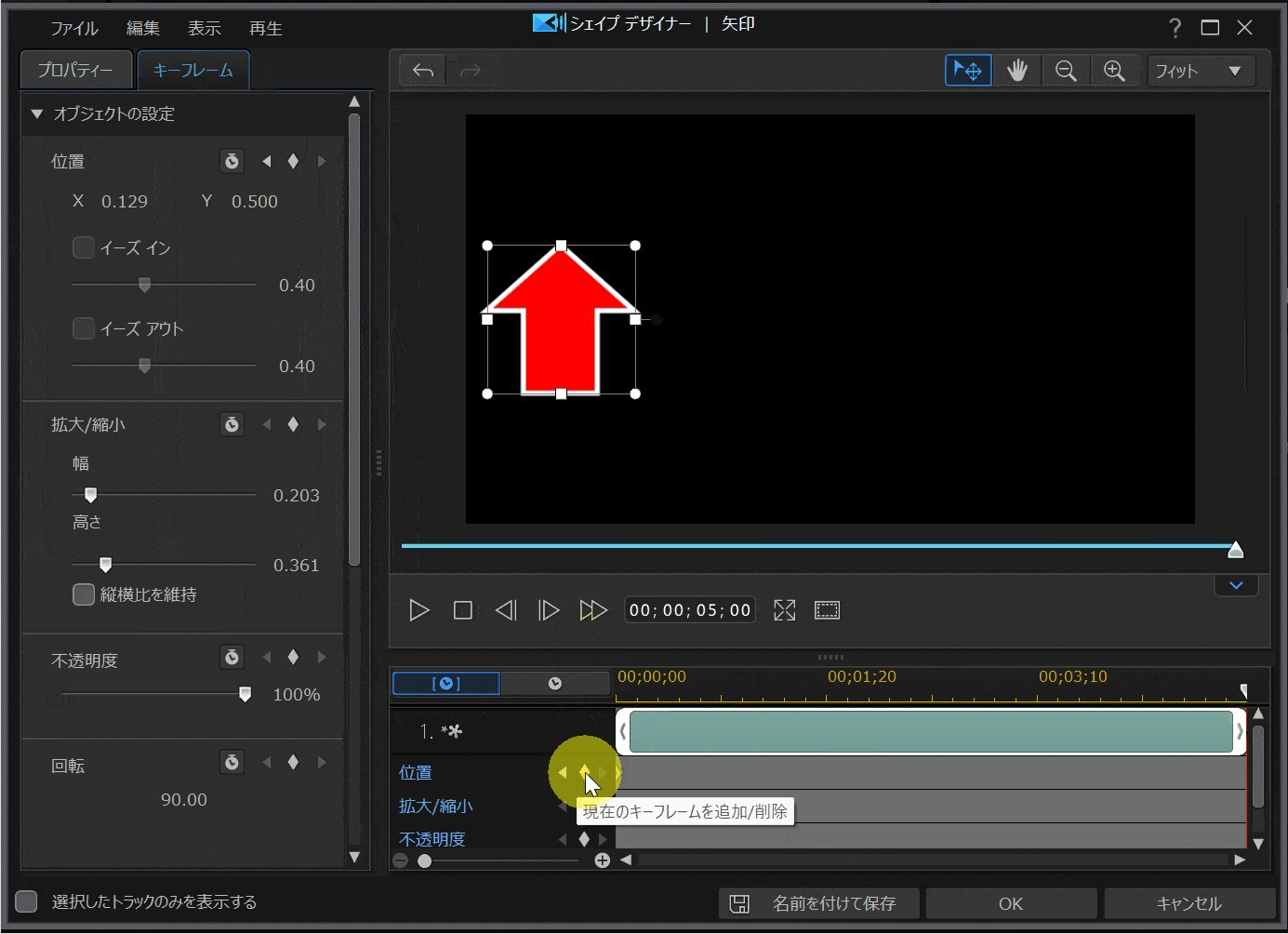
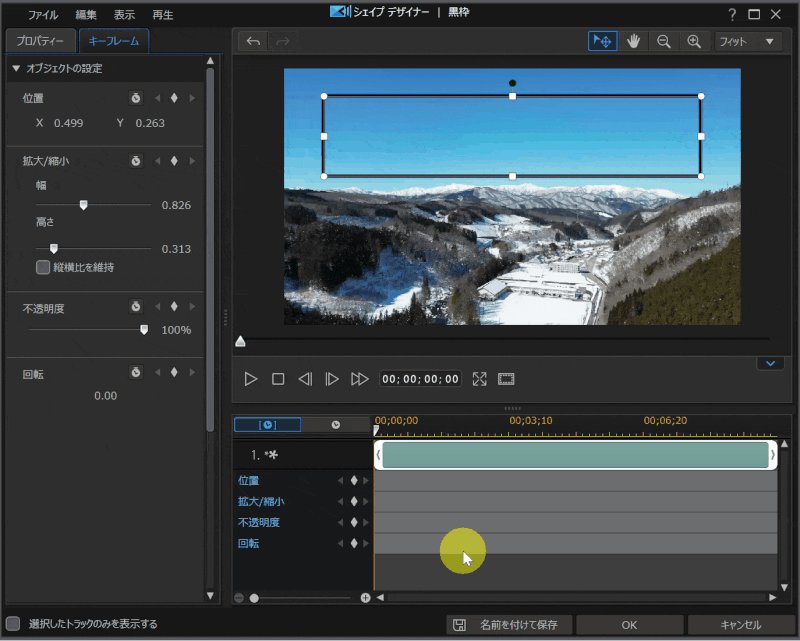
シェイプデザイナーで矢印を作成したら「キーフレーム」タブを選択して設定しましょう。

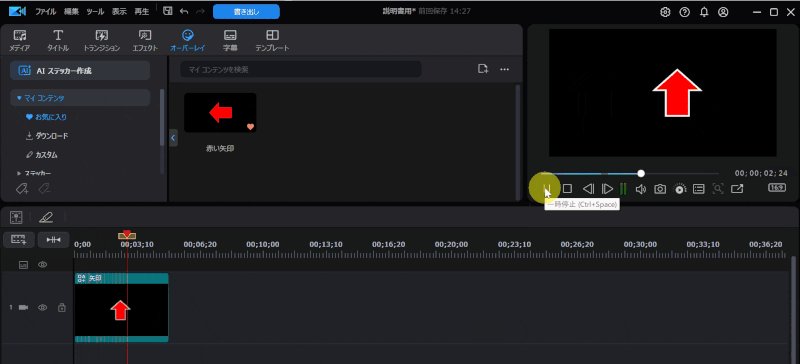
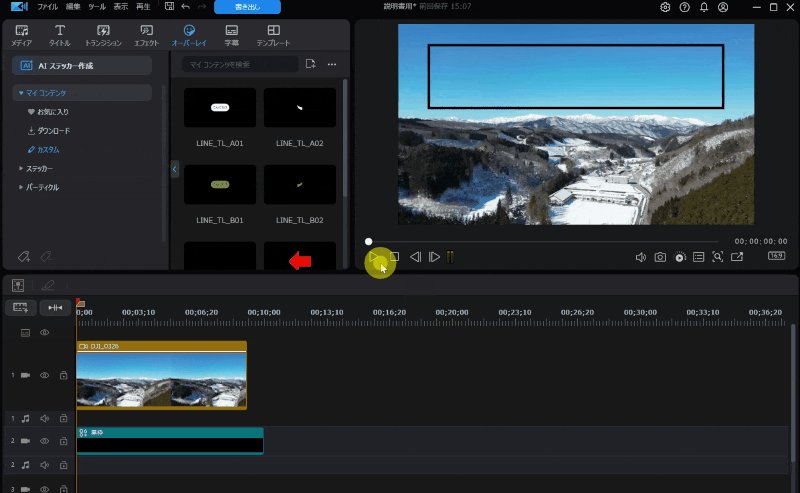
