PowerDirectorのキーフレームの使い方について教えてください。

このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではCyberLinkの動画編集ソフトPowerDirector(パワーディレクター)の
キーフレームの使い方
について解説します。
記事の内容を見ていただくだけでキーフレームの使用方法が分かり、素敵な動画が完成しますよ。
私はパソコン歴25年以上+動画編集歴10年以上。
これまでに30種類以上の動画編集ソフトや動画変換ソフトを使ってきました。
PowerDirectorは初心者に使いやすい動画編集ソフトなので、キーフレームを設定するのも比較的簡単です。
しかし、設定や使い方が分かりにくい部分もあるのでぜひ参考にしてくださいね。
キーフレームを使えばオブジェクト素材にも自由な動きやエフェクト効果を追加することができます。

この記事で分かること
- キーフレームとは何か?
- PowerDirectorのキーフレームを使うとできること
- キーフレームの便利な使い方
- スマホ版PowerDirectorで画像や写真を動かす方法 など
キーフレームを活用してYouTubeに素敵な動画を投稿しましょう。

- PowerDirectorオリジナルマニュアルプレゼント
- PowerDirectorの超基本テクニックをPDFファイル52ページにまとめました。
PowerDirector完全初心者が一つの動画を完成させるまでの流れを解説しています。
期間限定で無料配布していますので、この機会にぜひ手に取ってみてください。
以下の画像をクリックしてメールアドレスなどを登録するとプレゼントが受け取れます。

これからPowerDirectorを購入される方には、こちらのサイト経由限定で安く購入できるクーポンコードも配布しています。

クーポンコードは「SOHO2025」
黄色い部分をコピーしたら以下の赤いボタンから公式サイトに入り、購入画面のコード入力欄に貼り付けると10%OFFで購入できます。

⇩PowerDirectorを安く購入できる割引クーポンの使い方は以下の記事で詳しく解説していますのでご覧下さい。
PowerDirector365をクーポンコード+セールで安く買う方法3ステップ
キーフレームとはフレームを補完するアニメーションの技術の一つ

数フレームおきに物体の形や位置の変化ポイント(キー)を指定し、その間を補完して動画を作成するアニメーションの技術のことを言います。
①地点から②地点にキーフレームを設定することでその間(③)に拡大縮小や回転などの変化を加えることが可能です。
キーフレームを活用することで、素材に対してあらゆる動きを付けることが可能になります。
キーフレームを使うと自由な動きができるため、下記のようなLINE風吹き出し動画も作成可能です。
⇧吹き出しの動きはキーフレームを使わないとできません。
PowerDirectorのキーフレームの便利な使い方5選

PowerDirectorのキーフレームの便利な使い方は以下の5つです。
以下で順番に解説します。

⇩動画をタイムラインに挿入するなど、PowerDirectorの基本的な使い方は下記の記事で詳しく解説していますので必要な方は先にご覧下さい。
PowerDirector365の使い方5ステップ【無料版も同じ】初心者向け
①キーフレームを使ってタイトルや画像を拡大縮小する方法
⇧キーフレームでタイトルや画像を拡大縮小するキーフレームを追加する方法を解説します。
以下で詳しいやり方を解説します。

- ①キーフレームを起動する
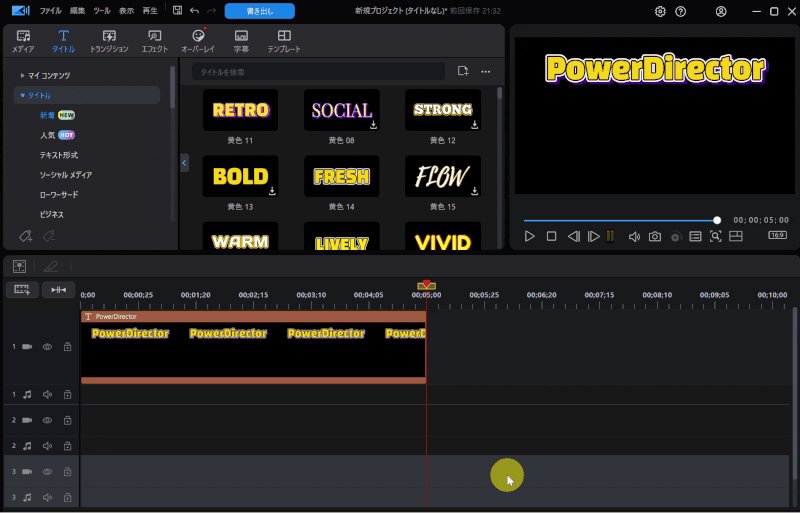
- タイトルなどをタイムラインに挿入したらキーフレームを起動します。

