PowerDirectorでアニメーション効果を追加する方法を教えてください。

このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではPC版動画編集ソフトPowerDirector(パワーディレクター)で
タイトルや画像などにアニメーション効果を追加する方法
について解説します。
記事の内容を見ていただくだけでアニメーションが簡単に設定でき、素敵な動画が完成しますよ。
私はパソコン歴25年以上+動画編集歴10年以上。
これまでに30種類以上の動画編集ソフトや動画変換ソフトを使ってきました。
PowerDirectorは初心者に使いやすい動画編集ソフトなので、アニメーションの使い方も比較的簡単です。
しかし、設定や基本的な使い方が分かりにくい部分もあるのでぜひ参考にしてくださいね。
PowerDirectorは無料版でもアニメーション機能の体験ができます。
気になる人は無料体験版をダウンロードして使ってみましょう。

この記事で分かること
- テキストやタイトルなどの文字にアニメーションを追加する方法
- キーフレームを使って文字などにアニメーションを追加する方法
- PowerDirectorでイラストを動かす方法 など
- PowerDirectorオリジナルマニュアルプレゼント
- PowerDirectorの超基本テクニックをPDFファイル25ページにまとめました。
PowerDirector完全初心者が一つの動画を完成させるまでの流れを解説しています。
期間限定で無料配布していますので、この機会にぜひ手に取ってみてください。
以下の画像をクリックしてメールアドレスを登録するとプレゼントが受け取れます。
これからPowerDirectorを購入される方には、こちらのサイト経由限定で安く購入できるクーポンコードも配布しています。

クーポンコードは「SOHO2025」
黄色い部分をコピーしたら以下の赤いボタンから公式サイトに入り、購入画面のコード入力欄に貼り付けると10%OFFで購入できます。

⇩PowerDirectorを安く購入できる割引クーポンの使い方は以下の記事で詳しく解説していますのでご覧下さい。
PowerDirector365をクーポンコード+セールで安く買う方法3ステップ
PowerDirectorで追加できるアニメーション効果について
PowerDirectorの動画編集では下記のようなアニメーション効果を追加できます。
- タイトルやテキスト、テロップなどの文字にアニメーション効果を付けて動かす
- 矢印や吹き出しなどの図形にアニメーション効果を付けて動かす
- 画像を動かす
「拡大」「位置」「回転」のアニメーションでタイトルを動かしています。
矢印などの図形を動かすことができます。
PowerDirectorでタイトルや文字にアニメーションを追加する方法3選

PowerDirectorで文字やタイトル・テキスト・テロップなどにアニメーションを追加する方法は下記の3つがあります。
文字だけでなく、動画や画像にも適用できます。
以下で順番に解説します。

⇩タイムラインに動画を挿入するなど、PowerDirectorの基本的な使い方は以下の記事で詳しく解説していますので必要な方は先にご覧下さい。
PowerDirector365の使い方5ステップ【無料版も同じ】初心者向け
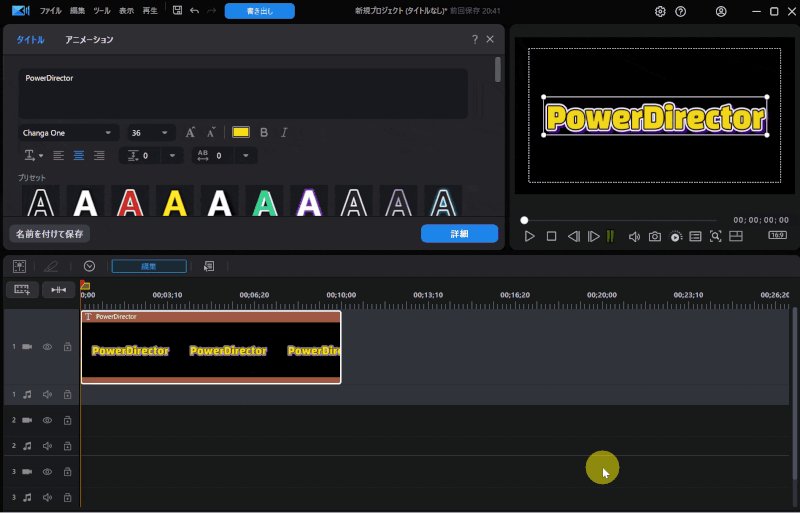
①アニメーション機能を使って文字に動きを付ける
PowerDirectorのアニメーション機能を使って文字に動きを付ける方法を解説します。
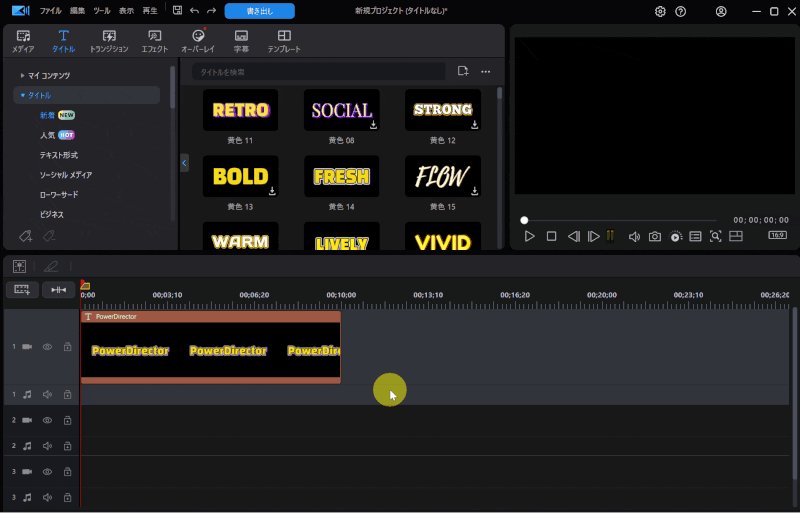
タイムラインに動画を挿入したら「アニメーション」を起動しましょう。

