Filmoraで写真や画像に枠を付ける方法を教えてください。
写真にぼかしを入れる方法も知りたいです。

このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではWondershare(ワンダーシェアー)の動画編集ソフト
Filmora(フィモーラ)で画像や写真に枠を付ける方法
について解説します。
記事の内容を実践するだけで、写真に枠を付けることができ、素敵な動画が完成しますよ。
私はパソコン歴25年以上+動画編集歴15年以上。
これまでに30種類以上の動画編集ソフトや動画変換ソフトを使ってきました。
Filmoraは初心者に優しい動画編集ソフトなので、写真や画像に枠を付ける方法も比較的簡単です。
しかし、設定方法や使い方が少し分かりにくい部分もあるので、ぜひ参考にしてくださいね。
FilmoraはPC版以外にもAndroidやiphoneなどのスマホアプリ版もあります。

この記事で分かること
- Filmoraで写真や画像に枠を付ける方法
- Filmoraで写真や画像の枠にぼかしを入れる方法
- Filmoraで囲み枠やフレームを作る方法 など
Filmoraは無料版でも今回紹介する機能が使えます。
使ってみたい人は無料体験版をダウンロードして使ってみましょう。

Filmoraで写真や画像に枠線を付ける方法4選

最初に言っておきますが、Filmoraでは写真に枠を付ける専用の機能はありません。
公式サポートにも問い合わせましたが、そのような機能は無いので、今後の改善に役立てますとの回答をいただきました。
なので今回は、下記の4つの方法を駆使して写真に枠を付けてみましたので紹介します。
以下で順番に解説します。

⇩タイムラインに写真や画像などの素材を追加するなど、Filmoraの超基本的な操作については下記で解説しているので必要な方は先にご覧下さい。
Wondershare Filmoraの使い方を5ステップで解説!【超初心者向け】
①線や図形を使って写真に枠線を付ける
最初はFilmoraの図形の中にある線や図形を使って写真に枠線を付ける方法を紹介します。

⇧線や図形を活用して枠を付けています。
少々手間ですが、以下でやり方を解説します。

線を使って枠を作る
最初は線を使って枠を作ります。

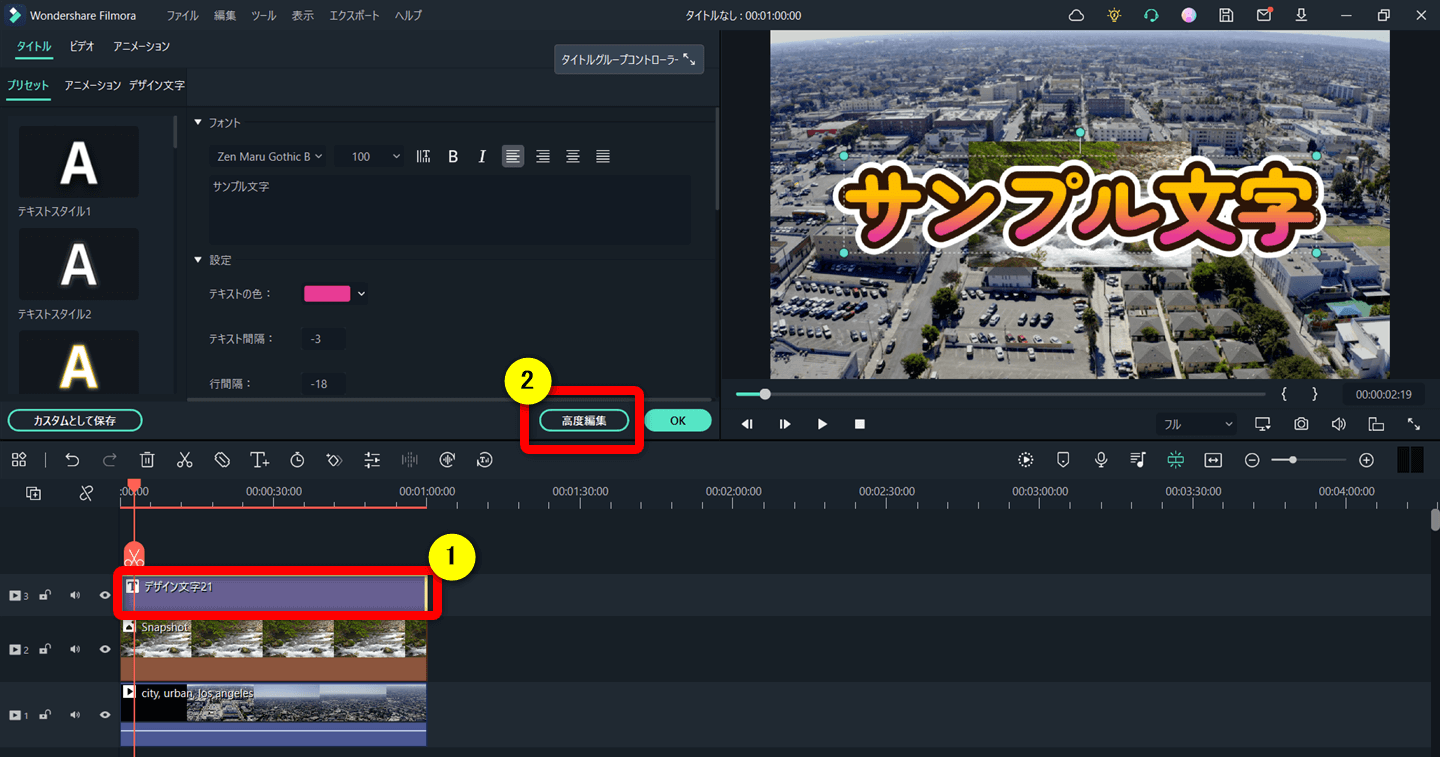
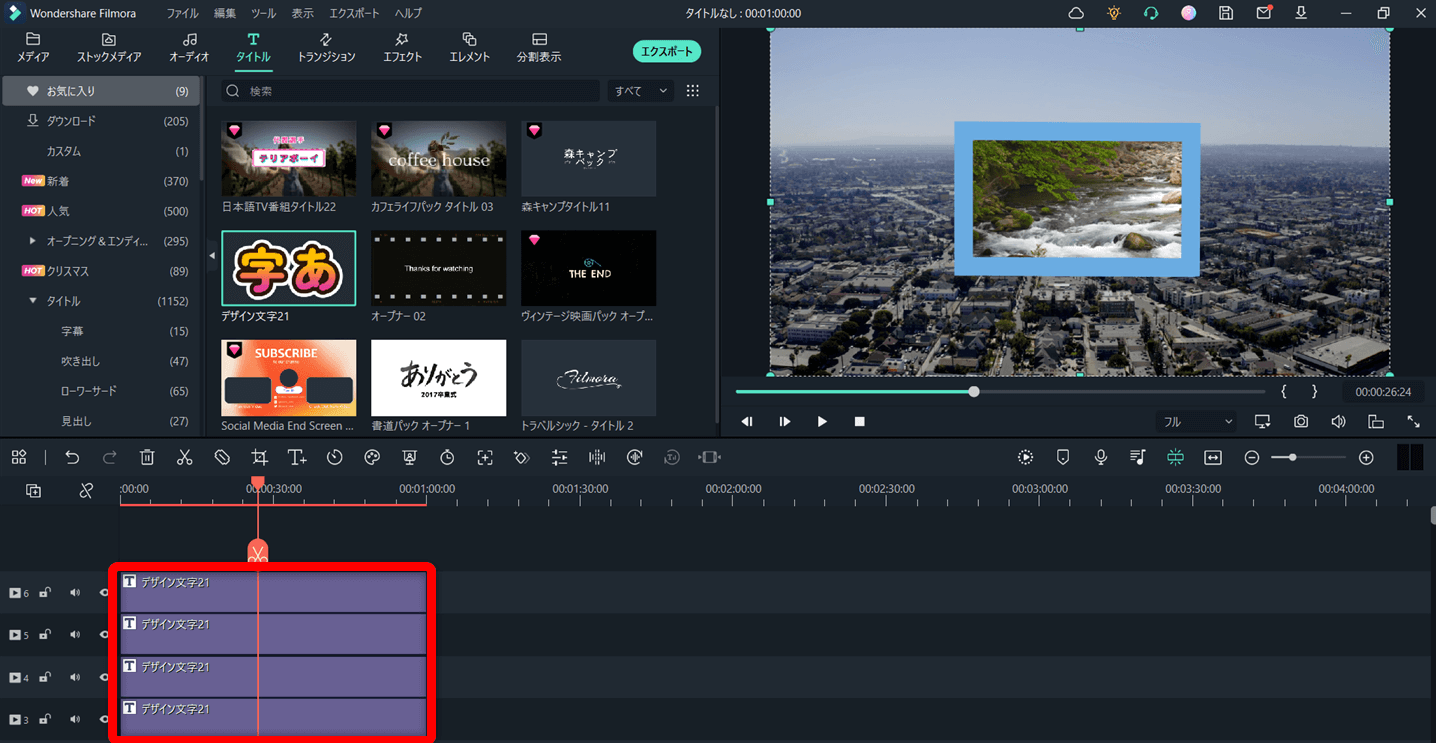
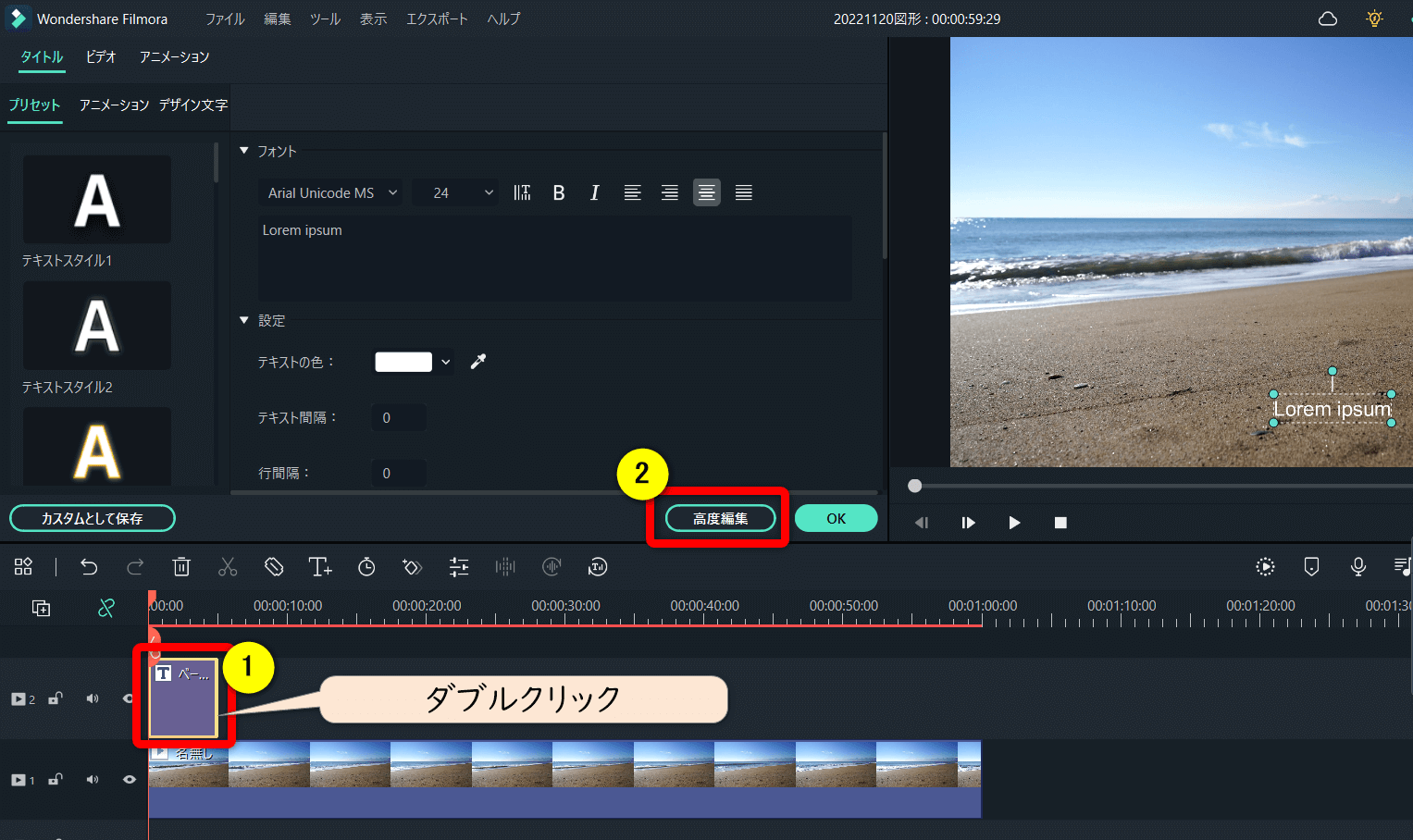
- 何でもよいのでタイトルを①のタイムラインに追加してダブルクリックする
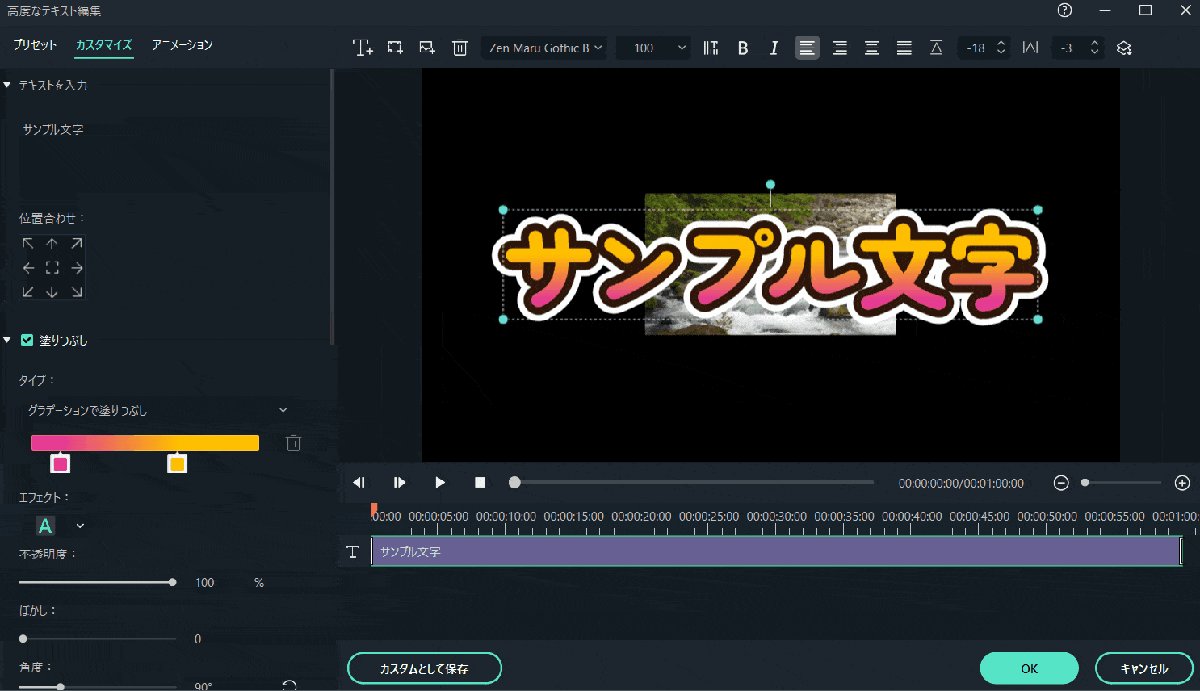
- ②の「高度編集」を開く

