Filmoraでサムネイル画像を作成する方法を教えてください。

このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではWondershare(ワンダーシェアー)の動画編集ソフト
Filmora(フィモーラ)でサムネイル画像を作成する方法
について解説します。
記事の内容を実践するだけで、簡単にサムネイル画像が完成し、YouTubeなどに活用できますよ。
私はパソコン歴25年以上+動画編集歴15年以上。
これまでに30種類以上の動画編集ソフトや動画変換ソフトを使ってきました。
Filmoraは初心者に優しい動画編集ソフトなので、サムネイル画像の作り方も比較的簡単です。
しかし、設定方法や使い方が少し分かりにくい部分もあるので、ぜひ参考にしてくださいね。
YouTubeに投稿する人が増えたのでサムネイル画像を作る需要が増えました。

この記事で分かること
- Filmoraでサムネイル画像を作る方法や設定
- YouTube用のサムネイル画像を作る方法
- Canvaでサムネイル画像を作る方法
- 無料でサムネイル画像を作れるサイト情報 など
最新バージョンで解説していますが、編集画面が異なる場合もあるのでご了承ください。

Filmoraでのサムネイル画像の作り方3ステップ【MP4動画から画像を抽出】

FilmoraでのYouTube用サムネイル画像の作り方は下記の通りです。
下記で順番に解説します。

動画をタイムライン挿入するなど、Filmoraの超基本的な操作については下記で解説しているので必要な方は先にご覧下さい。
Wondershare Filmoraの使い方を5ステップで解説!【超初心者向け】
①YouTube用にサムネイルサイズを設定する
YouTubeが推奨しているサムネイル画像の解像度は1280×720です。
Filmoraでは下記の通りYouTubeが推奨する解像度に簡単に設定できるので便利です。
| 項目 | YouTube 推奨 | Filmora |
|---|---|---|
| 解像度 | 1280×720 | 1280×720 |
| ファイルサイズ | 2M以下 | 約0.2M |
| ファイル形式 | JPG PNG GMP GIF | JPG |
| 縦横比 | 16:9 | 16:9 |
Filmoraを起動したら解像度の設定を変更しましょう。

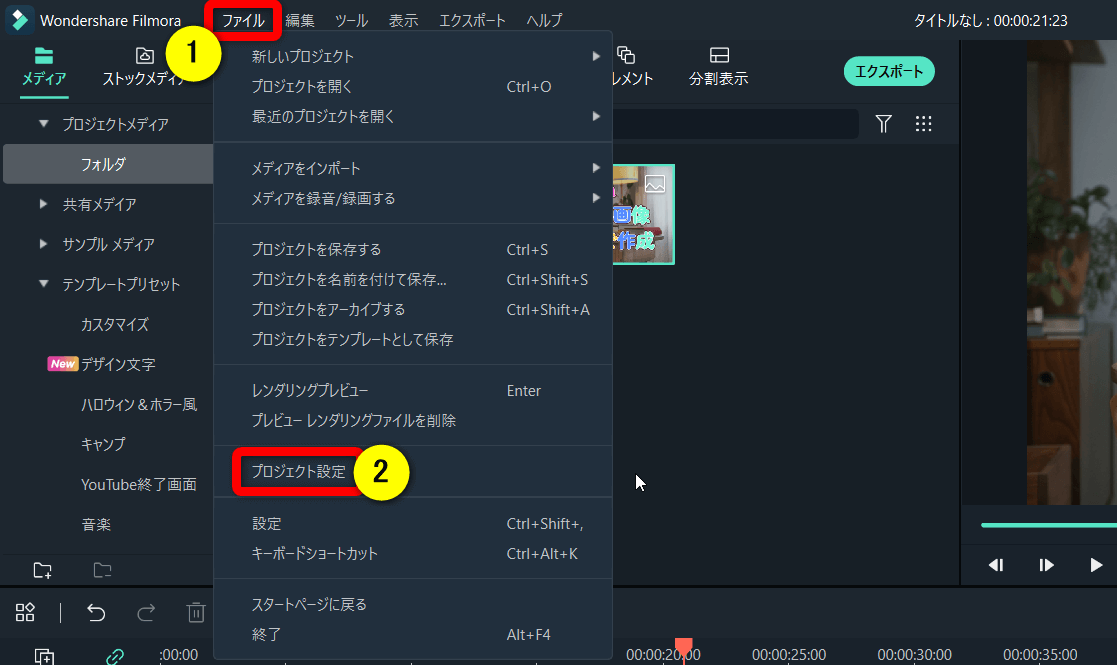
⇧①の「ファイル」から②の「プロジェクト設定」を選択する。

⇧①の解像度を「1280×720」にサイズ変更して②のOKを選択。
他の項目はデフォルト状態で良いです。

②サムネイル用に動画や画像を編集する
Filmoraでは動画編集したワンシーンからサムネイル画像として抽出することが可能です。
なのでまずはサムネイル用に動画編集をします。

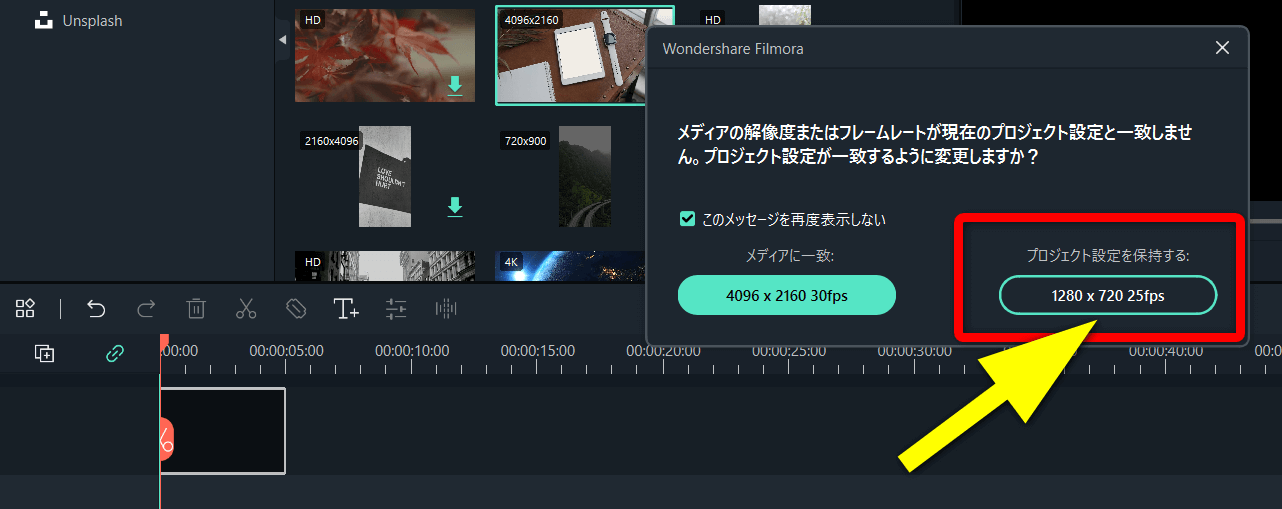
⇧動画をタイムラインに追加した時に上記のような選択肢が出たら「プロジェクト設定を保持する」を選びましょう。