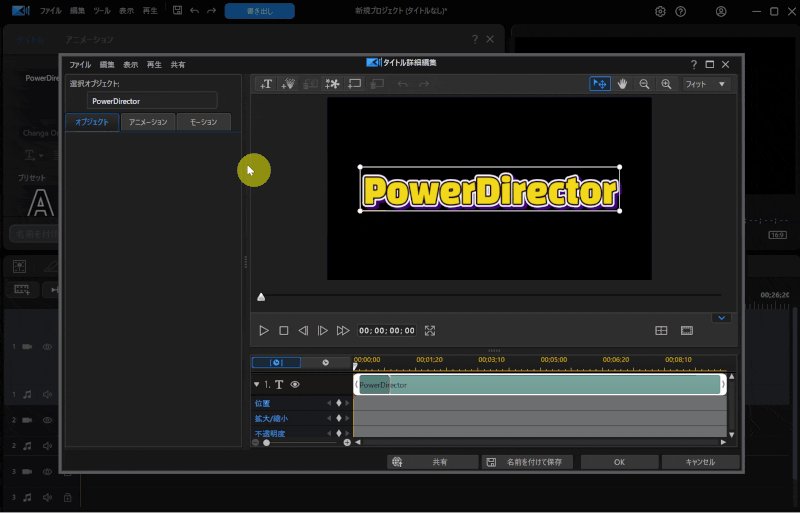
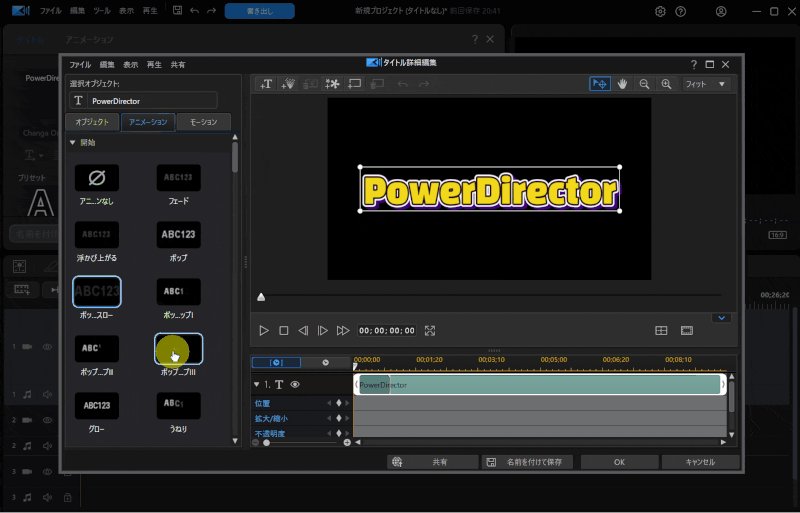
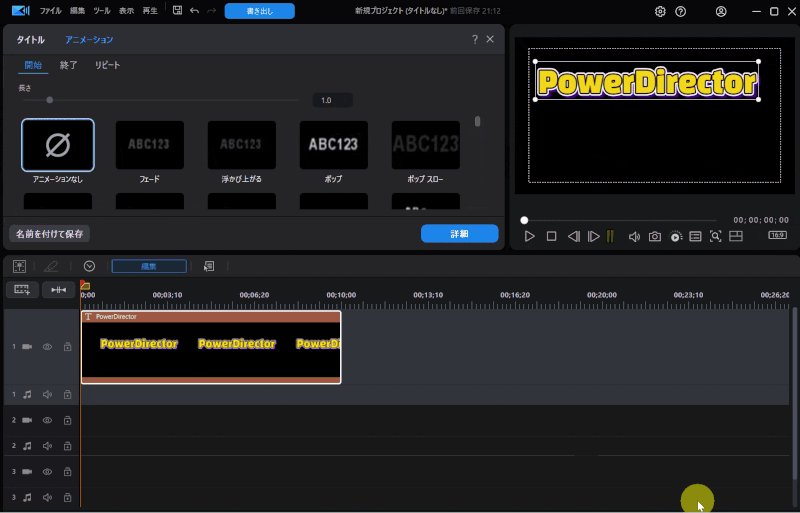
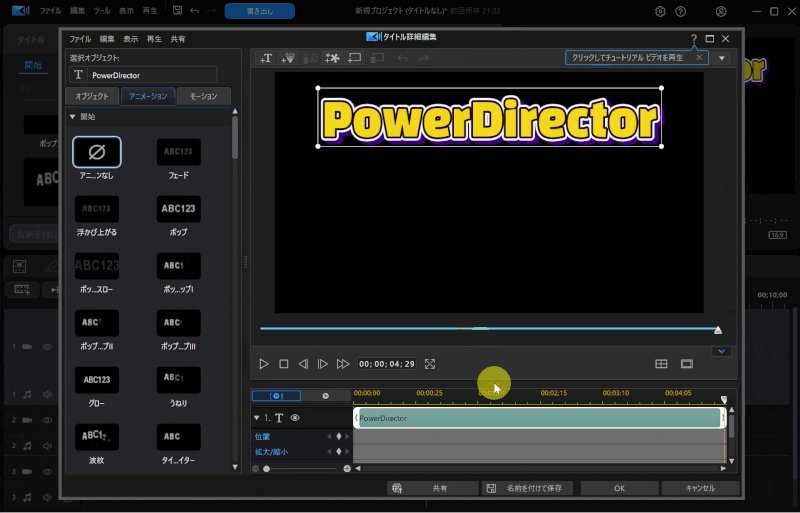
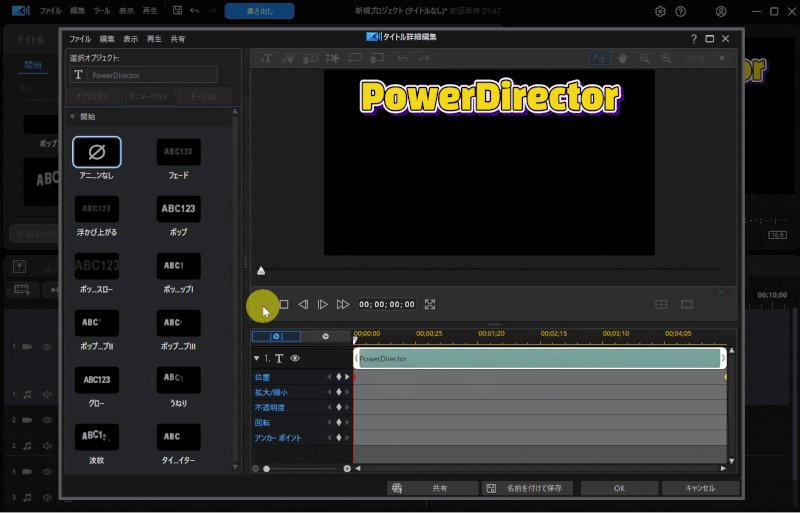
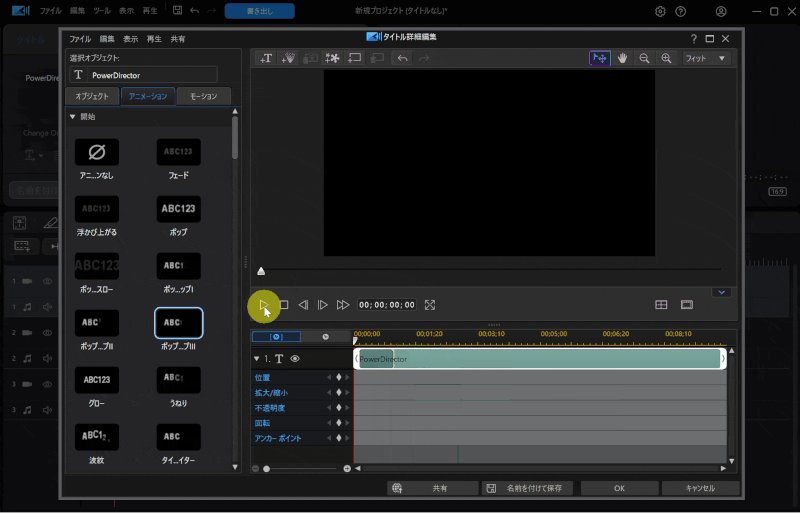
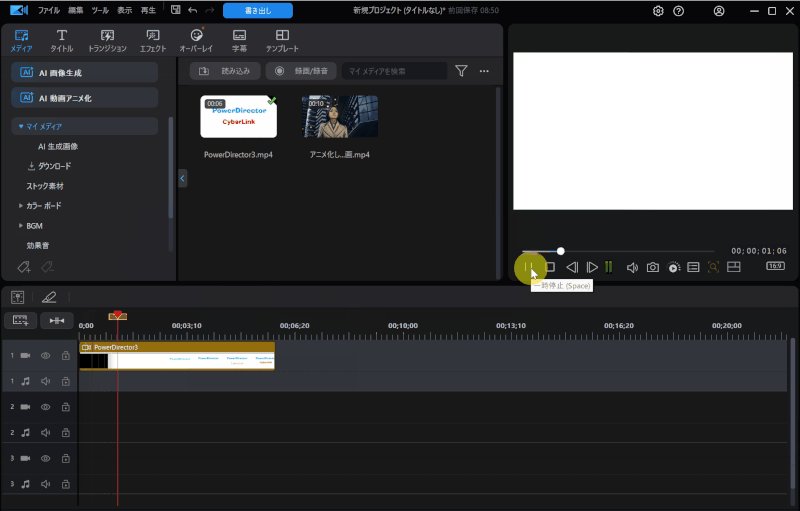
- タイムライン上のタイトル素材をダブルクリック
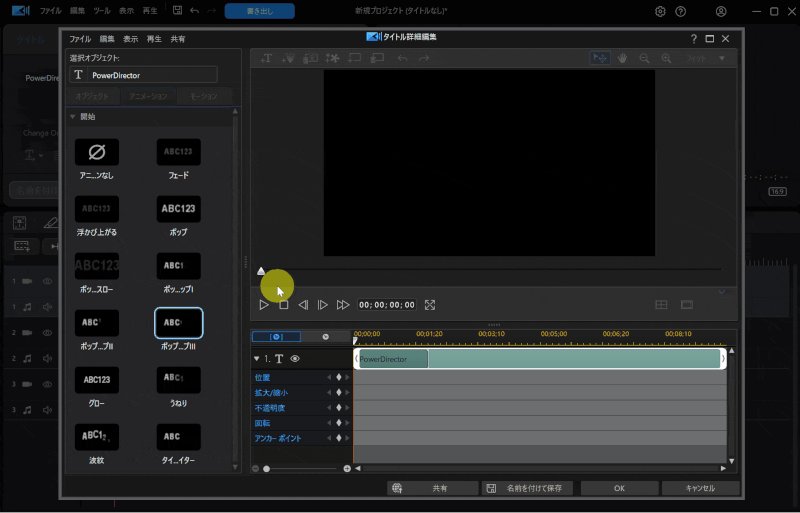
