PowerDirectorで画像を動かしたいです。
画像を動かす方法について教えてください。
このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではCyberLink(サイバーリンク)の動画編集ソフト「PowerDirector(パワーディレクター)」で
画像を動かす方法
について解説します。
記事の内容を実践していただくだけで簡単に画像を動かすことができ、素敵な動画が完成しますよ。
私は動画編集歴15年以上。
PowerDirectorの解説本をアマゾンで出版させていただいています。(サイバーリンク社公認)
PowerDirectorは初心者に使いやすい動画編集ソフトなので、画像を動かすのも比較的簡単です。
しかし、細かい設定が分かりにくい部分もあるのでぜひ参考にしてくださいね。
PowerDirectorのバージョンによっては操作画面やボタンの位置が異なる場合もありますので、あらかじめご了承ください。

この記事で分かること
- PC版PowerDirectorで画像や写真を動かす方法
- スマホ版PowerDirectorで画像や写真を動かす方法 など
画像や写真だけでなく、文字も動かすことができます。

- PowerDirectorオリジナルマニュアルプレゼント
- PowerDirectorの超基本テクニックをPDFファイル25ページにまとめました。
PowerDirector完全初心者が一つの動画を完成させるまでの流れを解説しています。
期間限定で無料配布していますので、この機会にぜひ手に取ってみてください。
以下の画像をクリックしてメールアドレスを登録するとプレゼントが受け取れます。
私が提携しているCyberLink公式から特別に割引クーポンをいただきました。
こちらのサイト経由限定で使えます。
セール価格と合わせると今だけ最大37%OFFで購入できますよ。

クーポンコードは「SOHO2025」
上記の黄色い部分をコピーしたら以下の青いボタンから公式サイトに入り、購入画面のコード入力欄に貼り付けるとセール価格から更に10%OFFで購入できます。
セールやクーポン配布は間もなく終了します。今すぐ買わないと「3,250円分」損することになるのでお早めに!

⇩PowerDirectorをセール+クーポンで安く買う方法を解説しています。
↓サイバーリンクのサブスク製品をお得に利用する方法を解説しています。 少しでも安くCyberLink製品を利用したいあなたへ。当記事ではCyberLinkサブスク製品の更新料金を安くする方法について解説しています。記事を見るだけでお得に利用できますよ。どうぞご覧ください。 続きを見る

CyberLink(サイバーリンク)サブスク製品の更新料金を安くする方法3ステップ
PowerDirector365で画像を動かす方法5選

PowerDirectorで画像や静止画を動かす方法をまとめました。
以下の5つに分けて解説します。
以下で順番に解説します。

⇩PowerDirectorで動画をタイムラインに挿入するなど、基本的な使い方は以下の記事で詳しく解説していますので必要な方は先にご覧下さい。
PowerDirector365の使い方5ステップ【無料版も同じ】初心者向け
①パン&ズーム機能を使う
⇧PowerDirectorのパン&ズーム機能を使うと簡単に画像を動かすことができます。
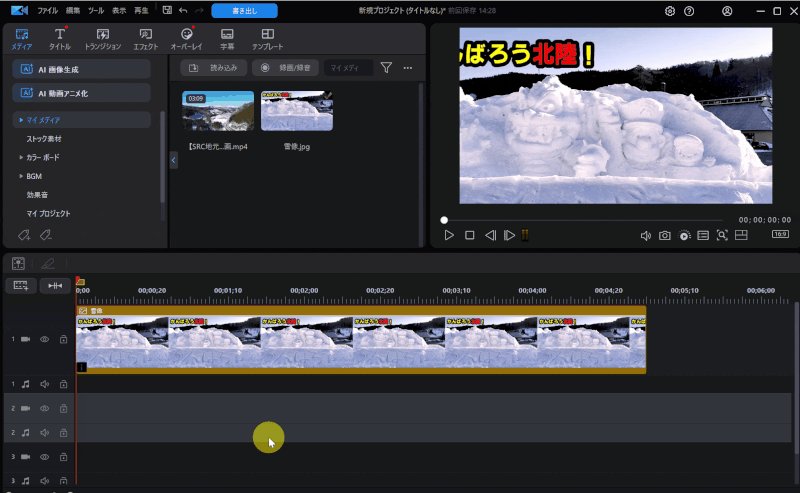
1つ目は「パン&ズーム機能」を使って画像を動かす方法を解説します。
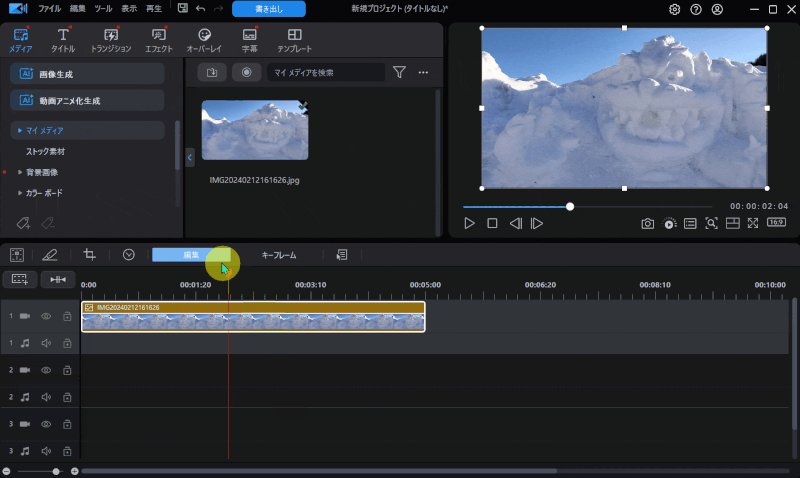
- ①パン&ズームを選択
- タイムラインに動かしたい画像を追加したら「パン&ズーム」を選択します。