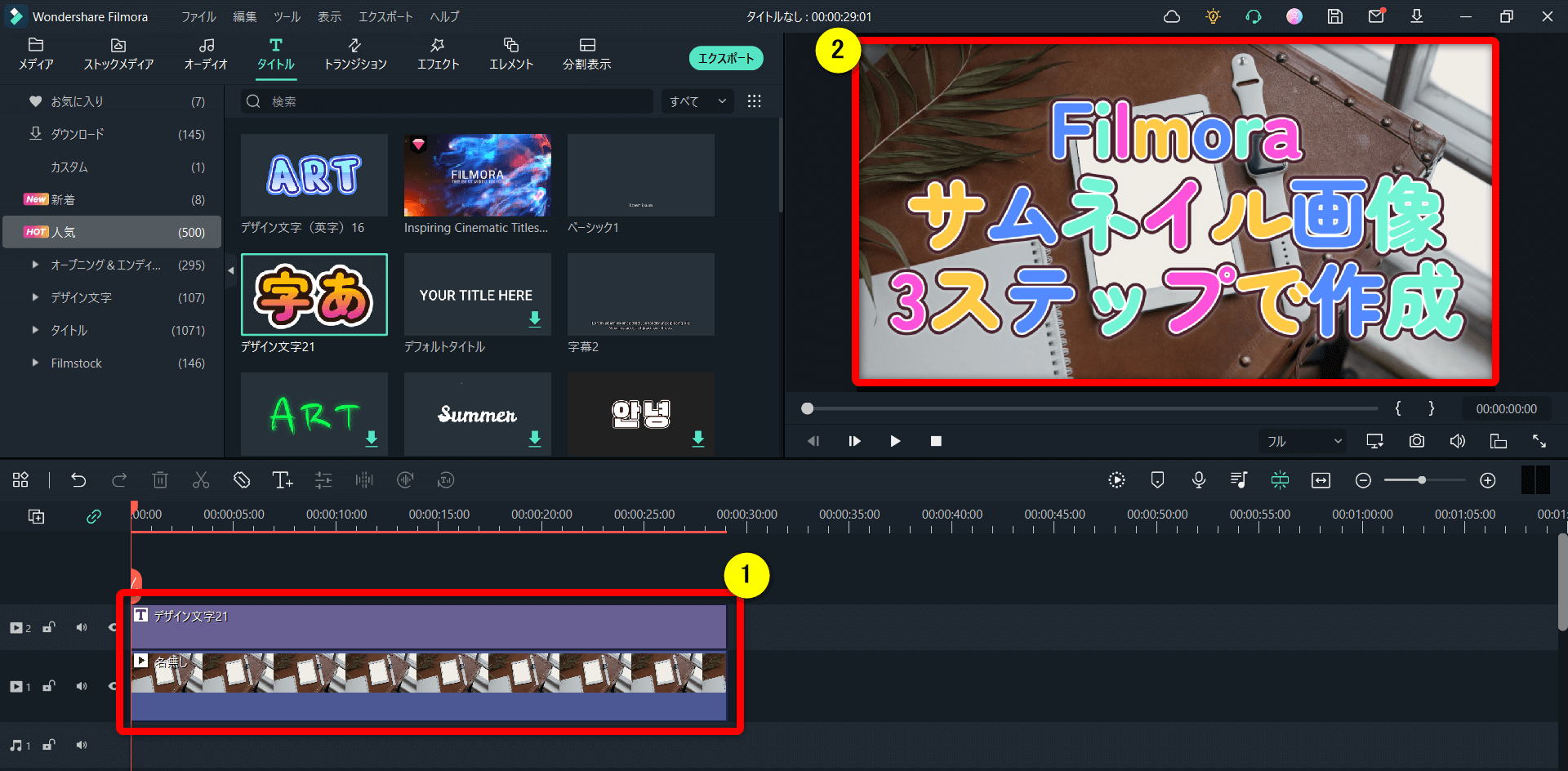
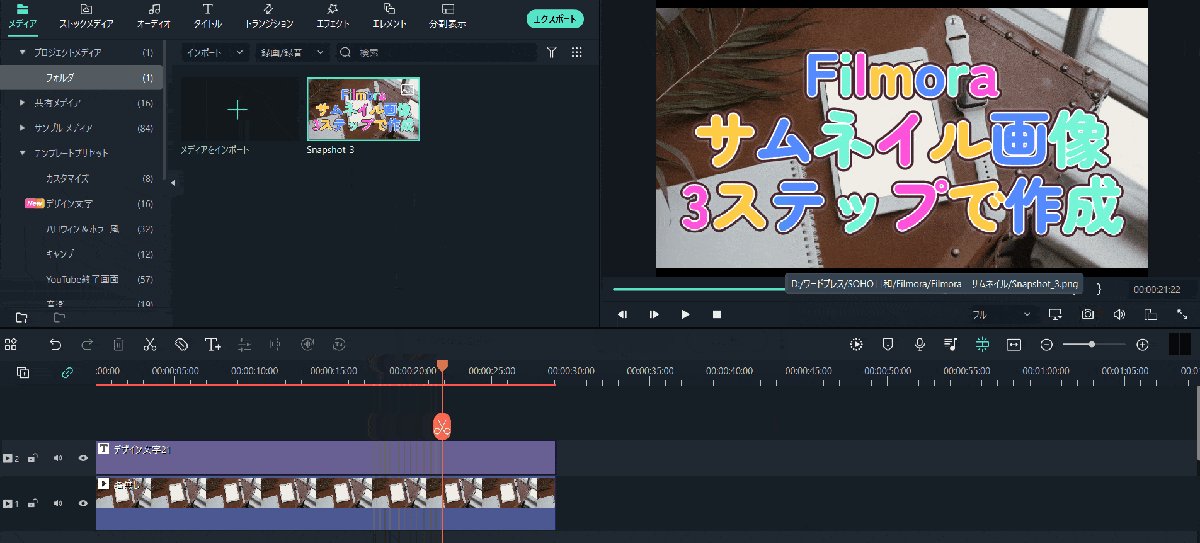
- ①のように動画と文字をタイムラインに追加する
- ②のプレビュー画面からサムネイル画像を抽出することになる
Filmoraに入っている素材を組み合わせれば、色々なサムネイル画像ができます。