- 「アニメーション」タブ➡「開始」の順にを選択するとアニメーション一覧が表示される
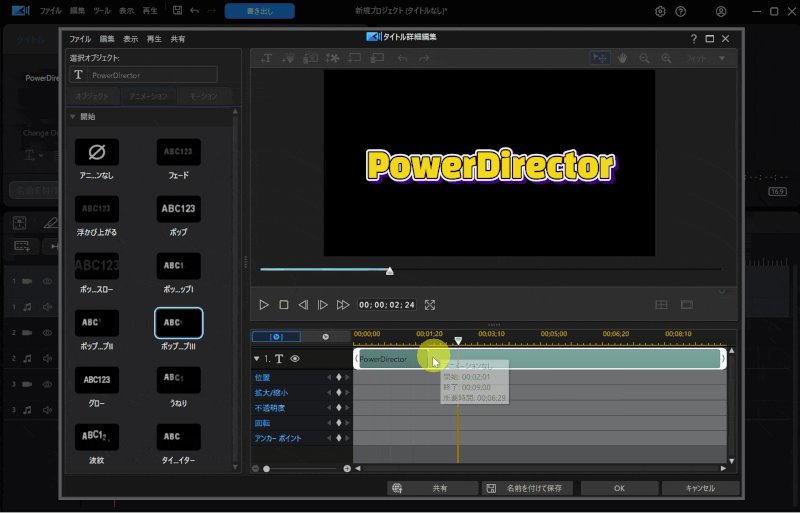
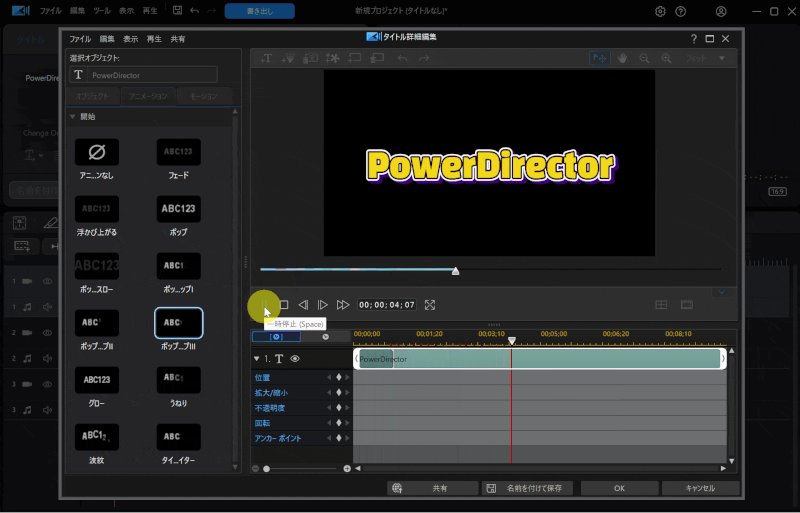
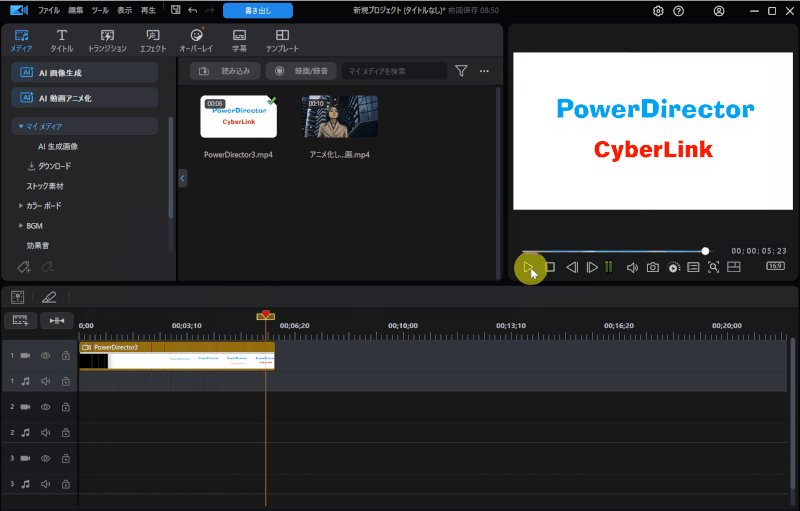
- 気に入った動きをクリックするとタイトルに適用される(今回はポップアップⅢ)
あらかじめ設定されたアニメーションを選ぶだけなので、初心者におすすめです。
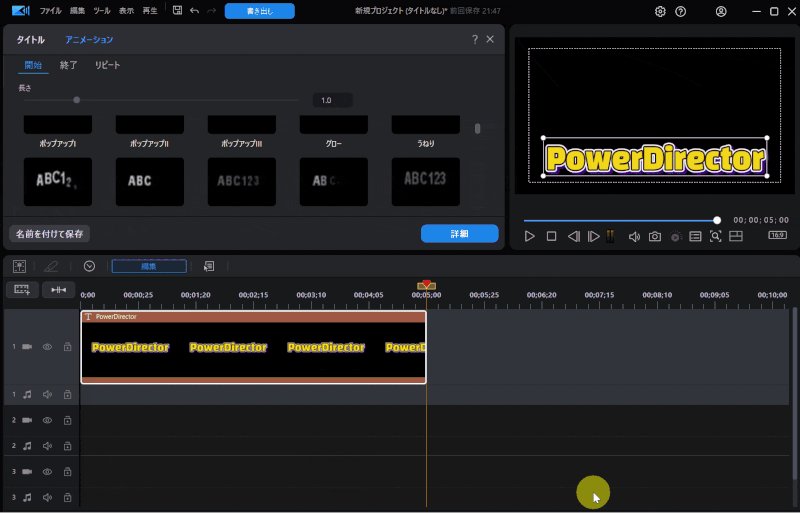
今回は「開始時(冒頭)」のアニメーションを選択しましたが、同じように「終了(末尾)」も設定できます。