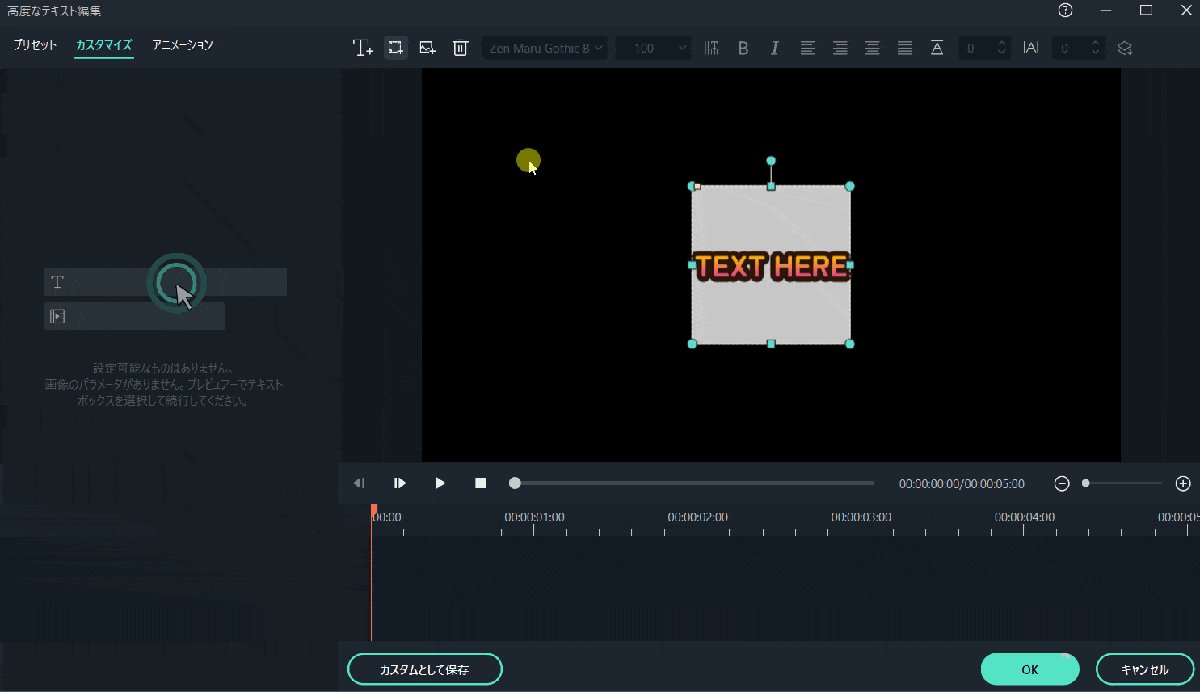
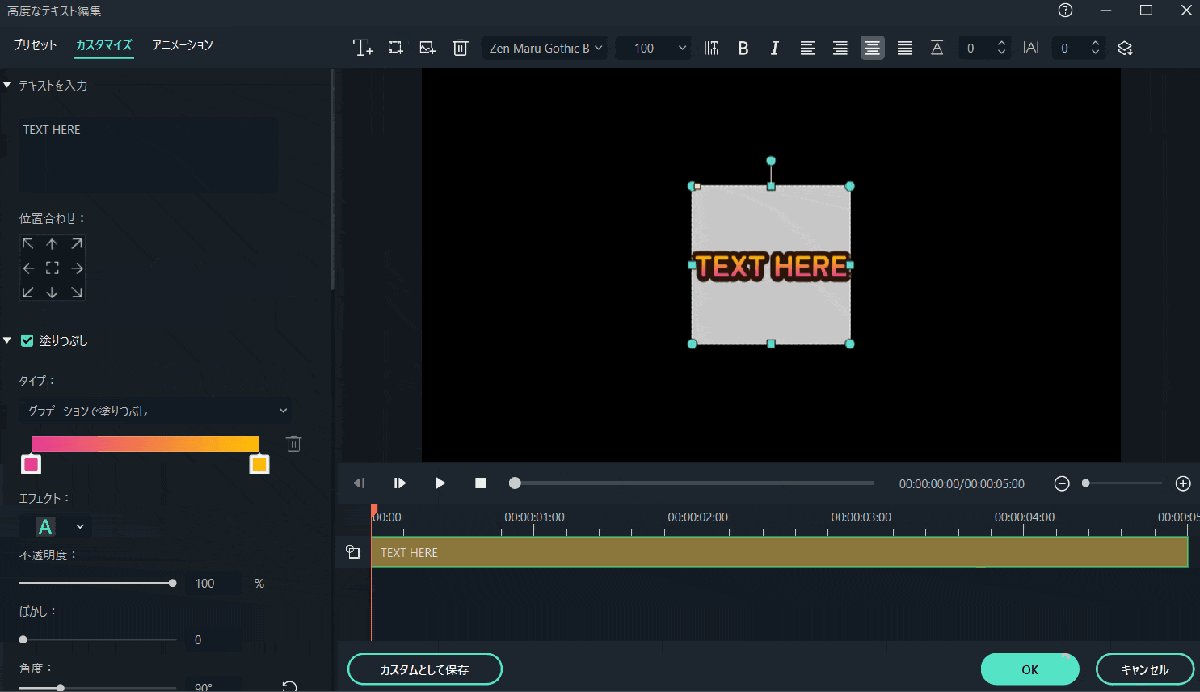
⇧文字は削除して「形状の追加」から線を挿入する。

⇧線を編集して枠を作る。

⇧タイムラインに戻って線を4つ分コピーする。
写真に合わせたら完成です。

図形を使って枠を作る
今度は線ではなく図形を使って枠を作ります。

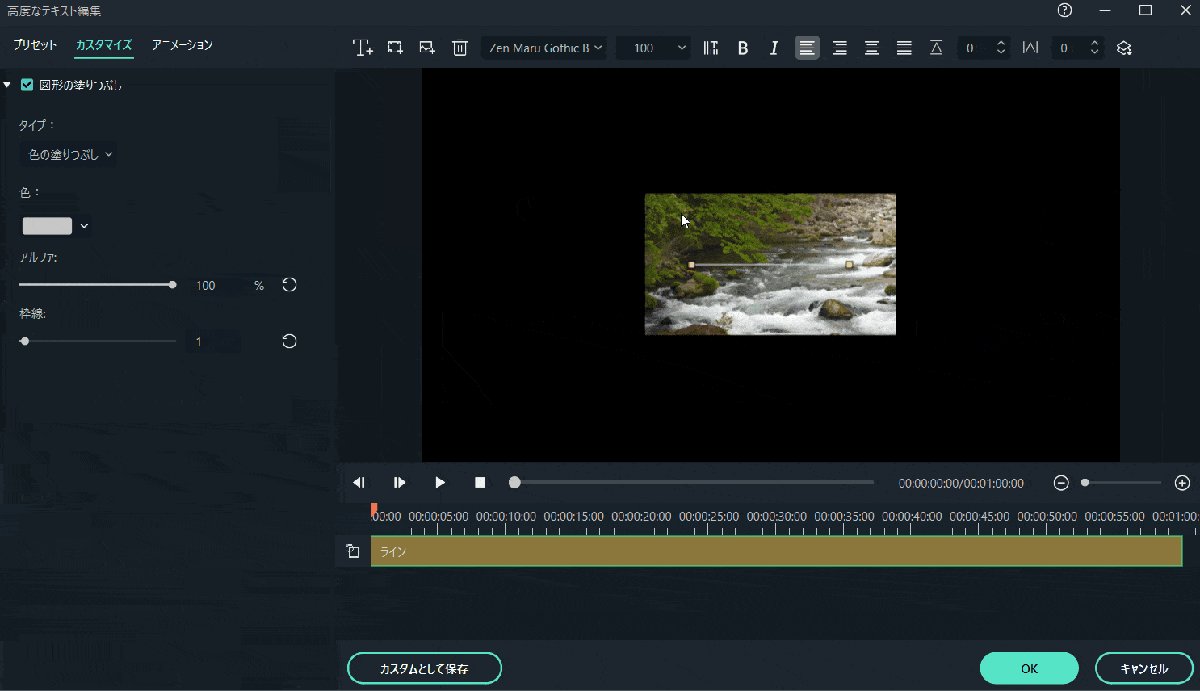
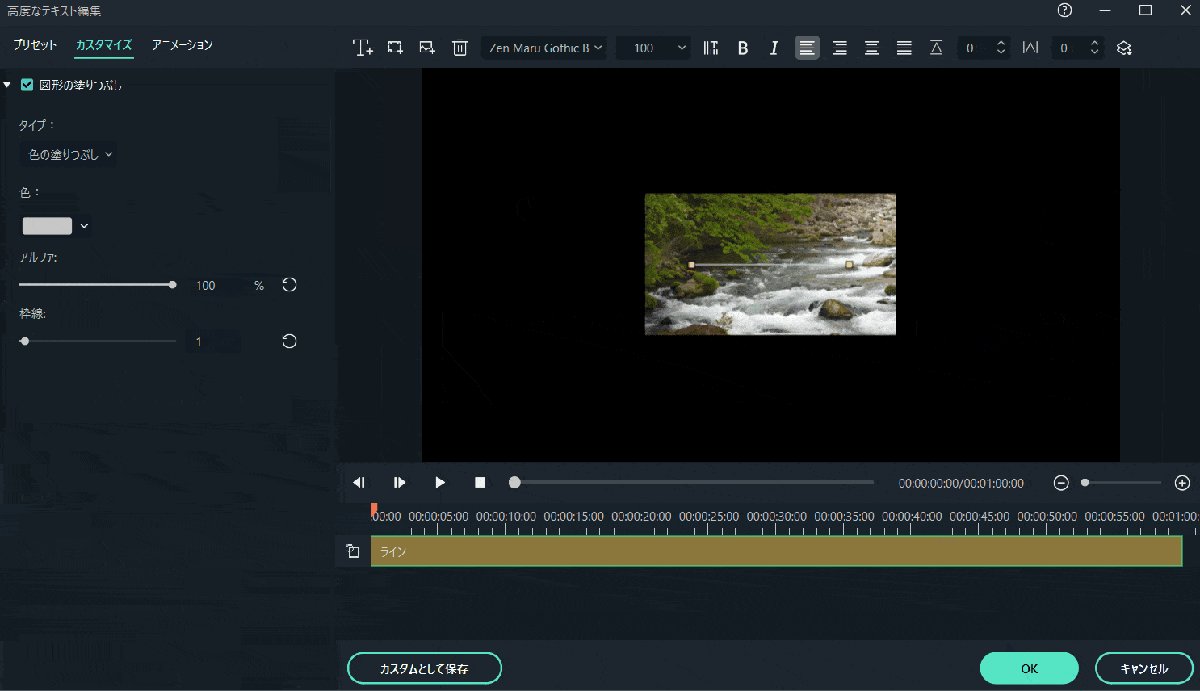
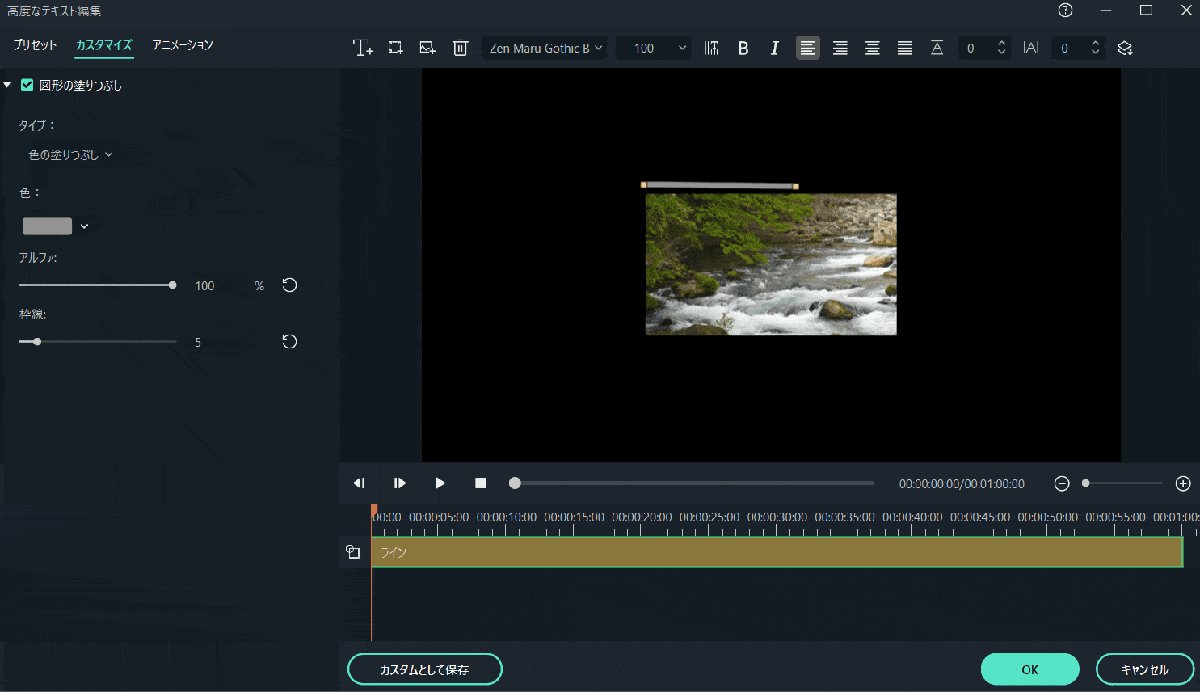
⇧線と同じ個所から今度は図形を選択する。(図形の中の文字は削除しましょう)

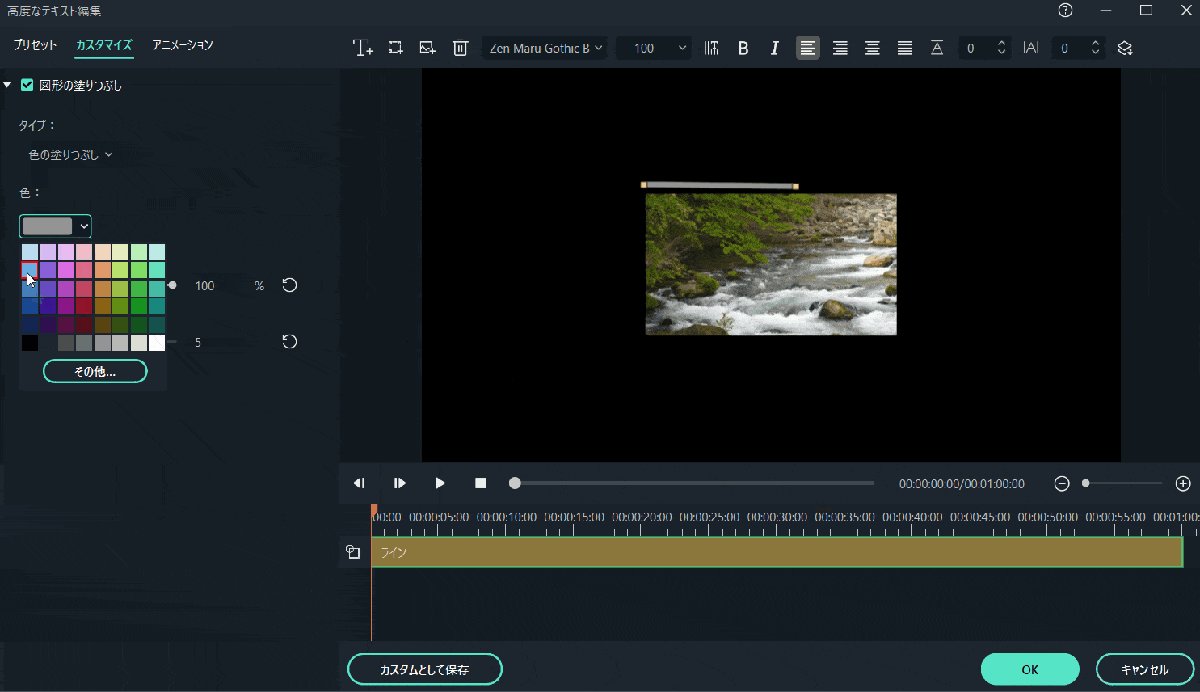
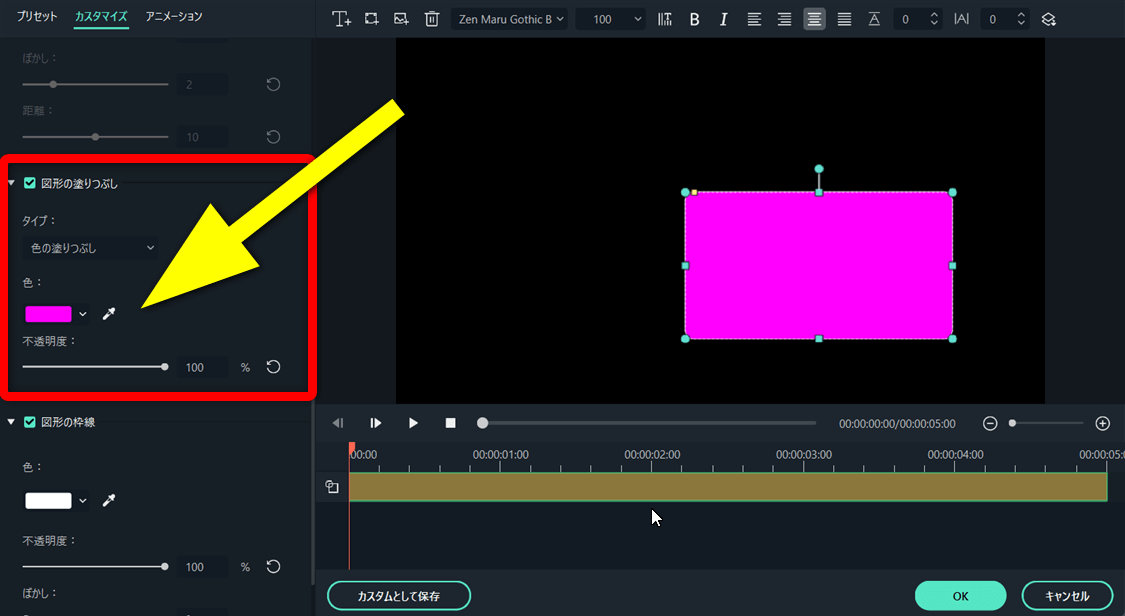
⇧左部ツールバー「図形の塗りつぶし」を使って色を変更する。