⇩Filmoraの使い方については下記の記事で詳しく解説していますので参考にしてください。
Wondershare Filmoraの使い方を5ステップで解説!【超初心者向け】
③スナップショット機能で動画や画像からサムネイル用に抽出する
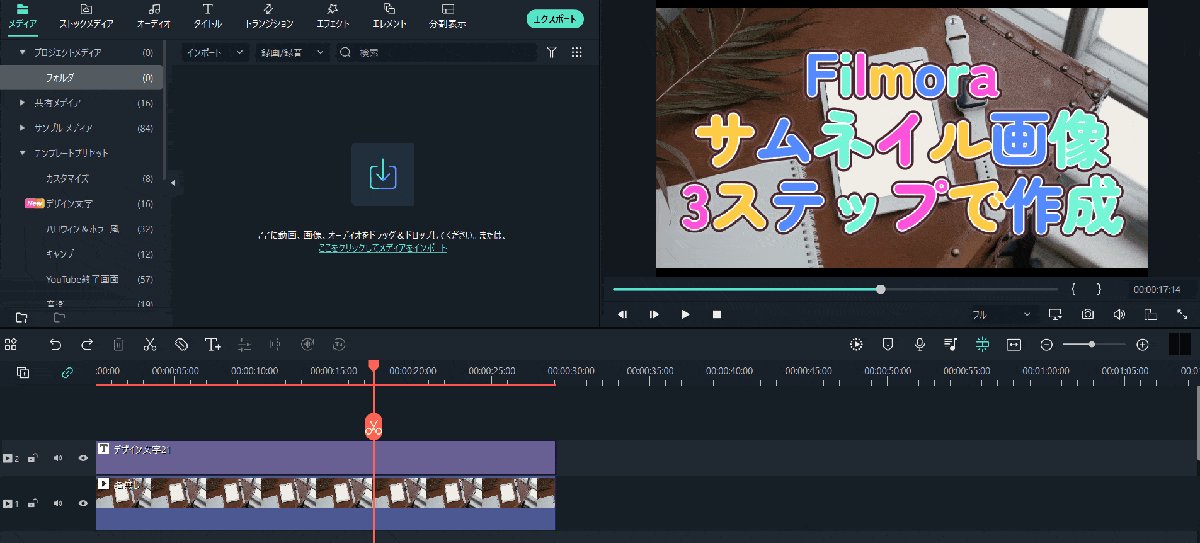
最後に編集した動画からサムネイル画像として抽出します。

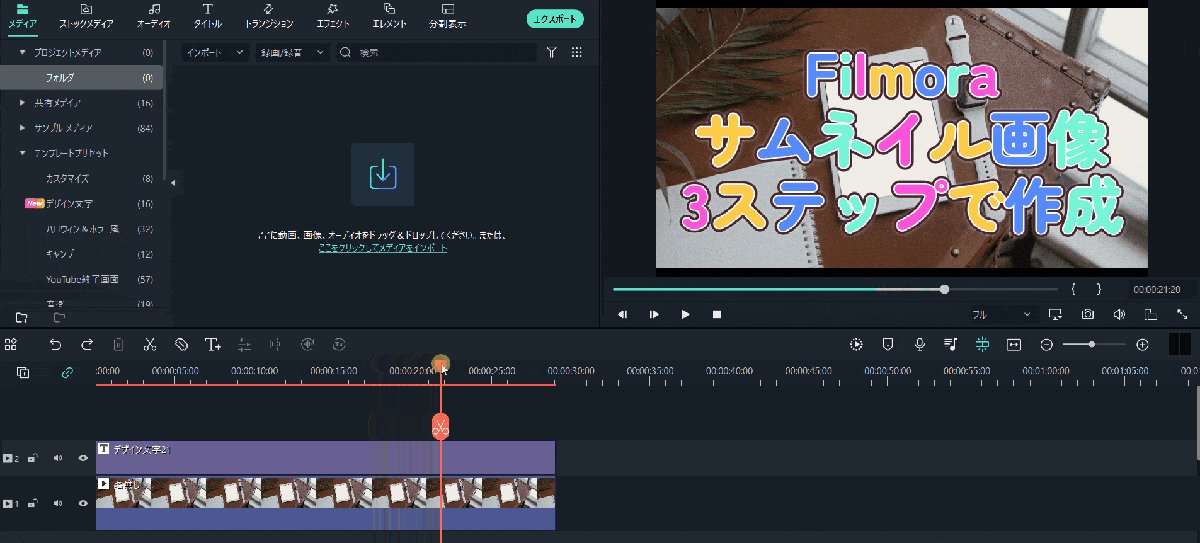
- サムネイル画像にしたい箇所にカーソルを移動する
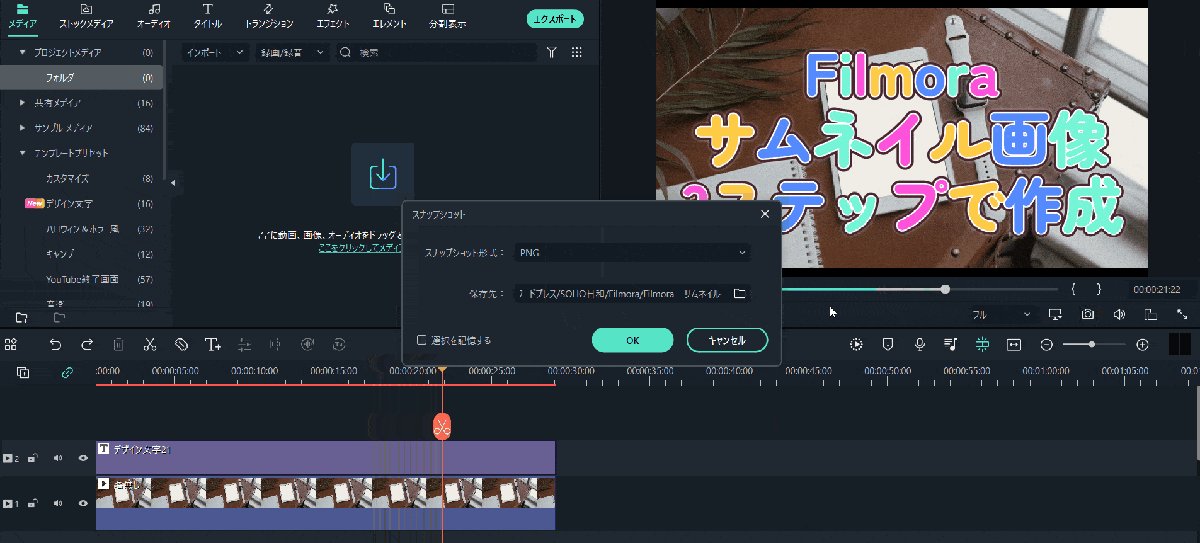
- プレビュー画面下のカメラマークを選択する
- PNGまたはJPEGを選び、保存場所を指定したら確定
ルーム内にもサムネイル画像が表示されます。
YouTubeを起動して使ってみましょう。