「開始」に【うねり】、「終了」に【減る】のアニメーションを追加した場合は以下のようになります。
②モーション機能を使って文字にアニメーションを付ける
2つ目はPowerDirectorのモーション機能を使ってアニメーションを付ける方法を解説します。
モーション機能は、あらかじめ動きの設定が登録されたテンプレートを選択するだけで使える機能です。

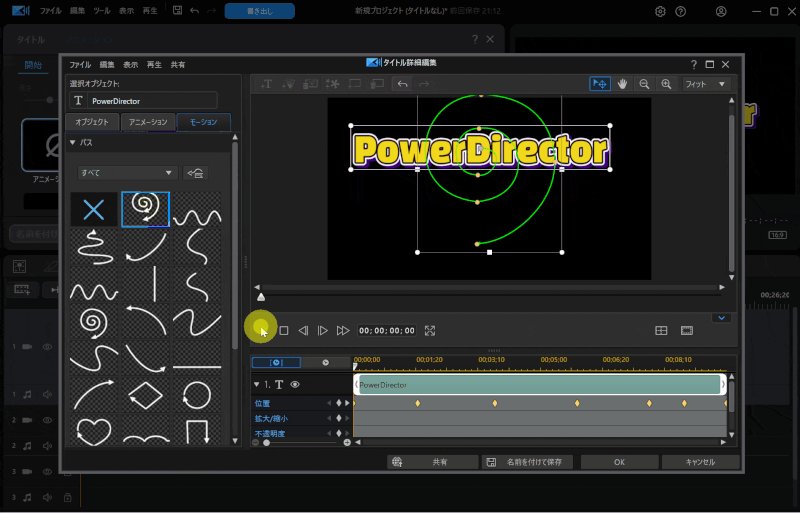
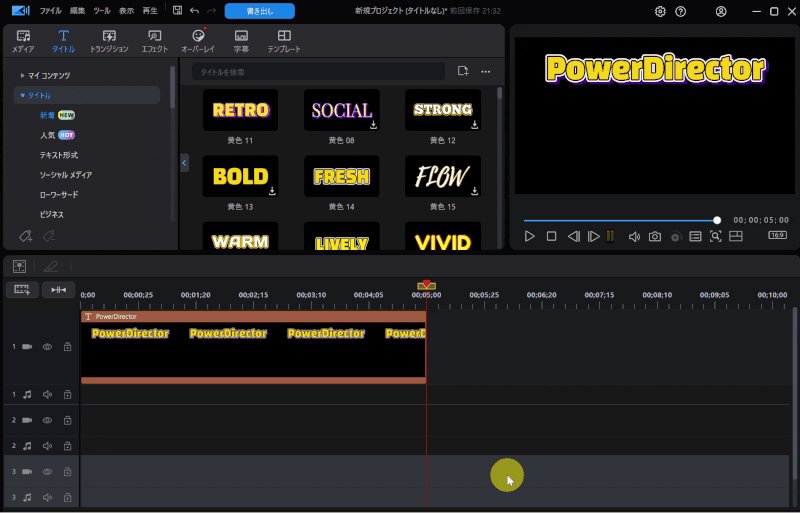
- タイムライン上のタイトル素材をダブルクリックする
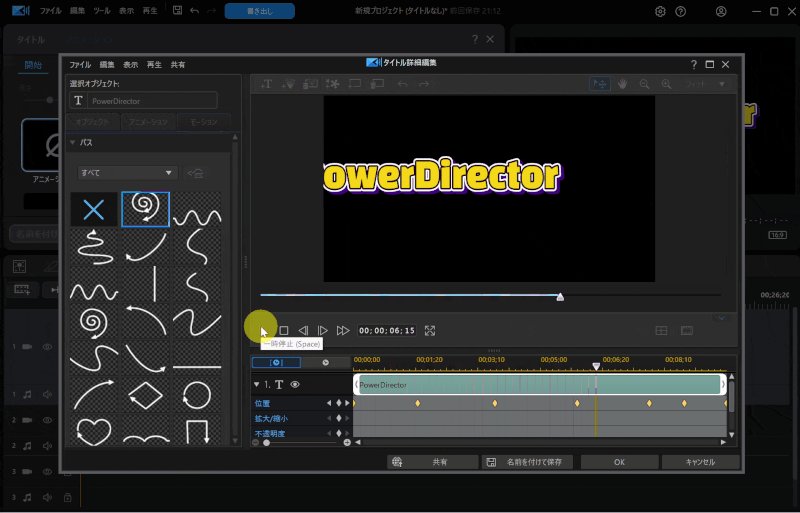
- 「モーション」タブを選択すると、モーション一覧が表示される
- 気に入った動きをクリックするとタイトルに適用される
モーション機能は動画や映像にも適用できます。