⇧画像クリップをダブルクリック➡「パン&ズーム」の順に選択。
画像クリップを選択して「編集」をクリックでも同じです。

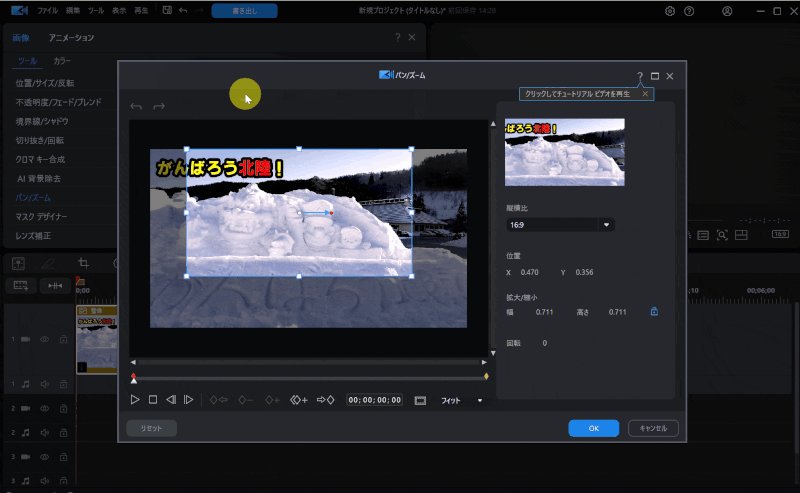
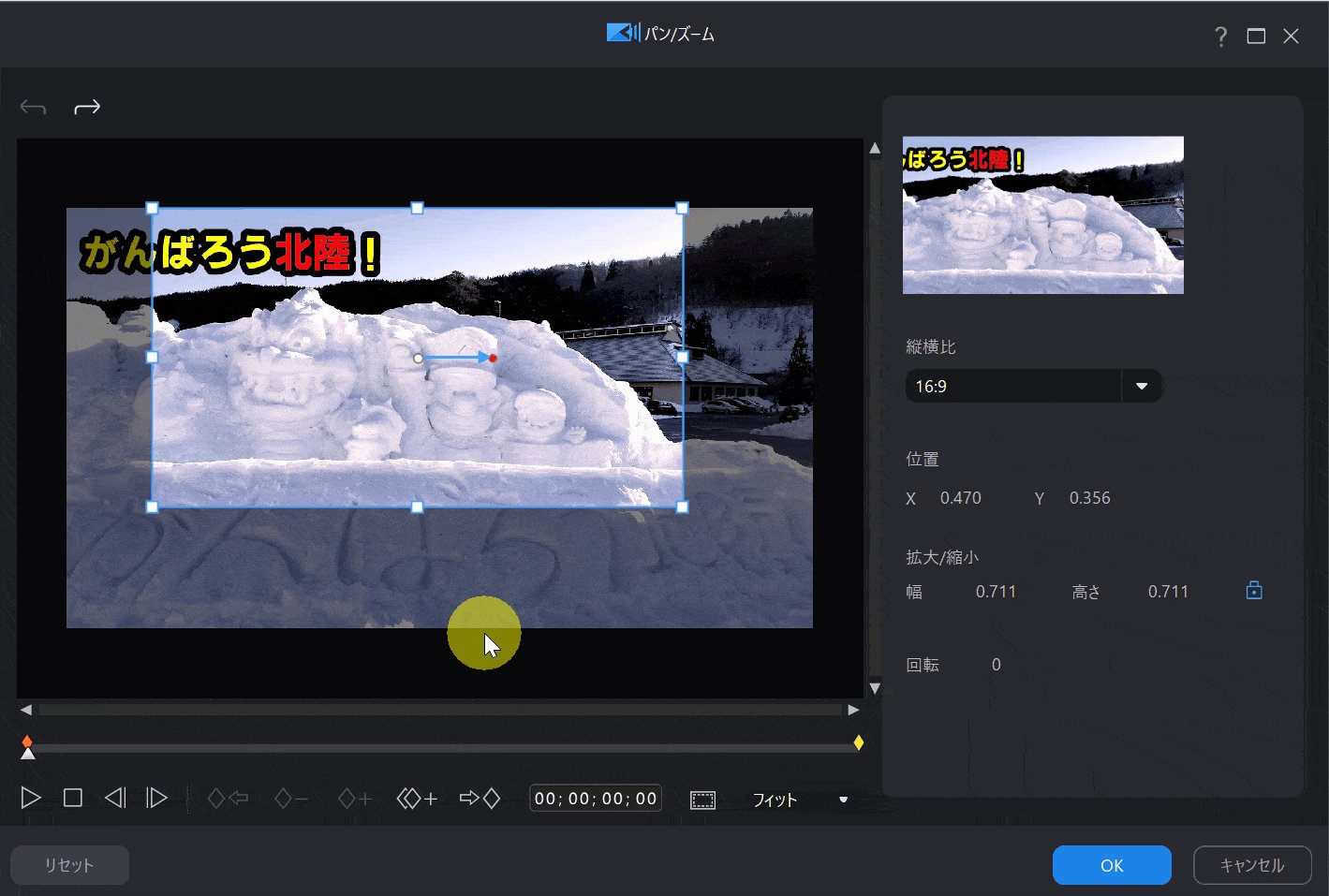
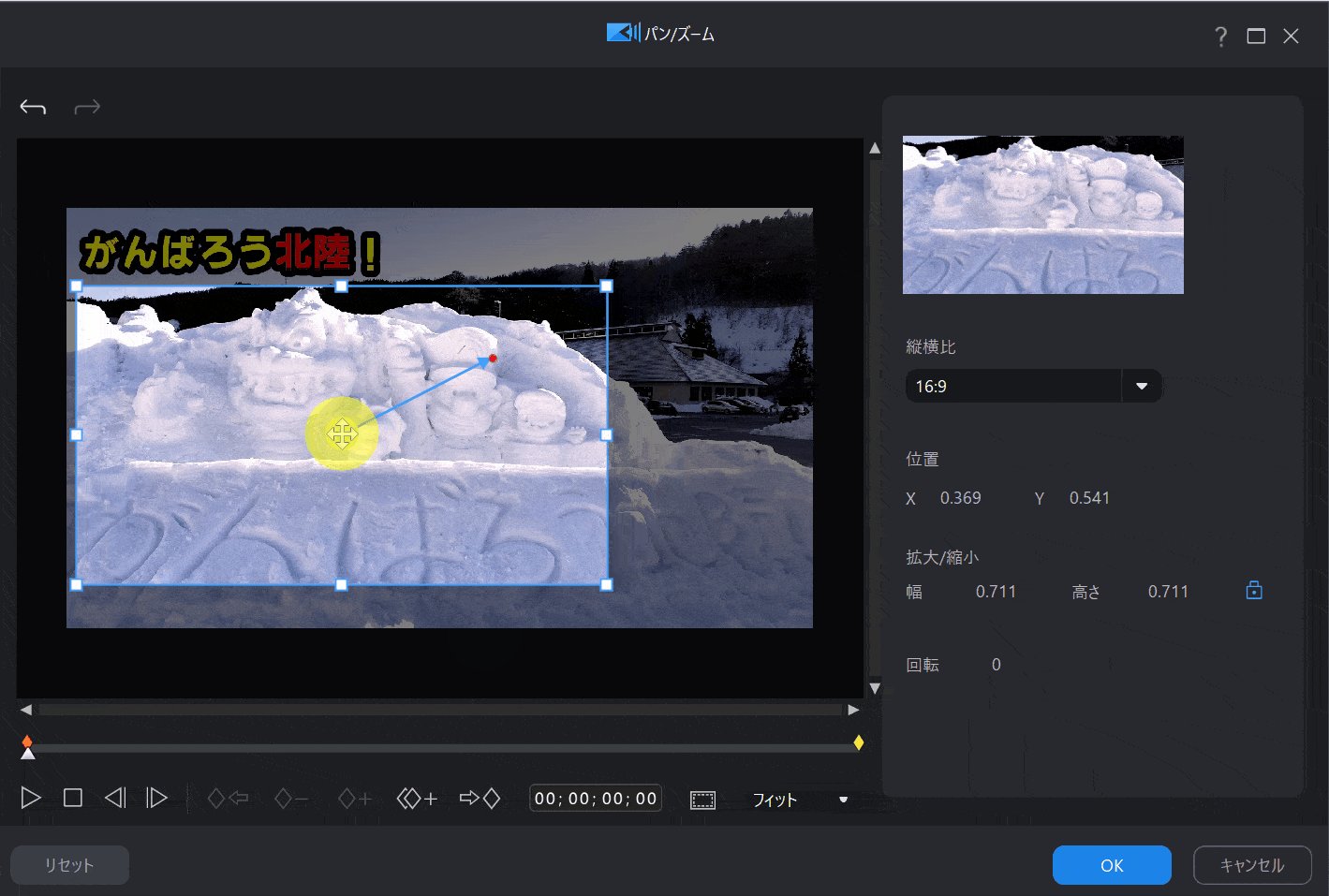
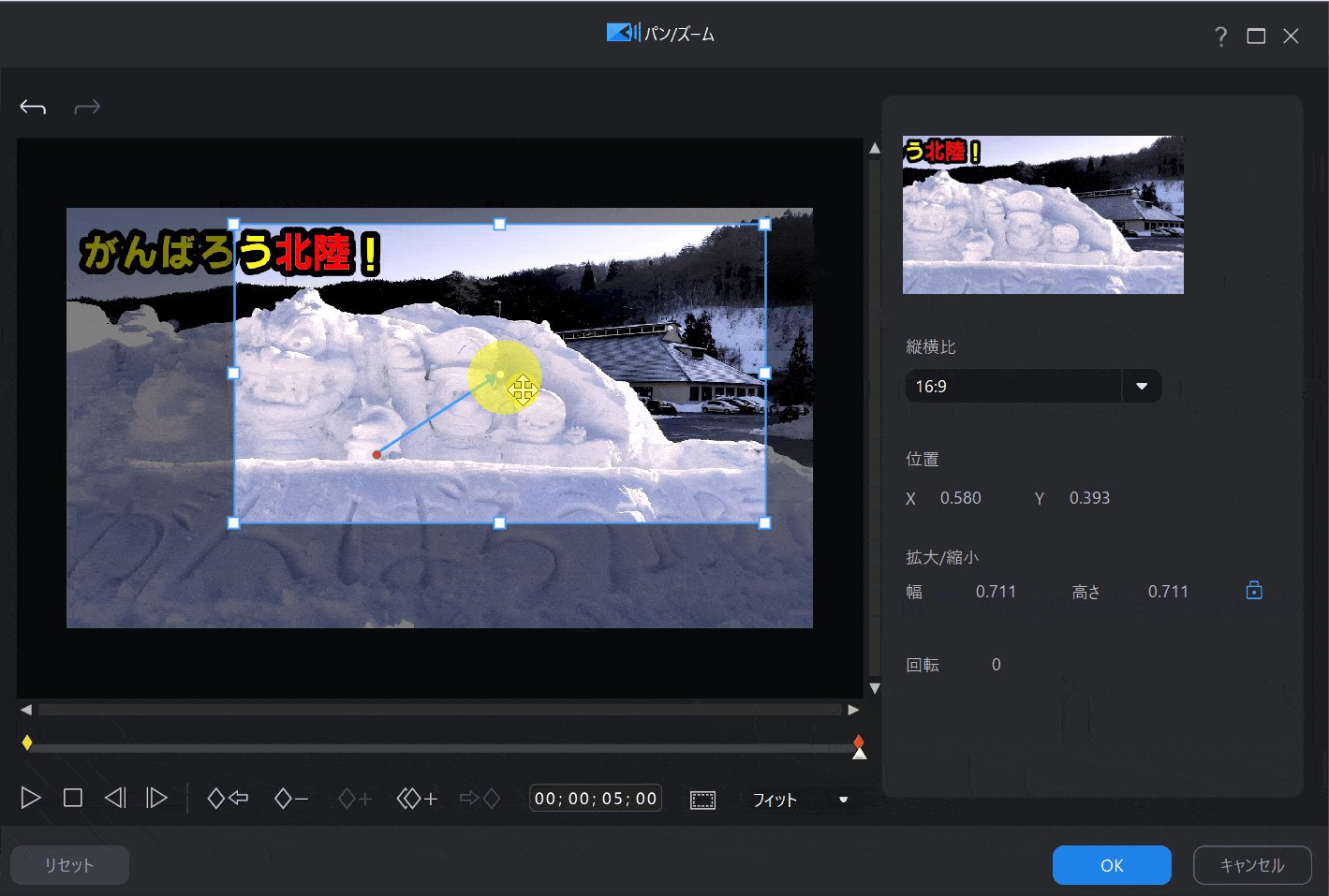
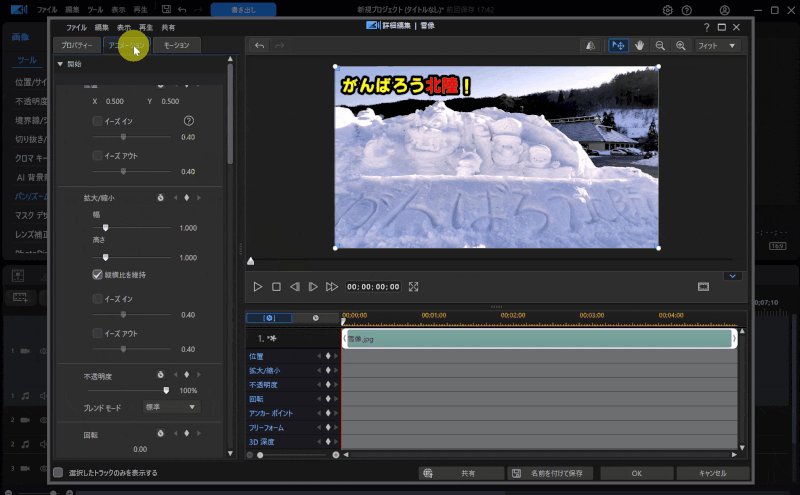
- ②冒頭に表示される画像を設定
- 最初に表示される画像の範囲を指定します。