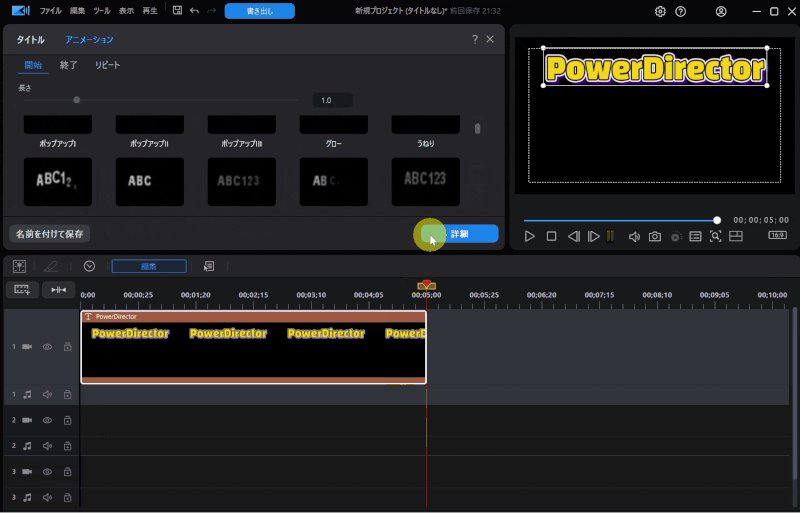
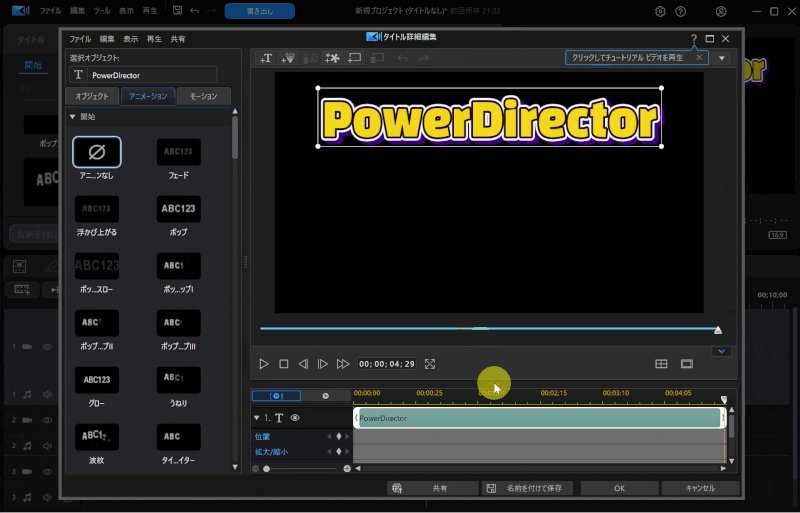
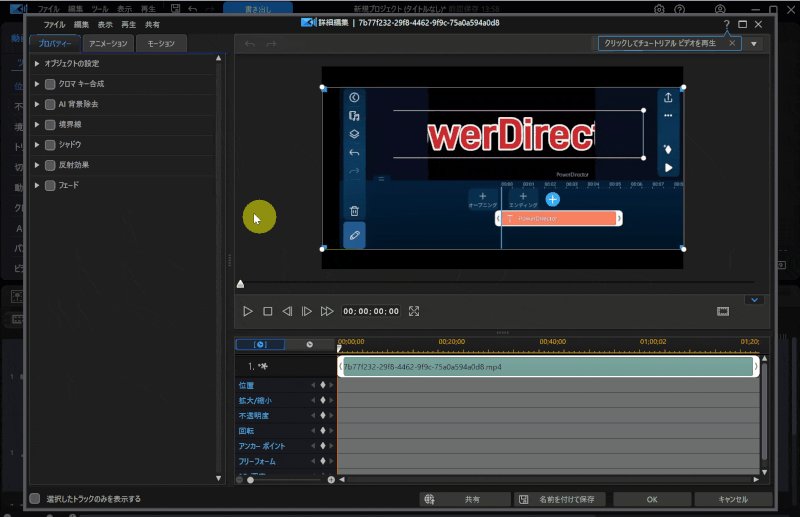
- タイムラインに挿入した文字をダブルクリックして「詳細」を選択
- キーフレームを設定する箇所をドラッグ&ドロップで広げる
キーフレームを設置する範囲が狭いとやりにくいので広げるのがおすすめです。