モーション機能を活用して、タイムマシンの演出を作ってみました。
キーフレームの知識が無くても使えるので便利です。

③キーフレーム機能を使って文字にアニメーションを付ける
ここからはキーフレームを使ってアニメーション効果を追加する方法を解説します。
キーフレームを使うと
- 文字やテキスト、タイトルクリップ
- 図形や吹き出しクリップ
- 画像クリップ
- 動画クリップ
など、あらゆる素材に対して下記の動きを付けることができます。
- 拡大縮小
- 位置の変更
- 回転
- 不透明度
キーフレームは難しいですが、使いこなすとあらゆる動きが可能になります。

- ①キーフレームを起動する
- キーフレームを使ってタイトルやテキストの文字を移動する方法を解説します。

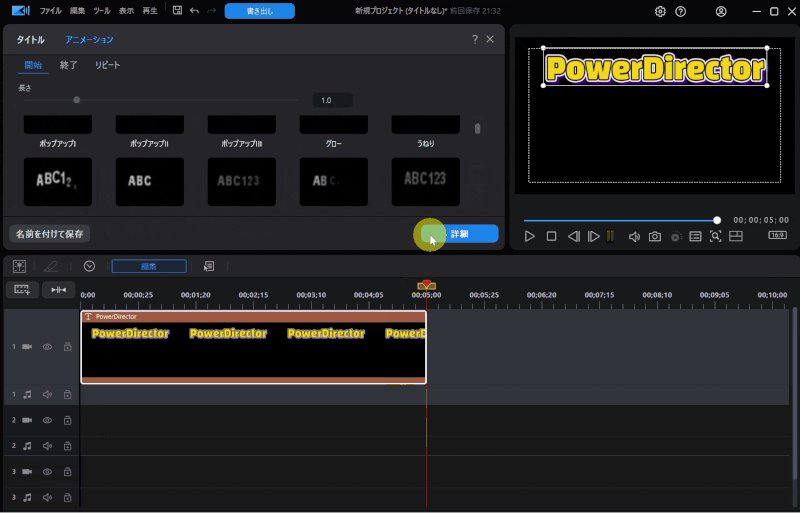
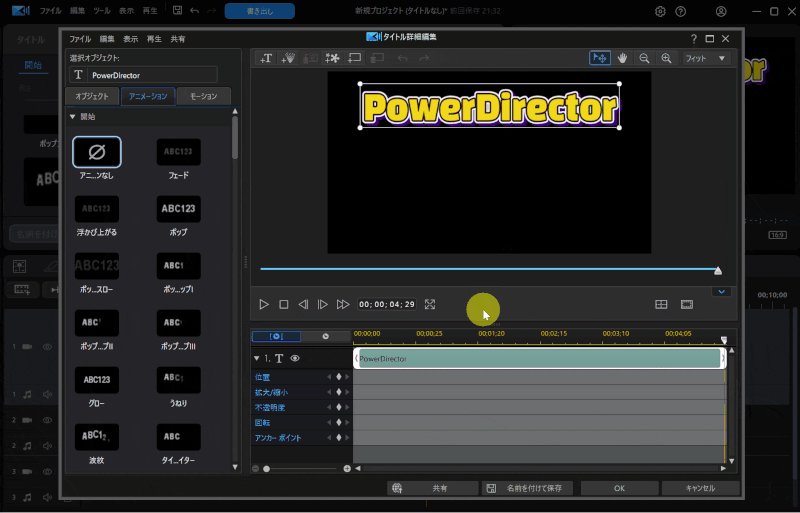
- タイムラインに挿入した文字をダブルクリックして「詳細」を選択
- キーフレームを設定する箇所をドラッグ&ドロップで広げる
今回はタイトルが上から下に移動するキーフレームを設定します。

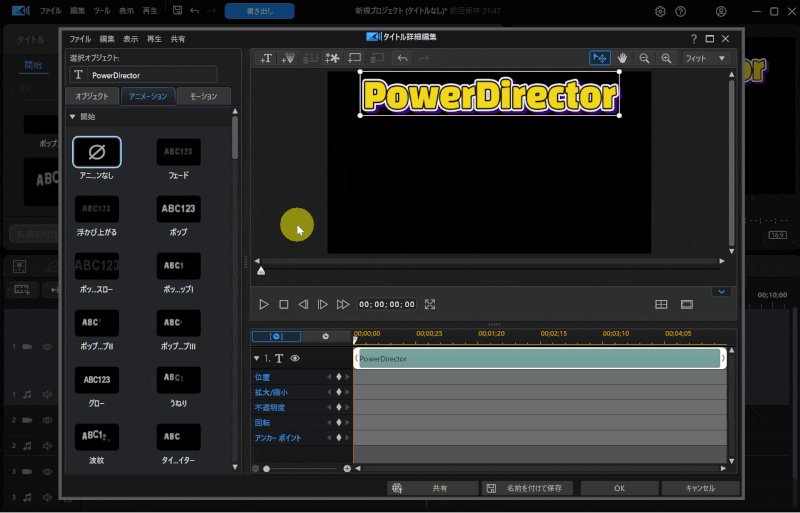
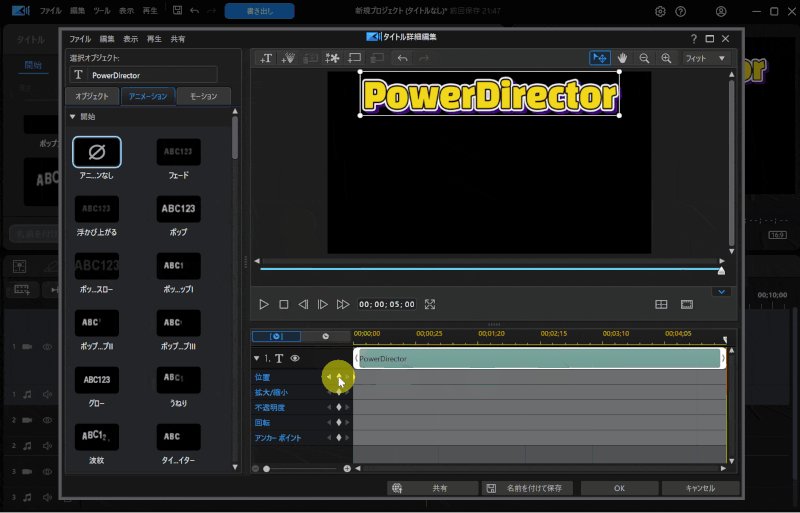
- ②キーフレームを適用する
- 文字やタイトルに位置のキーフレームを適用する。