⇧ドラッグ&ドロップで画像を選択する。
今回は「がんばろう北陸」の文字を左から右へ表示させたいので上記の範囲を指定しました。

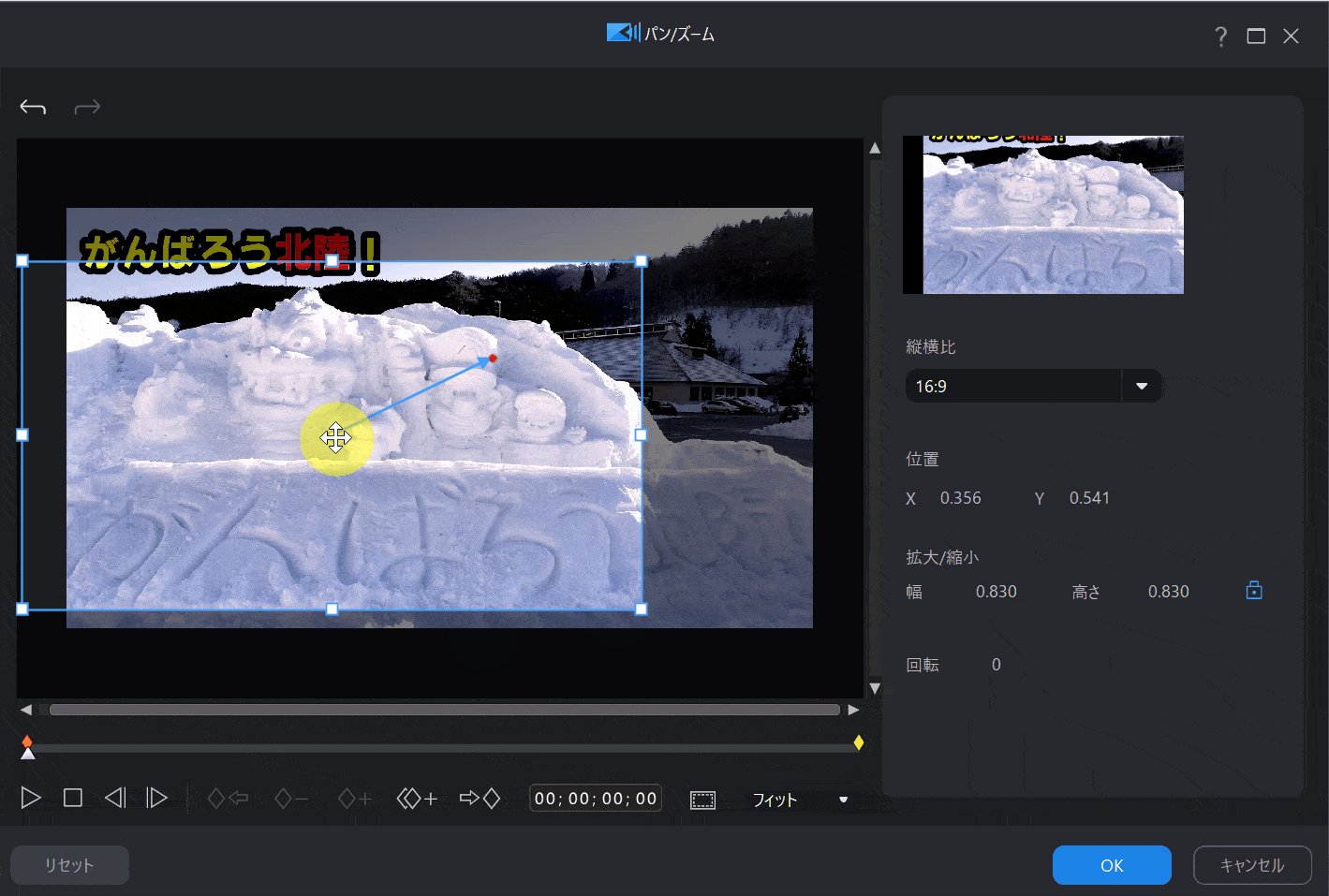
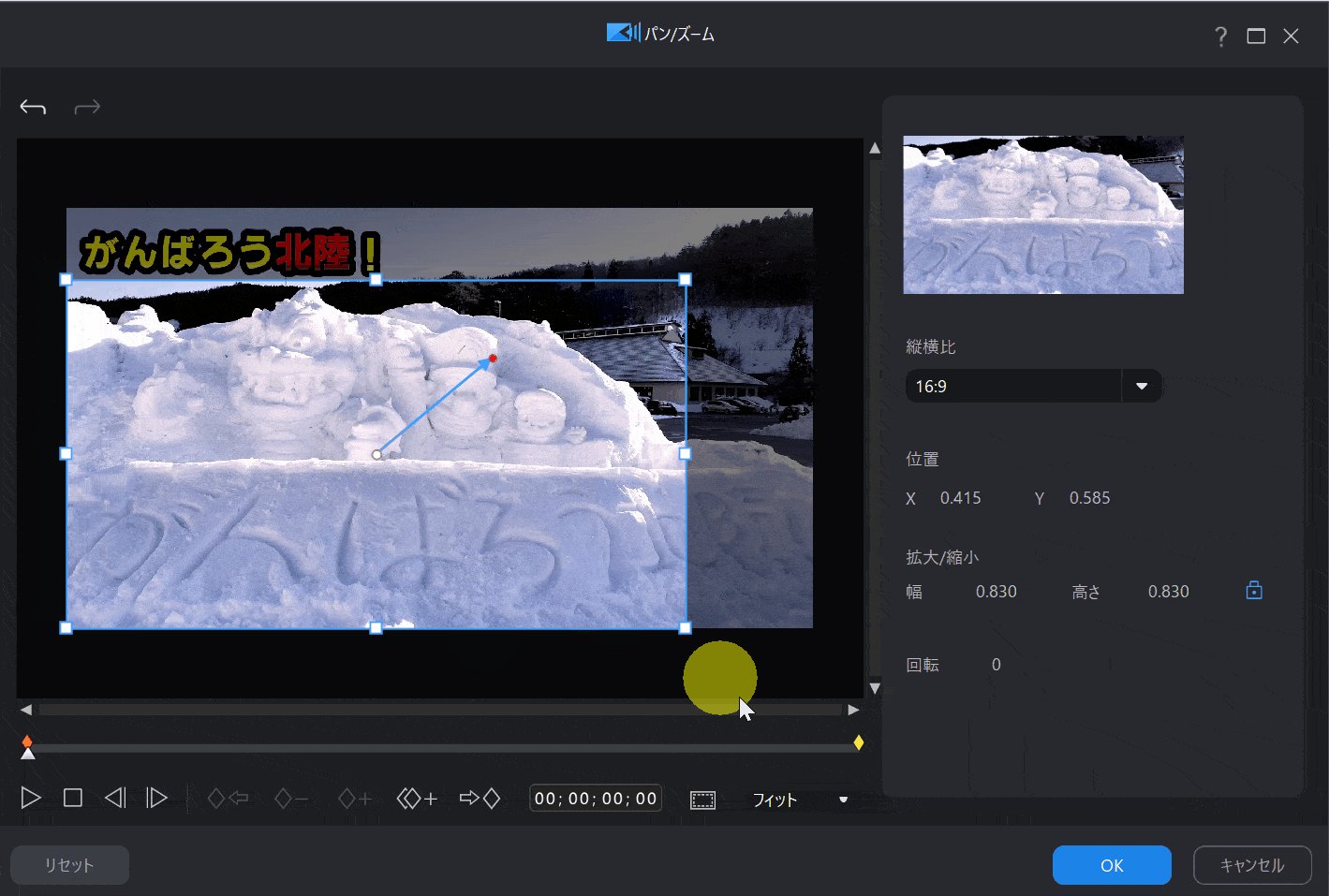