- 画面下「位置」の右側にあるダイヤの形をしたマーク(キーフレーム)をクリック
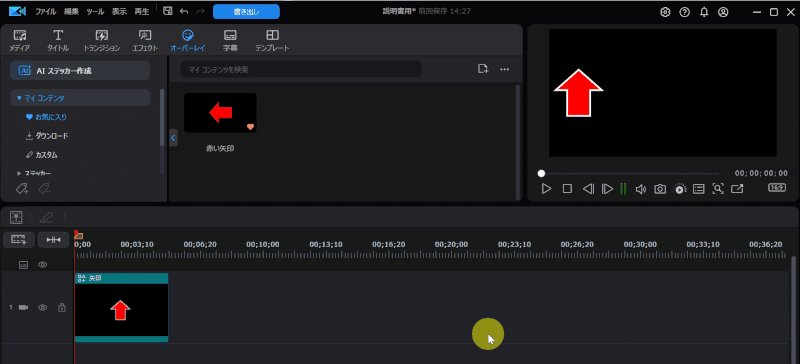
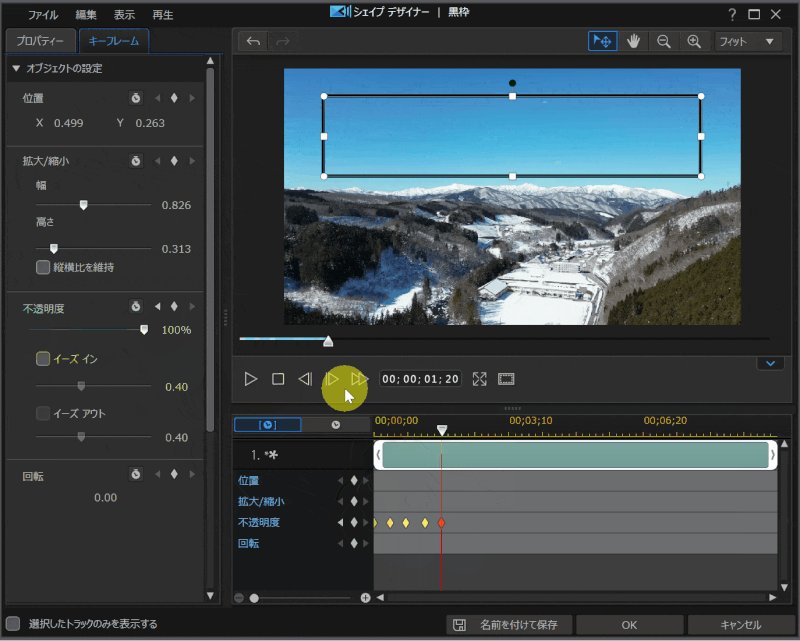
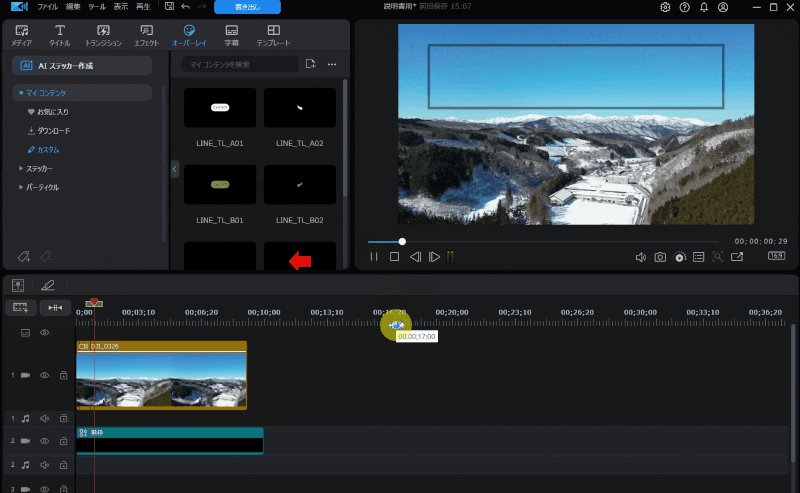
- 再生ヘッド(カーソル)を一番右側に移動
- 再度ダイヤの形をしたマーク(キーフレーム)をクリック