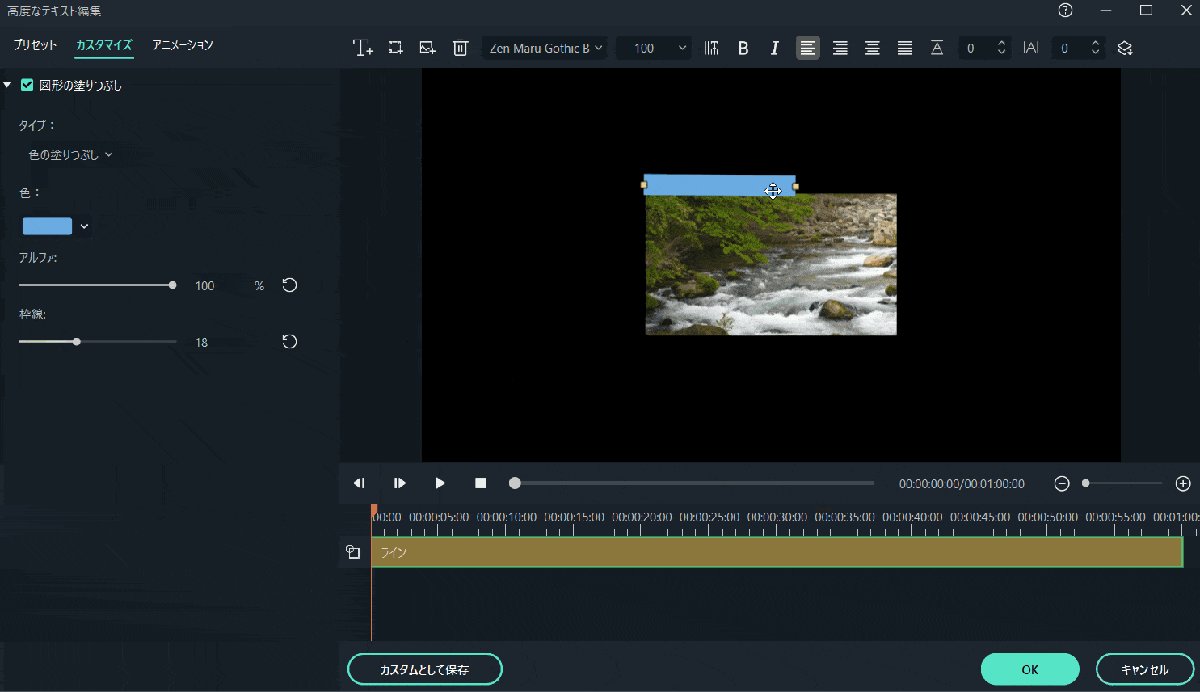
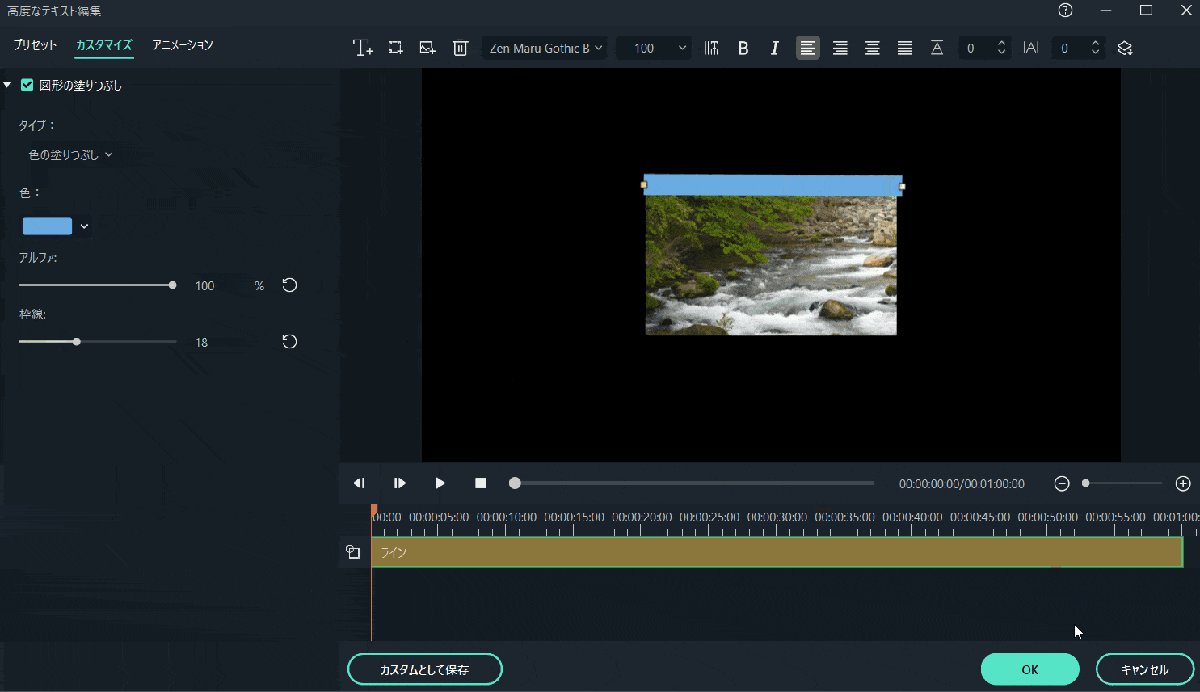
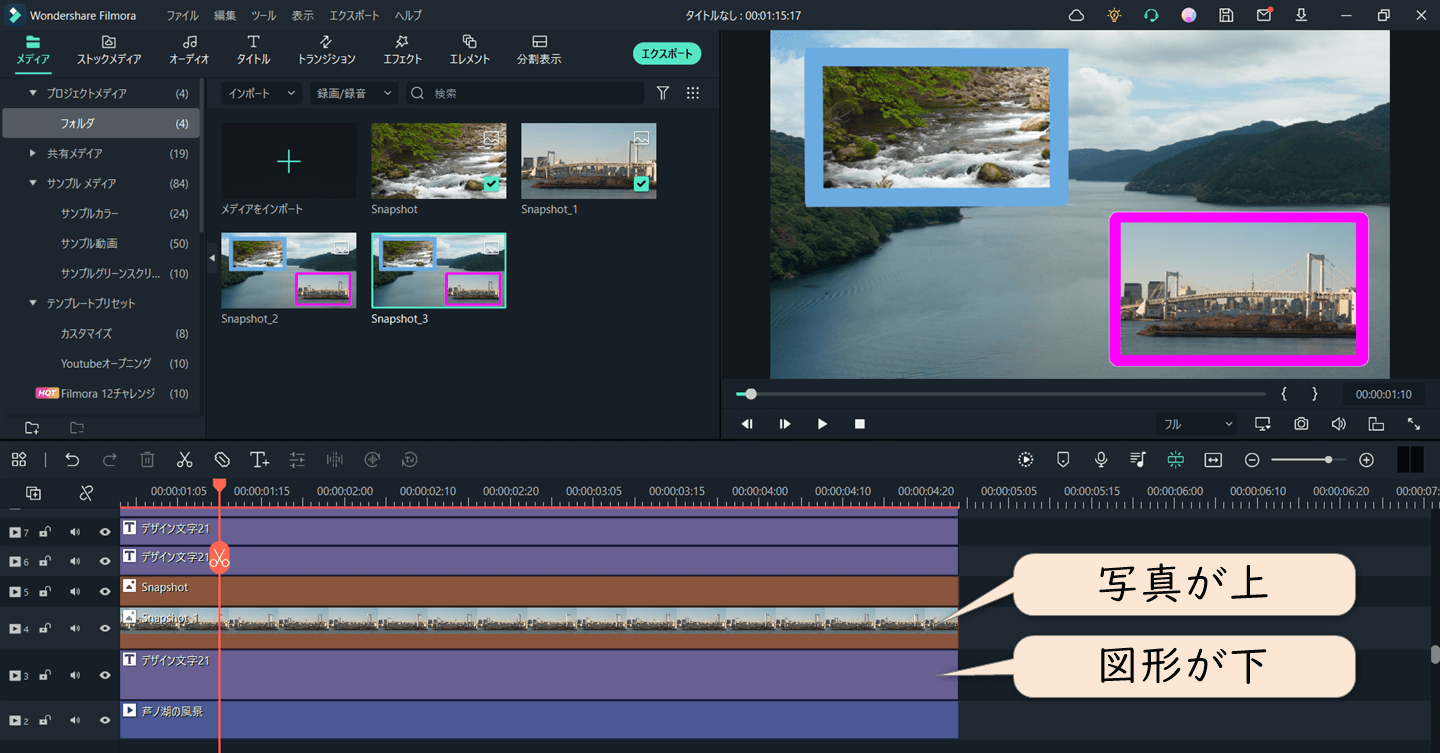
- 右上のプレビュー上で図形の大きさをドラッグ&ドロップで写真に合わせる
- タイムラインの順序は上に行くほど優先されるので、図形を写真より下側にする
図形をドラッグ&ドロップして大きさを調整しましょう。

②マスク機能を使って写真に枠を付ける
2番目はマスク機能を使って写真に枠を付ける方法を解説します。

⇧マスクの形はいくつか種類があります。

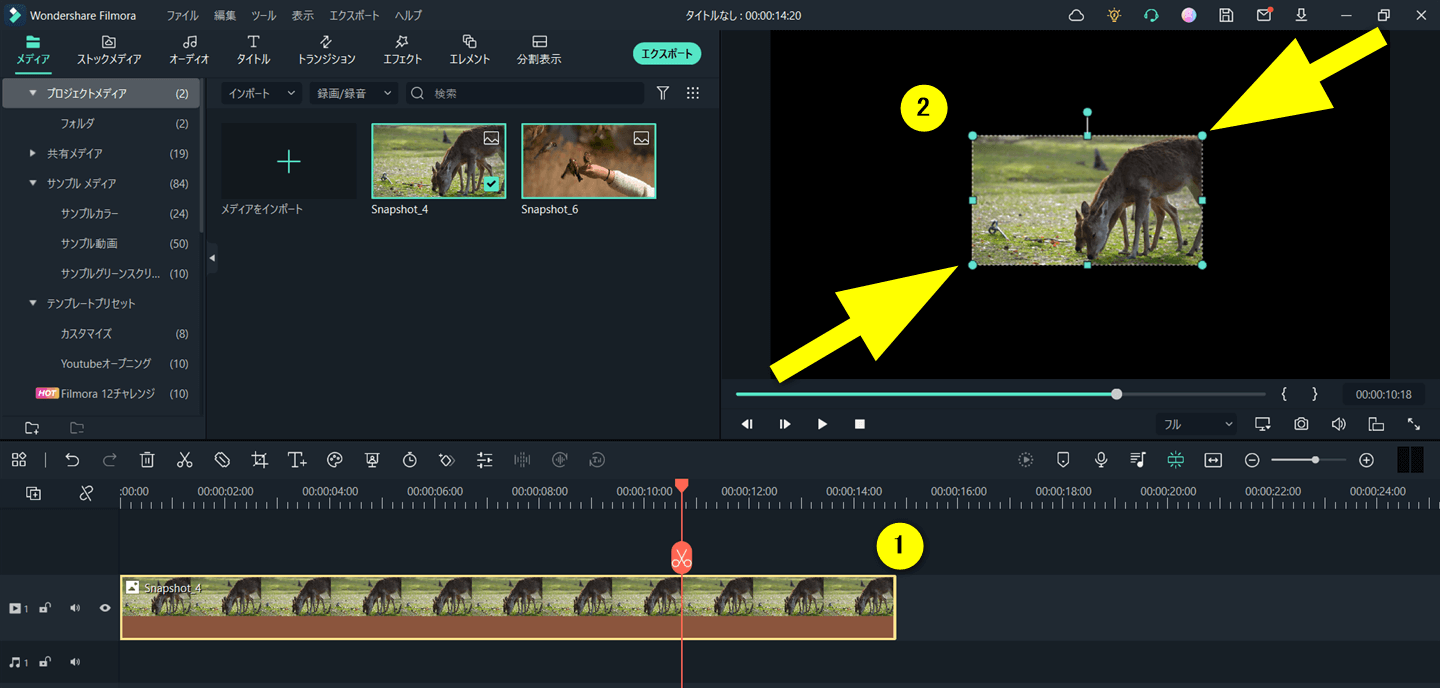
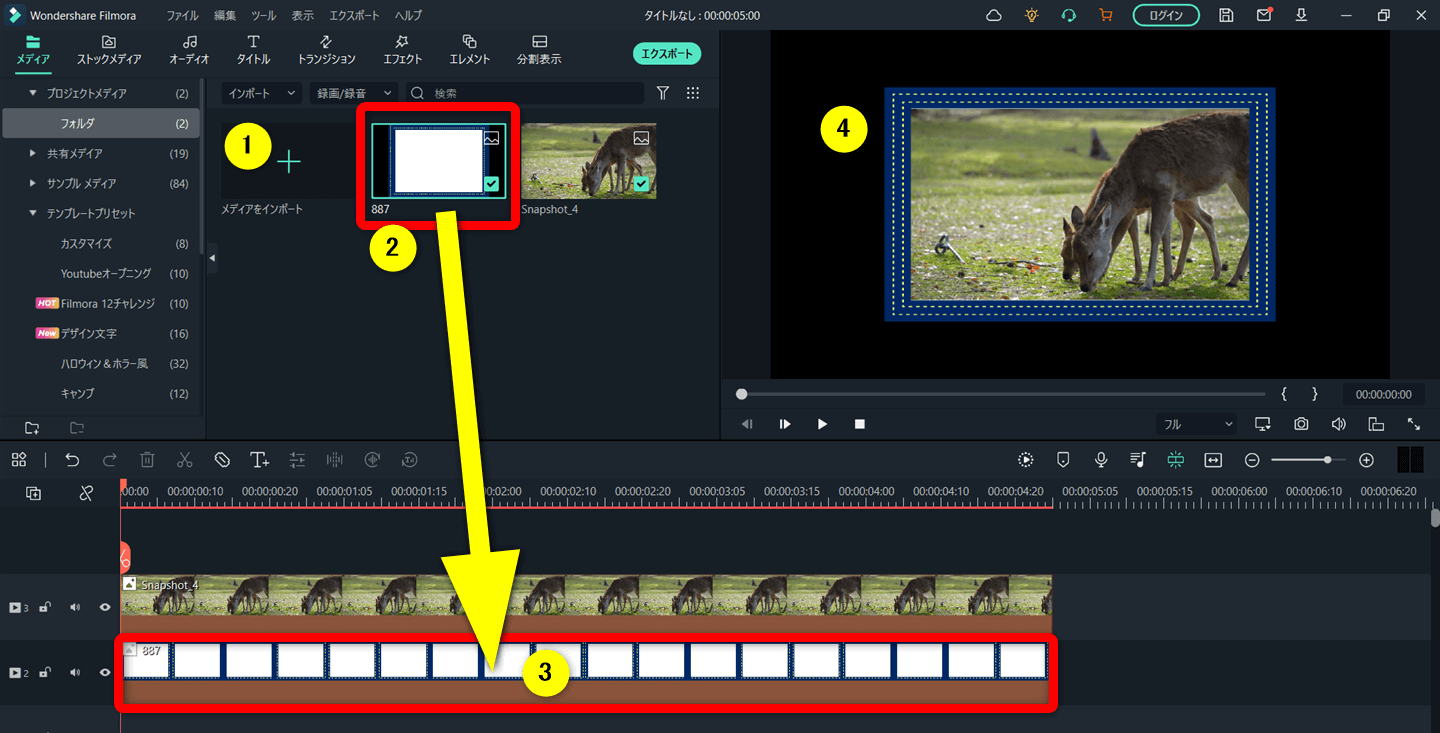
⇧①の画像をタイムラインに追加したら②のようにドラッグ&ドロップで小さくする。