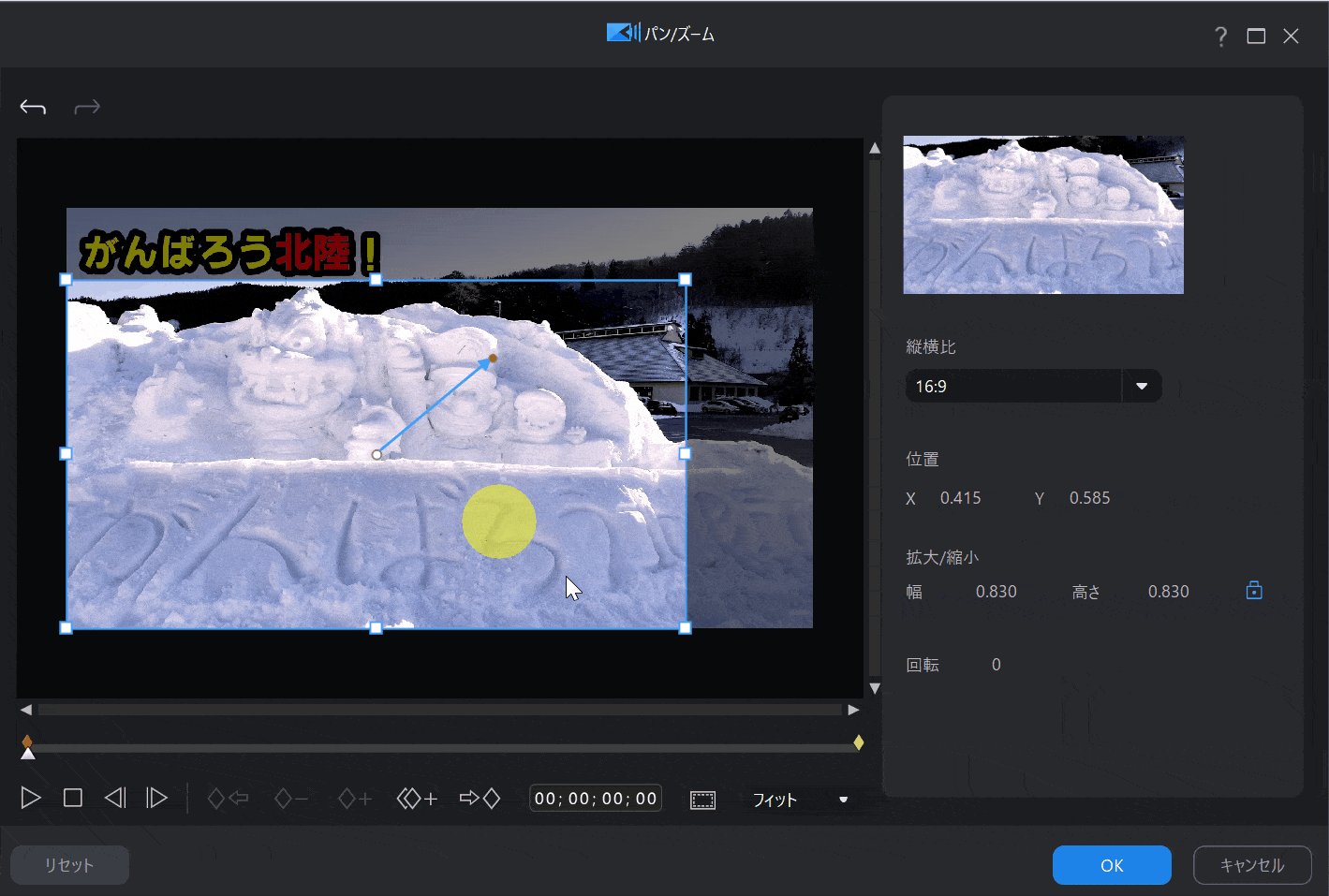
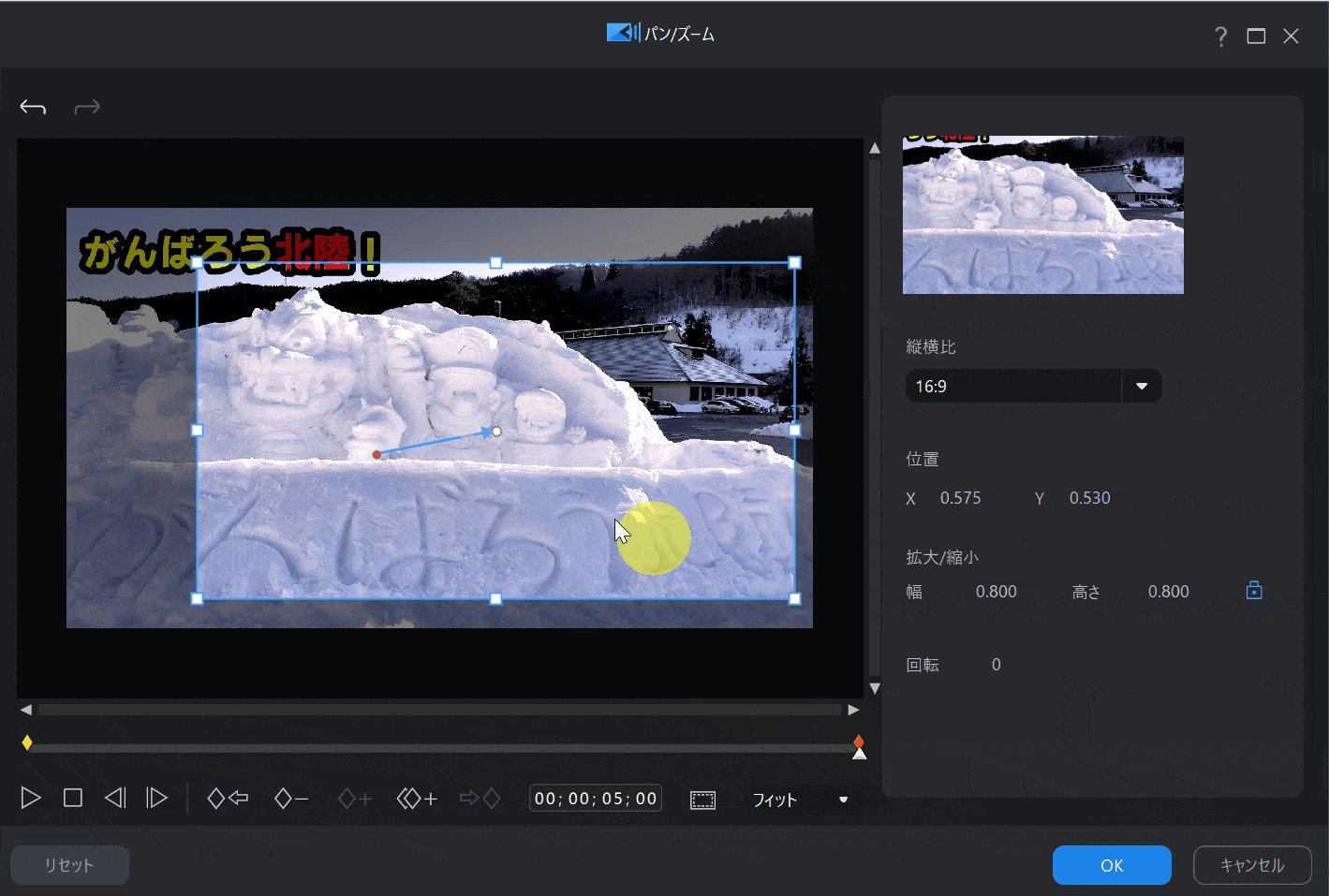
- ③末尾に表示される画像を設定
- 最後に表示される画像の範囲を指定します。