- ②拡大のキーフレーム:だんだん拡大
- タイトルの冒頭と末尾に拡大のキーフレームを追加します。
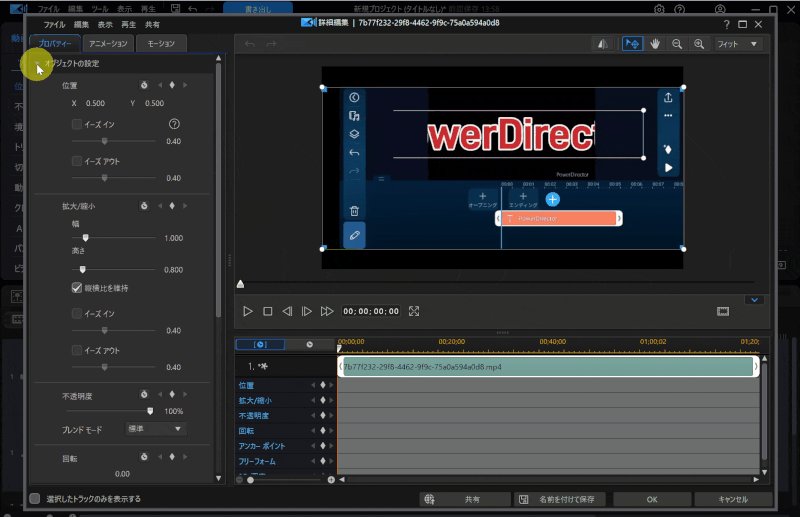
- 拡大縮小の欄(上から2番目)の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動
- 再度♦マークをクリックしてタイトルを大きくする
5秒間かけてタイトルが拡大するキーフレームが完成しました。
再生して上記のように大きくなればOKです。

- ③拡大縮小のキーフレーム:拡大後に縮小
- 今度は拡大したあとに縮小するキーフレームを設置します。
- 拡大縮小の欄の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動
- 再度♦マークをクリックしてキーフレームを追加
- 再生ヘッド(カーソル)を真ん中あたりに移動してキーフレームを追加
- タイトルをドラッグ&ドロップで拡大する
2.5秒間かけてタイトルが拡大した後、2.5秒間かけてタイトルが元の大きさに戻るキーフレームが完成しました。
再生して上記のように拡大縮小されればOKです。

②キーフレームを使ってタイトルや画像の位置を変更する方法
⇧2番目はキーフレームでタイトルや画像の位置が変わるキーフレームを追加する方法を解説します。
以下で詳しいやり方を解説します。

- ①位置のキーフレーム:上に移動
- タイトルの位置が上に移動するキーフレームを追加します。
- 位置の欄(一番上)の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動
- 再度♦マークをクリックしてタイトルをドラッグ&ドロップで上に移動する
5秒間かけてタイトルが上に移動するキーフレームが完成しました。
再生して上記のように位置が変わればOKです。

- ②位置のキーフレーム:上に移動して元に戻る
- タイトルの位置が上に移動してから元の位置に戻るキーフレームを追加します。
- 位置の欄の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動
- 再度♦マークをクリックしてキーフレームを追加
- 再生ヘッド(カーソル)を真ん中あたりに移動して♦マークをクリック
- タイトルをドラッグ&ドロップで上に移動する
2.5秒間かけてタイトルが上に移動した後、2.5秒間かけてタイトルが元の位置に戻るキーフレームが完成しました。
再生して上記のように移動すればOKです。

③キーフレームを使ってタイトルや画像の回転をする方法
⇧3番目はキーフレームでタイトルや画像が回転するキーフレームを追加する方法を解説します。
以下で詳しいやり方を解説します。

