Filmoraの画面分割表示機能の使い方を教えてください。

このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではWondershare(ワンダーシェアー)の動画編集ソフト
Filmora(フィモーラ)で分割表示機能を使う方法
について解説します。
記事の内容を実践するだけで、動画や画像の画面分割や分割表示ができ、YouTubeなどに投稿できますよ。
私はパソコン歴25年以上+動画編集歴15年以上。
これまでに30種類以上の動画編集ソフトや動画変換ソフトを使ってきました。
Filmoraは初心者に優しい動画編集ソフトなので、分割表示のやり方も比較的簡単です。
しかし、設定方法や使い方が少し分かりにくい部分もあるので、ぜひ参考にしてくださいね。
FilmoraはPC版以外にもAndroidやiphoneなどのスマホアプリ版もあります。

この記事で分かること
- Filmoraの分割表示機能を使うとできること
- Filmoraの分割表示機能の使い方
- ワイプやピクチャーインピクチャーのやり方 など
動画の上に画像や動画を重ねる方法をピクチャーインピクチャーといいます。

Filmoraの分割表示機能を使うとできること
Filmoraの分割表示機能を使うと誰でも簡単に動画や画像の分割表示ができます。

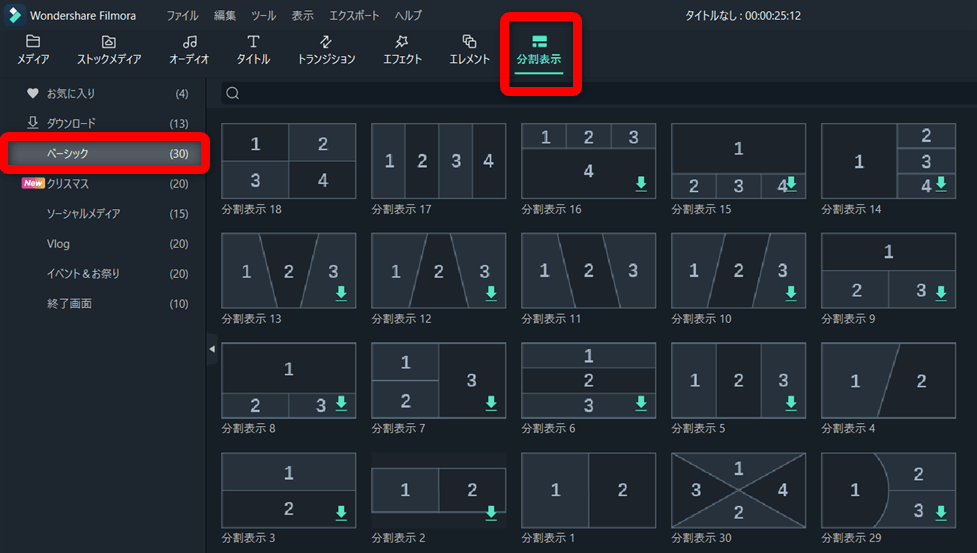
⇧Filmoraで使える基本的な分割表示は30種類ある。

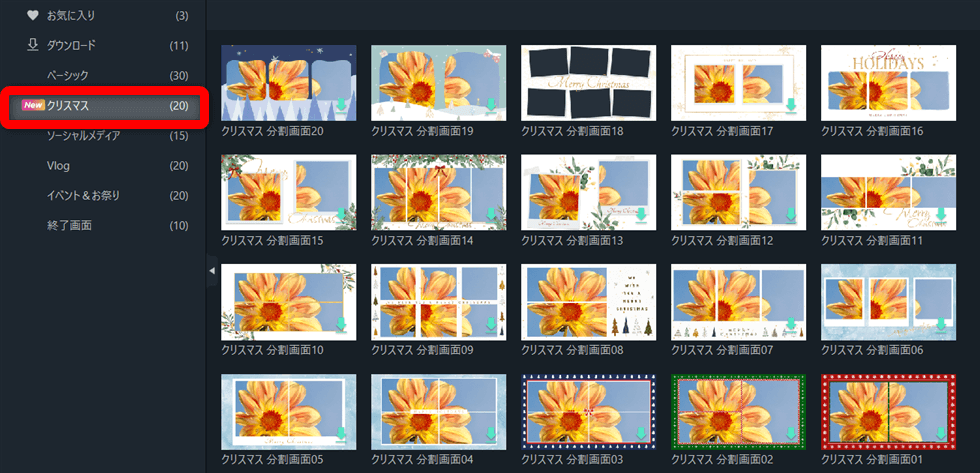
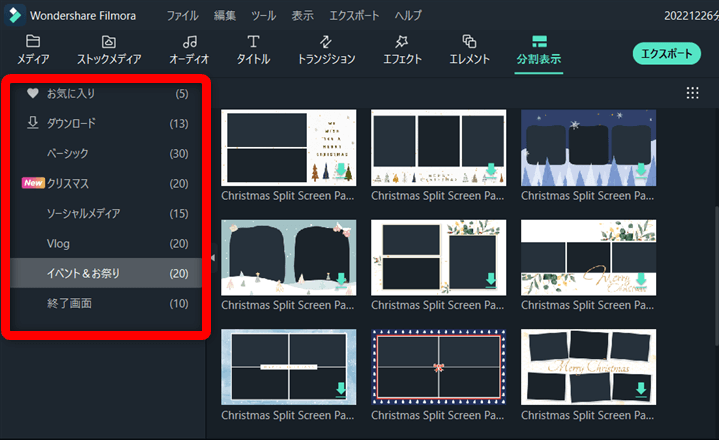
⇧クリスマス用のテンプレートもある。
Filmoraの分割表示機能を使うと、下記のように同時に複数の動画や画像を表示することができます。
⇧2分割の例。デフォルト設定では最初と最後にアニメーションが入ります。
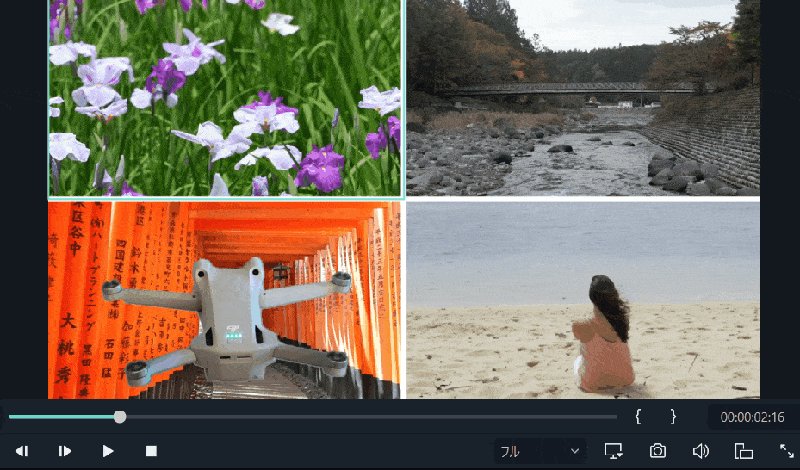
⇧4分割の例。最初と最後のアニメーションをなしに設定しています。枠線の色と太さも変更しています。
⇧5分割の例。個別にアニメーションを設定しています。
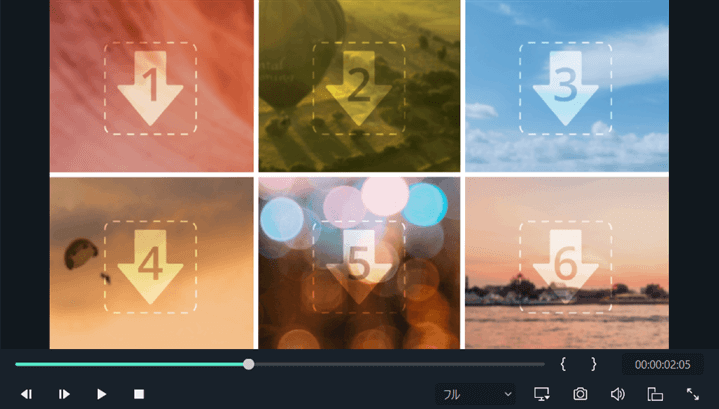
⇧最大で6分割ができます。
⇧おしゃれな分割表示も簡単に作れます。
⇧このように、分割表示のテンプレートはたくさんあります。
このように、分割表示機能を使うと誰でも簡単に動画の分割ができます。
エンドロールなどに活用しましょう。

Filmoraで分割表示・編集・カスタマイズする7ステップ

Filmoraの分割表示機能の使い方は以下の7ステップです。
以下で順番に解説します。

⇩動画をタイムラインに挿入するなど、Filmoraの超基本的な使い方は下記で詳しく解説しています。必要な方は先にご覧下さい。
Wondershare Filmoraの使い方を5ステップで解説!【超初心者向け】
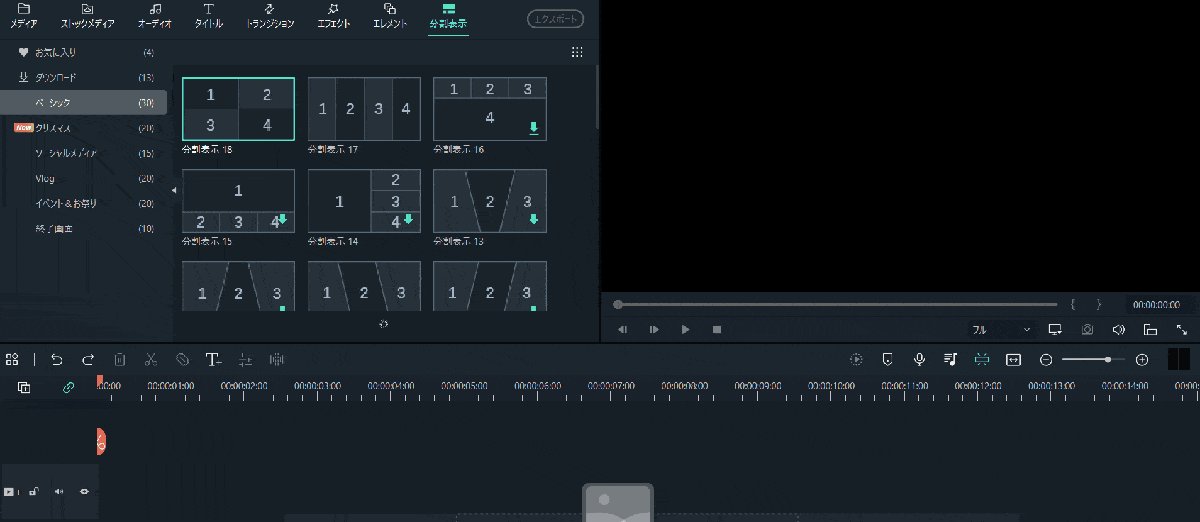
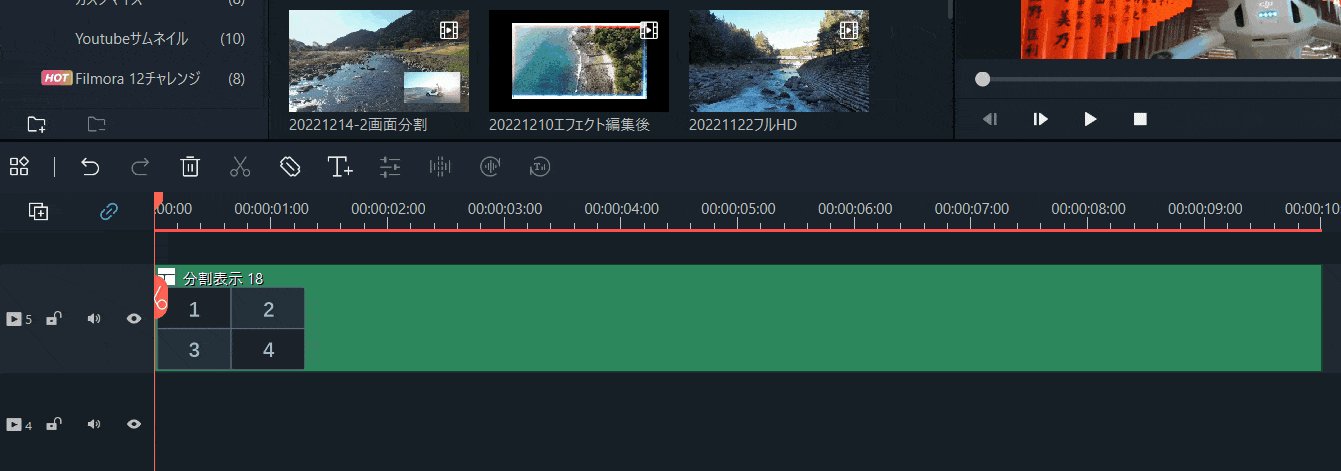
①Filmoraの分割表示を起動してタイムラインに挿入する
気に入った分割表示テンプレートをタイムラインに挿入します。