無料アプリ【Canva】でサムネイル画像を作る方法【PC編】
ここからはPCで使えるサムネイル作成フリーソフト「Canva」でサムネイル画像を作る方法を解説します。

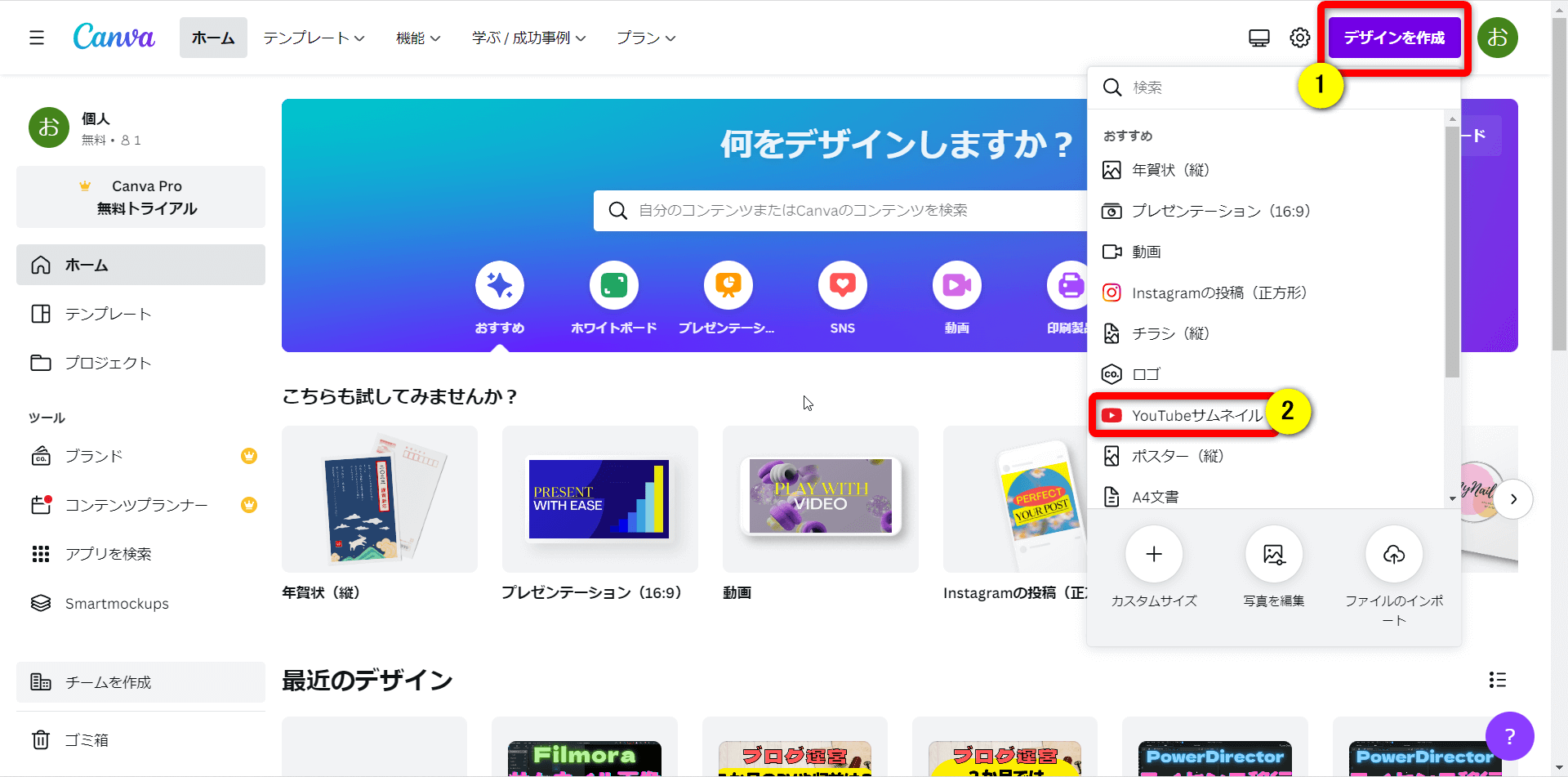
⇧①の「デザイン」から②の「YouTubeサムネイル」を選択する。