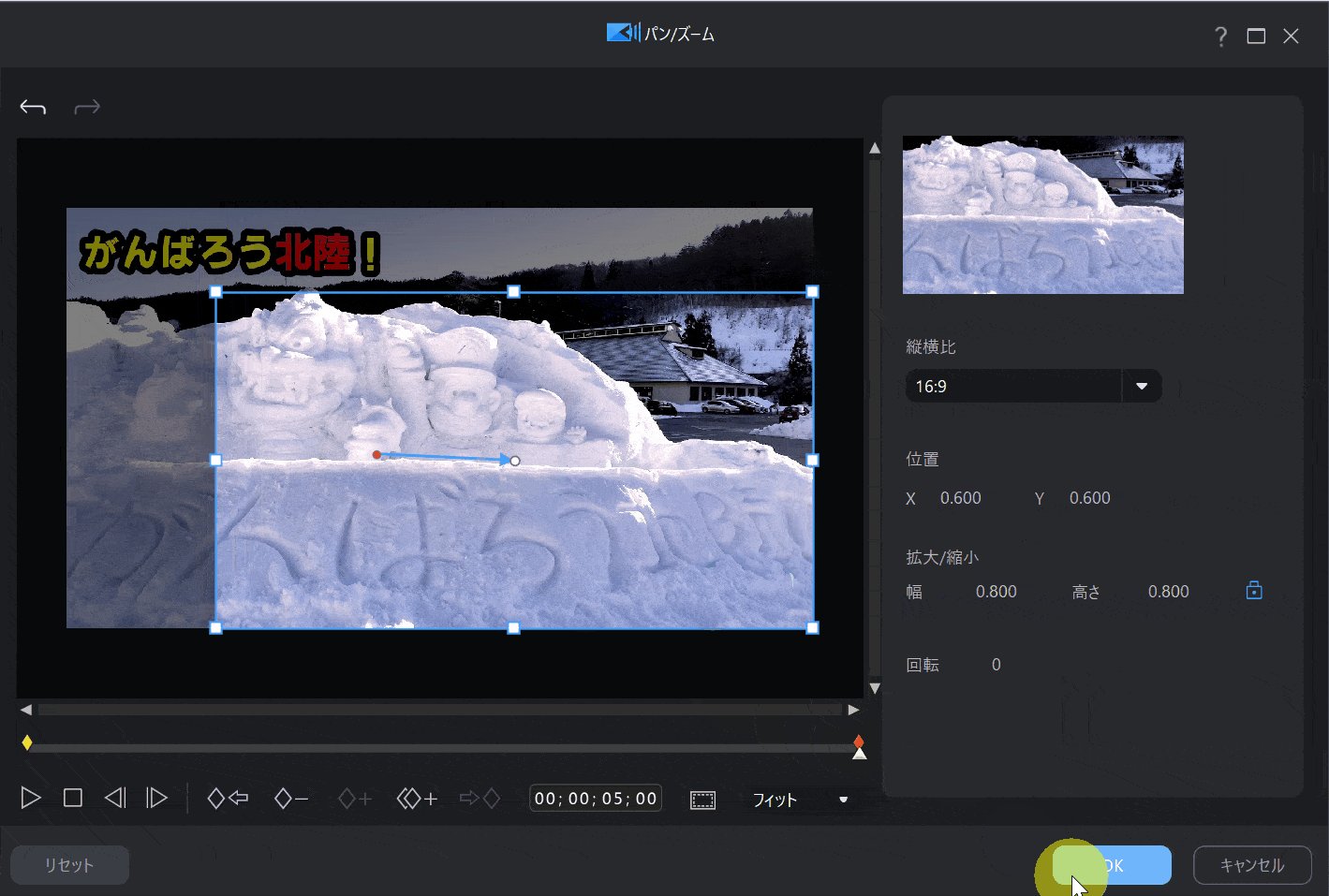
- 末尾の♦マークを選択する
- 最後に表示される画像をドラッグ&ドロップで調整
- 「OK」で確定
これで左から右へ画像を動かす設定が完了しました。