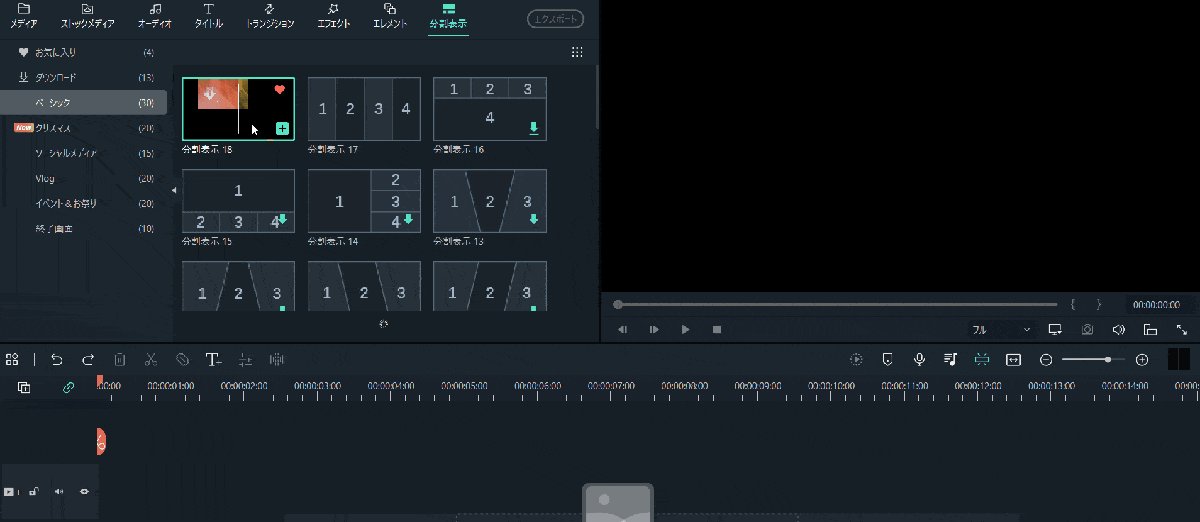
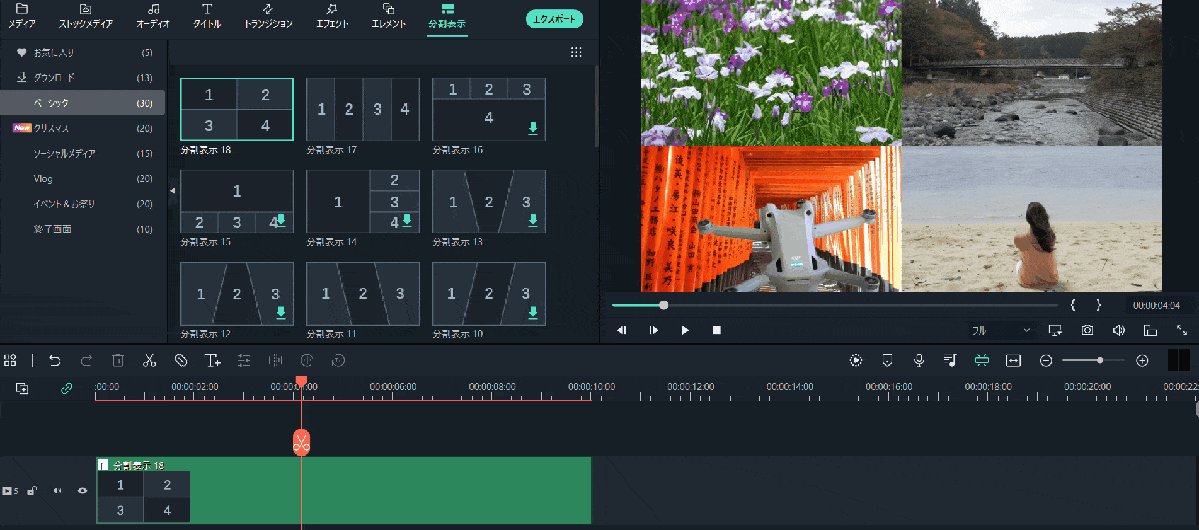
- 上部「分割表示」タブを選択し、左部「ベーシック」を選ぶ
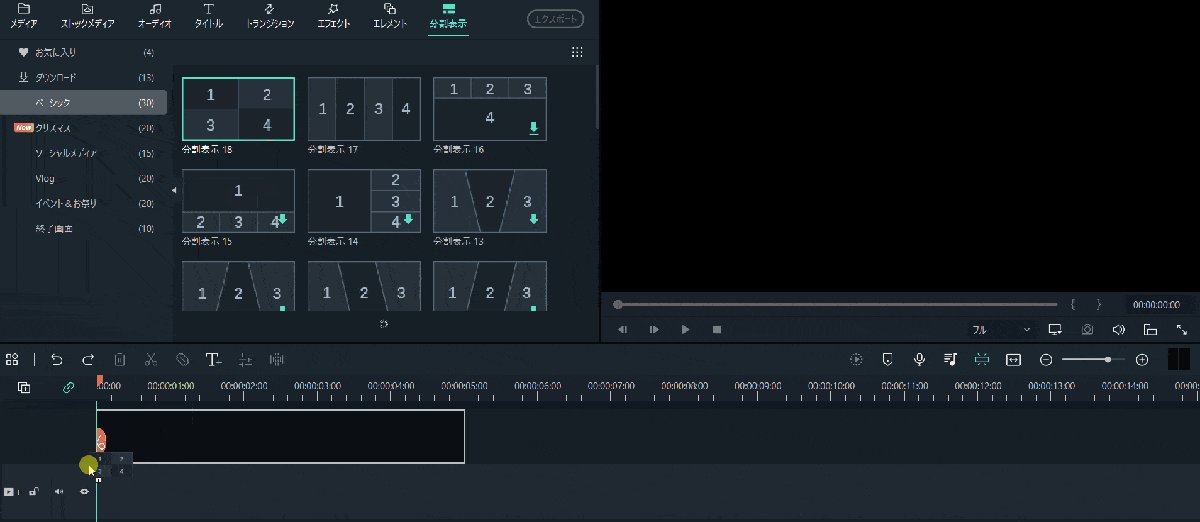
- 気に入ったテンプレートをタイムラインにドラッグ&ドロップで挿入する
よく使う基本的な4分割で解説します。