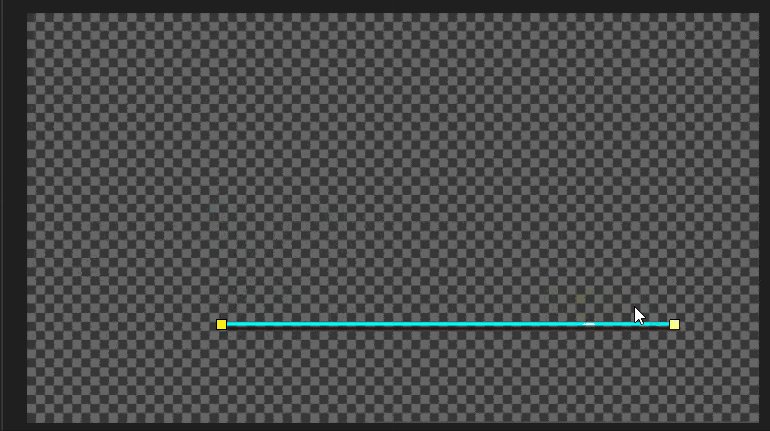
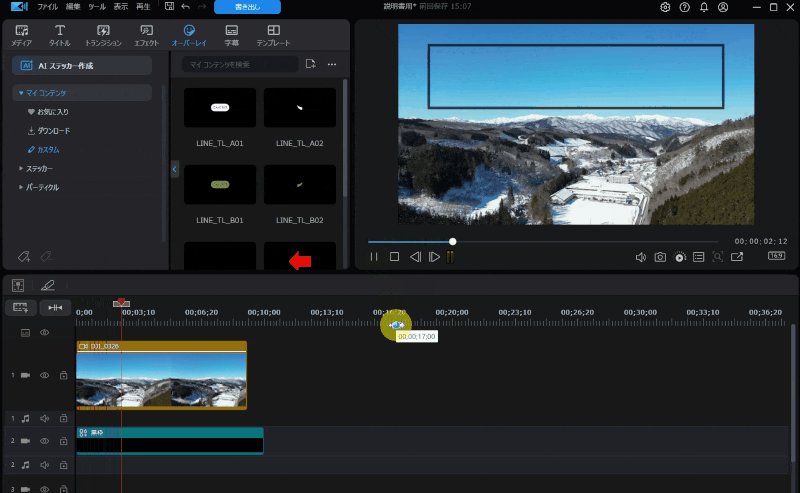
- 矢印を右側に移動
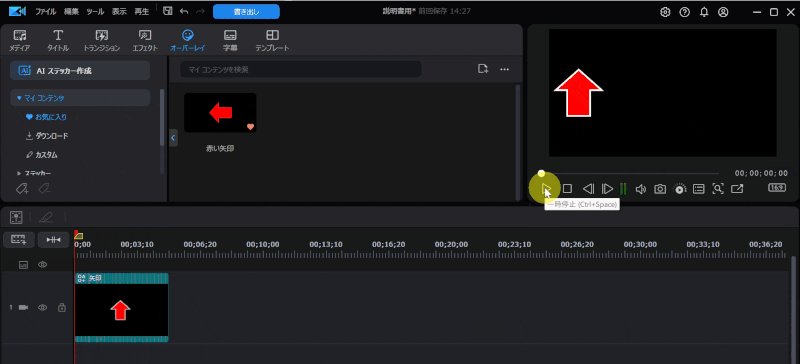
これで「矢印が左から右に移動するアニメーション」を設定できました。

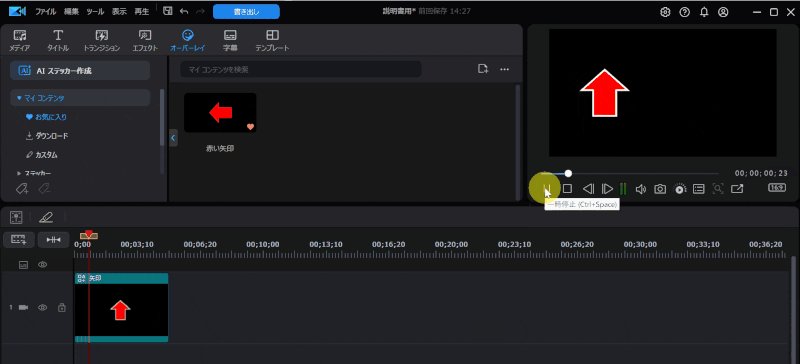
アニメーションを確認しましょう。

これで「矢印が左から右に移動するアニメーション」を設定できました。
キーフレームは慣れるまで難しいですが、繰り返し使っていると要領が理解できるようになります。

⇩キーフレームについては下記の記事で詳しく解説しています。
PowerDirectorキーフレームの使い方5選!【スマホ版も解説】
③PowerDirectorで図形をアニメーションさせるには?