- 回転のキーフレーム:1回転
- タイトルが1回転するキーフレームを追加します。
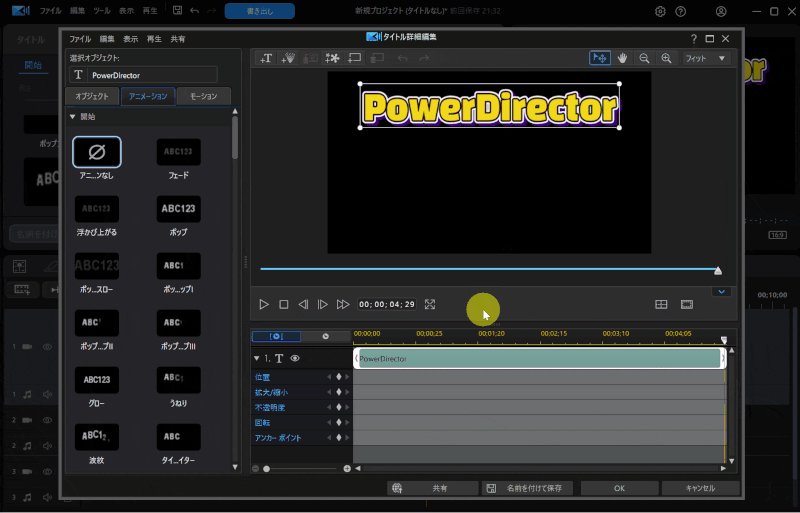
- 画面左「オブジェクトの設定」の▶をクリック
- 回転の欄(上から4番目)の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動して再度♦マークをクリック
- 画面左「回転」右下に「360」と入力(360°で1回転、180°だと半回転)
5秒間かけてタイトルが1回転するキーフレームが完成しました。
再生して上記のように回転すればOKです。

2回転以上に設定したい場合
- 180➡半回転
- 360➡1回転
- 720➡2回転
- 1080➡3回転
- 1440➡4回転
- 1800➡5回転
- 3600➡10回転
- 7200➡20回転
最大値は9999です。

7200と入力すると以下のようになります。
④キーフレームを使ってタイトルや映像・画像の不透明度を操作する方法
⇧4番目はキーフレームでタイトルや画像を透明にするキーフレームを追加する方法を解説します。
以下で詳しいやり方を解説します。

- ①不透明度のキーフレーム:だんだん透明
- タイトルが少しずつ透明になってフェードアウトするキーフレームを追加します。
- 画面左「オブジェクトの設定」の▶をクリック
- 「不透明度」の欄(上から3番目)の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動して再度♦マークをクリック
- 画面左「不透明度」を一番左にスライド
5秒間かけてタイトルが透明になるキーフレームが完成しました。
再生して上記のようにフェードアウトすればOKです。

- ②不透明度のキーフレーム:だんだん透明➡だんだん現れる
- タイトルがフェードアウト➡フェードインするキーフレームを追加します。
- 画面左「オブジェクトの設定」の▶をクリック
- 「不透明度」の欄(上から3番目)の♦マークをクリックすると冒頭にキーフレームが設置される
- 再生ヘッド(カーソル)を末尾に移動して再度♦マークをクリック
- 再生ヘッドを真ん中あたりに移動して再度♦マークをクリック
- 画面左「不透明度」を一番左にスライド
2.5秒間かけてタイトルがフェードアウトした後、2.5秒間かけてフェードインするキーフレームが完成しました。
再生して上記のように移動すればOKです。