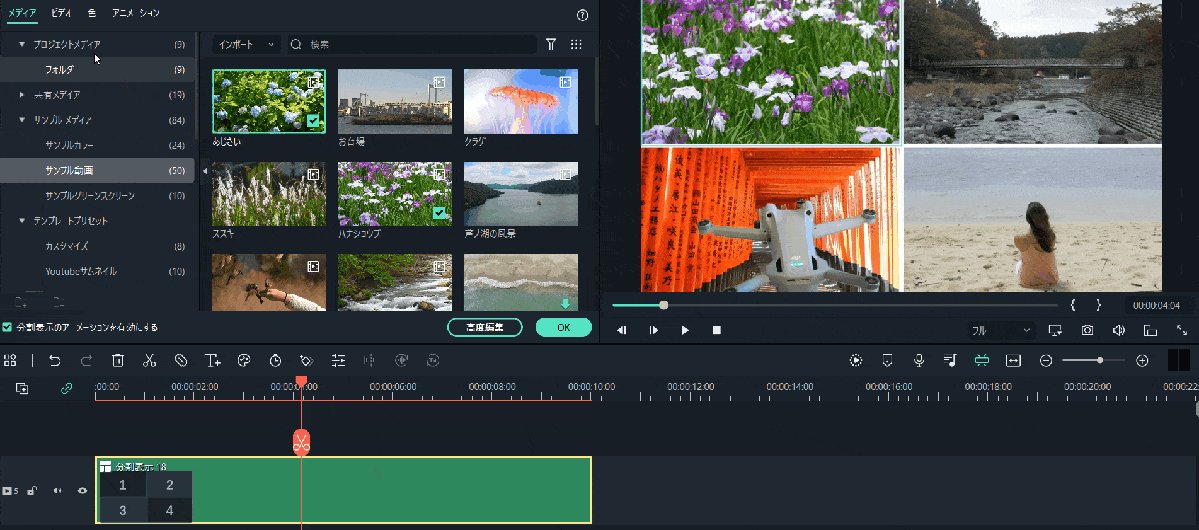
- 動画を挿入する
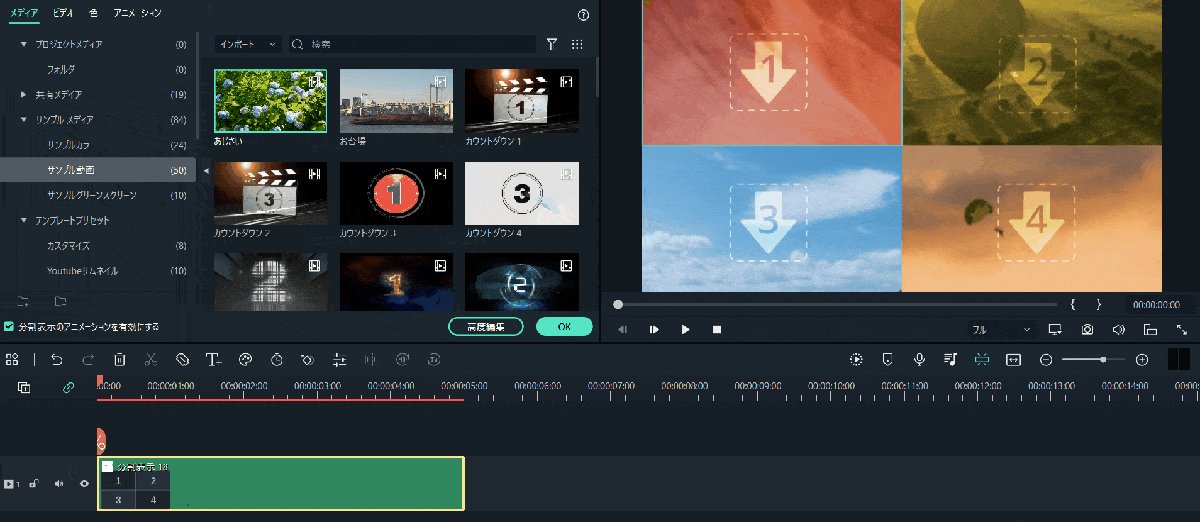
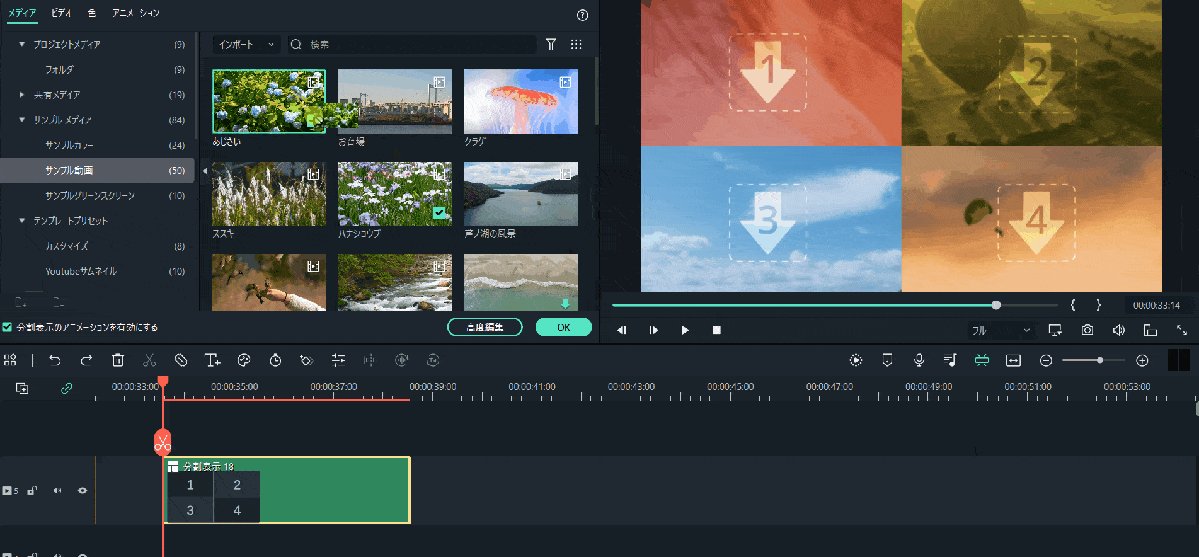
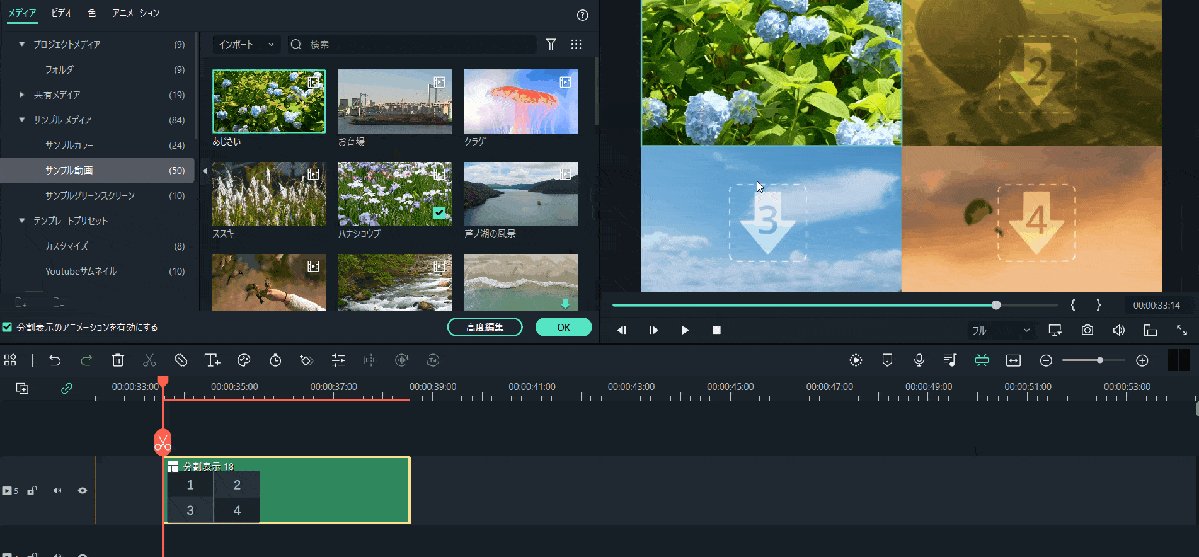
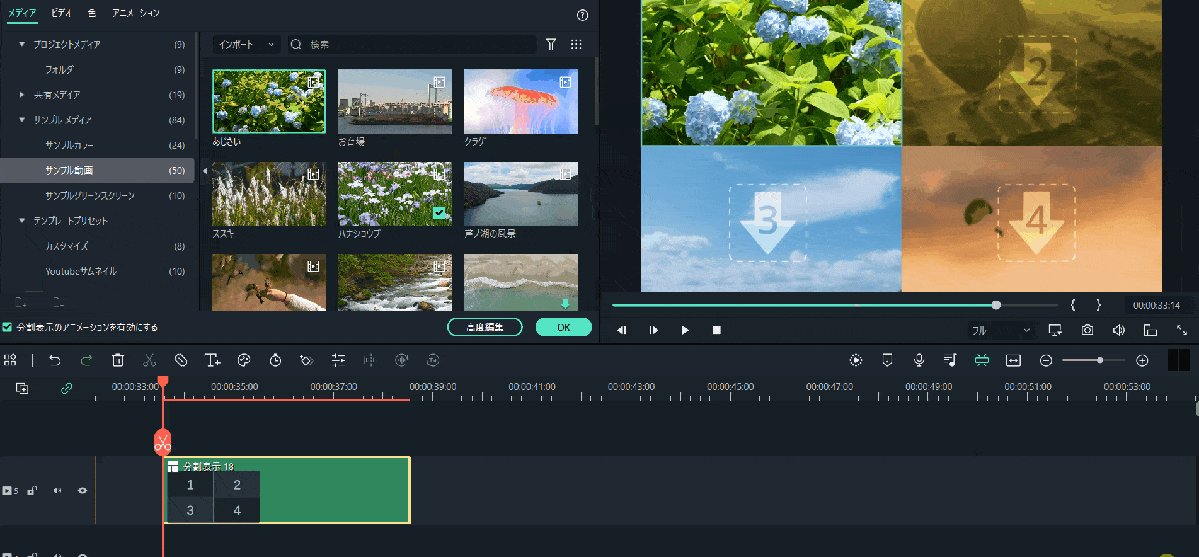
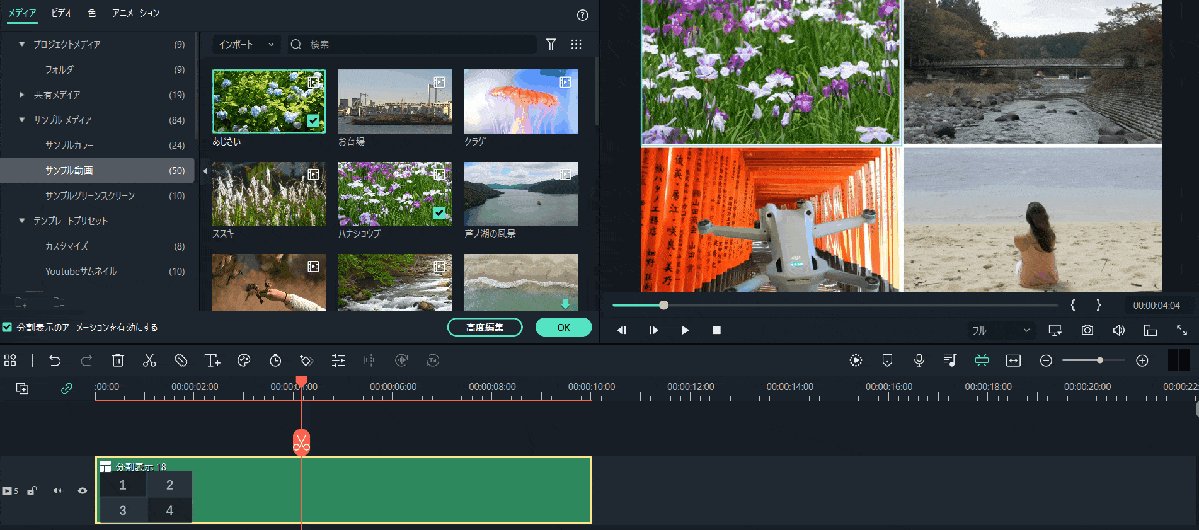
- 分割表示したい動画を挿入するにはプレビュー画面に直接動画をドラッグ&ドロップします。

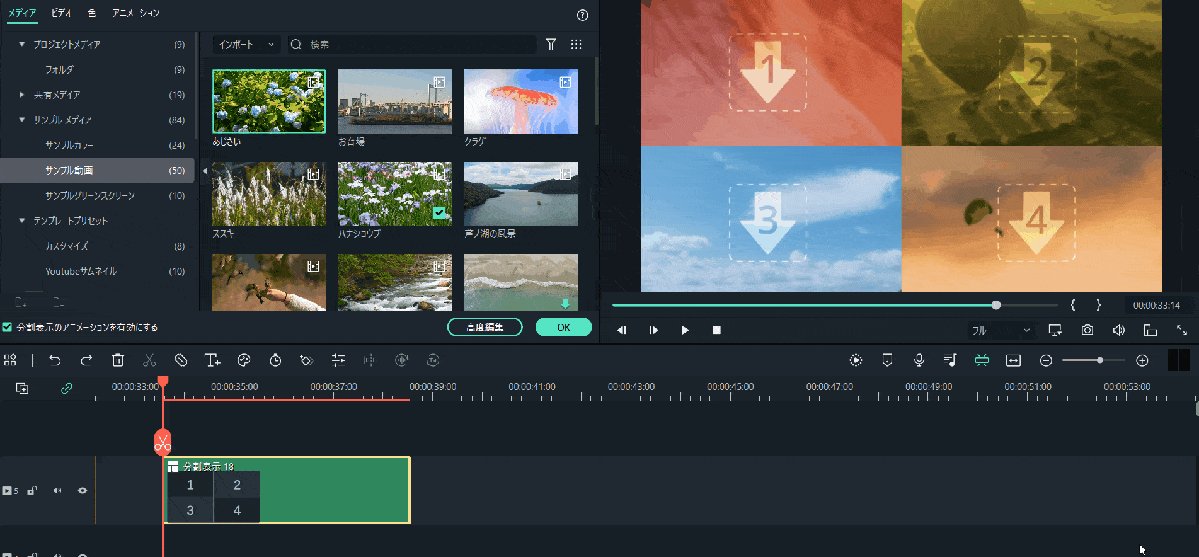
⇧メディアから動画や画像を選んでプレビュー画面上の好きな箇所にドラッグ&ドロップする。
4か所ともドラッグ&ドロップで動画を挿入しましょう。
挿入する動画の再生時間はできるだけ同じものがおすすめです。

- 動画の再生時間が異なる場合
- 挿入した動画の再生時間が異なると下記のようになります。
- 分割表示再生時間を10秒間に設定した場合
- 10秒より短い左側2つの動画は残り5秒間が静止画になる
- 10秒より長い右上の動画は途中でカットされる
後ほど紹介する編集で、ある程度微調整はできますが、前もって挿入する動画の長さを調整しておくと良いです。

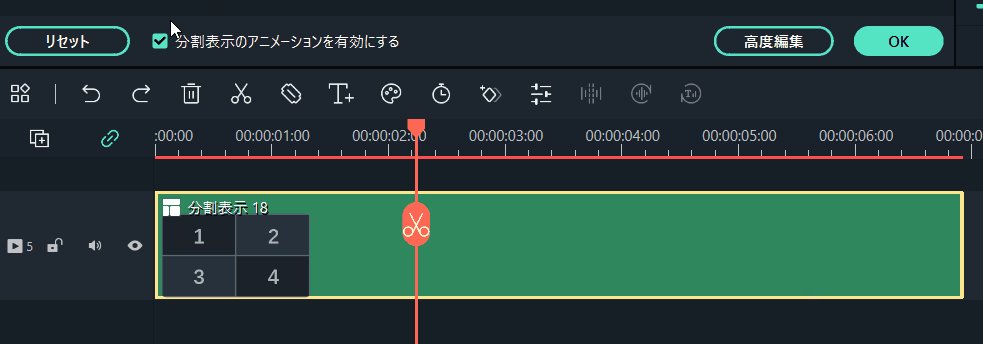
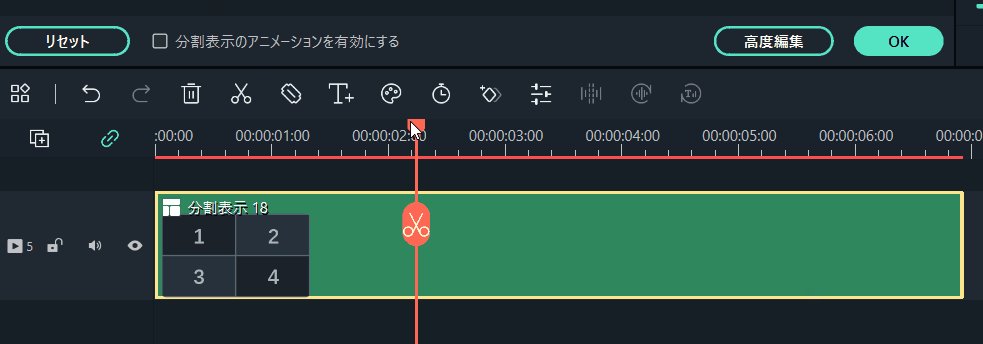
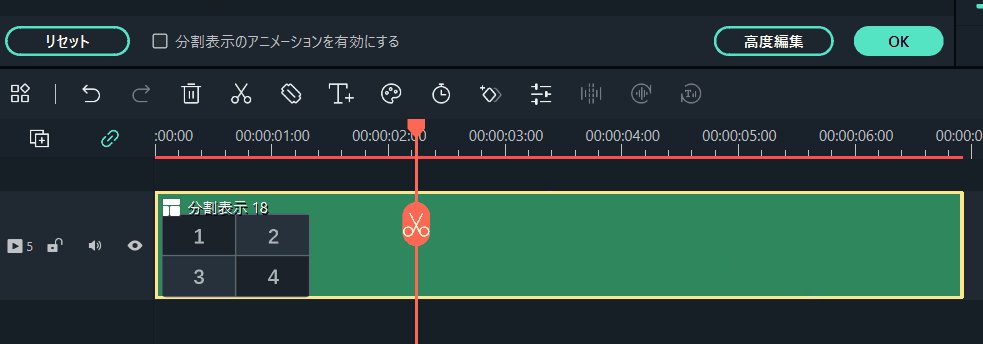
②分割表示をカット・トリミングする
分割表示の再生時間はデフォルトで5秒になっています。
必要に応じてカット・トリミングしたり、長くすることができます。