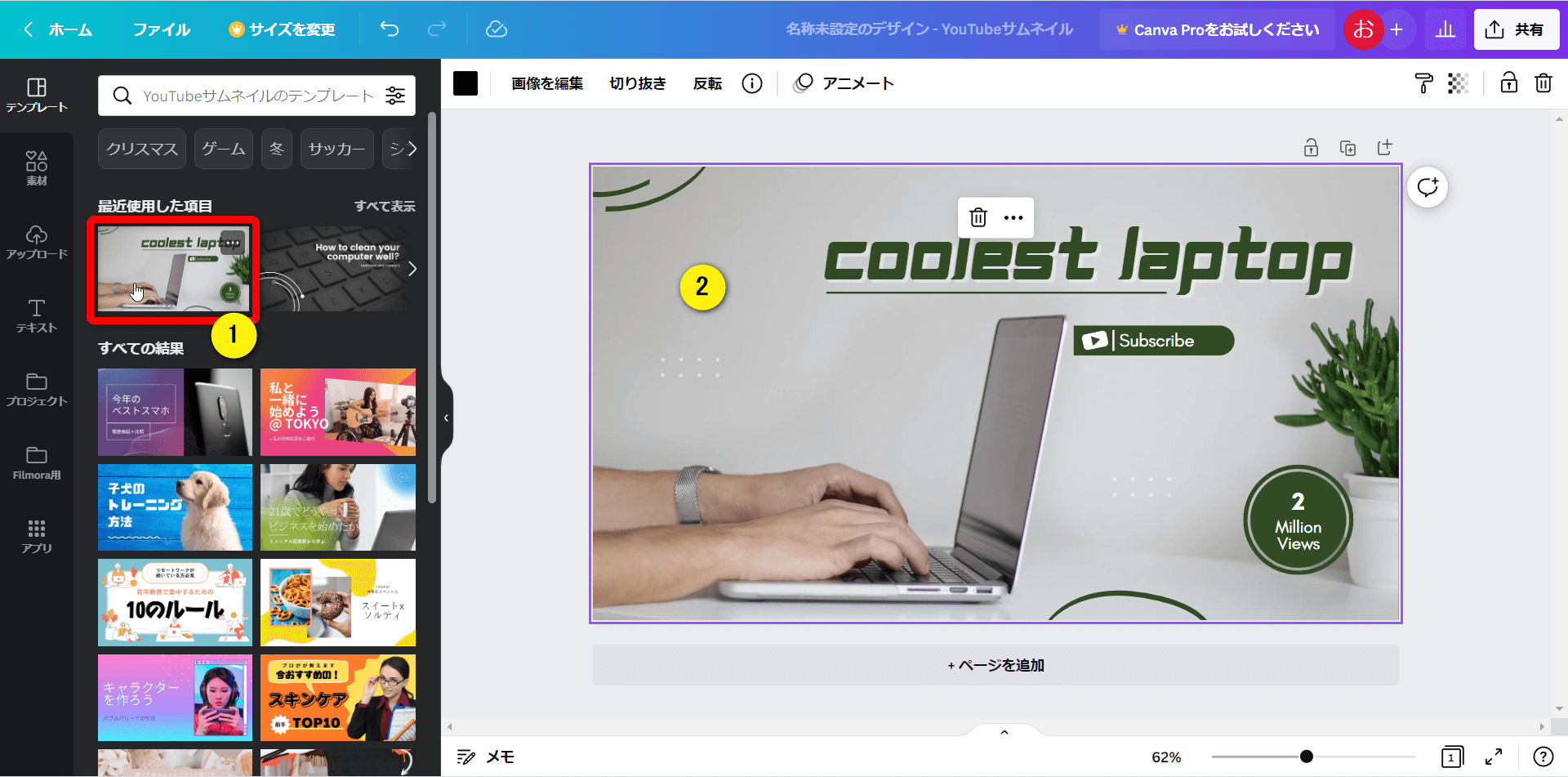
⇧左側の画像①をダブルクリックすると②に挿入される。

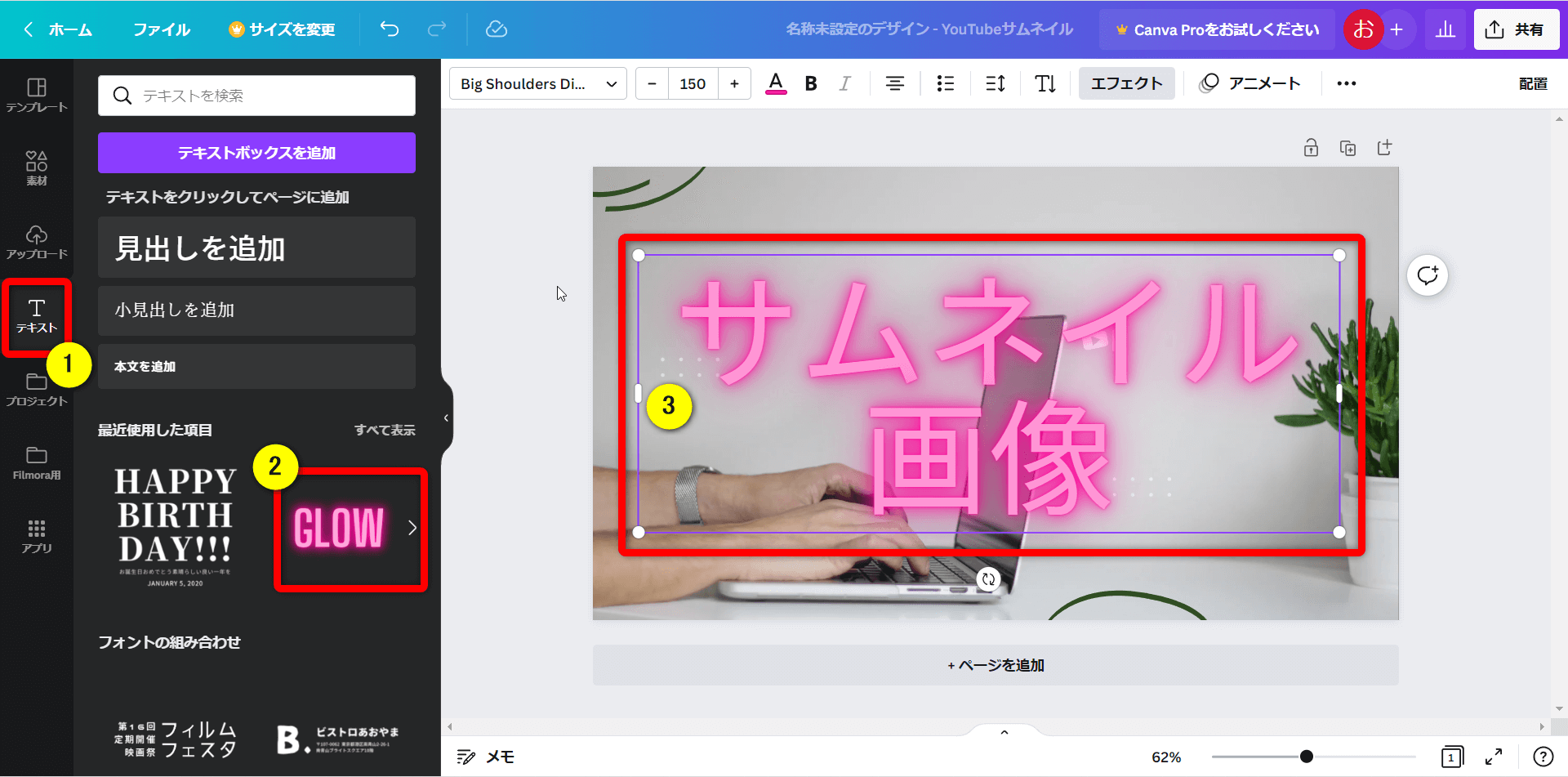
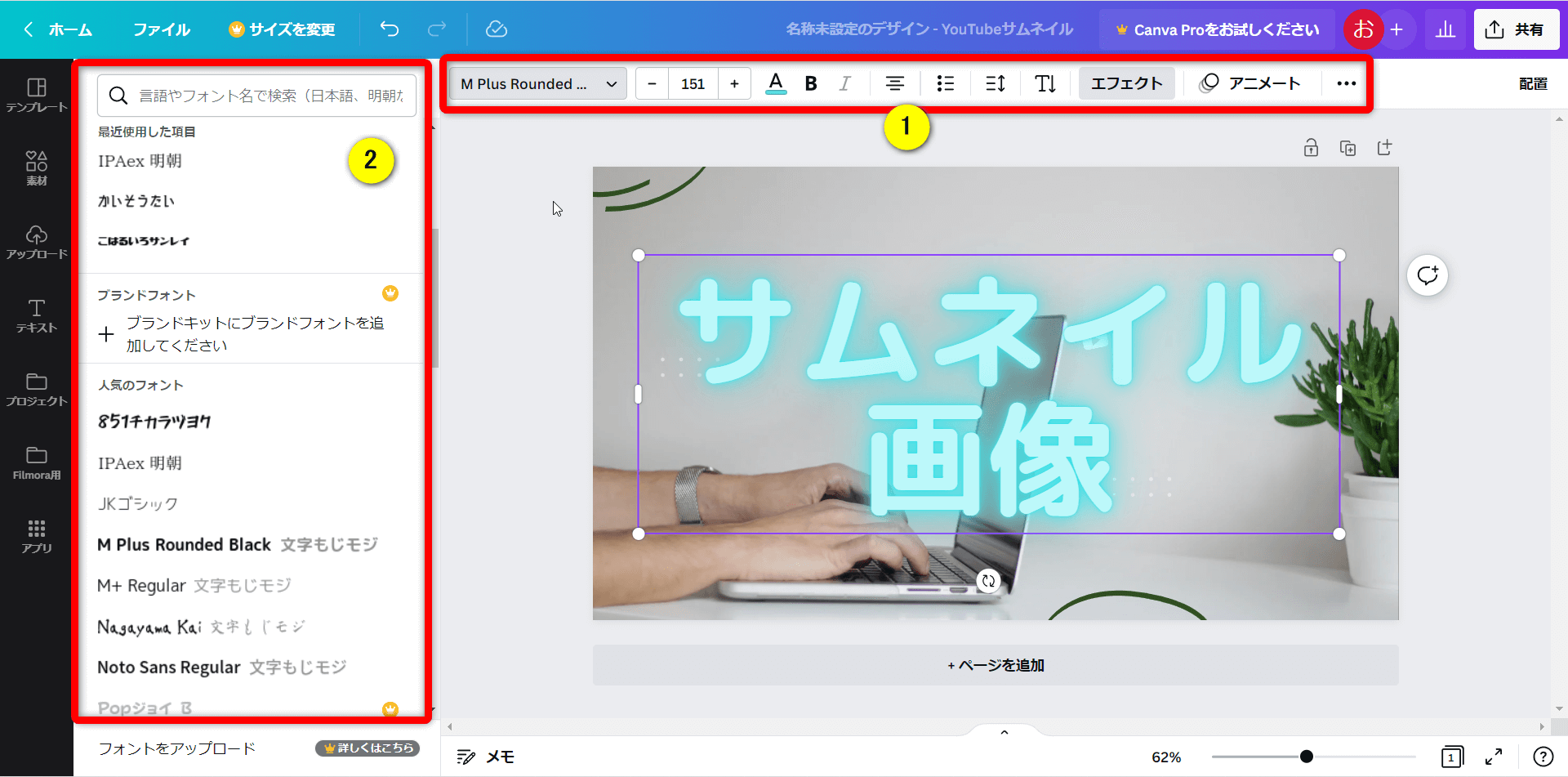
- 左側の①「テキスト」から②の気に入った素材をダブルクリックすると③に挿入される
- ③に挿入したテキストをダブルクリックして編集しましょう

- 上部ツールバー①を選択することで文字の細かい装飾ができます
- 左側の②に編集項目が表示されます(上記の場合は字体の変更)