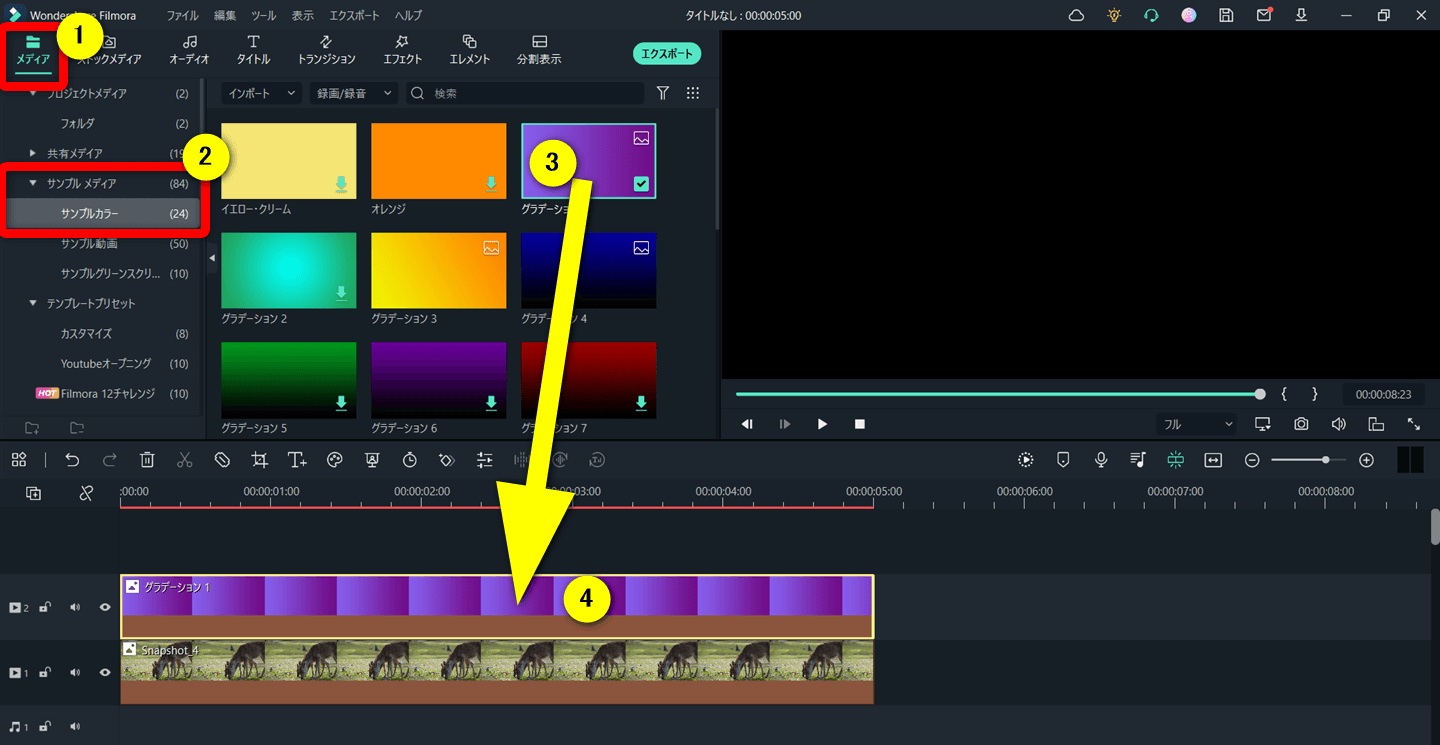
- ①の「メディア」から②の「サンプルカラー」を選択する
- ③から好きなカラーをドラッグ&ドロップで④のように、写真より上側に追加する
逆に配置すると画像で隠れてしまうので気を付けましょう。


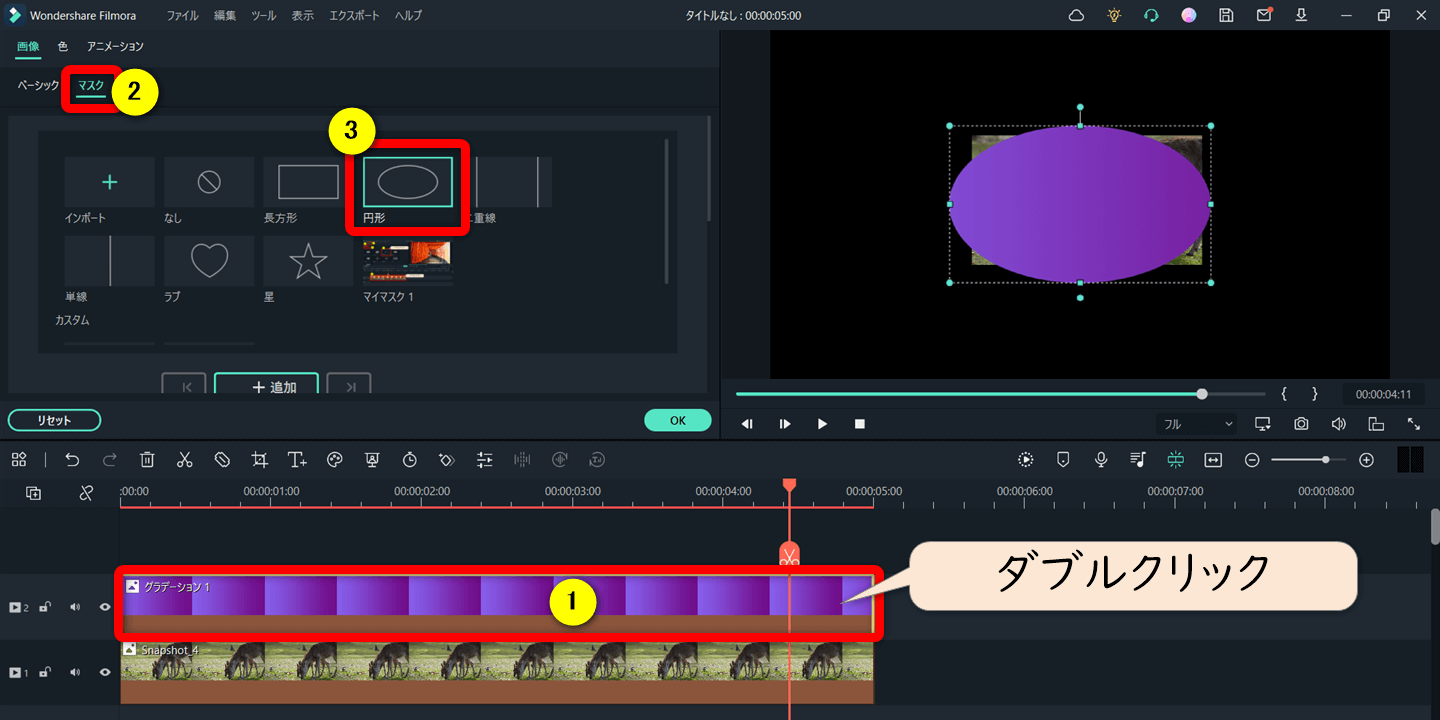
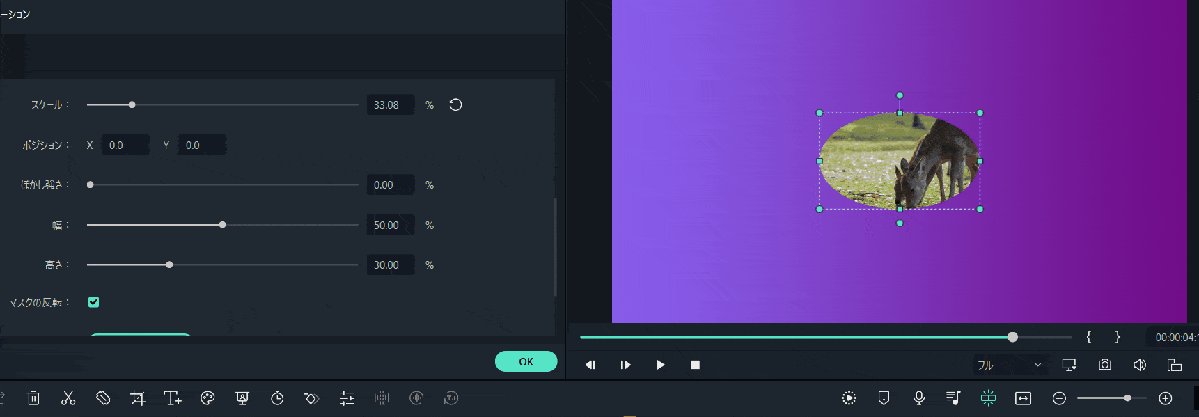
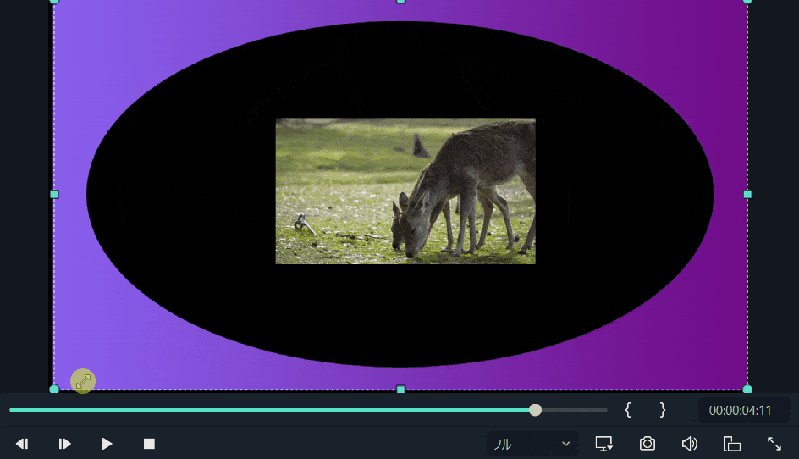
⇧①の画像をダブルクリックし、②の「マスク」から③の「円形」を選択する。
他にも形はありますが、今回は円形で解説します。


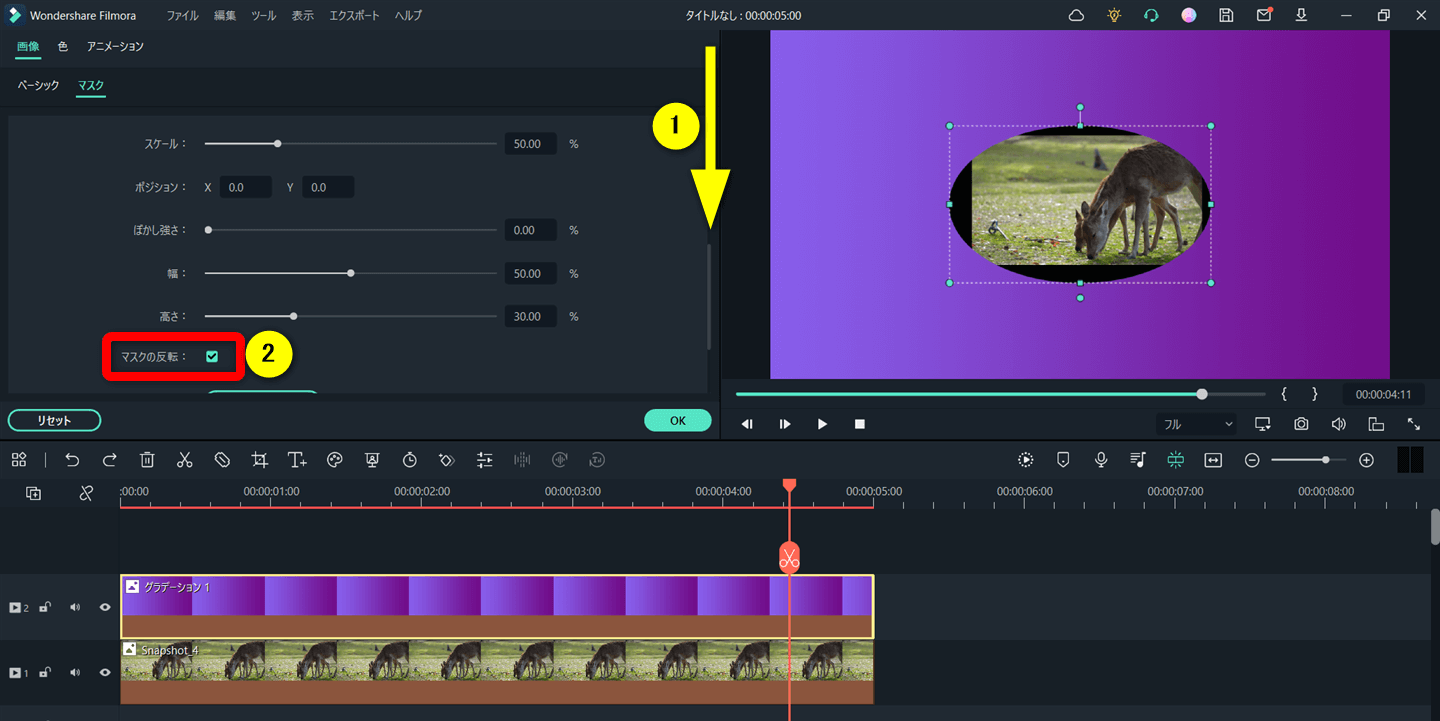
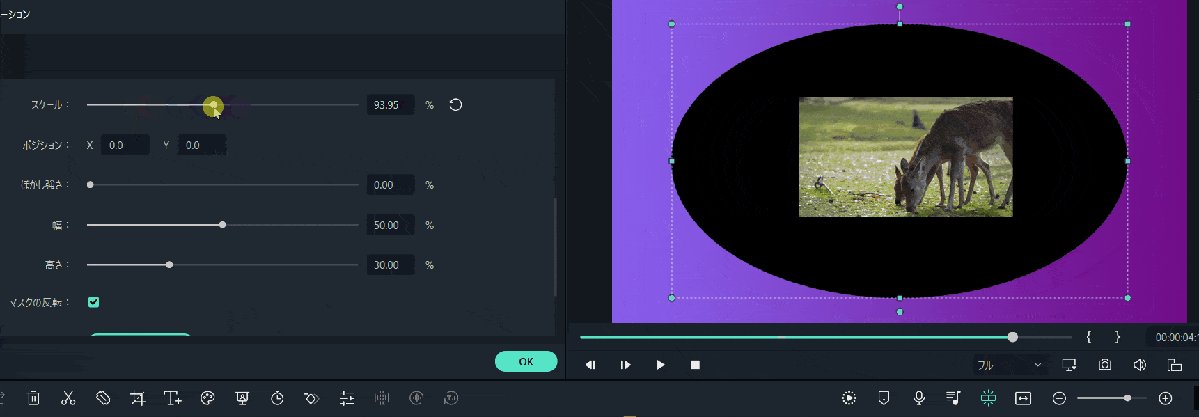
⇧①を下にスクロールして、②の「マスクの反転」にチェックを入れる。