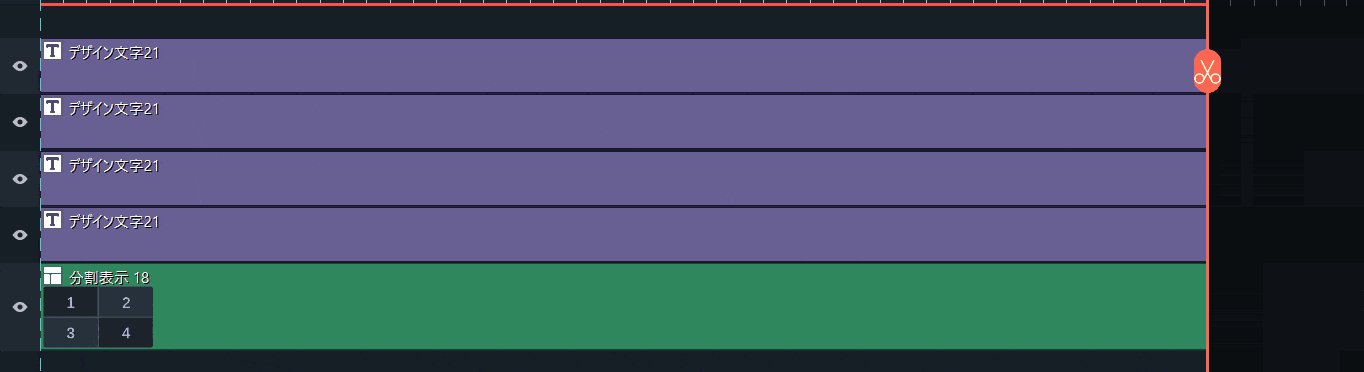
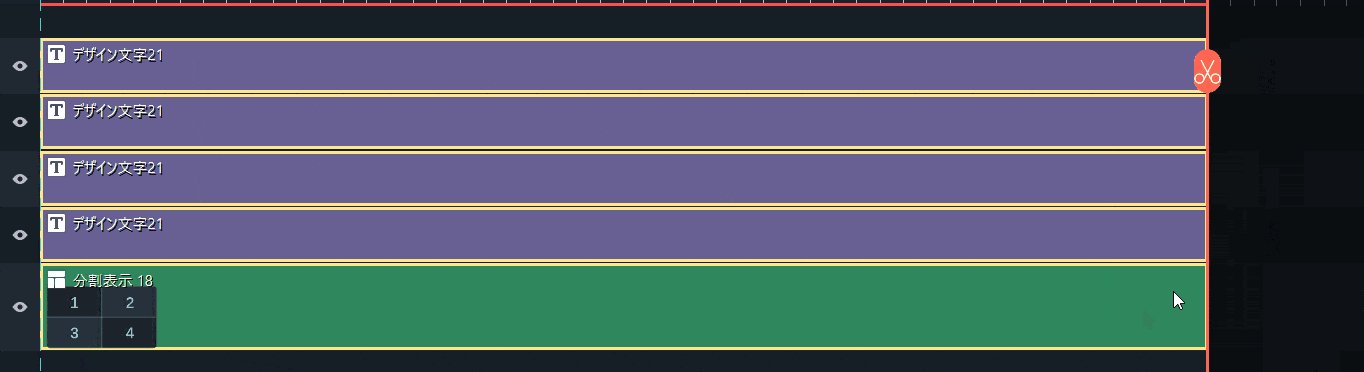
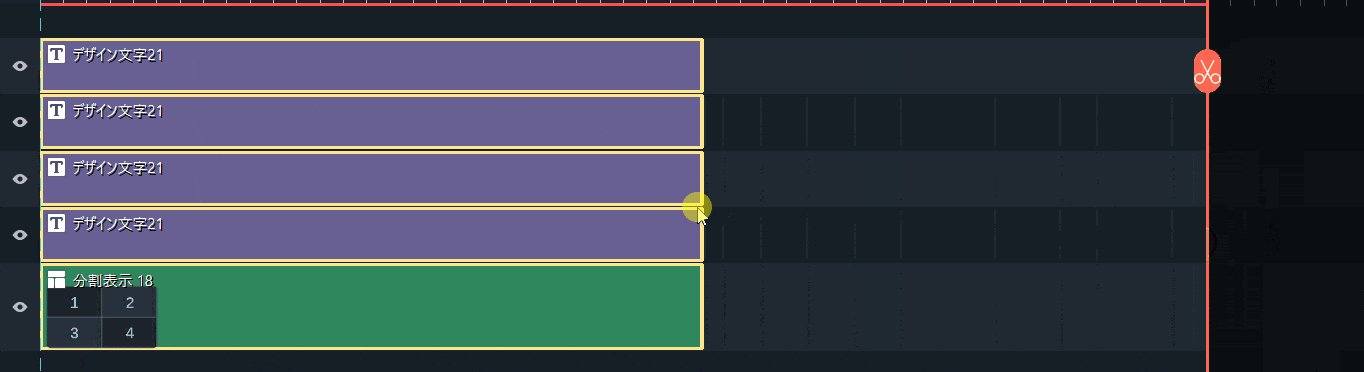
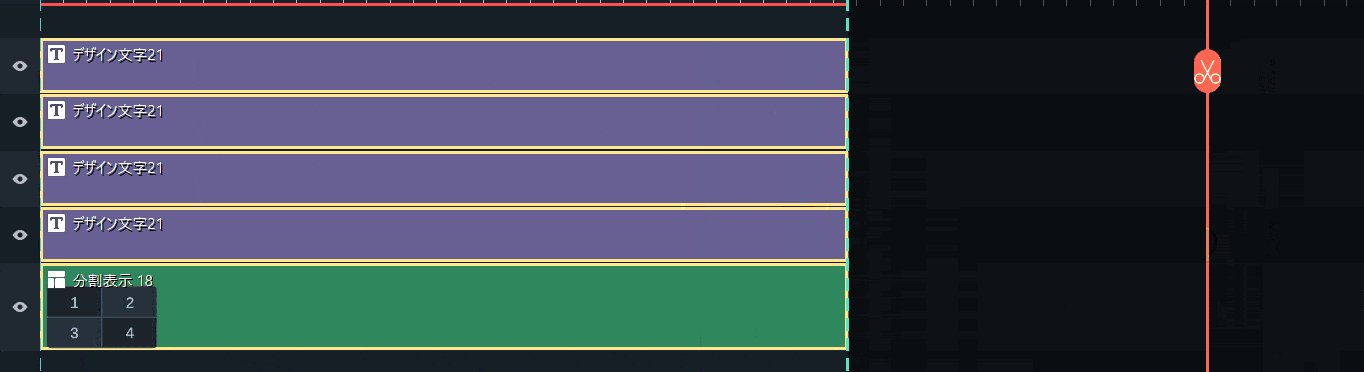
⇧テロップなど、他の素材を配置していた場合、ドラッグ&ドロップすることで、まとめて調整できる。
分割表示したい長さに合わせましょう。

③分割表示の大きさやサイズを変更する
プレビュー画面では動画の大きさを調整できます。

⇧調整したい動画をクリックすると大きさが変更できる。
小さくし過ぎると黒い枠が表示される場合もあるので、再生してみて確認しましょう。

④分割表示の枠線を消す方法や色を変える方法
分割表示の枠線を消す方法や枠の色を変更する方法を解説します。
- 枠線を消す方法
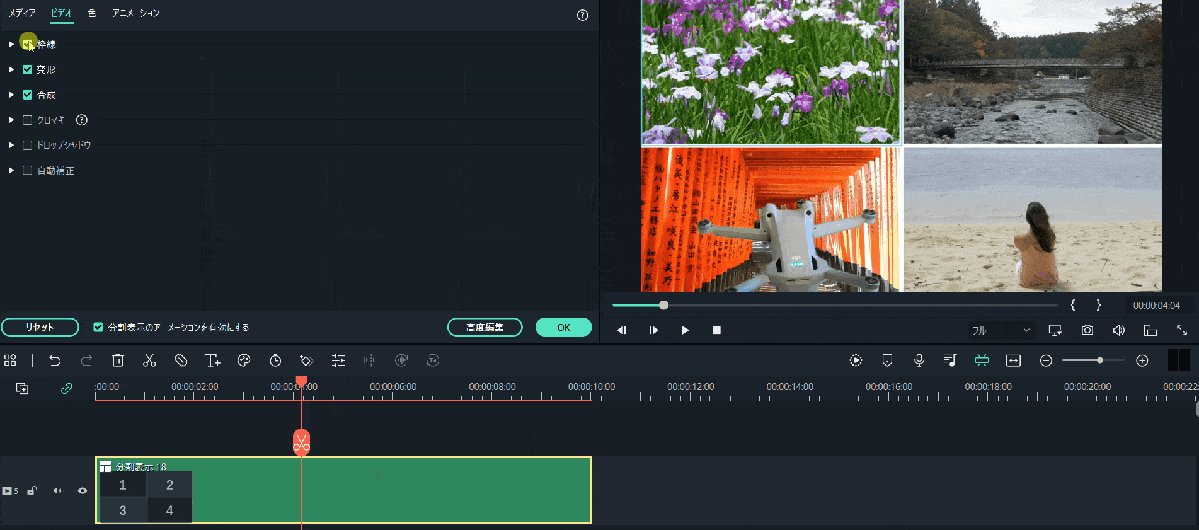
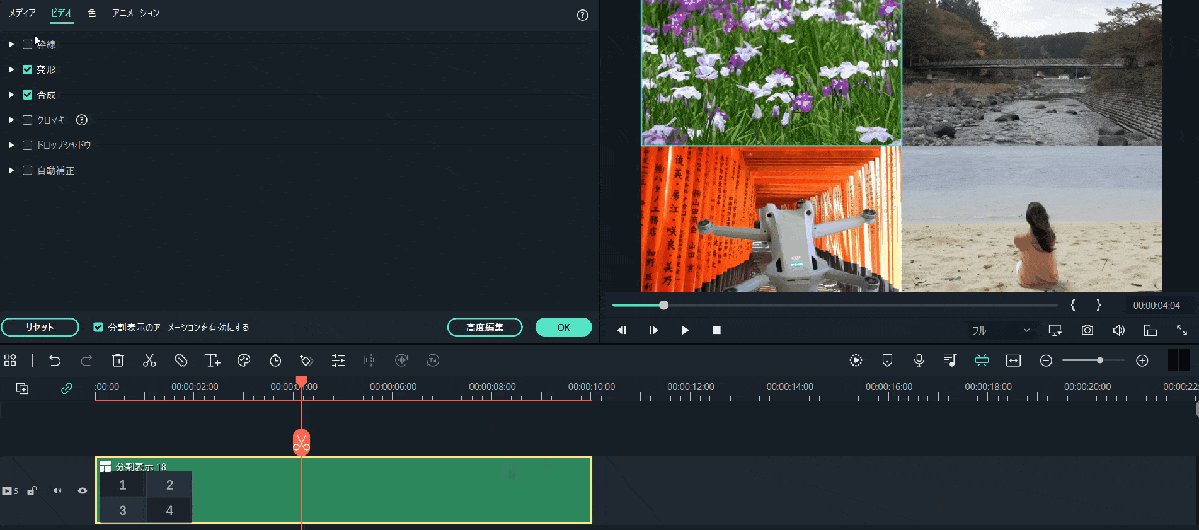
- 分割表示をダブルクリックすると枠線の設定ができます。