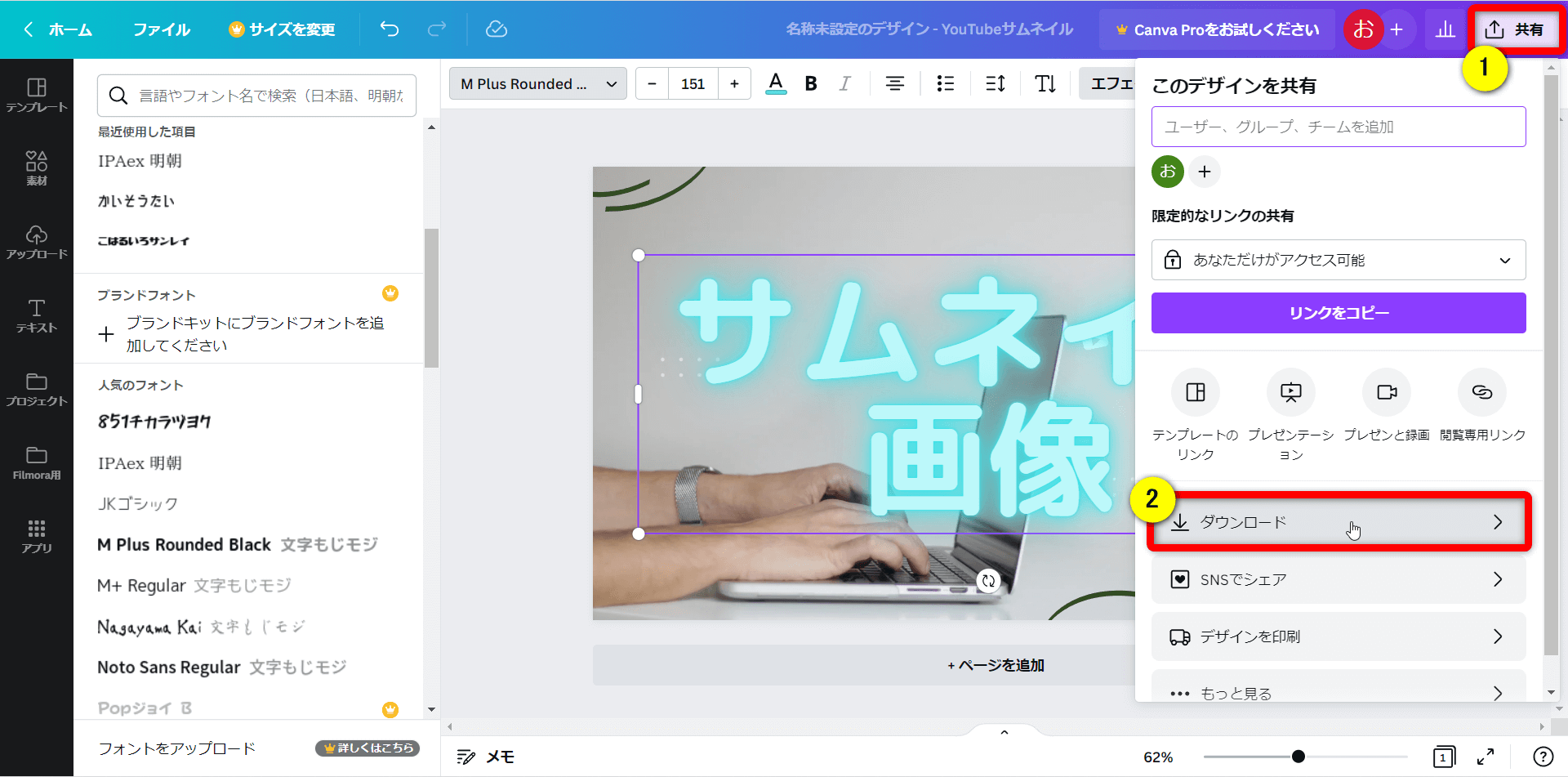
⇧右上①の「共有」から②の「ダウンロード」を選択するとPC内に保存できます。
早速YouTubeを起動して使ってみましょう。

無料アプリ【Canva】でサムネイル画像を作る方法【スマホ編】
スマホ版PowerDirectorでは有料版・無料版問わずサムネイル画像を出力する機能はありません。
スマホでサムネイル画像を作るなら「Canva」がおすすめです。(無料で使える)
ここからは「Canva」でサムネイル画像を作成する方法を解説します。

⇧Google Playからインストールしましょう。

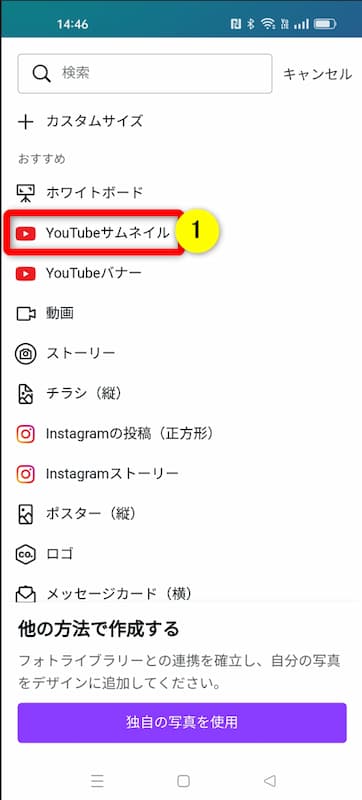
⇧①の+ボタンから進みます。
アカウントを作っていない方は作成しましょう。
パソコン版のCanvaと共通で使えます。


⇧用途はたくさん選択できます。
今回はYouTube用のサムネイルを作ります。


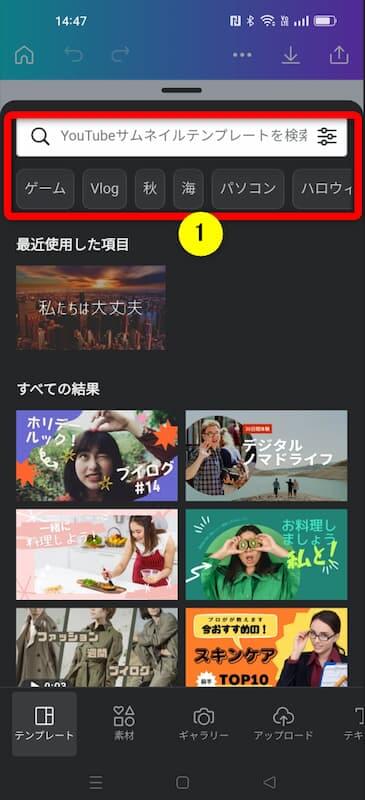
⇧作りたいサムネイル画像のジャンルを選択し、画像を選びます。
今回はパソコン関係の画像を作ります。