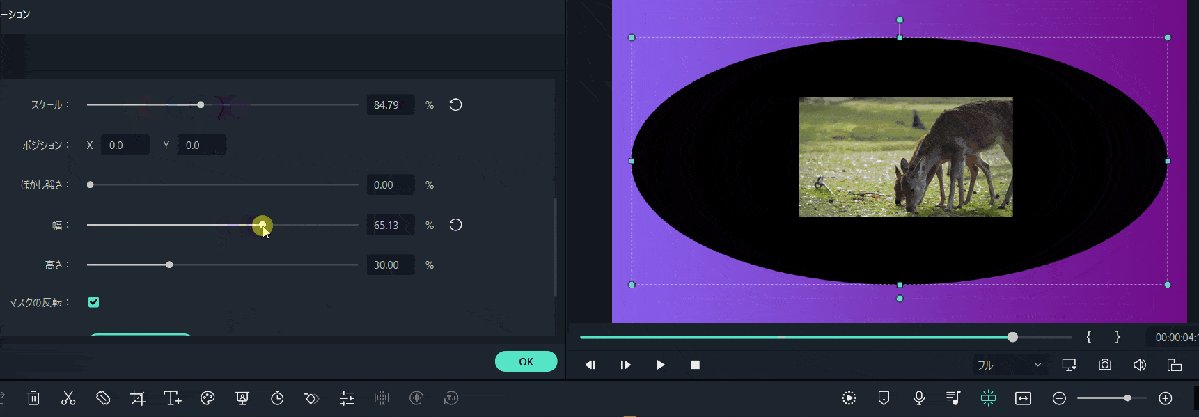
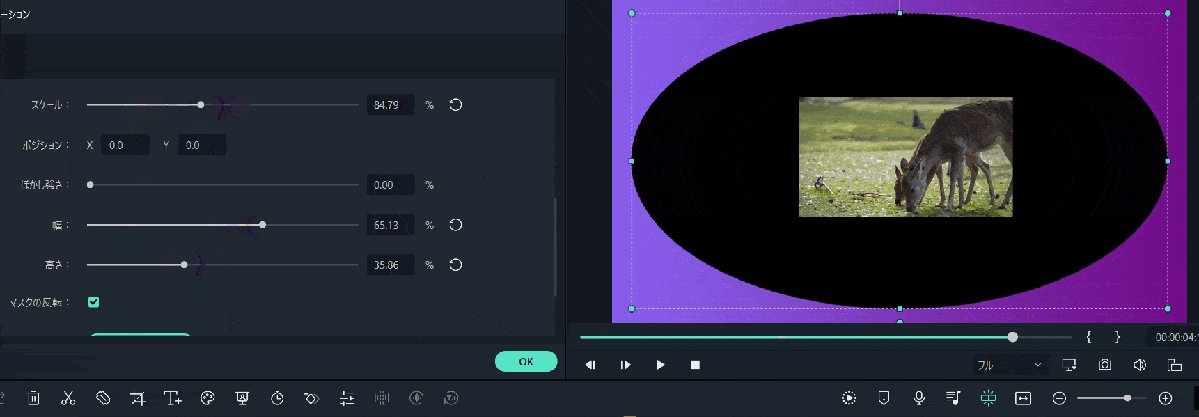
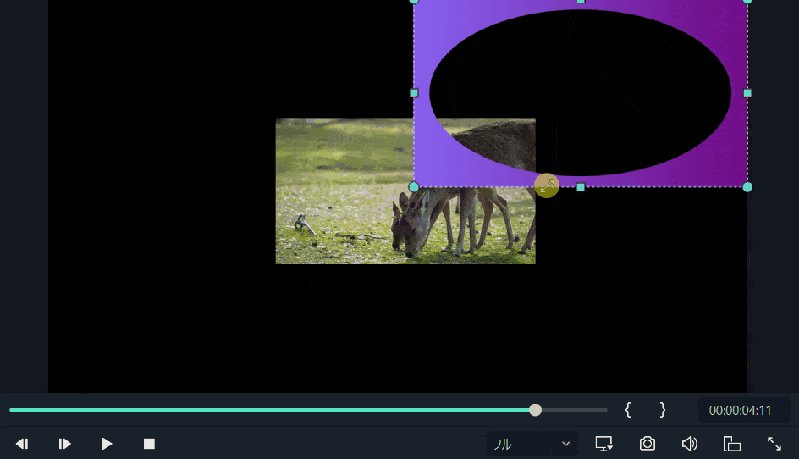
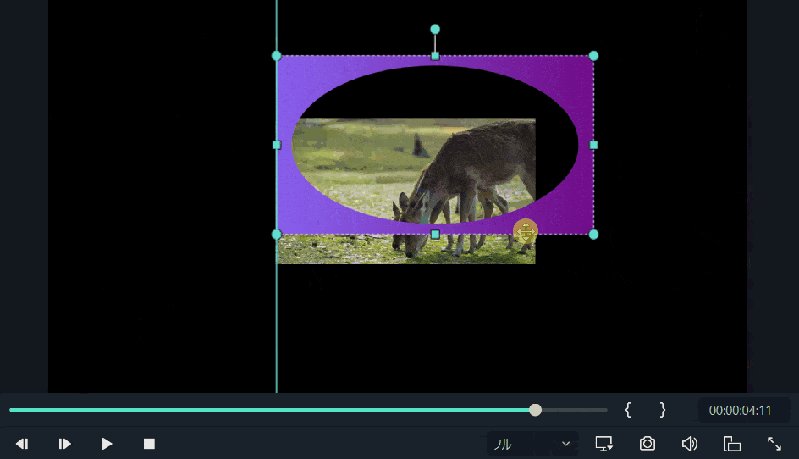
⇧スケール、幅、高さのバーをスライドしてサイズを調整する。

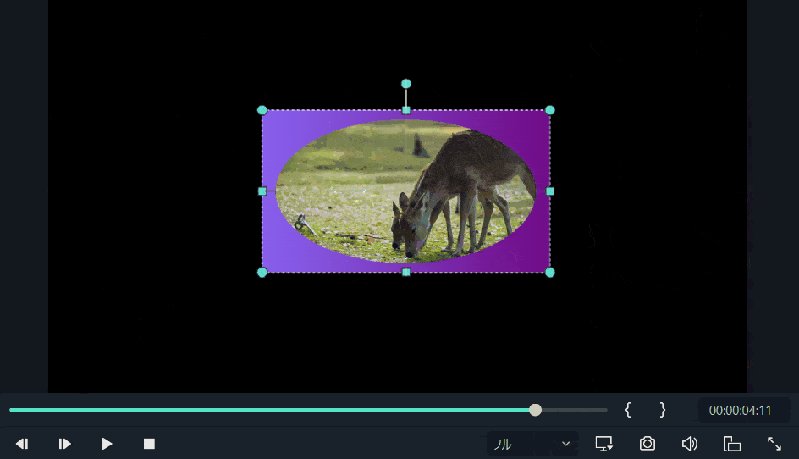
⇧プレビュー上でサイズを調整して写真に合わせましょう。
完成です。

③他のサイトから枠やフレームをダウンロードして使う
最後は他のサイトから枠やフレームをFilmoraに取り込んで適用する方法です。

⇧このように、ダウンロードした枠に写真を合わせます。
ダウンロードしたフレームを写真に合わせるだけなので一番簡単な方法です。

今回は「フレームぽけっと」というサイトからダウンロードしました。

- ①を選択し、ダウンロードしたフレームをFilmoraに読み込む
- 読み込んだ枠②を③のタイムラインに追加する
- 編集画面右上のプレビュー上で写真にフレームを合わせる
このように、フレームをダウンロードできれば簡単に枠を作れます。

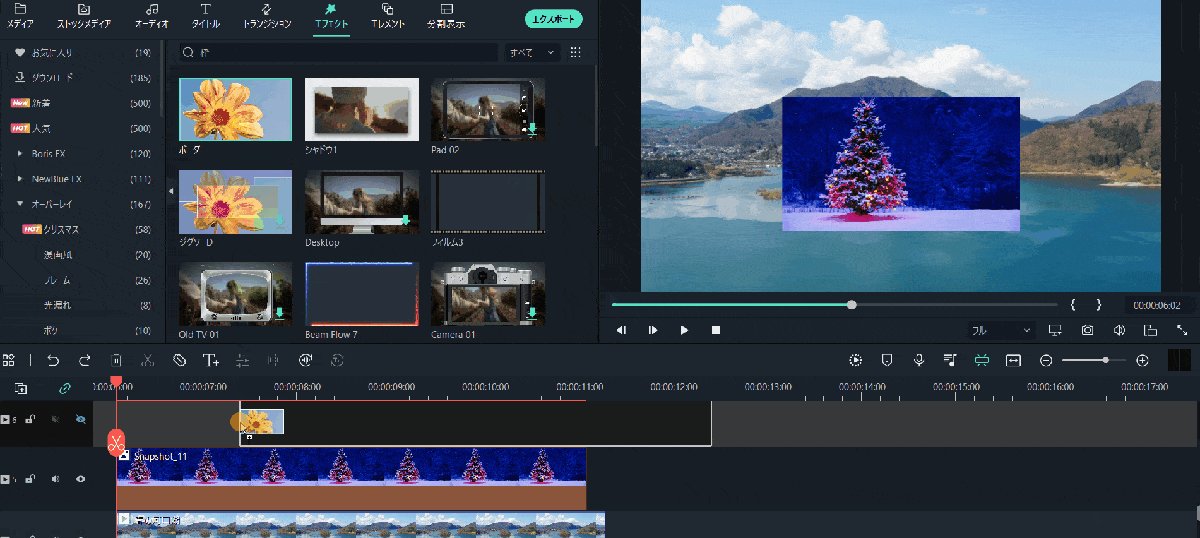
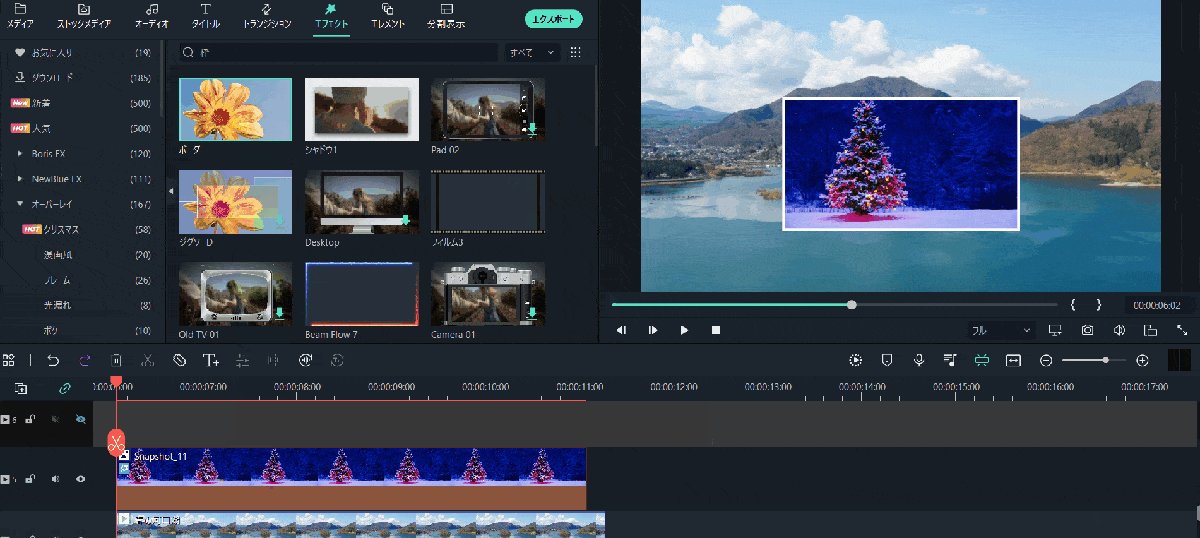
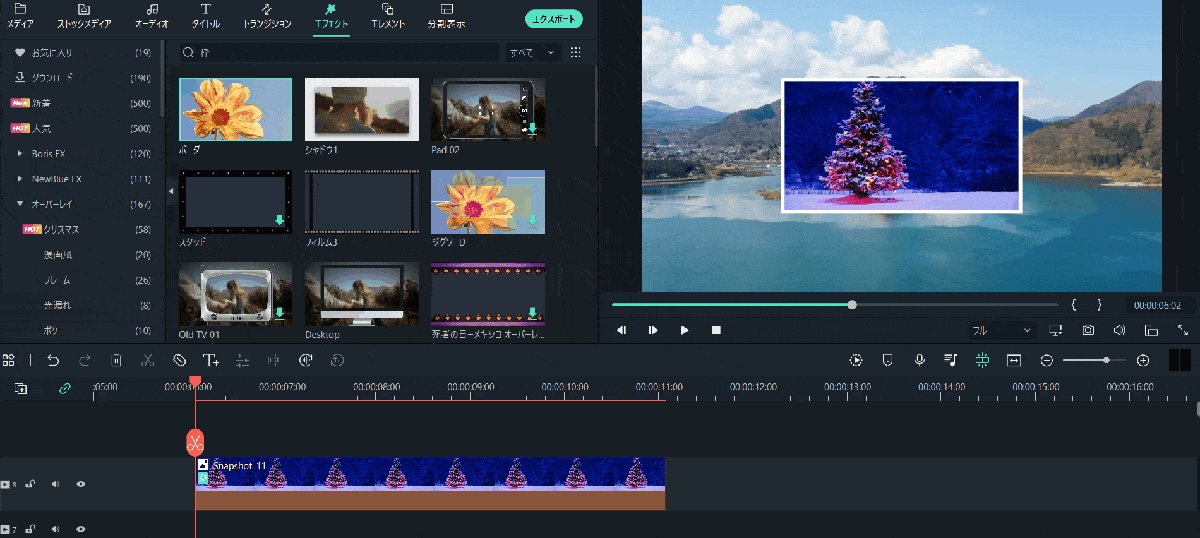
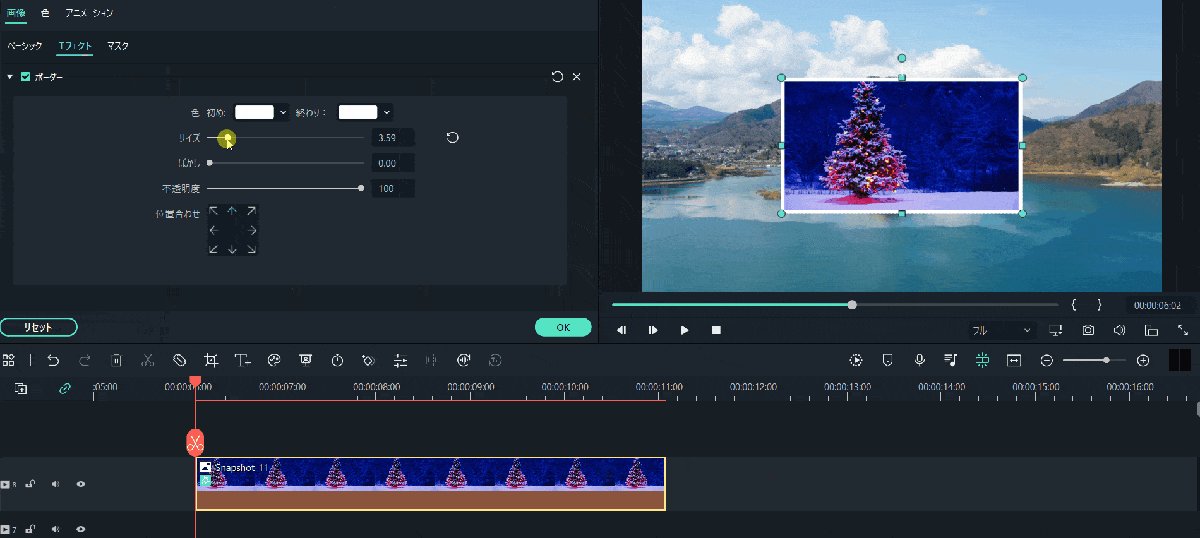
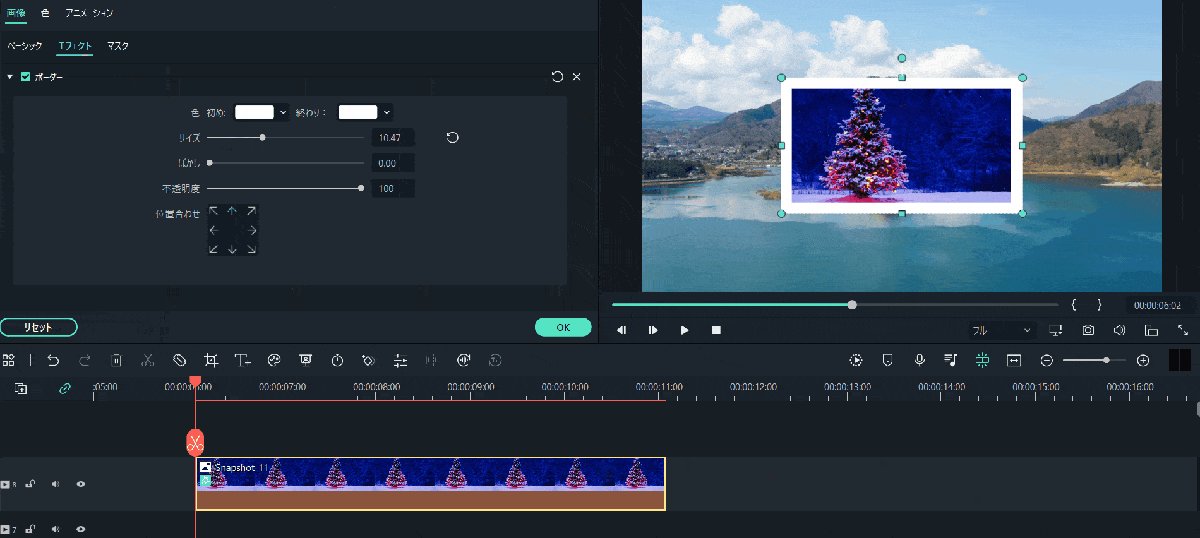
④エフェクト機能を使う
エフェクト機能を使えば写真の枠が簡単に作れます。