- 位置の右側にある♦マークをクリックすると冒頭にキーフレームが追加される
- 再生ヘッド(カーソル)を一番右に移動
- 再度♦マークをクリックしてキーフレームを追加
- タイトルをドラッグ&ドロップで一番下へ移動する
キーフレームは難しいので最初から全てを理解するのは無理です。
私は覚えが悪いので意味を理解するまで10年以上かかりました。
何回もやっているうちに仕組みが分かってくるので少しずつ慣れていきましょう。

⇩PowerDirectorのキーフレームについては下記の記事で詳しく解説しています。
PowerDirectorキーフレームの使い方5選!【スマホ版も解説】
PowerDirectorのアニメーションに関するQ&A

PowerDirectorでアニメーション効果を付ける際によくある質問と解決法は以下のとおりです。
皆様から特に多い質問を取り上げました。
以下で順番に詳しく解説します。

①PowerDirectorでキーフレームが使えない場合は?
キーフレームが難しくて使えない場合は今回の記事で紹介した
- アニメーション機能
- モーション機能
のいずれかを使って動きを付けましょう。
両方ともあらかじめ動きが設定されたテンプレートを選択するだけでアニメーションが完成します。
②PowerDirectorでイラストや画像を動かすには?
イラストや画像も今回紹介した方法で動かすことができます。
PowerDirectorで画像やイラストを動かす方法は以下の記事で詳しく解説していますのでご覧下さい。
PowerDirector365で画像を動かす方法5選【初心者向け】
③スマホ版PowerDirectorでキーフレームを設定するには?
スマホ版PowerDirectorでキーフレームを追加する方法は以下の動画を参考にしてください。
拡大縮小のキーフレームを追加する方法で解説します。

- タイトルを追加したらクリックしてツールボタン(画面左下のペンマーク)を選択
- 一覧から「変形キーフレーム」を選択
- 右上の♦+マークをクリックすると動画の冒頭にキーフレームが追加される
- タイトルの末尾に移動して再度右上の♦+マークをクリック
- 拡大縮小に数値を入力(大きさ)
再生して段々大きくなればOKです。

④PowerDirectorでタイトルアニメーション速度を変更するには?
タイトル素材に付けたアニメーション速度は下記の操作で変更できます。

⇧下部のバーを調整することで「アニメーション」の時間を調整できます。
長くするとゆっくりになり、短くすると速くなります。

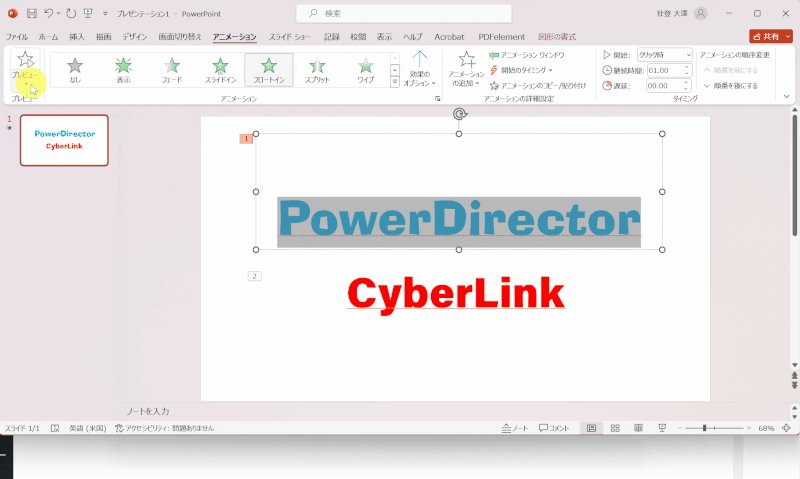
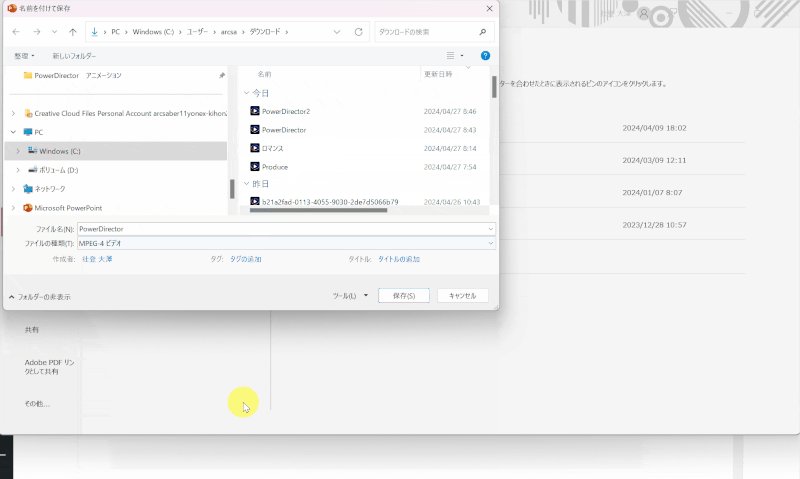
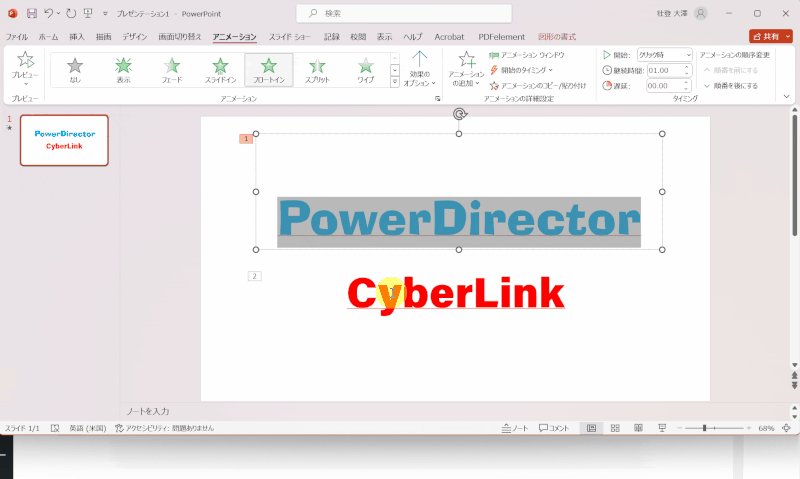
⑤パワーポイントで作ったアニメーションをPowerDirectorで使うには?
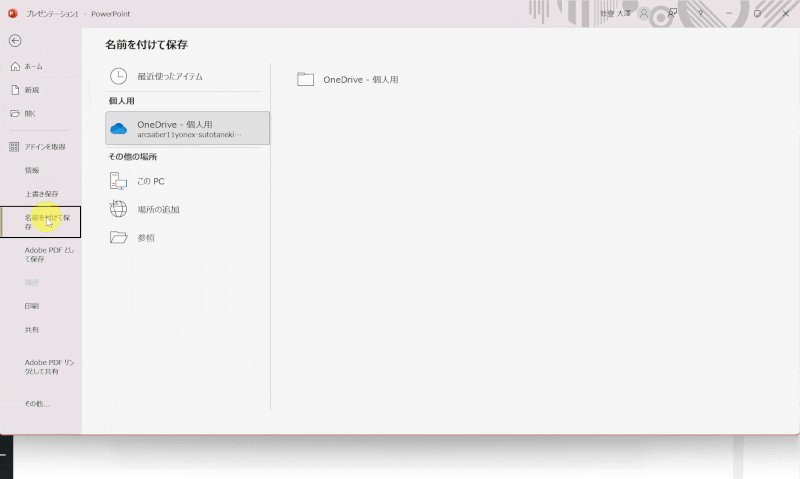
パワーポイントで作成したファイルを動画として出力することでPowerDirectorで使うことができます。