以下のように画像を動かすことができました。
②キーフレームを使う
⇧キーフレームを使うと画像を自由に動かせます。
2つ目はキーフレームを使って画像を動かす方法を解説します。
今回はキーフレームの中の一番簡単な「位置」を使って動きを付けます。

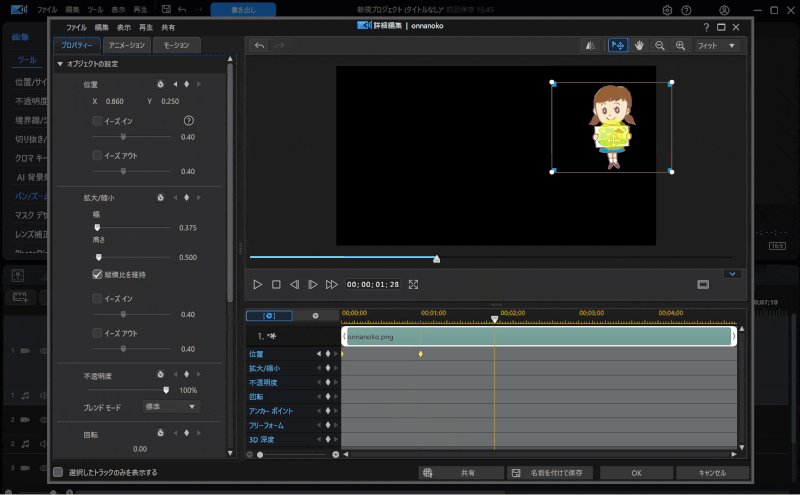
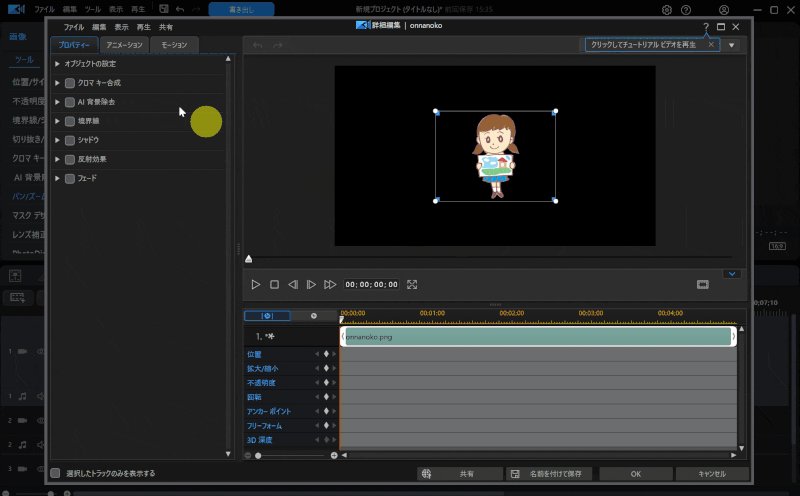
- ①キーフレームを起動する
- タイムラインに動かしたい画像を追加したらキーフレームを起動します。