⇧分割表示をダブルクリック⇨上部タブ「ビデオ」を選択。枠線のチェックを外すことで、分割表示の枠線が消える。
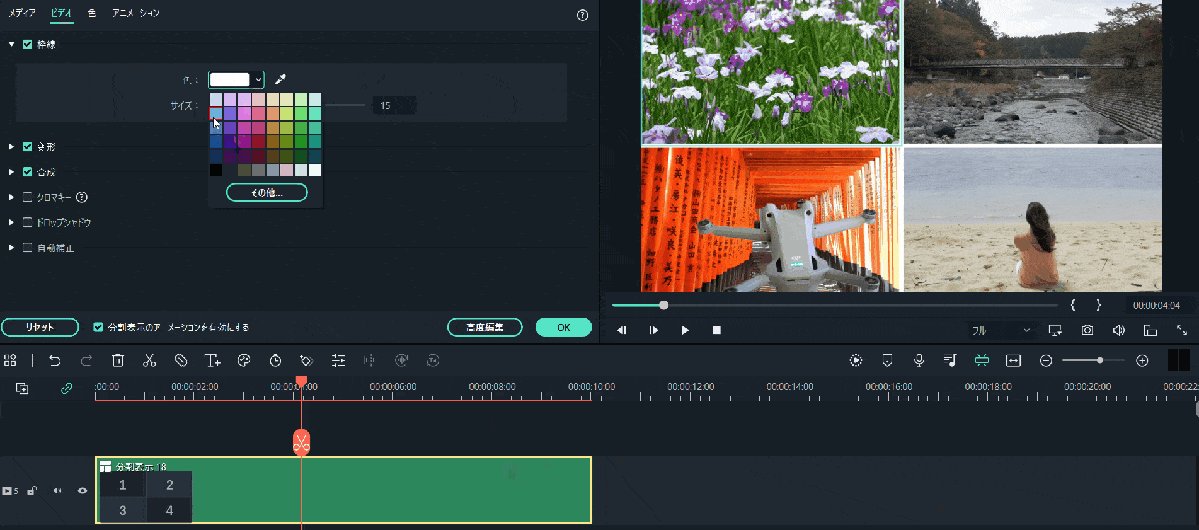
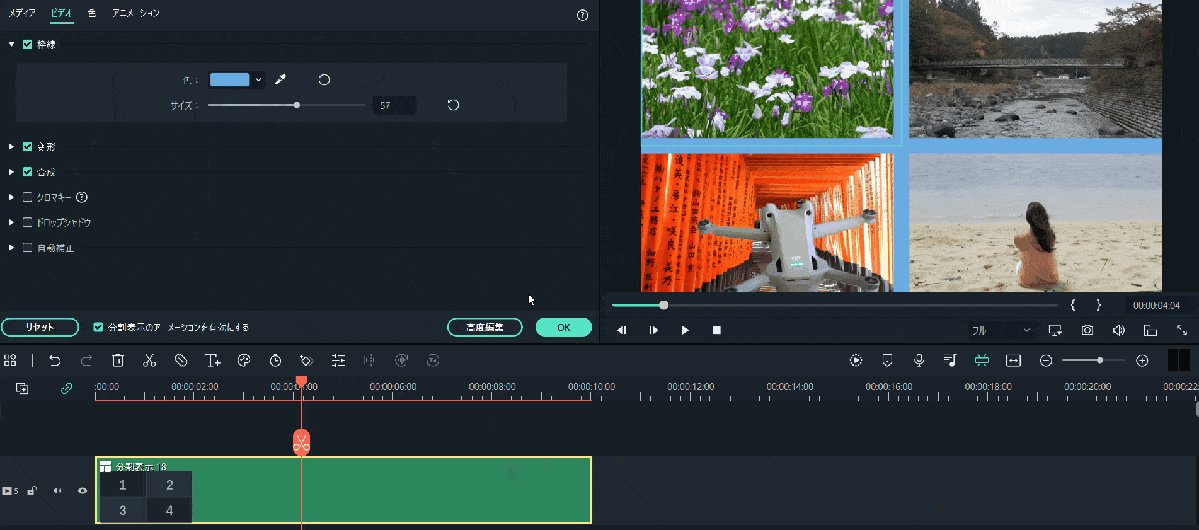
- 枠線の色を変更する
- 同じ個所から枠線の色や太さを変更できる。

⇧枠線にチェックを入れると、色や太さが編集できます。
⑤分割表示のアニメーションをなしにする
デフォルト設定だと下記のように、分割表示の最初と最後にアニメーションが入ります。
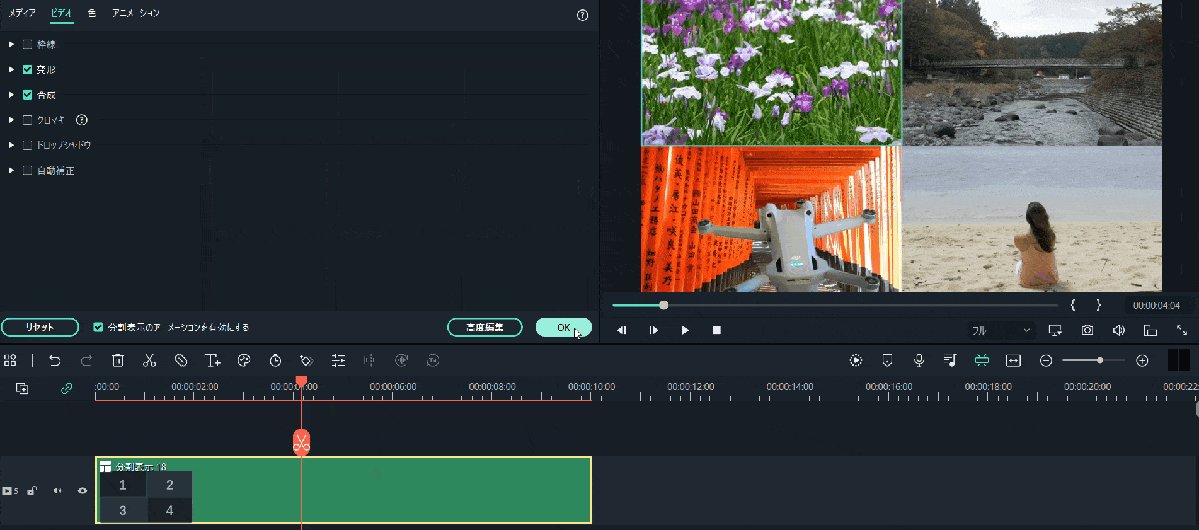
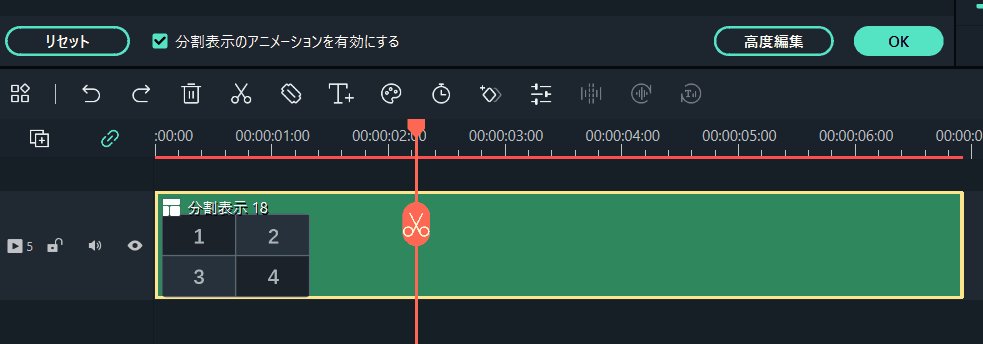
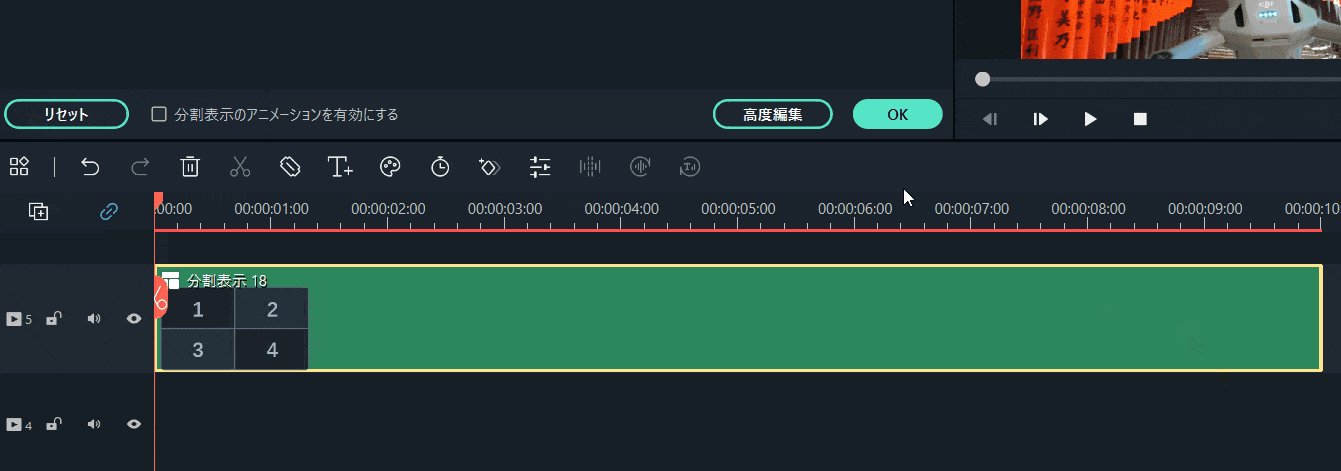
アニメーションを無しにしたい場合は、「分割表示のアニメーションを有効にする」のチェックを外しましょう。