⇧パワーポイントで作成したスライドを保存する際は動画形式「MPEG-4など」を選択しましょう。
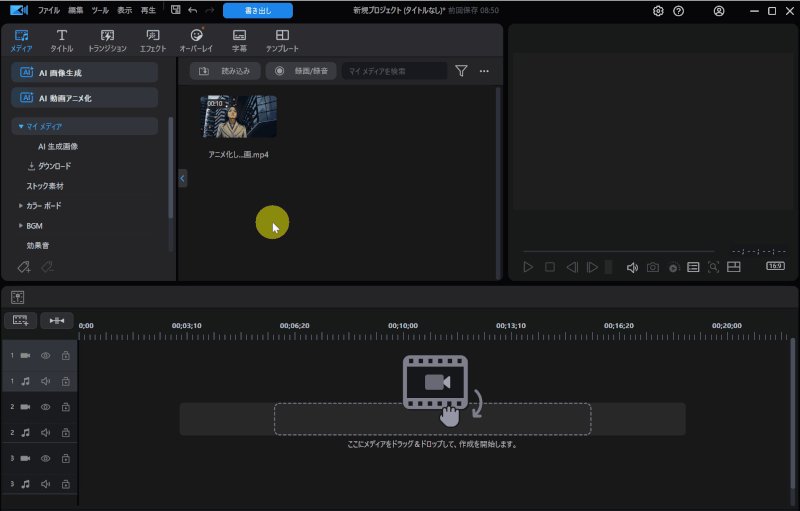
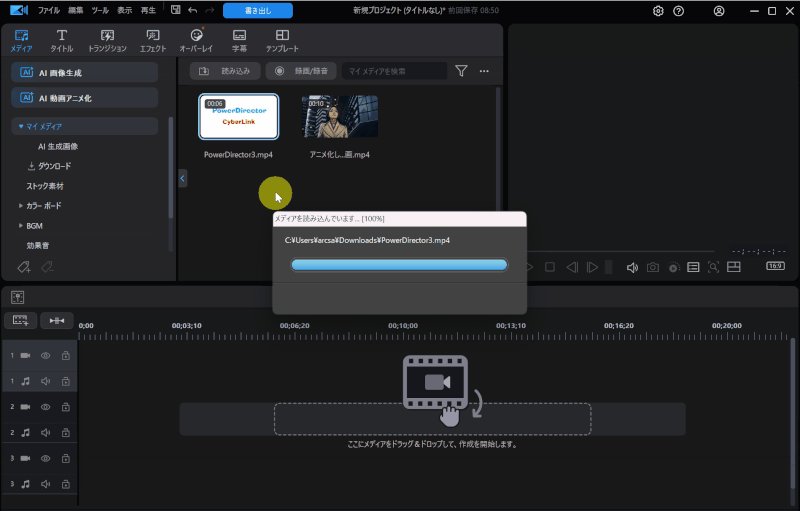
パワーポイントで保存した動画をPowerDirectorで読み込みます。

⑥PowerDirectorでアニメ風に編集するには?
PowerDirectorのAIアニメ化機能を使うと動画をアニメイラスト化できます。
以下準備中。
アニメ化する前の動画。
PowerDirectorのAIアニメ化機能を使って変換した動画。
⑦PowerDirectorでモーショングラフィックスを編集するには?
PowerDirectorではあらかじめ動きが付いたモーショングラフィックスタイトルが使えます。
モーショングラフィックスタイトルについては細かい動きの編集はできませんが、
- 文字
- フォント
- 大きさ
など、基本的な編集は可能です。