図形をアニメーションさせるにはアニメーション機能やモーション機能を使うと誰でも簡単に図形を動かすことができます。
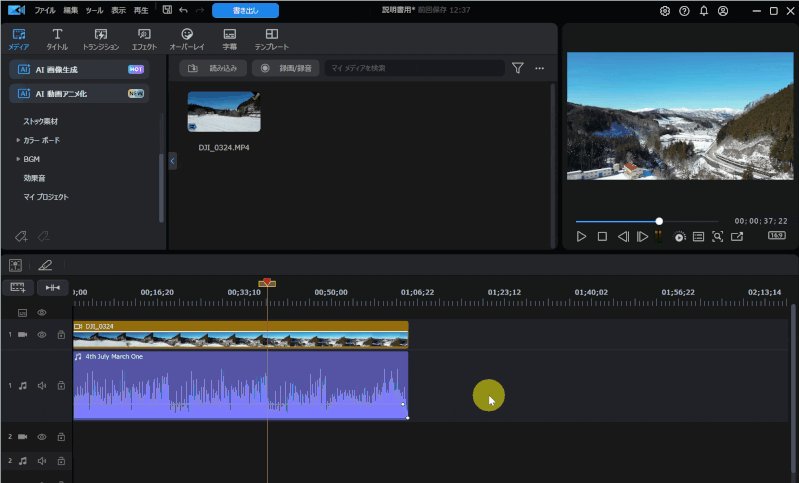
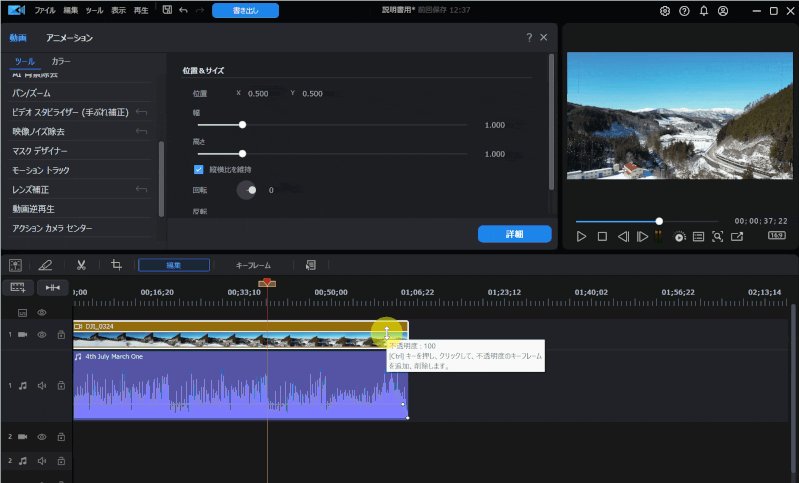
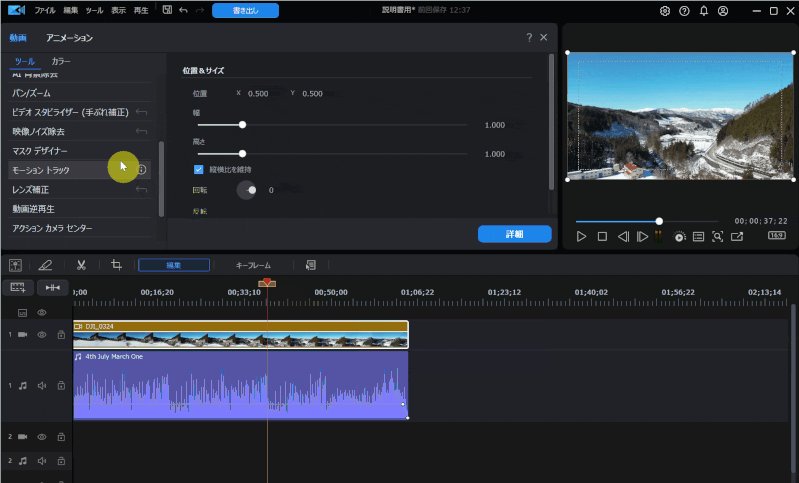
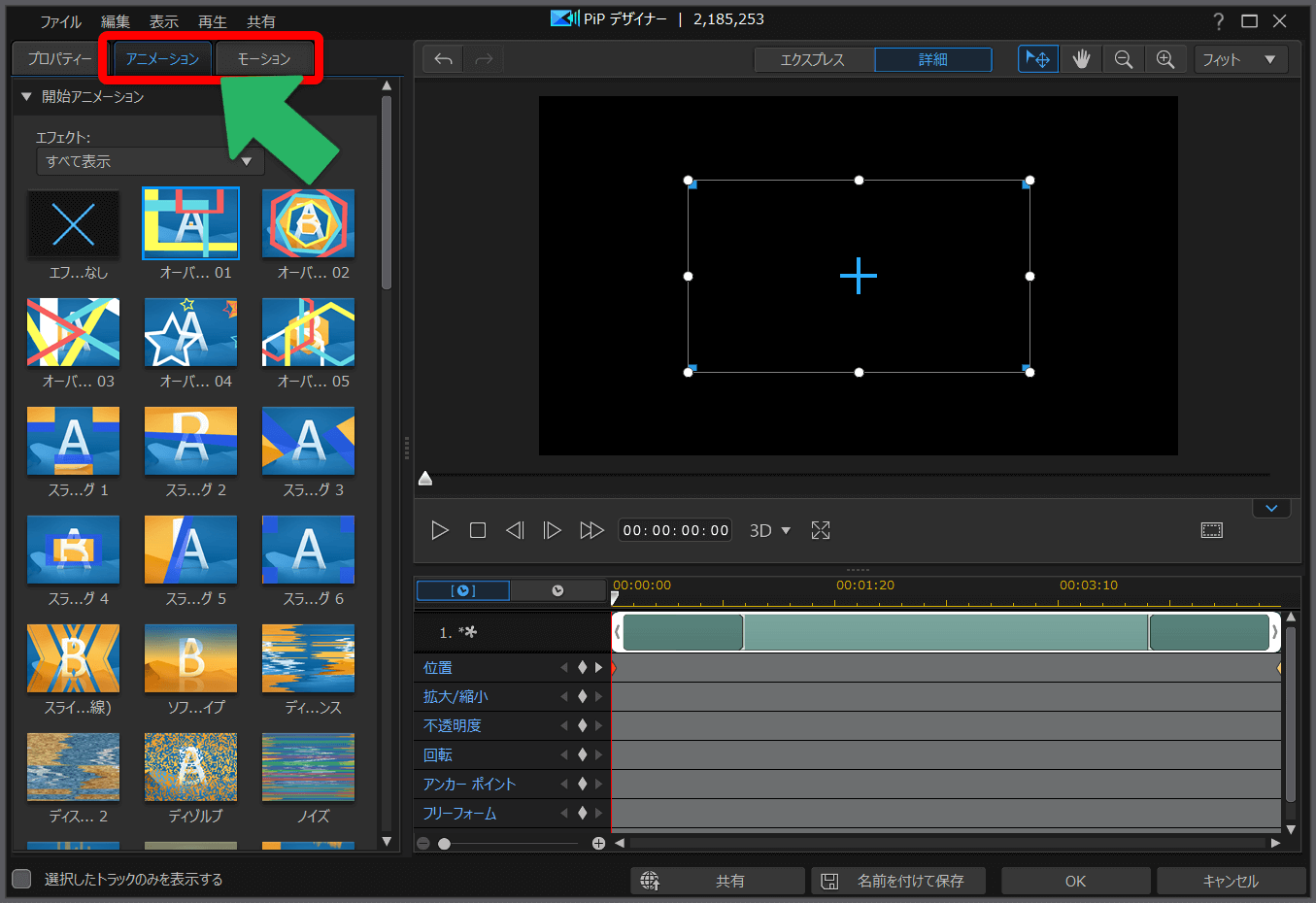
詳細編集では「アニメーション」や「モーション」を選択することで図形に動きを付けることができます。

⇧「アニメーション」や「モーション」を選択する。
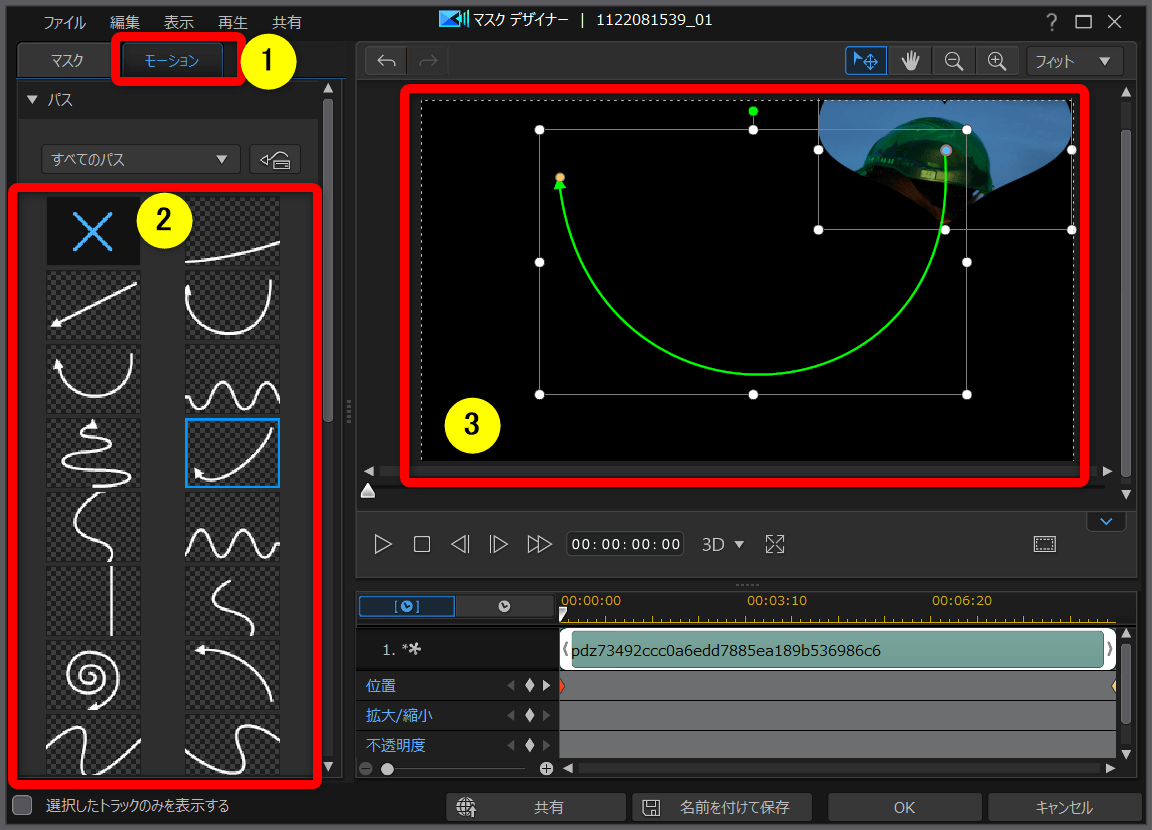
マスクデザイナーの場合はモーション機能を使うことでアニメーションが可能です。

⇧①の「モーション」から②の好きな動きを選択すると③に反映します。
自分でモーションを作成することもできます。

⇩画像やオブジェクトに動きを付ける方法は下記の記事で解説しています。
PowerDirector365で画像を動かす方法5選【初心者向け】