- 検索窓に「枠」や「ボーダー」と入力し検索
- 「ボーダー」をドラッグ&ドロップで写真に重ねる
比較的簡単なやり方です。


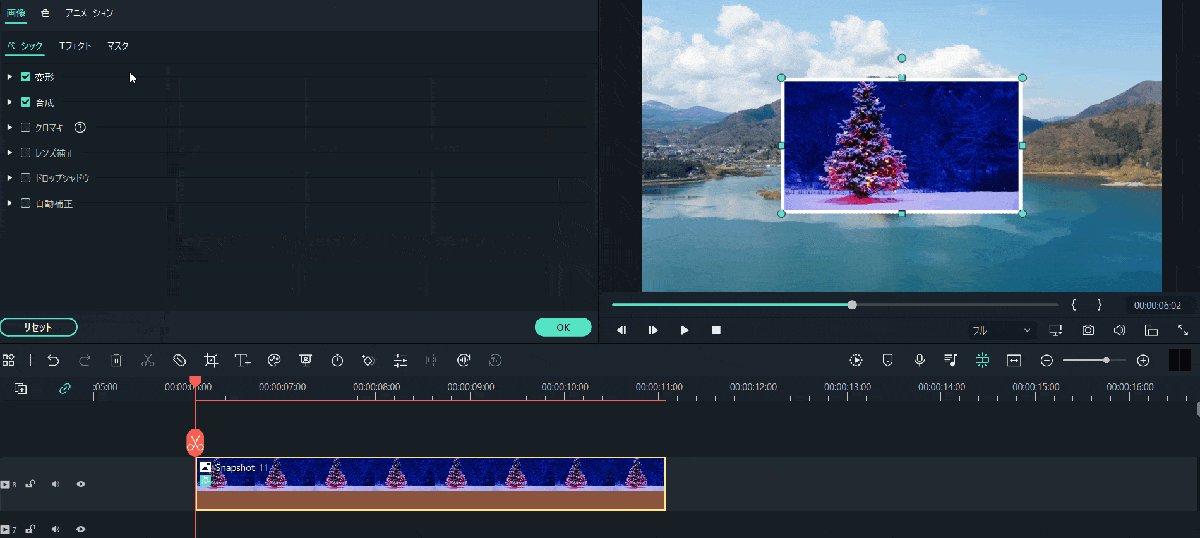
⇧「ボーダー」が適用された画像をダブルクリックすると線の太さなどが編集できる。
Filmoraで写真の枠にぼかしを入れる方法
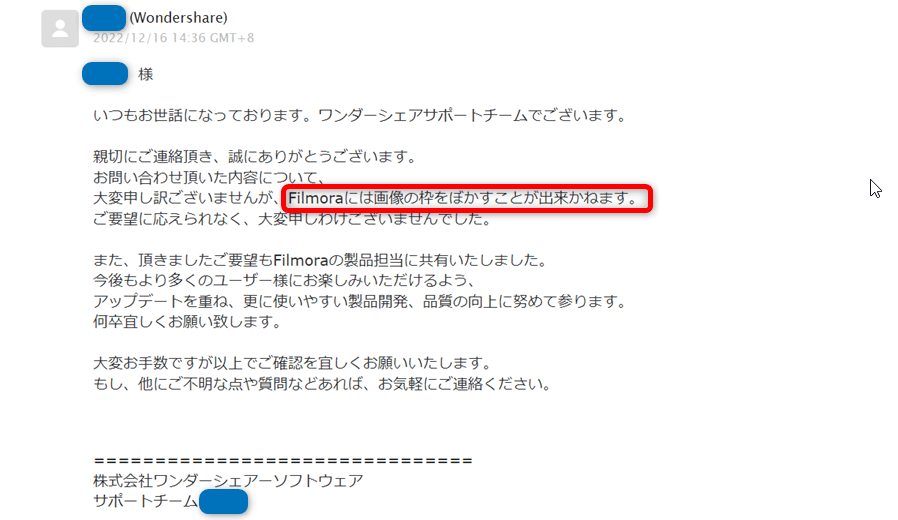
Filmoraには写真の枠にぼかしを入れる専用の機能はありません。

⇧公式サポートに確認しましたが、専用の機能はありませんでした。
今後のアップデートに期待です。

なので、エフェクトを活用して写真の枠にぼかしを入れてみました。
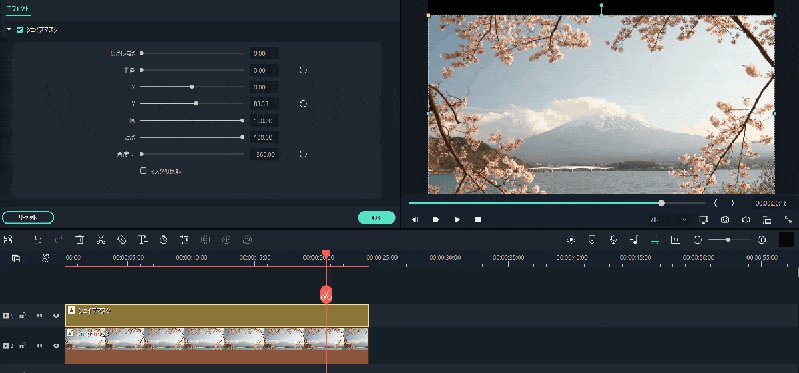
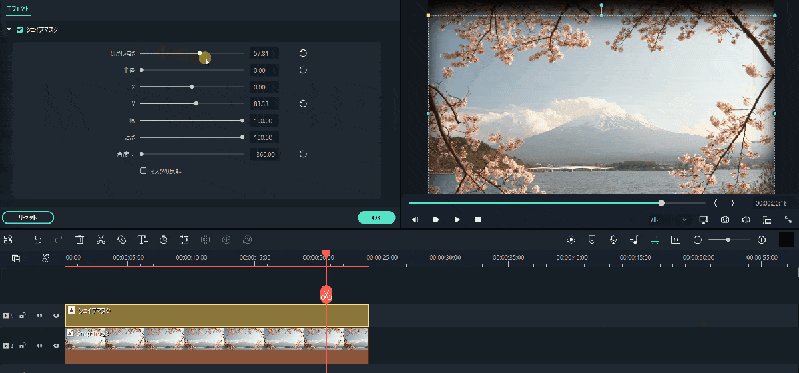
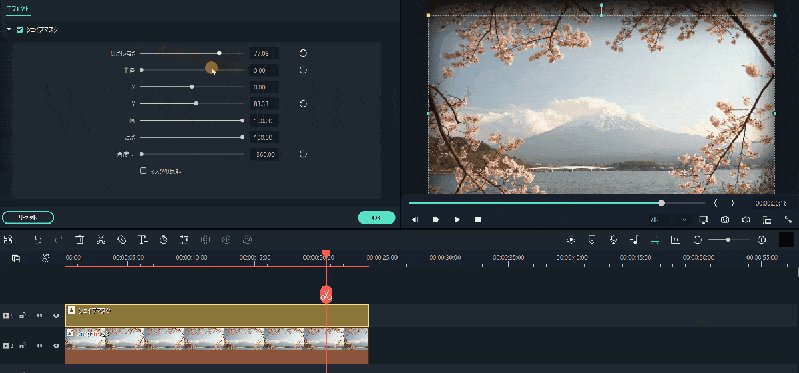
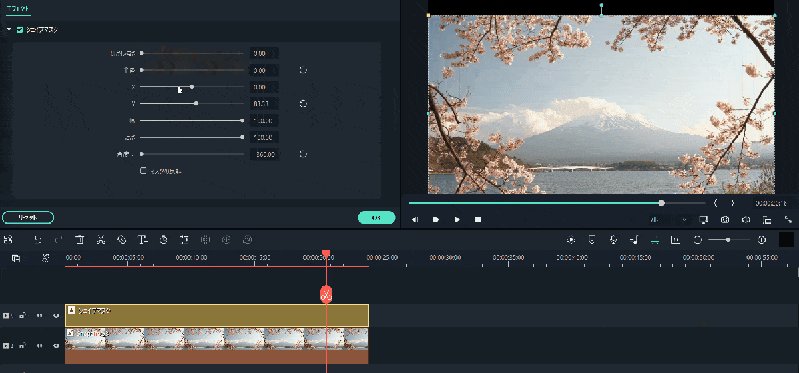
例えばエフェクトの「シェイプマスク」を使うと下記のように、写真の枠をぼかすことができます。

⇧上記のように枠を少しぼかすことができる。

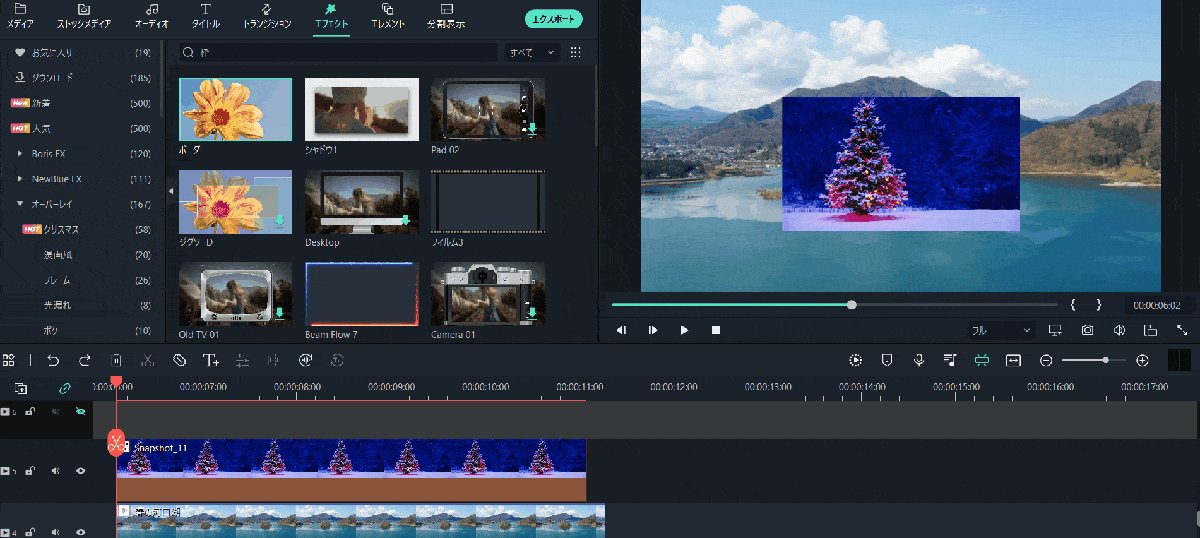
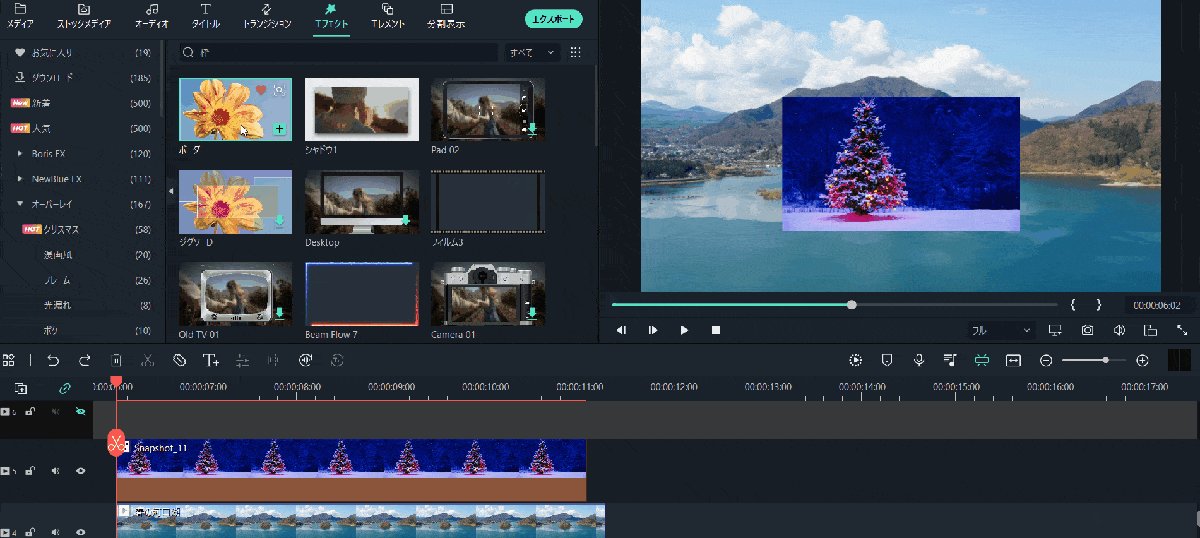
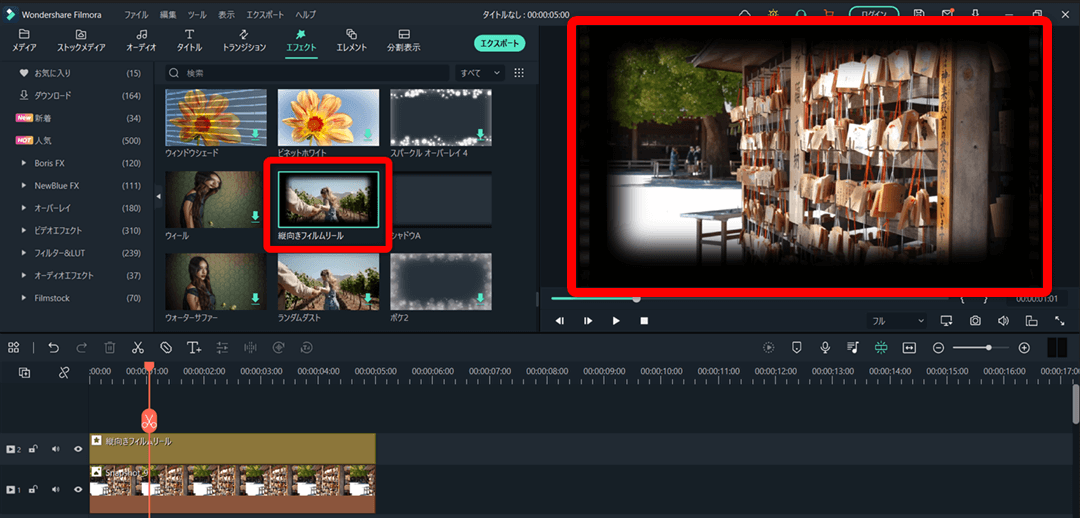
⇧エフェクト「縦向きフィルムリール」を使うと、上記のように画像の周りを暗くできます。