⇧タイムラインの分割表示をダブルクリックして「分割表示のアニメーションを有効にする」のチェックを外す。
⇧最初と最後のアニメーションが無くなりました。
⑥高度編集で再生開始位置や再生時間設定を変更する
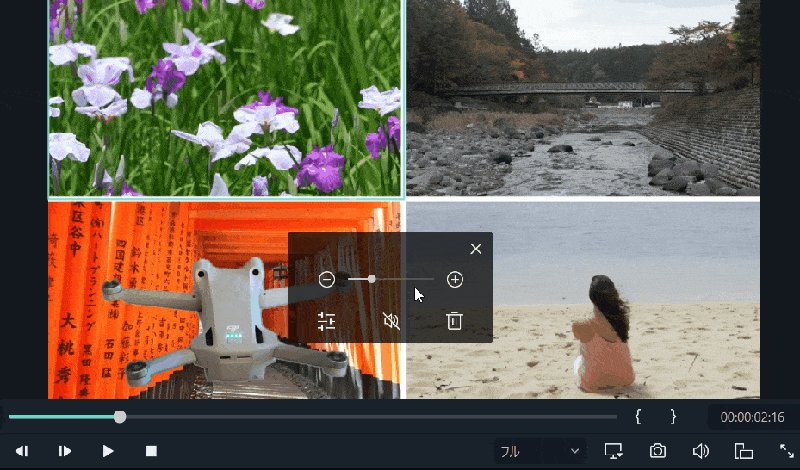
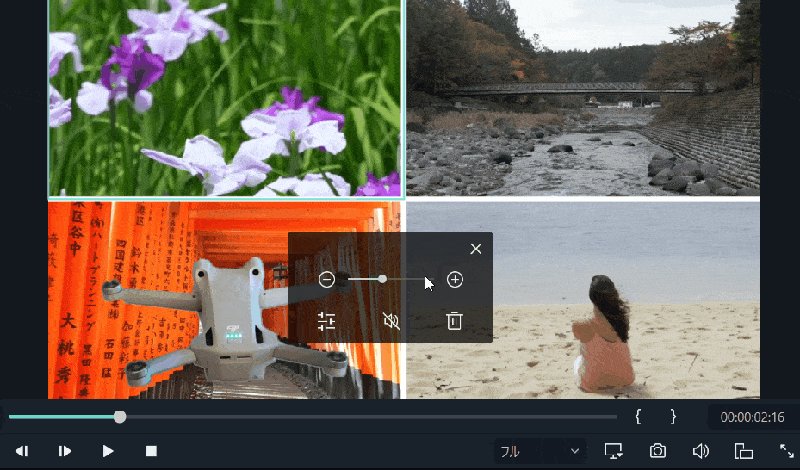
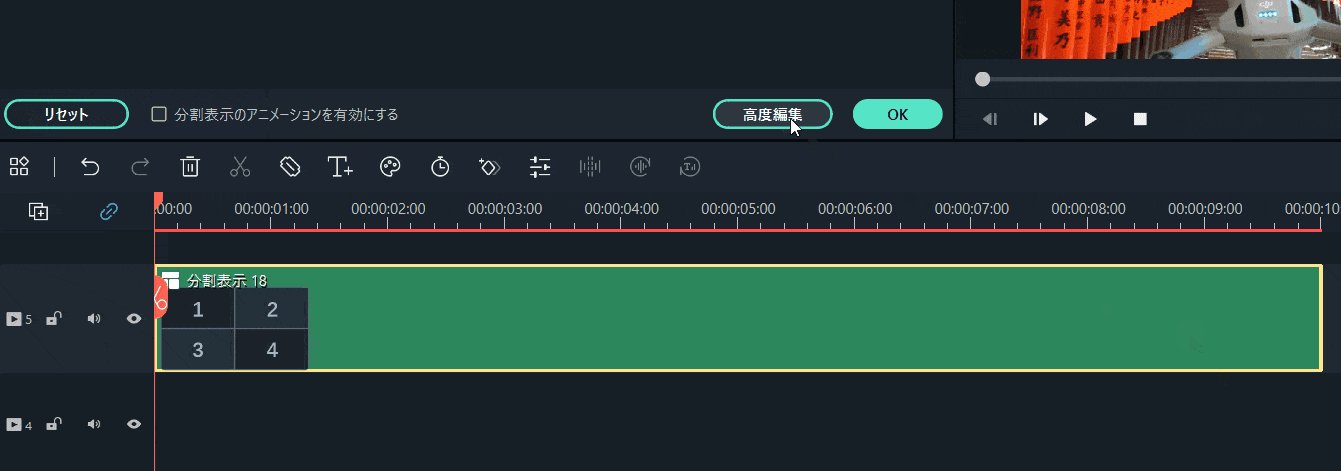
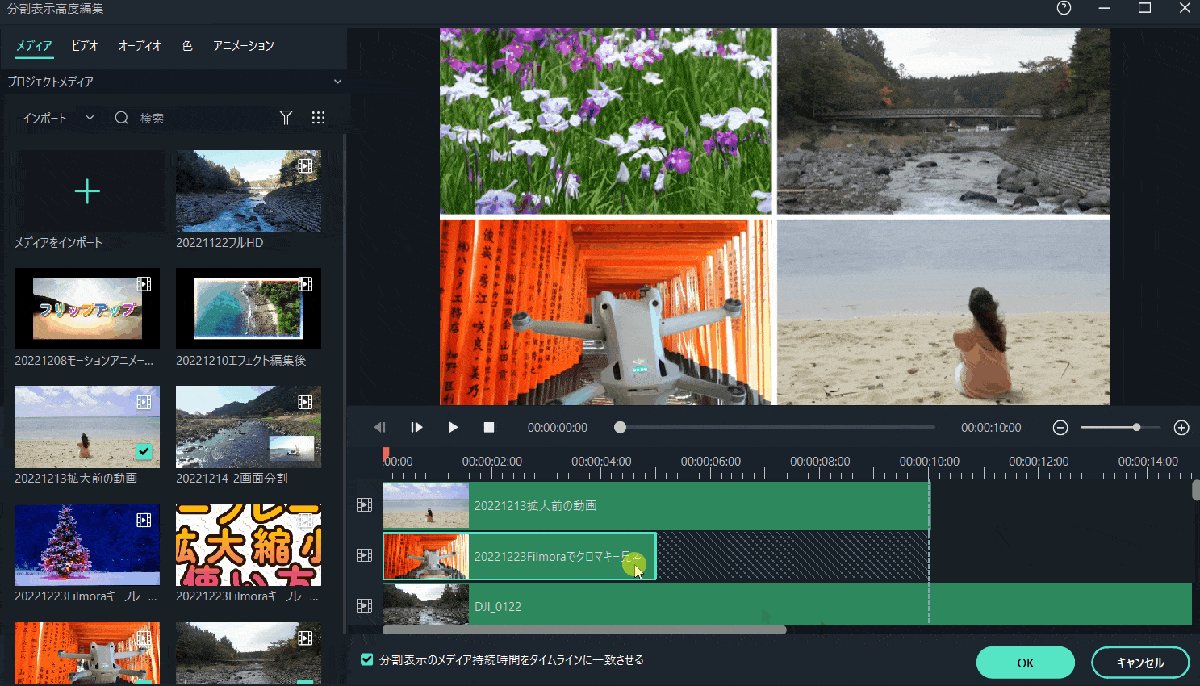
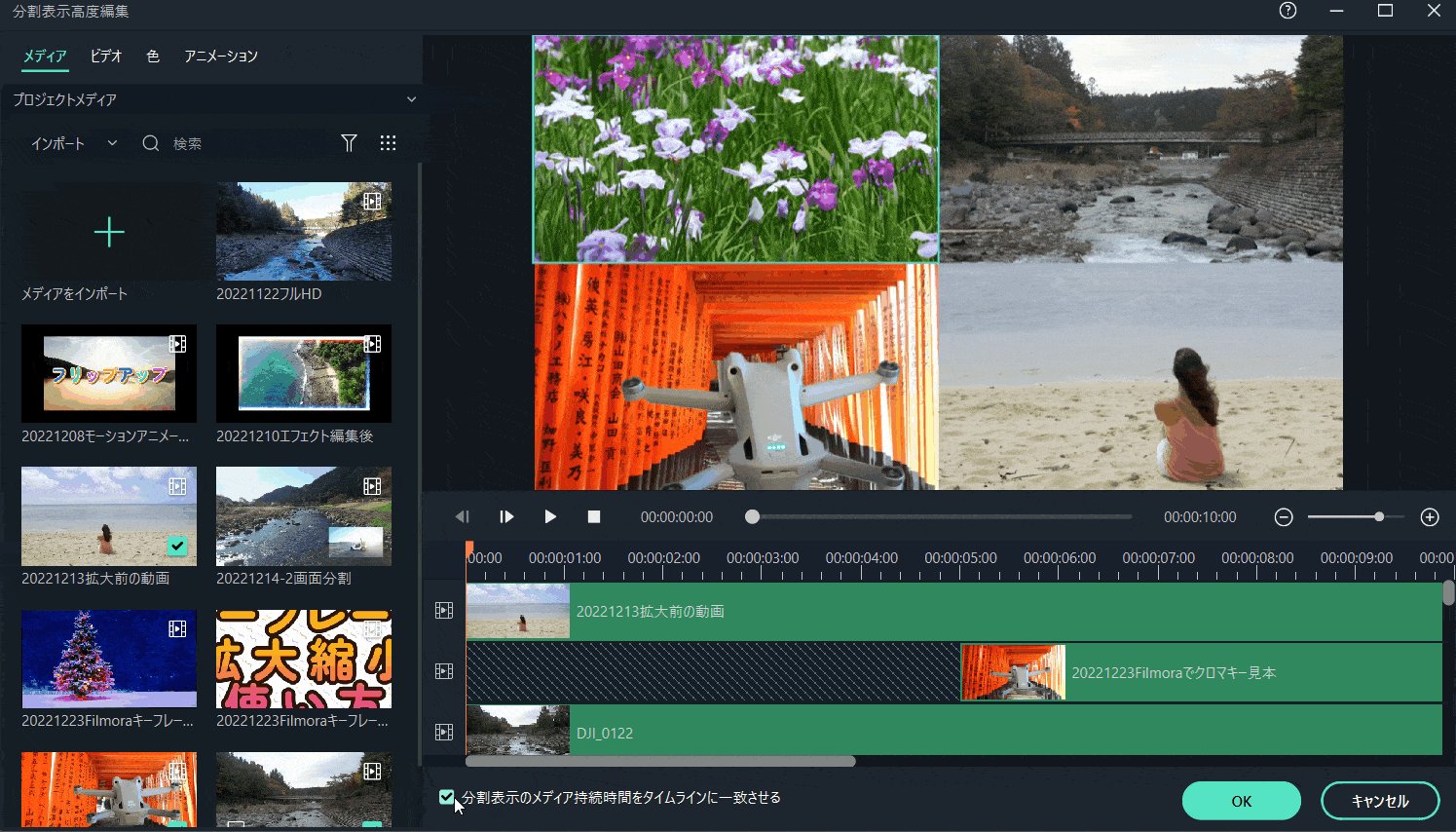
分割表示に挿入した動画の再生開始位置を変更したい場合は、「高度編集」を選択します。