⇩フェードイン・フェードアウトの方法は以下の記事でも詳しく解説しています。
PowerDirectorでフェードイン・フェードアウトする方法4選
⑤キーフレームを使って音声・音楽・BGMなどの音量調整する方法
最後はキーフレームでBGMなどの音声をフェードアウトする方法を解説します。
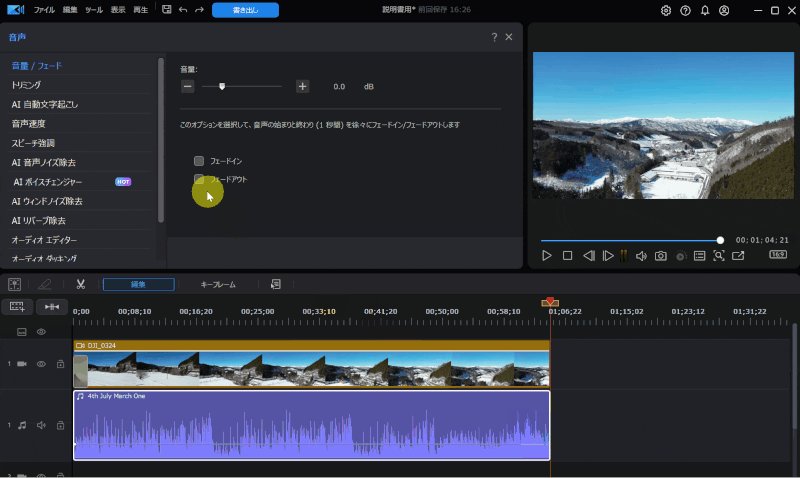
- ①キーフレームで音声ファイルをフェードアウト
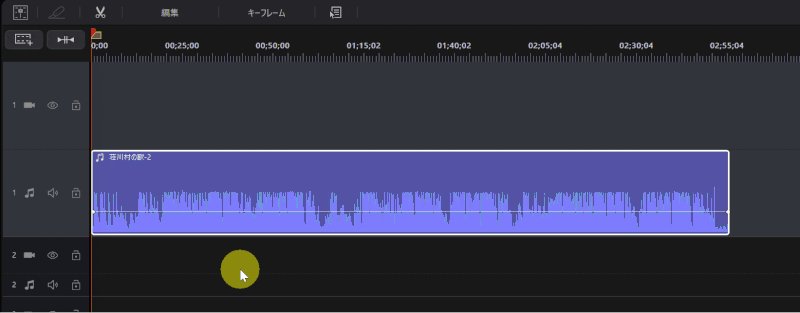
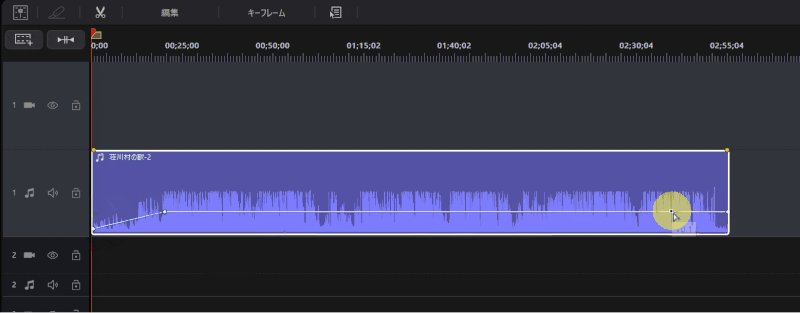
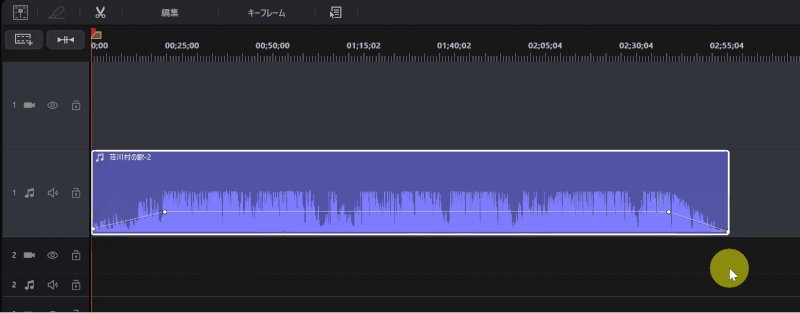
- キーフレームを使ってBGMなどの終わりをフェードアウトする方法を解説します。