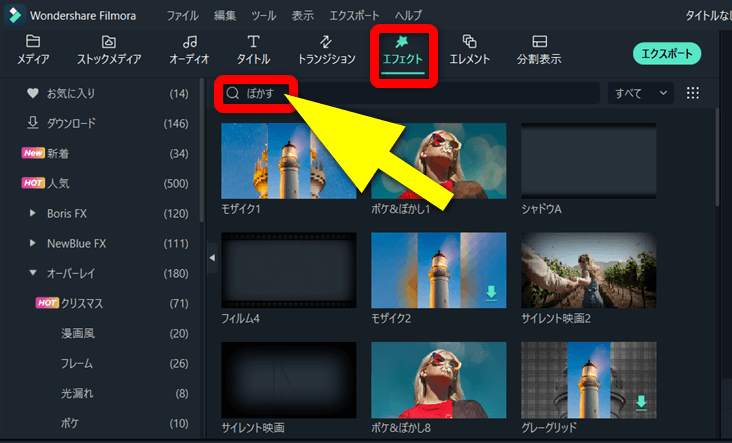
⇧エフェクトで「ぼかす」と入力して検索すると、他にもたくさん出てきます。
エフェクト内を探せば他にもぼかしやモザイクを付ける方法があります。

Filmoraで写真や画像を複数挿入して重ねる方法(分割表示)
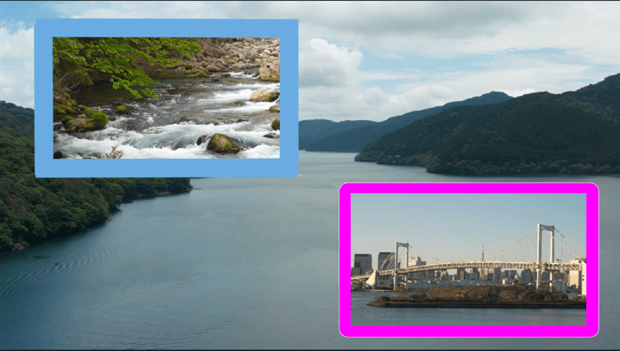
Filmoraで写真をタイラインに追加して重ねれば複数枚表示することや、ピクチャーインピクチャーが可能になります。

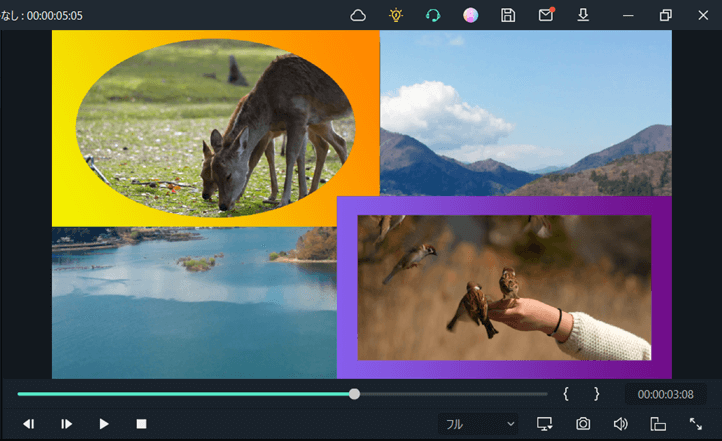
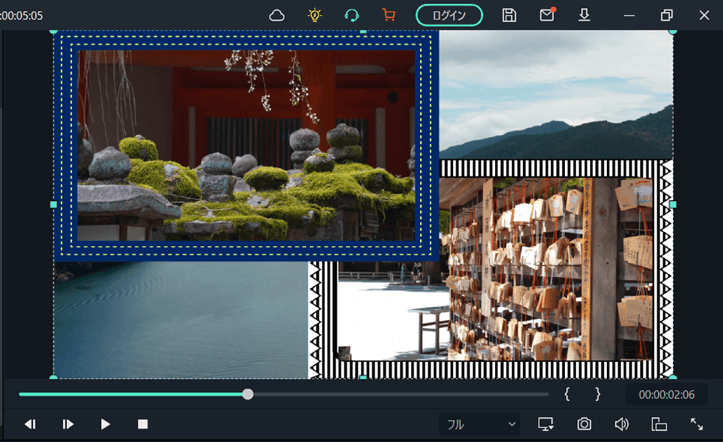
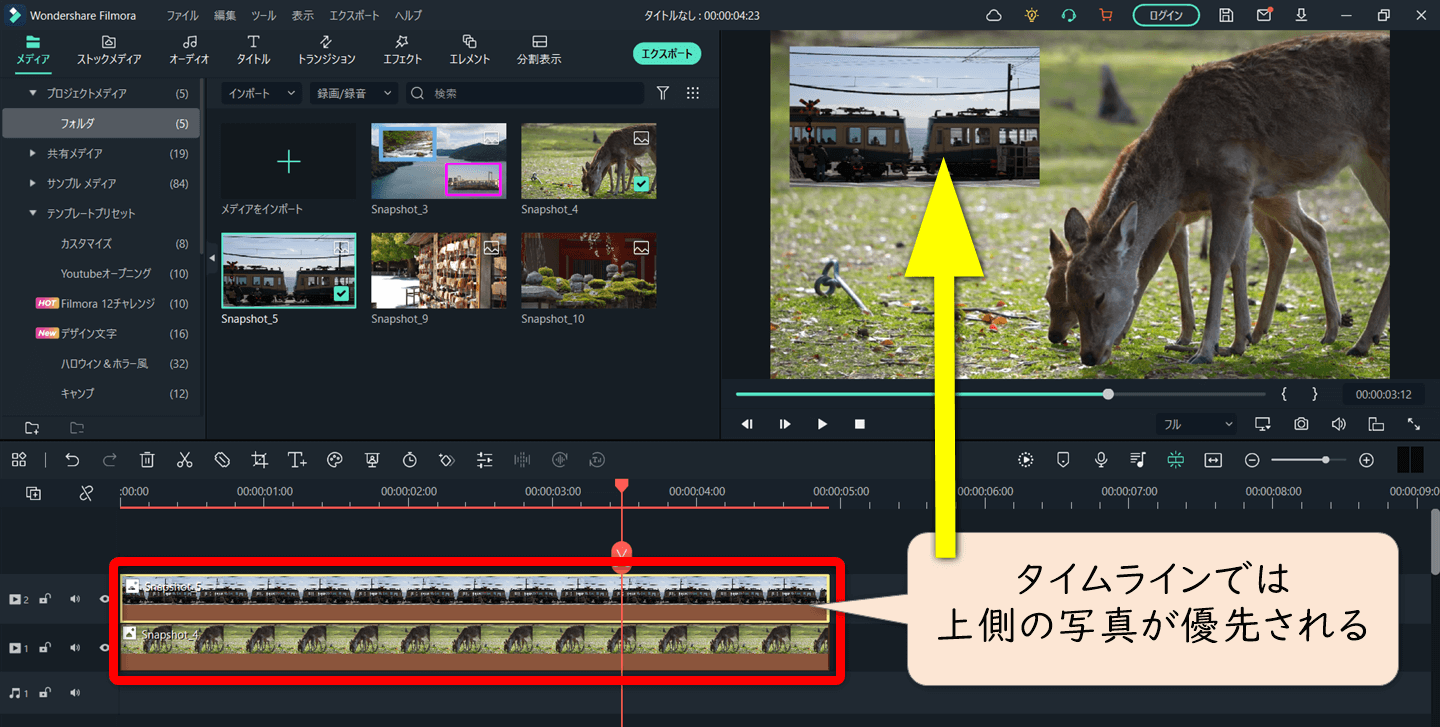
⇧タイムラインに画像や写真を追加すると複数枚の写真を表示できます。(ピクチャーインピクチャー)
タイムラインは上の画像ほど表側になります。


⇧追加した写真はプレビュー上で大きさを調整できます。

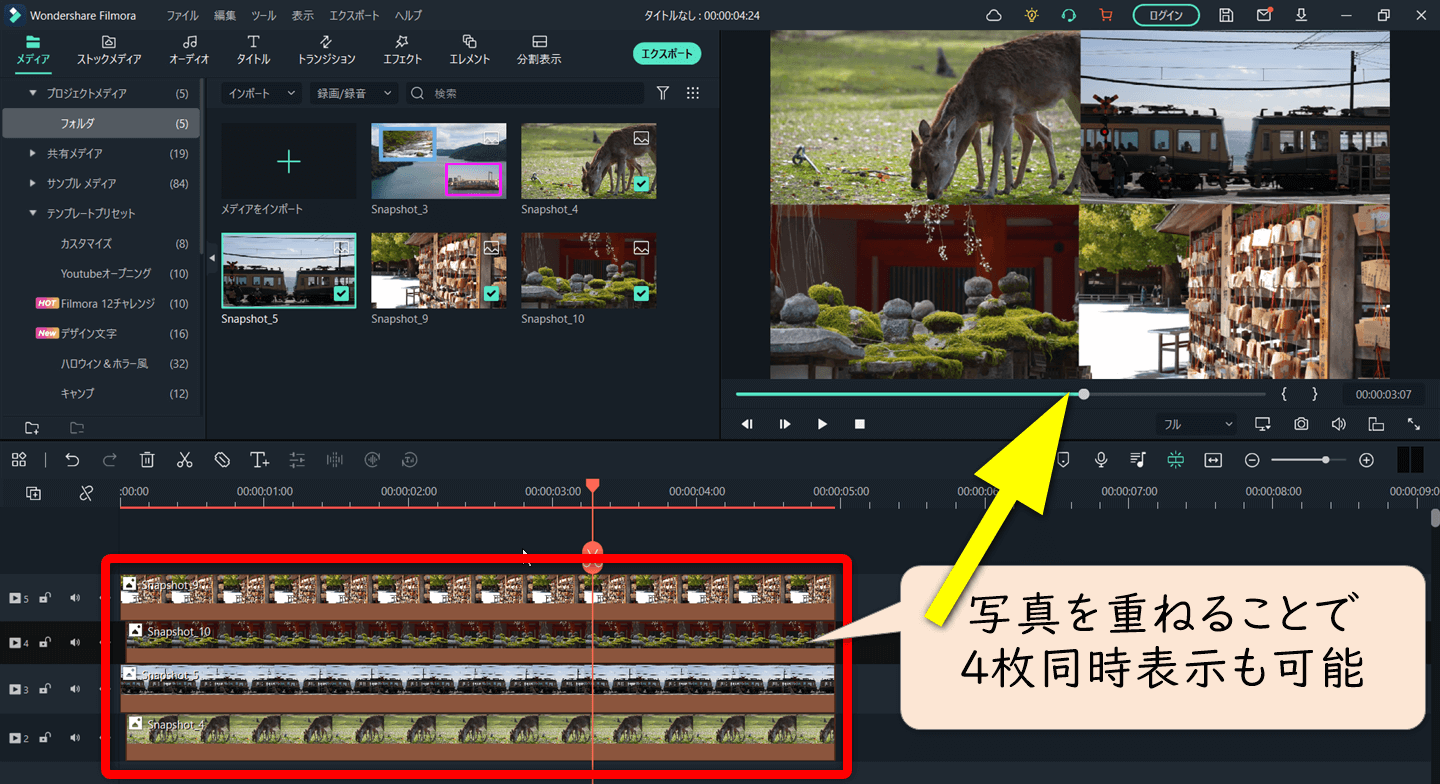
⇧4枚同時に表示することも可能。(画面分割・分割表示)
⇩Filmoraで画像を重ねる方法は下記の記事で詳しく解説しています。
Filmoraで画像(写真)や動画を挿入して重ねる方法3ステップ
Filmoraで挿入した写真や画像にアニメーションを付けて動かす方法

タイムラインに挿入した画像や写真はアニメーション効果を付けることで動かすことが可能です。
⇩画像を動かす方法は下記の記事で詳しく解説しています。
Filmoraで画像を自由に動かす方法3選【写真・静止画・イラスト】
Filmoraで画像(写真)や動画を背景透過した上で重ねる方法(クロマキー合成)

Filmoraでは画像や動画の背景透過を実行した上で合成することが可能です。(人物切り抜きも可能)
⇩Filmoraで動画に画像を重ねる方法や画像や動画を透過して動画に重ねる方法は下記の記事で詳しく解説しています。
Filmoraで画像(写真)や動画を挿入して重ねる方法3ステップ
テロップやテキストアニメーションもできます。

Filmoraの画像や写真に枠をつけることに関するQ&A

Filmoraで写真や画像に枠を付ける際によくある質問と解決法は以下のとおりです。
皆様から特に質問が多かった事項を取り上げました。
以下で順番に解説します。

①Filmoraで図形挿入するには?
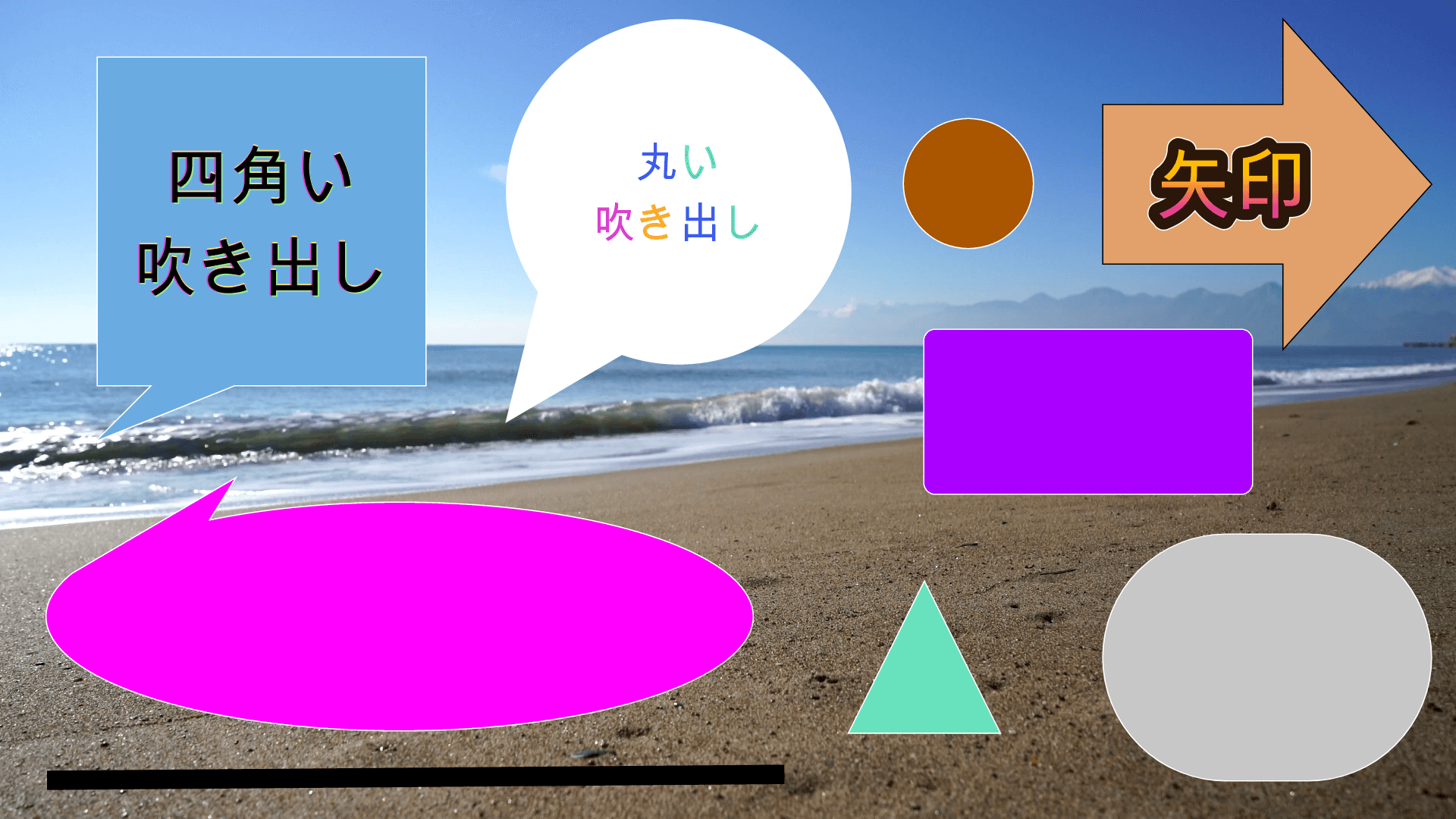
Filmora(フィモーラ)では下記のような、図形やテキスト入りの図形を作成することができます。
こちらはFilmora11以降の標準機能で使えます。(無料)