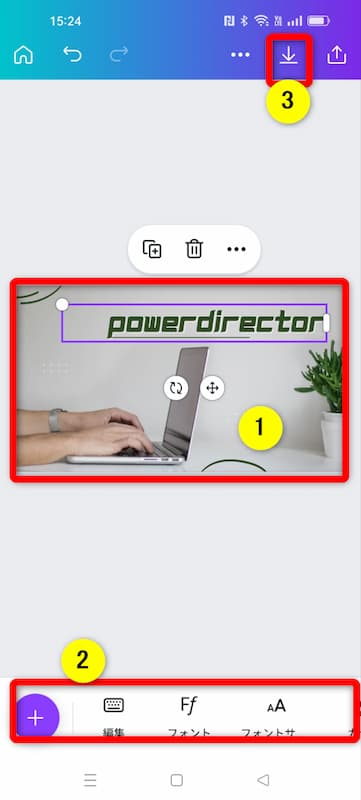
⇧①の画像を選択すると②にツールが表示されるので編集します。
完成したら③で出力しましょう。


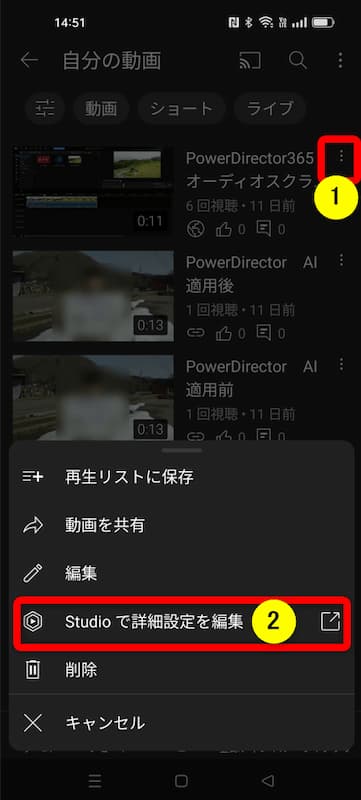
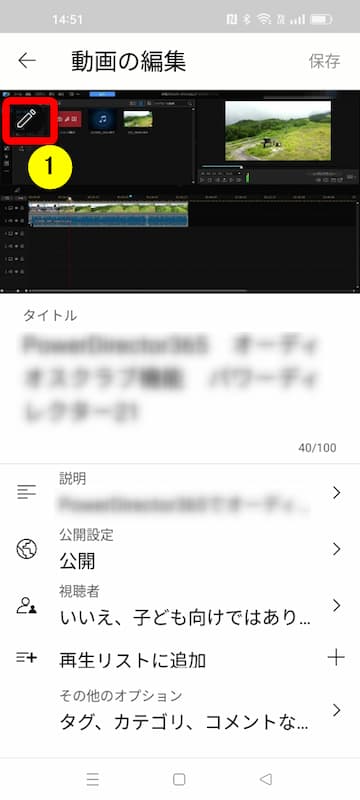
⇧YouTubeを起動し、自分の動画の①から②の編集を選択します。

⇧①の鉛筆マークからサムネイルを変更できます。
⇩Canvaについては以下の記事でも詳しく解説していますのでご覧下さい。
Filmoraのサムネイル画像作成に関するQ&A

Filmoraのサムネイル画像作成でよくある質問と解決法は以下のとおりです。
以下で順番に解説します。

①YouTubeに最適なサムネイルサイズは?
YouTubeに最適なサムネイル画像のサイズは下記の通りです。
YouTubeが推奨しているサムネイル画像サイズも参考にしてください。
| 項目 | YouTube 推奨 | Filmora |
|---|---|---|
| 解像度 | 1280×720 | 1280×720 |
| ファイルサイズ | 2M以下 | 約0.2M |
| ファイル形式 | JPG PNG GMP GIF | JPG |
| 縦横比 | 16:9 | 16:9 |
解像度に関しては1280×720が推奨ですが、フルHD(1920×1080)でも特に問題はありません。

②iphoneでのYouTube用サムネイルの作り方は?
WindowsやAndroidだけでなく、Macやiphoneでも「Canva」アプリは使えます。
前述の「無料アプリCanvaでサムネイル画像を作る方法【スマホ編】」を参考にしてください。
③サムネイルを作成するサイトは他にもある?
PC無料で使える「Canva」が一番おすすめですが、サムネイル画像を作成するソフトは他にもたくさんあります。
【無料】YouTube サムネイルの作り方とおすすめアプリ5選【2022年最新版】で紹介していますので参考にしてください。
⇩他にもPowerDirectorという動画編集ソフトでもサムネイル画像が簡単に作成できます。
PowerDirectorでサムネイル作成・設定・変更する3ステップ
Filmoraでサムネイル画像を作る方法をマスターしてYouTubeに投稿しよう

⇧出典:Wondershare
| グループ名 | Wondershare |
| 会社名 | Wondershare Technology Co.Ltd |
| 本社 | 中国(深セン) |
| 創業 | 2003年 |
| 創設者 | Tobee Wu |
| 日本支社 | 東京都千代田区 |
| サポート 対応 | メール |
| 公式サイト | Wondershare |
| 詳細記事 | 詳細を確認 |
Filmora(フィモーラ)でサムネイル画像を作る方法を解説しました。
再度確認です。
- FilmoraはYouTubeが推奨するサムネイル画像の設定が可能
- Filmoraでサムネイル画像を作るには動画編集のワンシーンをスナップショットで抽出する
- 無料アプリ「Canva」を使えばサムネイル画像が簡単に作成できる
Filmoraでサムネイル画像を作成するマスターしてYouTubeに投稿しよう。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\よかったらシェアしてね/