- キーボードの「Ctrl」を押しながら左クリックでキーフレーム(白い○)を追加する
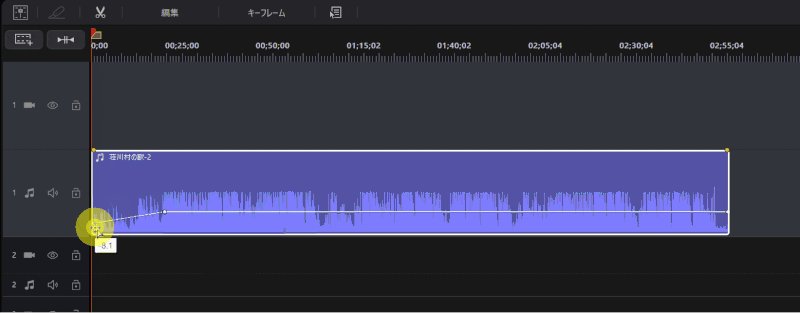
- フェードイン・フェードアウトしたい箇所を一番下まで下げる
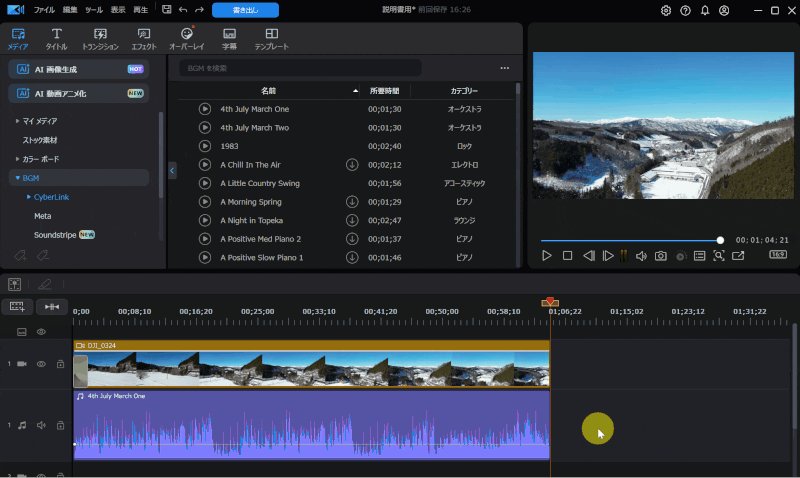
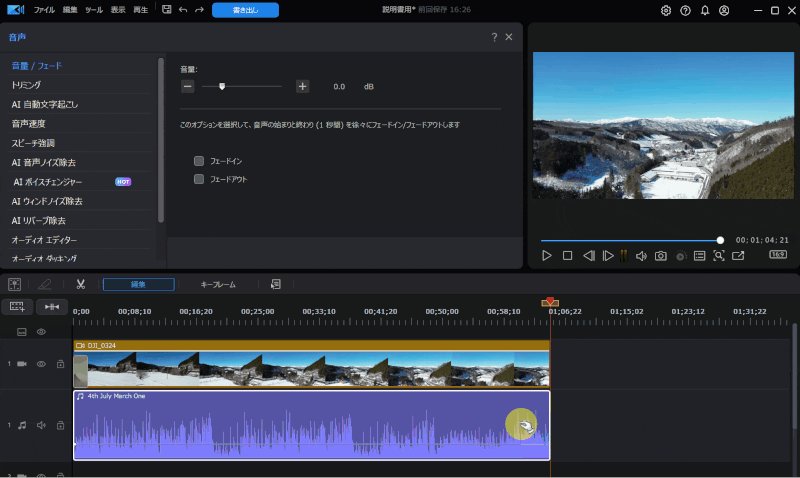
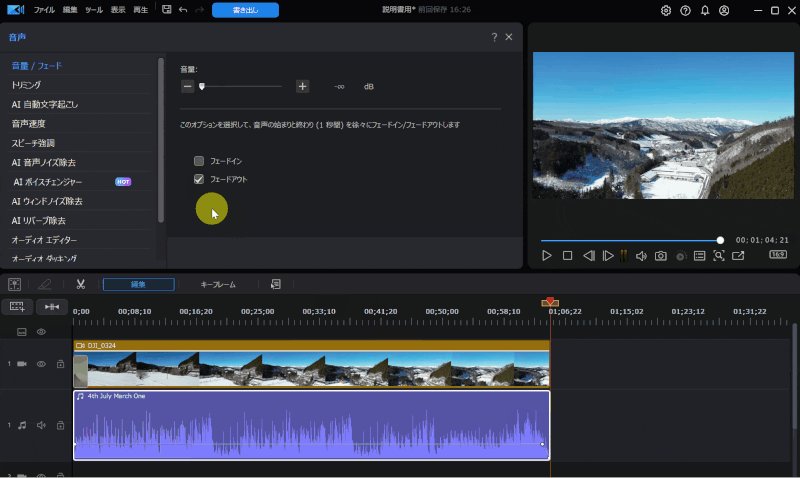
- ②ダブルクリックでフェードイン・フェードアウトを設定
- 音声ファイルをダブルクリックすることでフェードイン・フェードアウトを簡単に設定できます。

⇧音声ファイルをダブルクリックすることでフェードイン・フェードアウトが設定できます。
簡単に設定できるのでキーフレームが苦手な人はこちらを使いましょう。

⇩音量調整については下記の記事でも詳しく解説しています。
PowerDirectorでBGM・音声・効果音の音量を調整する6つの方法
PowerDirectorのキーフレームに関するQ&A