⇩他にもキーフレームを使うことで図形に動きを付けることができます。下記の記事で詳しく解説しています。
PowerDirectorキーフレームの使い方5選!【スマホ版も解説】
④PowerDirectorで枠を点滅させる方法は?
以下のようにキーフレームを設定すると枠を点滅させることができます。

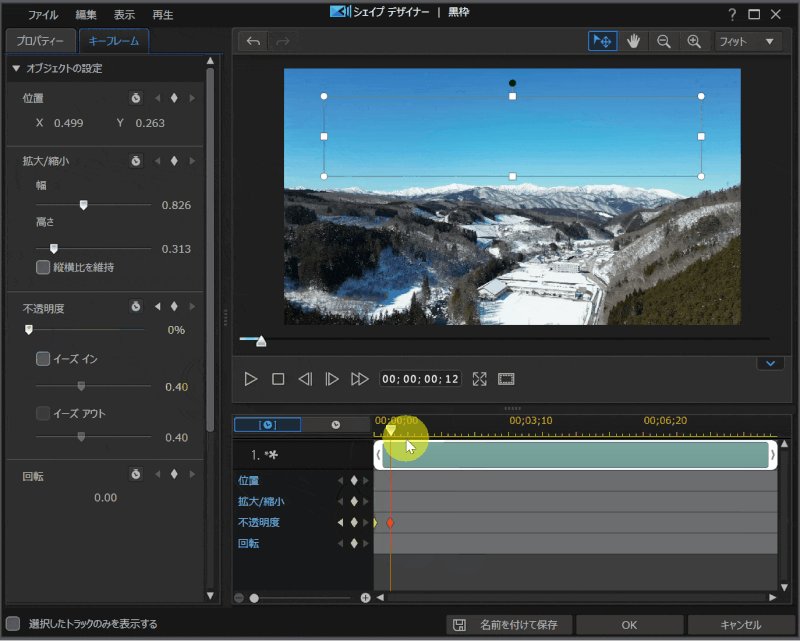
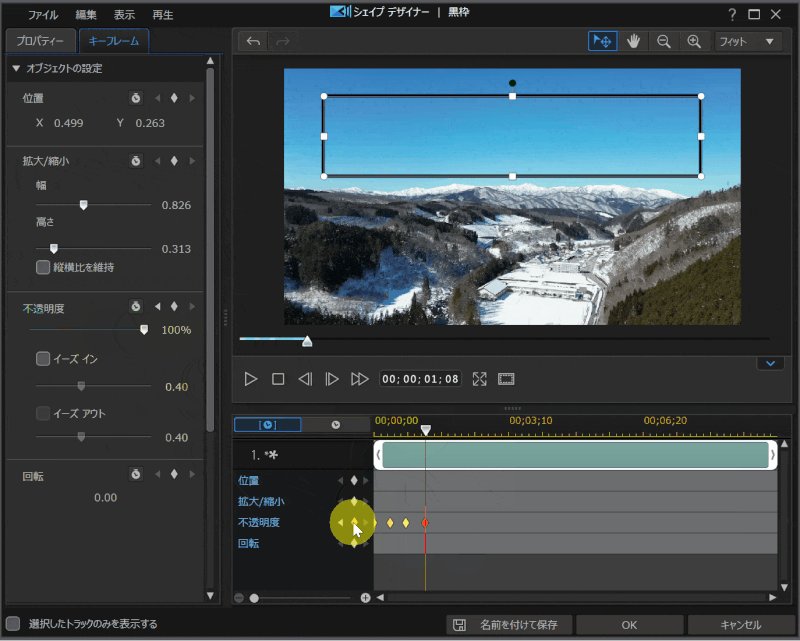
- 不透明度100%
- 不透明度0%
のキーフレームを交互に設定することで枠を点滅させることができます。
以下のように枠を点滅させることができました。

⑤PowerDirectorにシェイプデザイナーが無いです
シェイプデザイナーは以下の場所から起動できます。

⇧「オーバーレイ」➡「シェイプ」を選択する。
シェイプデザイナーの場所が少し分かりにくいです。
また、買い切り版の場合は「Ultimate」以上でないと使えません。

⇩PowerDirectorの各製品の違いについては以下の記事で詳しく解説していますのでご覧下さい。