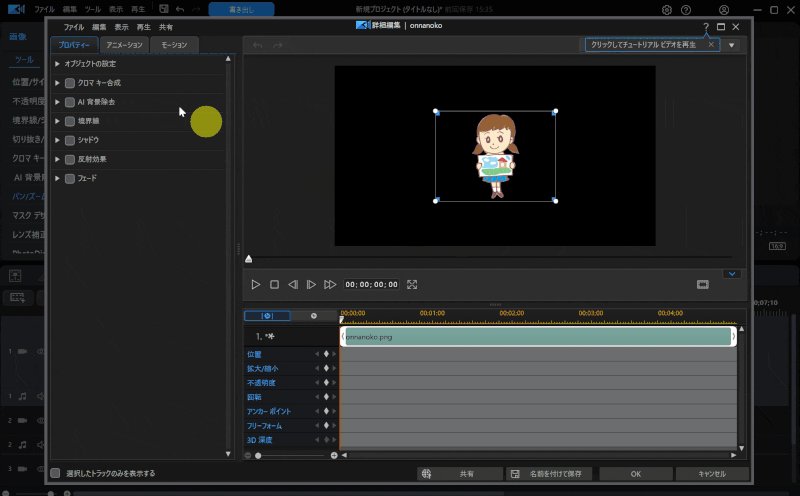
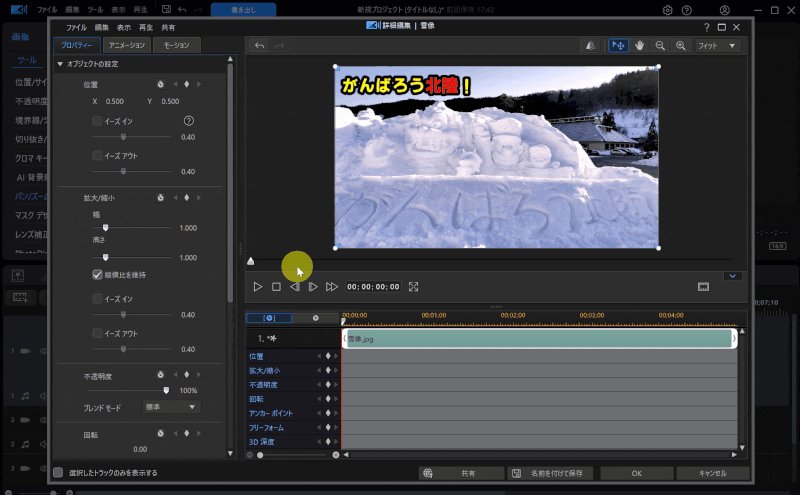
- タイムラインに配置した画像をダブルクリックして「詳細」を選択する
- 画面左から「オブジェクトの設定」の▶を選択
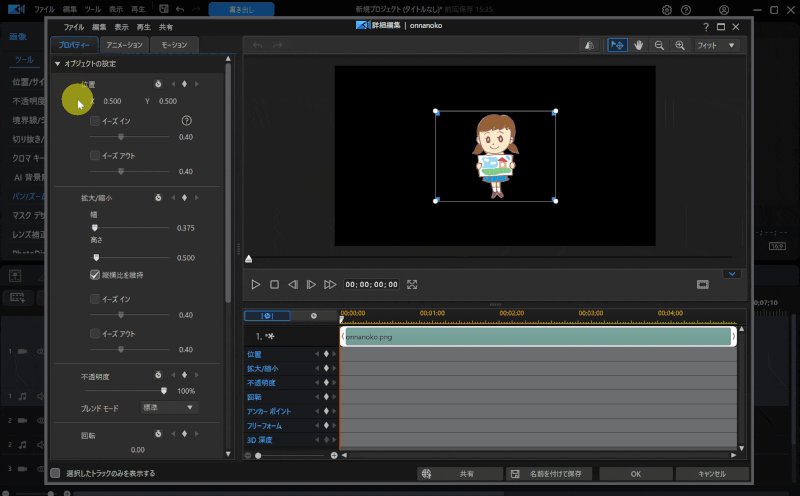
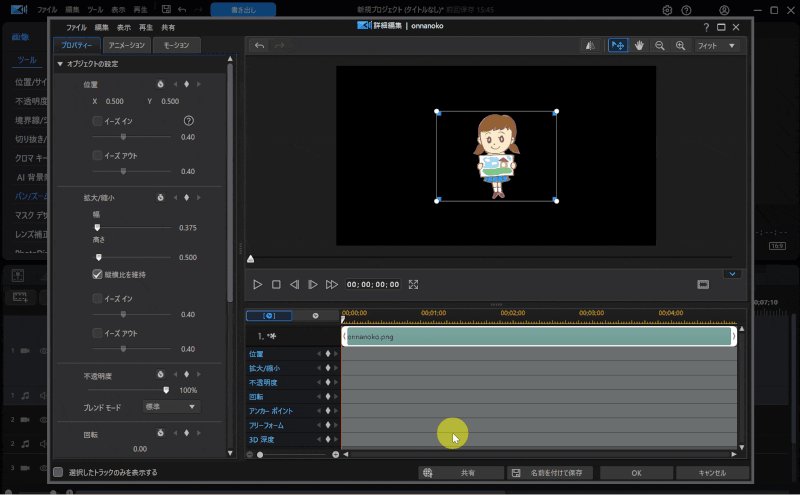
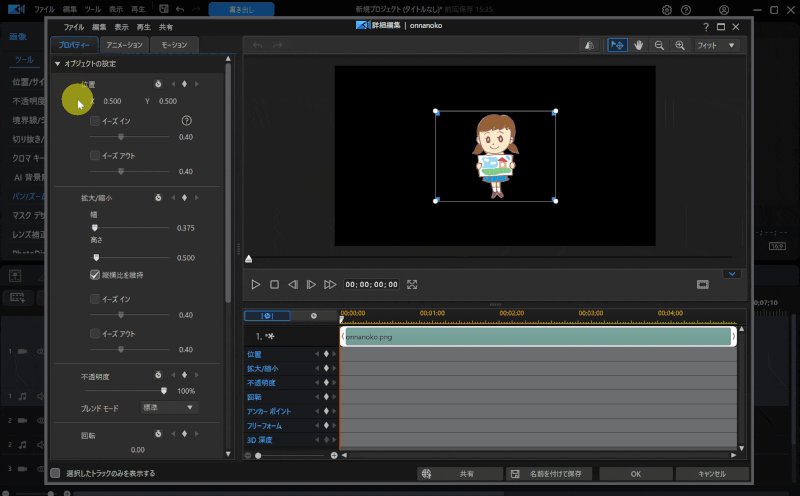
- ②キーフレームを設定する
- 画像にキーフレームを追加していきます。

- カーソルを冒頭にあることを確認して「位置」右側の♦マークをクリック
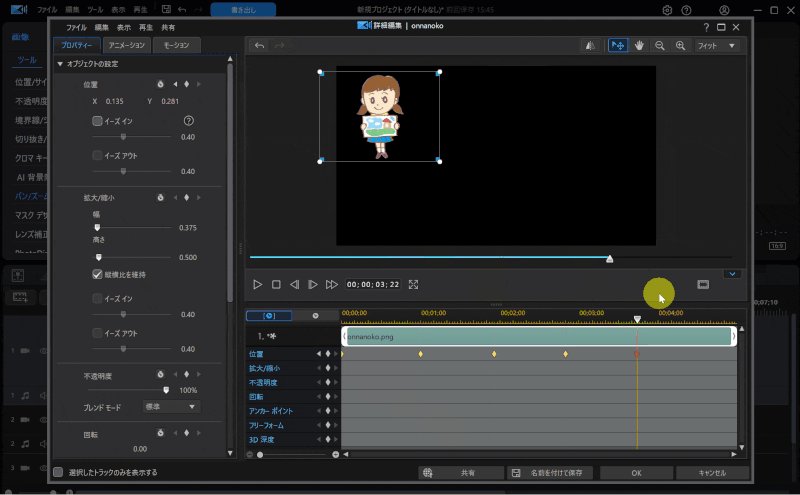
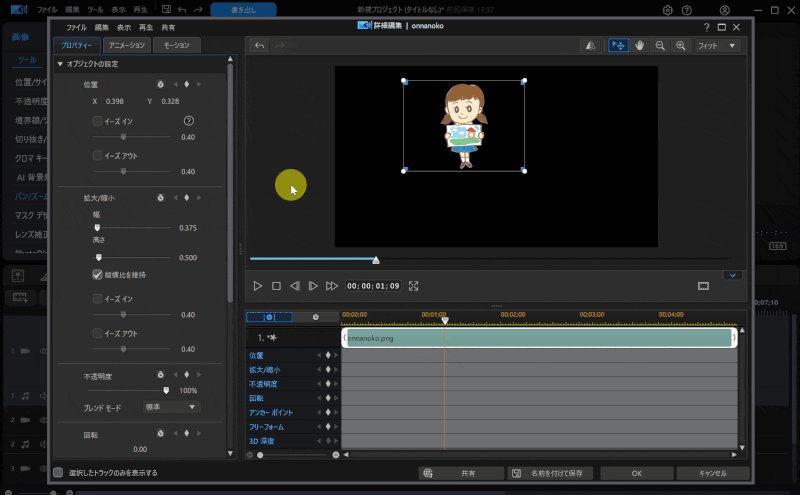
- カーソルを移動して画像の位置を変更(自動的にキーフレームが追加される)
- ①②を繰り返す
このように、キーフレーム追加を繰り返して画像の位置を決めます。
完了したらOKボタンで確定です。再生して確認しましょう。