PowerDirectorのキーフレームでよくある質問と解決法は以下の3つです。
皆様から特に多い事項を取り上げました。
以下で順番に詳しく解説します。

①PowerDirectorのキーフレームがないです
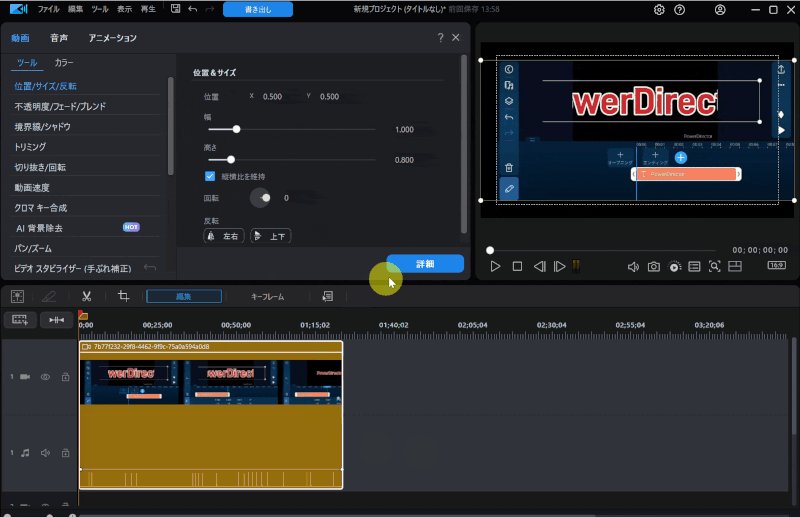
キーフレームは「詳細編集」を起動するとあります。

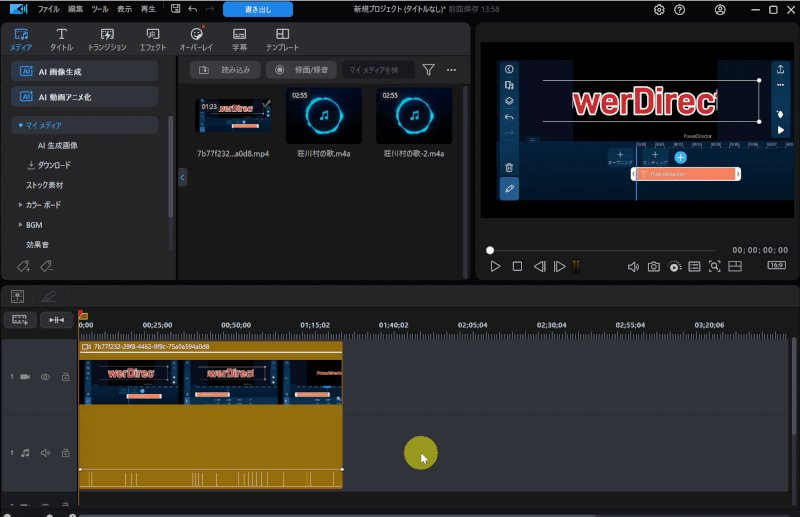
- タイムラインに挿入した動画などをダブルクリック
- 「詳細」を選択
- 「オブジェクトの設定」の▶をクリック
PowerDirectorのバージョンによっては場所が異なる場合もあります。

②キーフレームを削除するには?
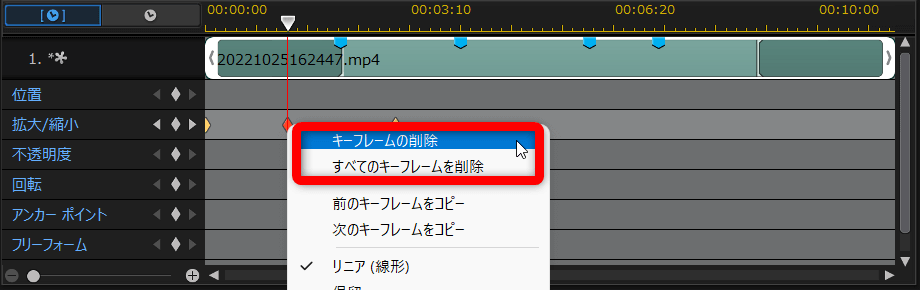
キーフレームを削除するにはキーフレーム上で右クリックして
- キーフレームの削除
- すべてのキーフレームの削除
のいずれかを選択することで削除できます。
削除する方法。