PowerDirectorの種類を徹底比較!購入するならどれがいい?
PowerDirectorは図形挿入が簡単な動画編集ソフト

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは8年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら
- 編集画面がシンプルで見やすい
- 機能がどこにあるか分かりやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは大人気の動画編集ソフトです。
私は2010年頃から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorで図形を挿入する方法のまとめ

以上、PowerDirectorで図形を挿入する方法について解説しました。
再度確認です。
- 図形を挿入するならシェイプデザイナーを使うのが一番簡単
- 矢印や吹き出しなどもシェイプデザイナーで作成できる
- スケッチアニメーションを使うといつもと違った感じを表現できる
早速、PowerDirectorで図形を挿入する方法をマスターして快適な動画編集ライフを送りましょう。
⇩動画編集やPowerDirectorが全く初めての方向けに動画を1本書き出すまでの流れを解説した本をご用意しています。
⇩PowerDirectorの初期設定方法について解説した本をご用意しています。
⇩PowerDirectorにある程度慣れた方向けに、ほぼ全ての使い方を網羅した解説本もご用意しています。
⇩私が実際に編集した動画を見本にYouTube動画編集の流れを解説しています。
⇩PowerDirectorで作成できる動画の見本を20作品つくりました。一部の動画については作り方も詳しく解説しています。
⇩PowerDirectorでDVDやブルーレイを作成するためのマニュアルを作りました。
⇩PowerDirectorの画像編集機能に特化した解説本を作成しました。
⇩オンライン教育プラットフォーム「udemy」においてPowerDirectorの超基本的な使い方の動画を出品しています。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\ よかったらシェアしてね/