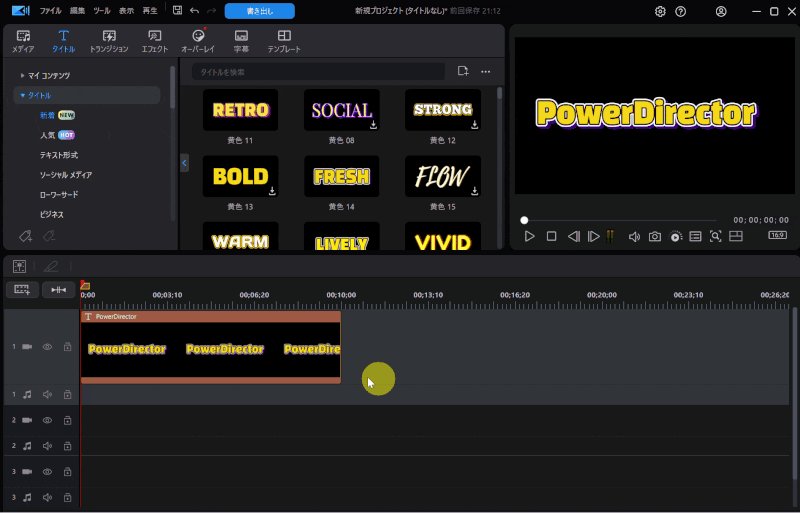
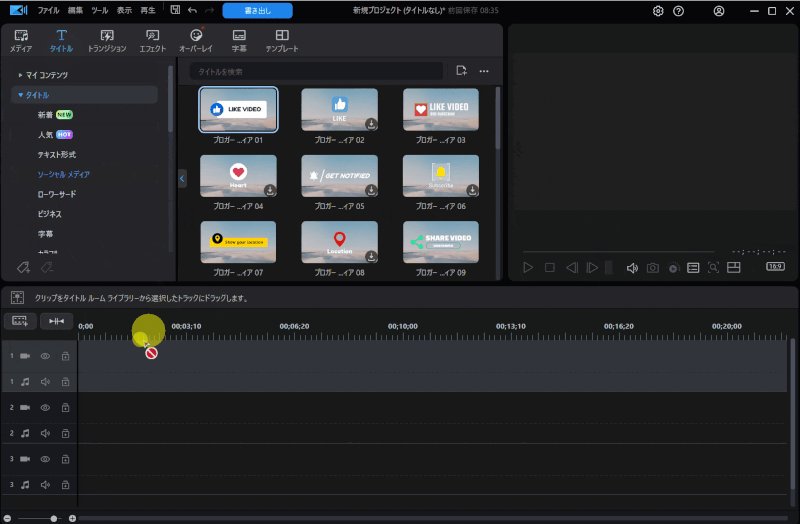
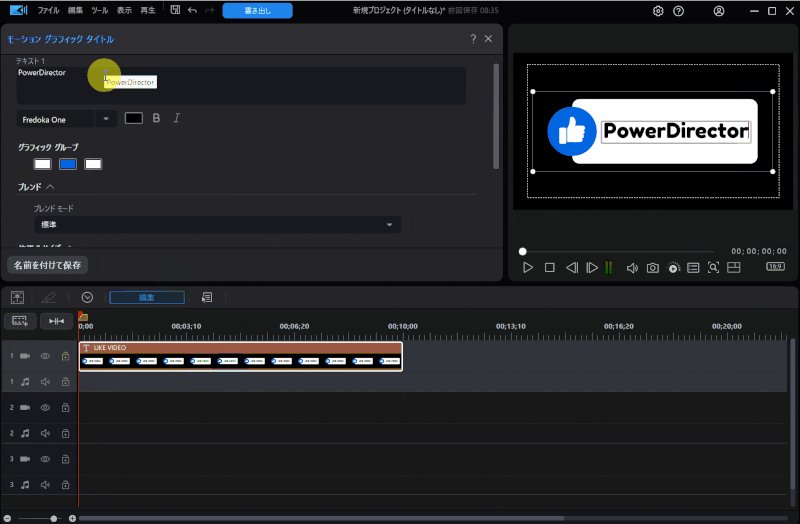
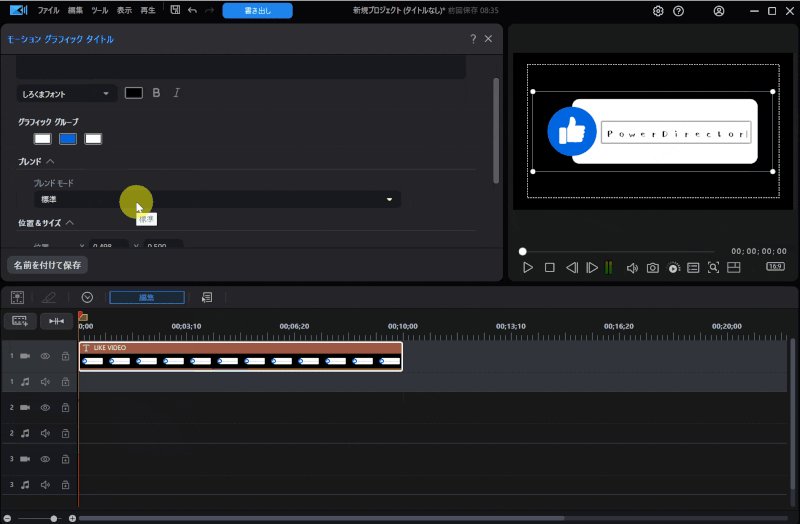
- 「タイトル」からモーション付きの文字を選択(今回はソーシャルメディア)
- 文字をタイムラインに挿入したらダブルクリックする
- 文字やフォント・大きさなどを編集する
PowerDirectorはアニメーション設定が簡単な動画編集ソフト

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは8年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら
- 編集画面がシンプルで見やすい
- 機能がどこにあるか分かりやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは大人気の動画編集ソフトです。
私は2010年頃から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorでアニメーションを付ける方法をマスターしよう

以上、PowerDirectorでアニメーションを付ける方法や作り方について解説しました。
再度確認です。
- アニメーション機能やモーション機能を使うと簡単操作で素材に動きを付けられる
- キーフレームは最初は慣れが必要だが、アニメーション効果を自由自在に付けることができる
- オープニング動画ルームやタイトルルームの中にアニメーション効果がついた素材がある
早速、PowerDirectorでアニメーション効果を付ける方法を習得して素敵な動画を作りましょう。
⇩動画編集やPowerDirectorが全く初めての方向けに動画を1本書き出すまでの流れを解説した本をご用意しています。
⇩PowerDirectorの初期設定方法について解説した本をご用意しています。
⇩PowerDirectorにある程度慣れた方向けに、ほぼ全ての使い方を網羅した解説本もご用意しています。
⇩私が実際に編集した動画を見本にYouTube動画編集の流れを解説しています。
⇩PowerDirectorで作成できる動画の見本を20作品つくりました。一部の動画については作り方も詳しく解説しています。
⇩PowerDirectorでDVDやブルーレイを作成するためのマニュアルを作りました。
⇩PowerDirectorの画像編集機能に特化した解説本を作成しました。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\ よかったらシェアしてね/