⇧タイムラインに追加した分割表示をダブルクリックして「高度編集」を選ぶ。

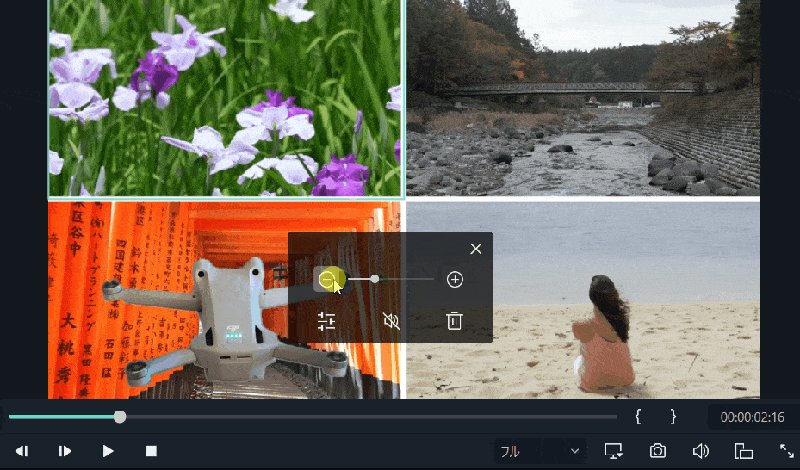
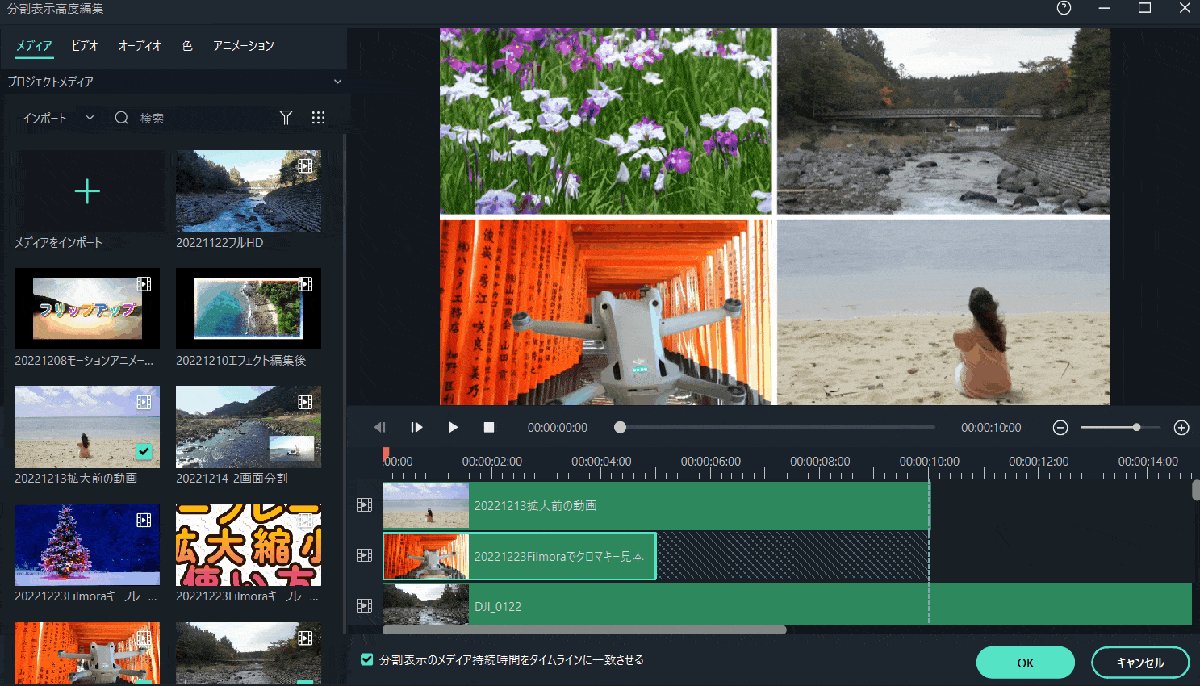
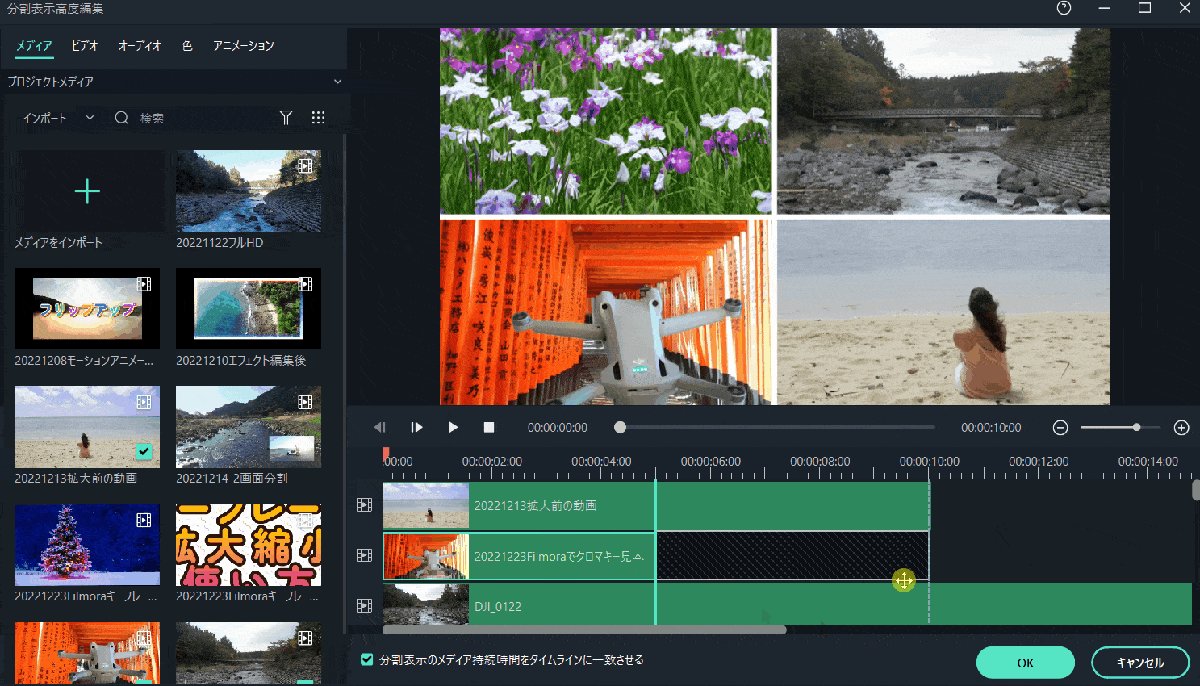
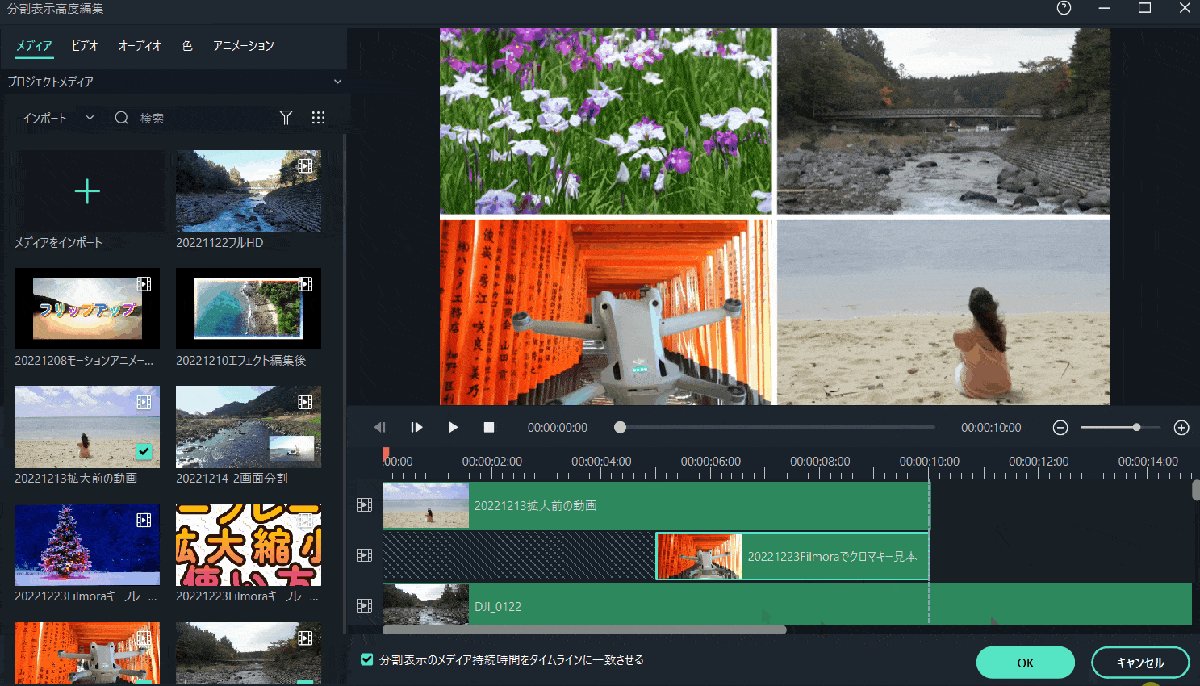
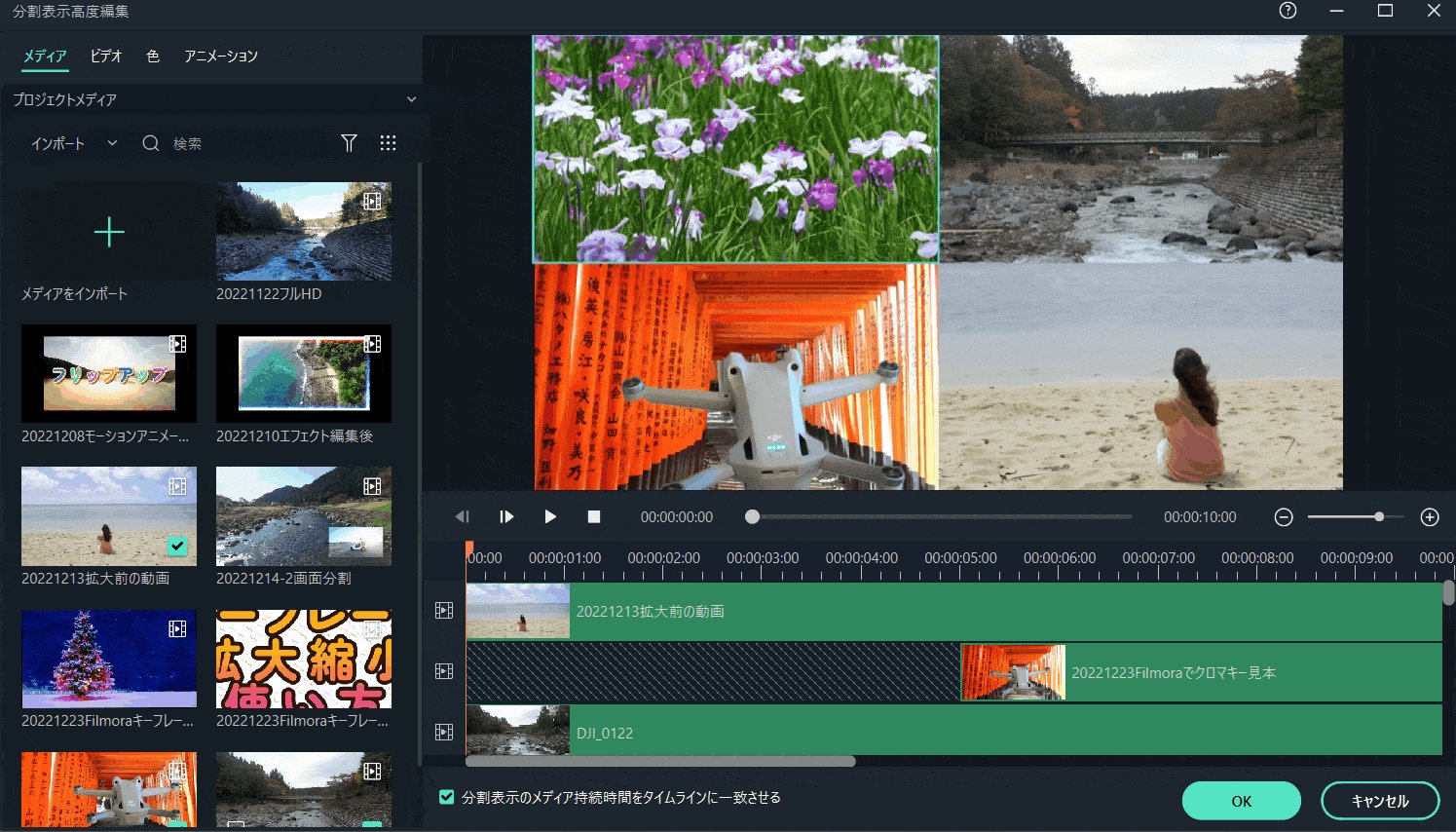
⇧再生開始のタイミングを変更したい動画をドラッグ&ドロップで調整する。
今回はドローンの映像を5秒後から再生するように設定しました。

⇧変更前。ドローンの映像は5秒経過すると静止画になる。
⇧変更後。ドローンの映像は最初の5秒は静止画で、5秒経過してから再生される。
今回はドローンの映像を5秒後から再生させるように設定しました。