⇧Filmora(フィモーラ)で作れる図形。(フリー素材。)

- ①のように、何でもよいのでタイトルを配置してダブルクリックする
- ②の高度編集を選択する
タイトルの高度編集
画面が切り替わります。

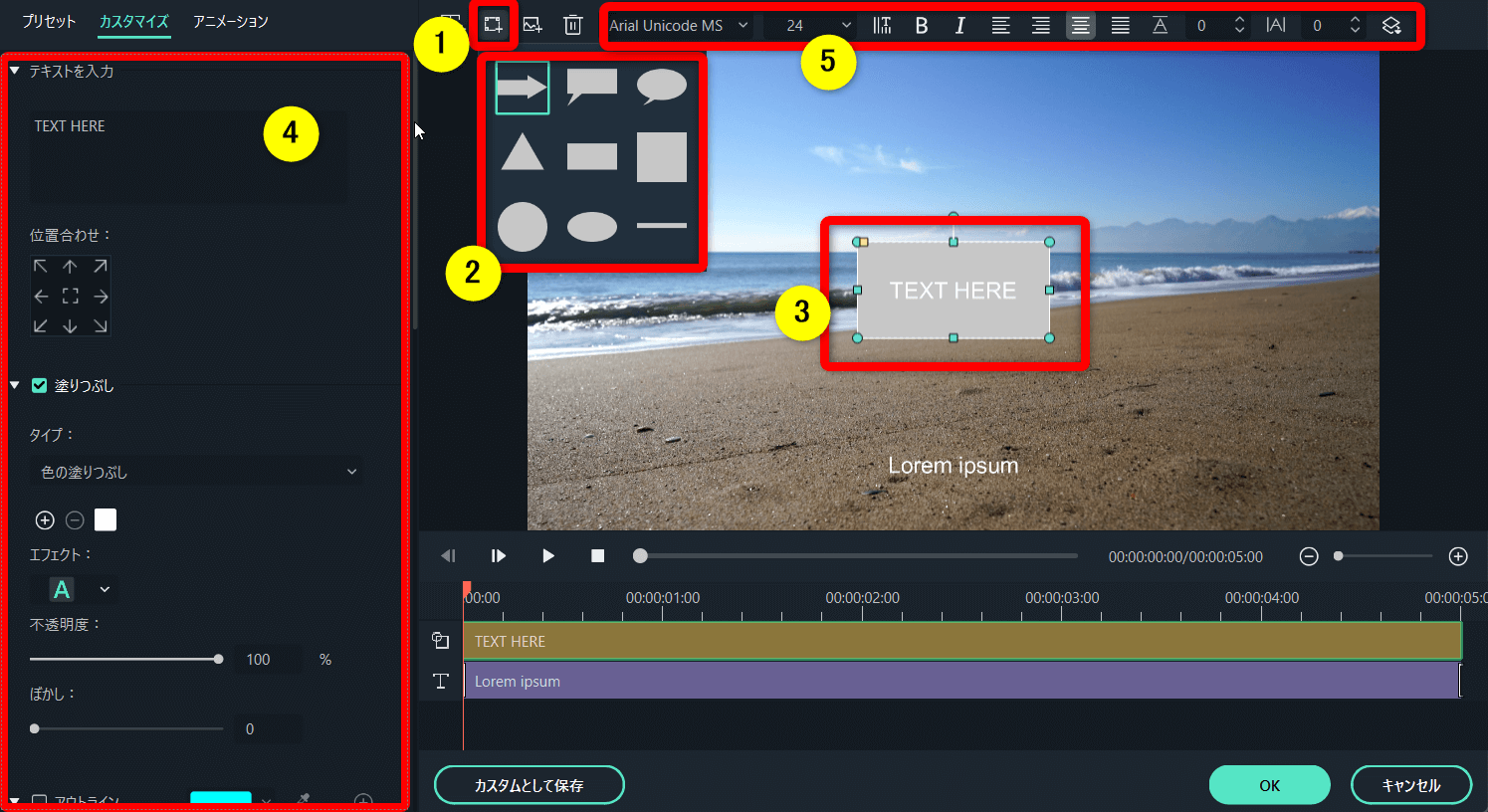
- ①の「形状を追加」を選択し、好きな図形を選ぶと③のように追加される
- 文字をダブルクリックして入力したり、テキスト無しでも使える
- ④や⑤で細かい装飾ができる
かなり細かい装飾ができるので色々触ってみましょう。

⇩Filmoraで図形を挿入する方法は下記の記事で詳しく解説しています。
Filmoraで図形挿入する方法3選【変形・四角・丸で囲む】
②Filmoraで画像や動画の上に文字を挿入するには?
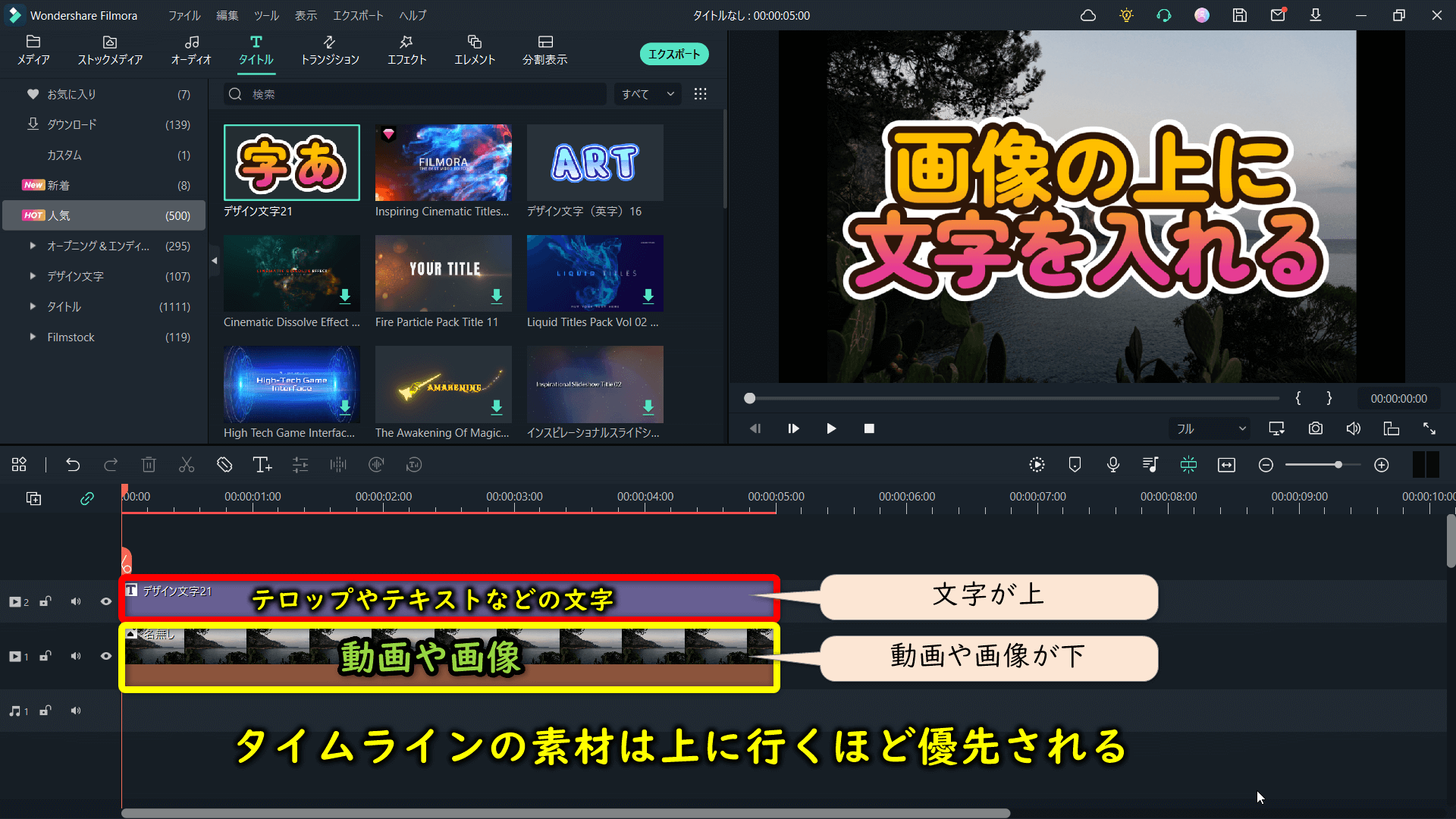
動画素材や画像素材の上に文字を挿入する場合は、タイムライン上のトラックの順番に気を付けましょう。

- タイムライン上のトラックは上に行くほど優先される
- 文字を配置する場所は画像より上にする
- 画像と文字を逆に配置すると、文字が画像に隠れて見えない
- 動画に字幕を入れる場合も同じ
タイムラインに複数トラックがある場合は気を付けましょう。

③Filmoraで画像や動画をトリミング・切り抜きして重ねるには?
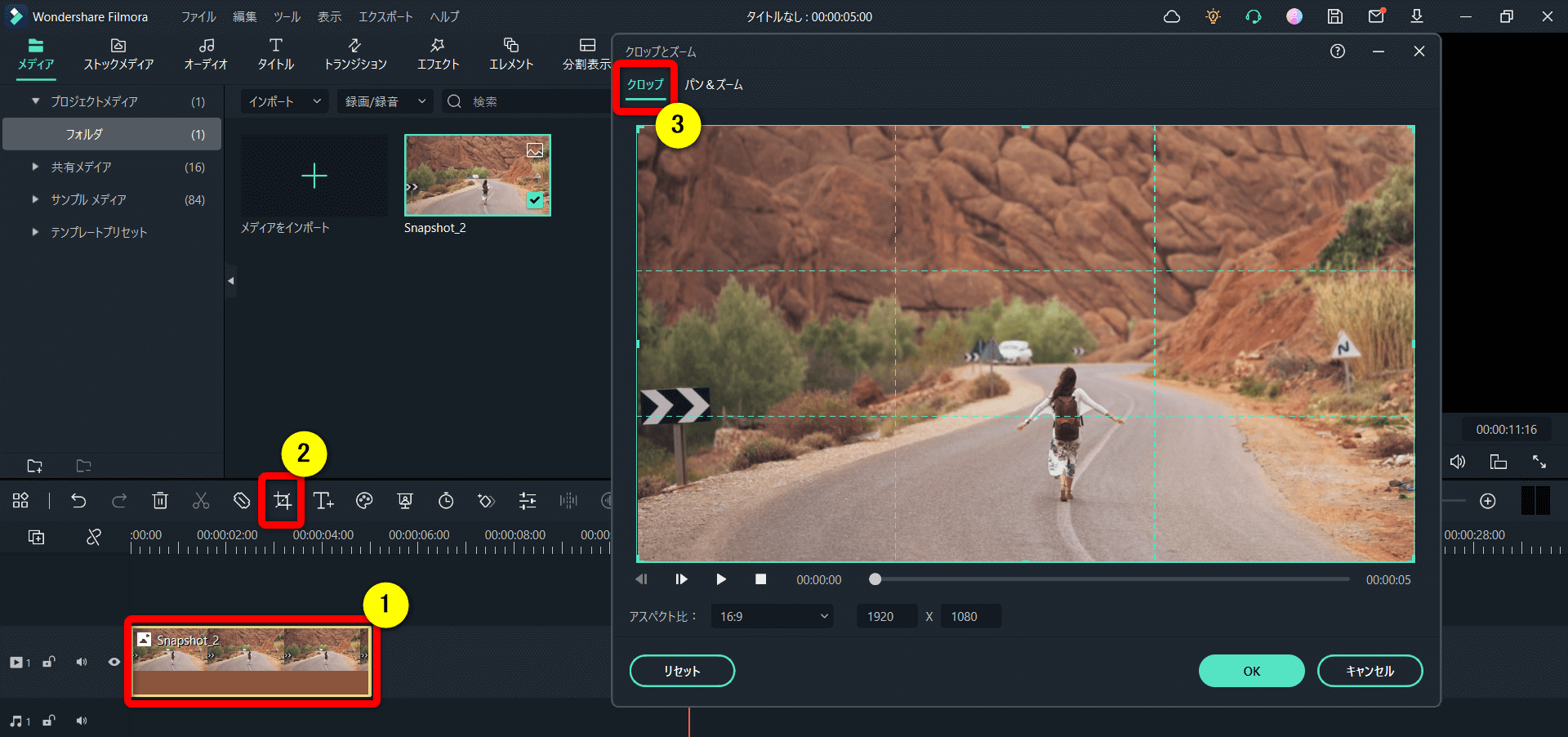
画像や動画の不要な部分をトリミングや切り抜きして動画と重ねるにはクロップ機能を使うのがおすすめです。
トリミング方法は下記の通りです。

- タイムラインに追加した①の画像を選択し、②の「クロップ」を選ぶ
- ③の「クロップ」を選択する
画像でも動画でもトリミングできます。
切り取りしたあとに動画に重ねましょう。

⇩Filmoraのクロップ機能で画像や動画をトリミングする方法は下記の記事で詳しく解説しています。
Filmoraのトリミング・クロップ機能で動画・画像・人物切り抜きできる件
Filmoraで写真に枠を付けて素敵な動画を作ろう

⇧出典:Wondershare
| グループ名 | Wondershare |
| 会社名 | Wondershare Technology Co.Ltd |
| 本社 | 中国(深セン) |
| 創業 | 2003年 |
| 創設者 | Tobee Wu |
| 日本支社 | 東京都千代田区 |
| サポート 対応 | メール |
| 公式サイト | Wondershare |
| 詳細記事 | 詳細を確認 |
Filmoraで写真や画像に枠を付ける方法を解説しました。
再度確認です。
- Filmoraでは写真に枠を付けたりぼかしを入れる専用の機能は無い
- Filmoraで写真や画像に枠を付けるには、線や図形を使う方法がある
- Filmoraで写真や画像に枠を付けるには、マスク機能を使う方法がある
- Filmoraで写真や画像に枠を付けるには、他のサイトでダウンロードしたフレームなどを使う方法がある
Filmoraで写真や画像に枠を付けて素敵な動画を作ろう。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\よかったらシェアしてね/