⇧キーフレーム上で右クリックすると項目が表示されます。
③スマホ版PowerDirectorでキーフレームを追加するには?
PowerDirectorはiPhoneやAndroidなどのスマホアプリ版でもキーフレームが使えます。
スマホ版の場合、PC版と比べて細かい編集はできませんが、撮影したその場で編集できるメリットがあります。
無料版でもキーフレームが使えるので、試しにダウンロードして使ってみるのがおすすめです。
スマホの無料版は
- 出力できる画質に制限がかかる(4Kが不可)
- 出力した動画にPowerDirectorのロゴが入る
ので注意しましょう。
スマホアプリ版PowerDirectorのサイトからダウンロード・インストールできます。
PowerDirectorのスマホアプリ版(iPhone・Android)のキーフレームの使い方を以下の動画にまとめました。
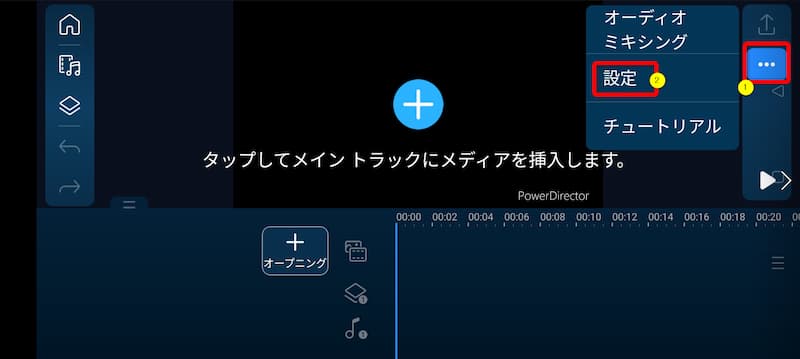
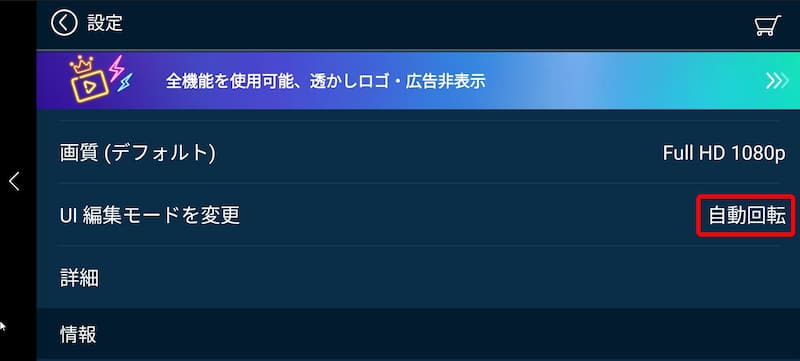
横型で編集したい場合。

⇧①の・・・マークから②設定で変更できる。

- 自動回転または横画面が選択できる
- 設定したらホーム画面に戻ります
PowerDirectorはキーフレームが使いやすい動画編集ソフト

👆引用:CyberLink
| 項目 | 内容 |
|---|---|
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは8年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら、
- 編集画面がシンプルで見やすい
- 機能がどこにあるか分かりやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは大人気の動画編集ソフトです。
私は2010年頃から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorのキーフレームの使い方をマスターして素敵な動画を作ろう

以上、PowerDirectorのキーフレームの使い方について解説しました。
再度確認です。
- キーフレームを使うと動画・画像・タイトルなどを拡大縮小できる
- キーフレームを使うと動画・画像・タイトルなどを回転できる
- キーフレームを使うと動画・画像・タイトルなどの位置を変更できる
- キーフレームを使うと音声の編集が簡単にできる
- キーフレームを使うと素材に様々な動きや特殊効果を付けられる
早速、PowerDirectorのキーフレームをマスターして快適な動画編集ライフを送りましょう。
⇩動画編集やPowerDirectorが全く初めての方向けに動画を1本書き出すまでの流れを解説した本をご用意しています。
⇩PowerDirectorの初期設定方法について解説した本をご用意しています。
⇩PowerDirectorにある程度慣れた方向けに、ほぼ全ての使い方を網羅した解説本もご用意しています。
⇩私が実際に編集した動画を見本にYouTube動画編集の流れを解説しています。
⇩PowerDirectorで作成できる動画の見本を20作品つくりました。一部の動画については作り方も詳しく解説しています。
⇩PowerDirectorでDVDやブルーレイを作成するためのマニュアルを作りました。
⇩PowerDirectorの画像編集機能に特化した解説本を作成しました。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\ よかったらシェアしてね/