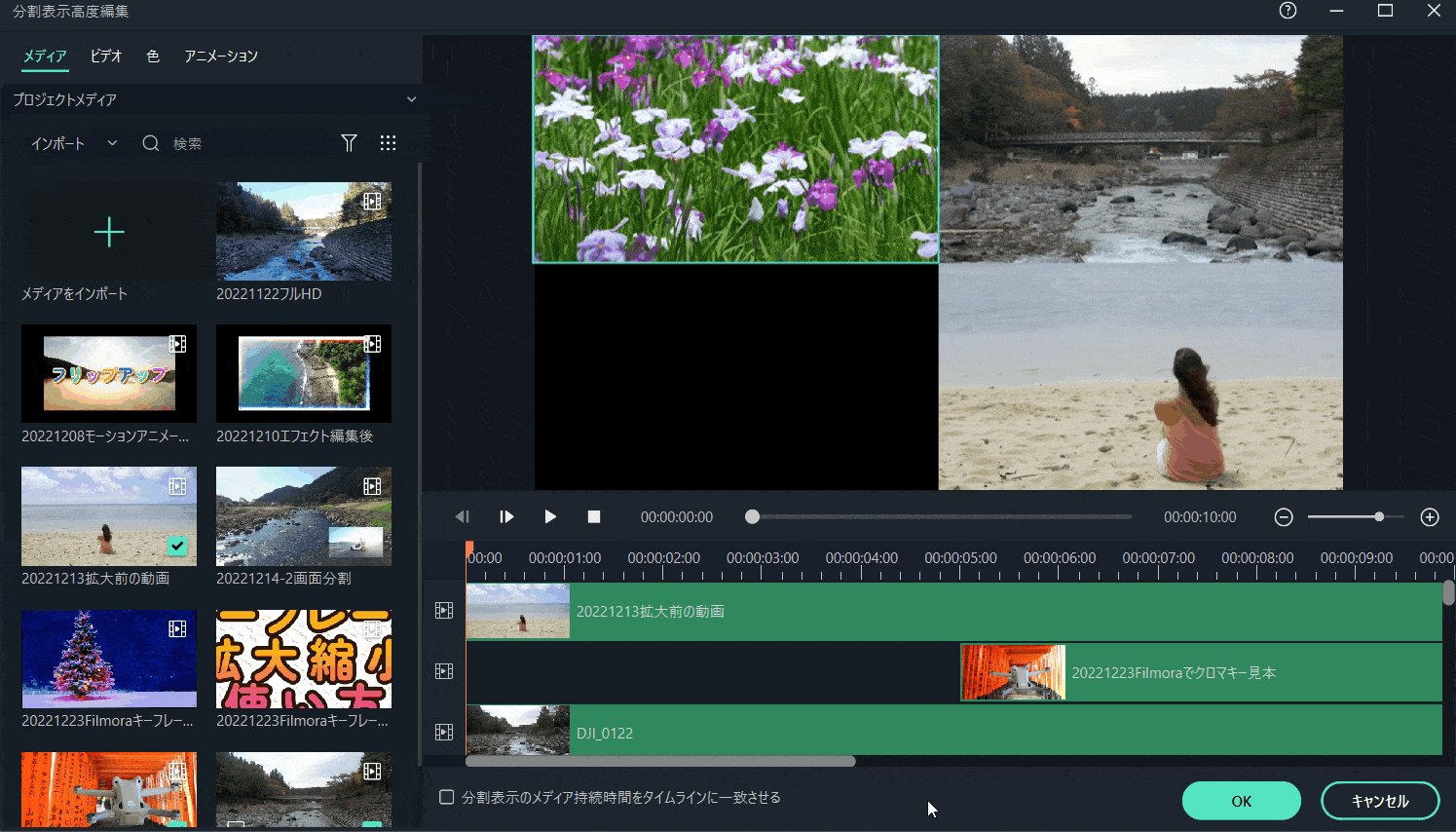
- 静止画を表示させたくない場合
- 静止画の部分を表示させたくない場合は以下の設定をしましょう。

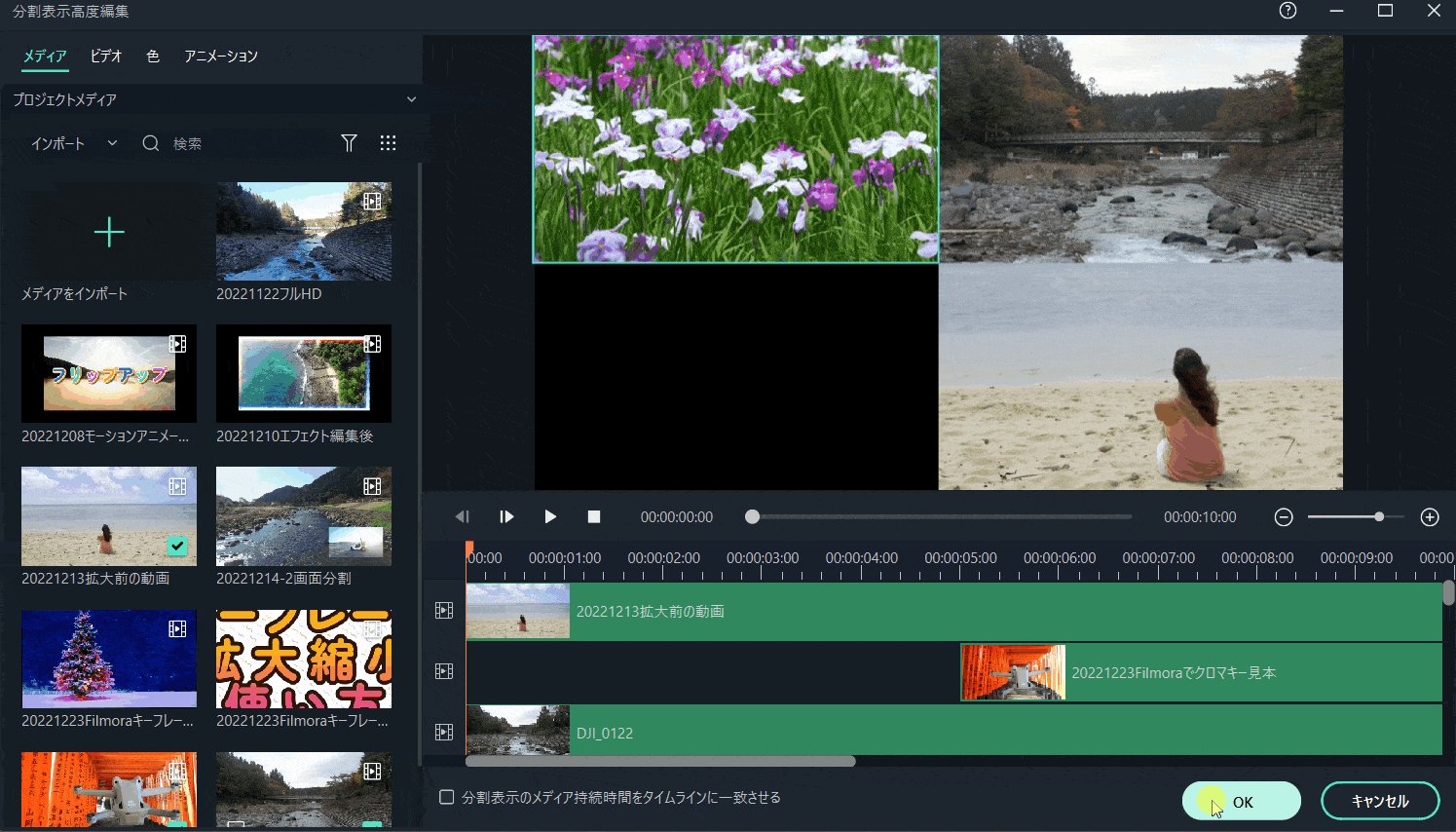
⇧「分割表示のメディア持続時間をタイムラインに一致させる」のチェックを外す。
⇧このように、静止画の部分が真っ暗になります。
暗くなった部分には、タイムライン上で別の動画や画像を挿入しましょう。

⑦分割表示を保存する
作成した分割表示動画を保存するにはプロジェクトファイルの保存が必要です。
設定した分割表示だけを保存する機能はありません。

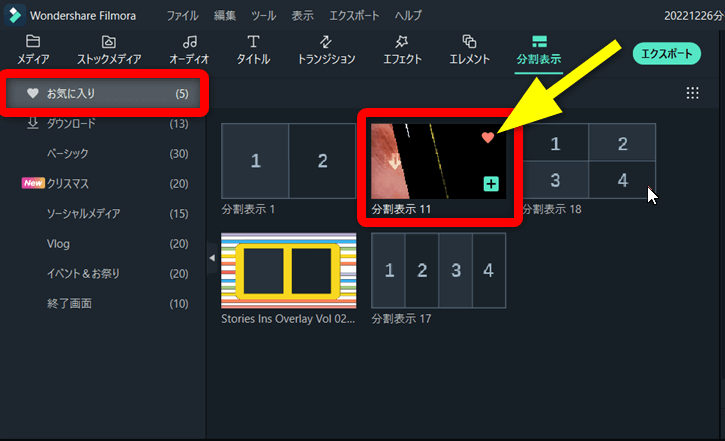
⇧よく使う分割表示はお気に入りに登録しておきましょう。
「ハートマーク」を選択することでお気に入り登録ができます。

⇩プロジェクトファイルの保存については下記の記事で詳しく解説していますのでご覧下さい。
Wondershare Filmoraで動画を保存する方法2選【できない場合も解説】
Filmoraで動画に動画や画像を重ねる方法【ワイプ・ピクチャーインピクチャー】
分割表示機能では動画や画像の分割はできますが、下記のように重ねることはできません。
⇧動画の上に画像を重ねて右上に小さく表示。
⇧動画にエレメント画像を重ねてアニメーションで動きを付けている。
⇧動画の上に動画を重ねて、小さく丸く切り取って表示。
⇧動画を4つ並べることで4分割もできます。
動画や画像を重ねるにはタイムライン上で手動で編集が必要です。

⇩動画の上に画像や動画を重ねる方法については下記の記事で詳しく解説していますのでご覧下さい。
Filmoraで画像(写真)や動画を挿入して重ねる方法3ステップ
Filmoraの画面分割表示に関するQ&A

Filmoraの分割表示でよくある質問と解決法は以下のとおりです。
皆様から特に質問が多かった事項を取り上げました。
以下で順番に解説します。

①Filmoraで画面分割できる数の最大は?
Filmoraの分割表示機能で使えるテンプレートでは6分割が限界です。
それ以上の分割をしたい場合は、タイムライン上で手動で調整するしか方法はありません。

⇧Filmoraでは6分割が最大。
⇩手動で分割する方法は下記の記事で詳しく解説しています。(16分割なども可能です)
Filmoraで画像(写真)や動画を挿入して重ねる方法3ステップ
②分割表示の再生速度は変更できる?
分割表示で作成した後に、速度変更や逆再生はできません。
分割表示のテンプレートに挿入する前に速度変更しておきましょう。
スピードランプやクロップ機能なども重ねて使うことはできないです。
Filmoraは2つ以上の編集が一度にできないことが多いです。

③分割表示の種類を増やすには?少ない場合はダウンロードできる?
Filmoraはデフォルト状態でも100を超える分割表示テンプレートがあります。

⇧最初から100以上のテンプレートがある。
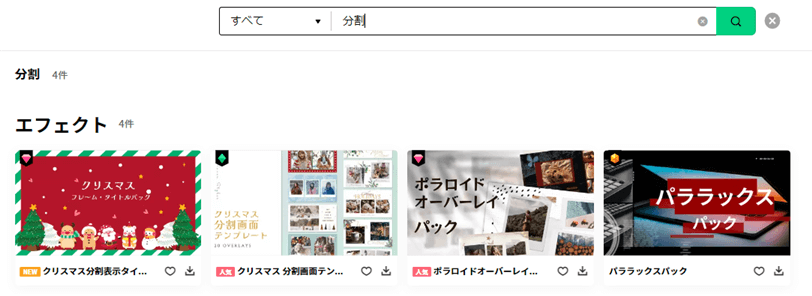
物足りない場合はFilmstockでダウンロードも可能です。

⇧Filmstockでダウンロードできる分割表示テンプレート。
Filmstockは有料ですが、かなりおしゃれな素材がたくさんあります。

⇩FilmoraのFilmstockについては下記の記事で詳しく解説しています。
Filmstockとは?使い方やダウンロード方法まで徹底解説!
Filmoraの分割表示をマスターして素敵な動画を作ろう

⇧出典:Wondershare
| グループ名 | Wondershare |
| 会社名 | Wondershare Technology Co.Ltd |
| 本社 | 中国(深セン) |
| 創業 | 2003年 |
| 創設者 | Tobee Wu |
| 日本支社 | 東京都千代田区 |
| サポート 対応 | メール |
| 公式サイト | Wondershare |
| 詳細記事 | 詳細を確認 |
Filmoraの分割表示の使い方を解説しました。
再度確認です。
- Filmoraの分割表示機能を使うと誰でも簡単に動画や画像の分割表示ができる
- Filmoraにはおしゃれな分割表示テンプレートがたくさんある
- Filmoraで動画に画像や動画を挿入するとワイプやピクチャーインピクチャーが可能になる
Filmoraで画像を重ねる方法をマスターして素敵な動画を作ろう。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\よかったらシェアしてね/