以下のように動けばOKです。
キーフレームは慣れるまで難しいので最初は分からなくても大丈夫です。

⇩PowerDirectorでのキーフレームの使用方法は、下記の記事で詳しく解説しています。
PowerDirectorキーフレームの使い方5選!【スマホ版も解説】
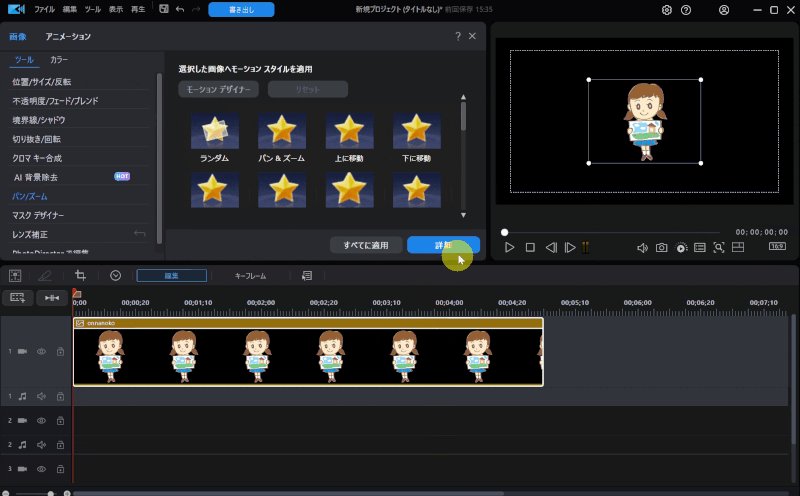
③モーション機能を使う
3つ目は「モーション機能」を使って画像を動かす方法を解説します。
モーションはキーフレームの一種ですが、あらかじめ動きが登録されたテンプレートを選ぶだけなので初心者におすすめです。

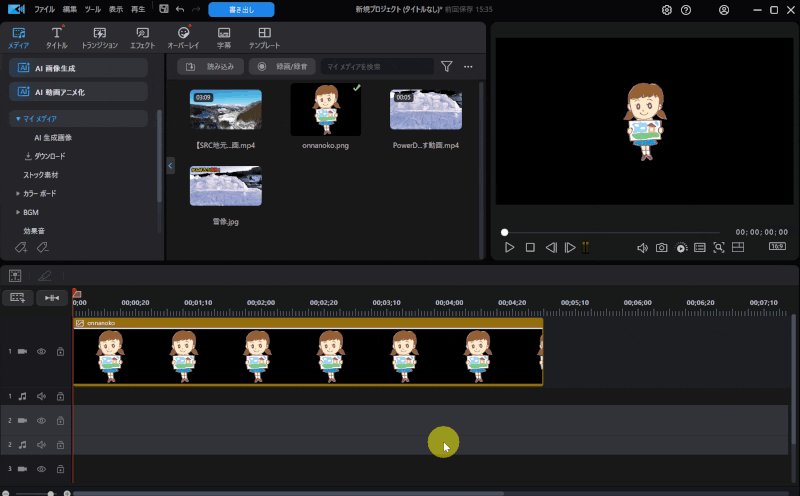
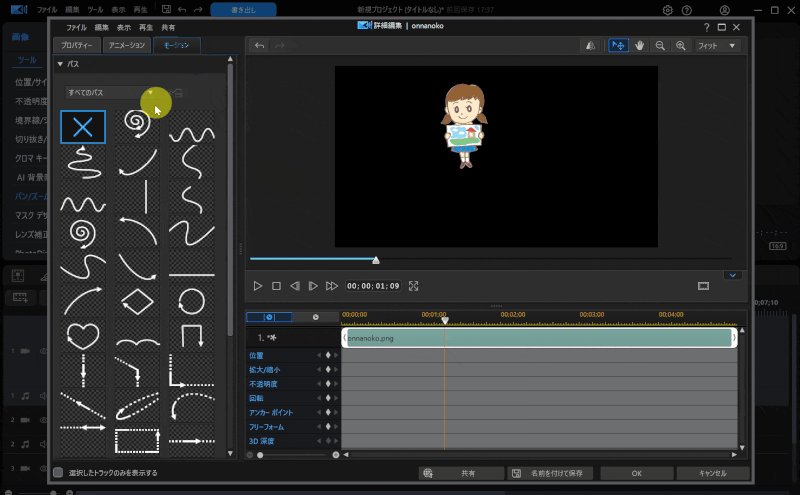
- ①モーションを起動する
- タイムラインに動かしたい画像を追加したらモーションを起動します。

- タイムラインに配置した画像をダブルクリックする
- 「詳細」を選択
キーフレームと同じ場所です。

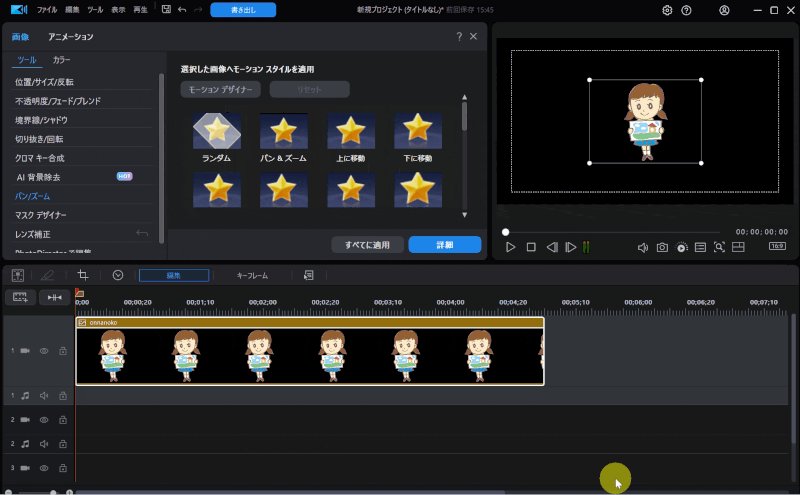
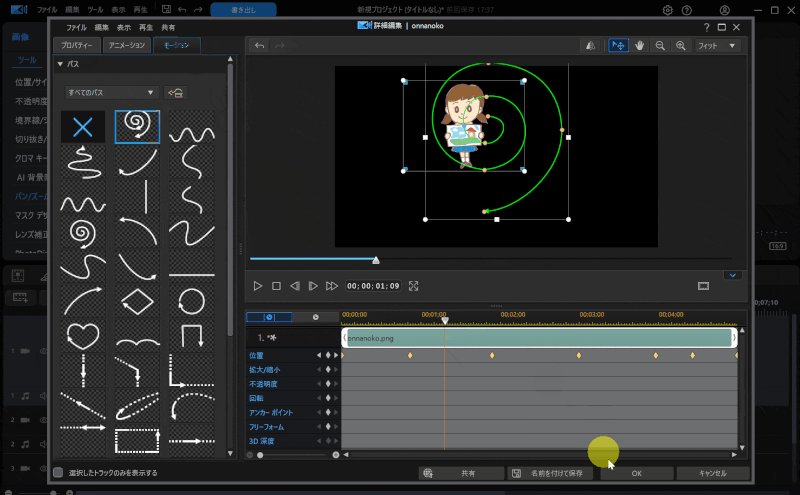
- ②モーションを選択する
- モーションのテンプレートがいくつかあるので選択します。

⇧今回はぐるぐる回転する動きを選択します。
以下のように簡単に画像を動かすことができました。
モーションのテンプレートは編集することも可能です。

④モーショントラック機能を使う
4つ目はモーショントラック機能を使う方法です。
モーショントラックとはある動きに追従するという意味です。
何らかの動きに合わせて画像を追従させることができます。
まずは下記の動画をご覧下さい。

⇧映像の動きに合わせて画像を動かすことが可能。
下記で詳しいやり方を解説します。
追従させたい画像をあらかじめ準備しましょう。

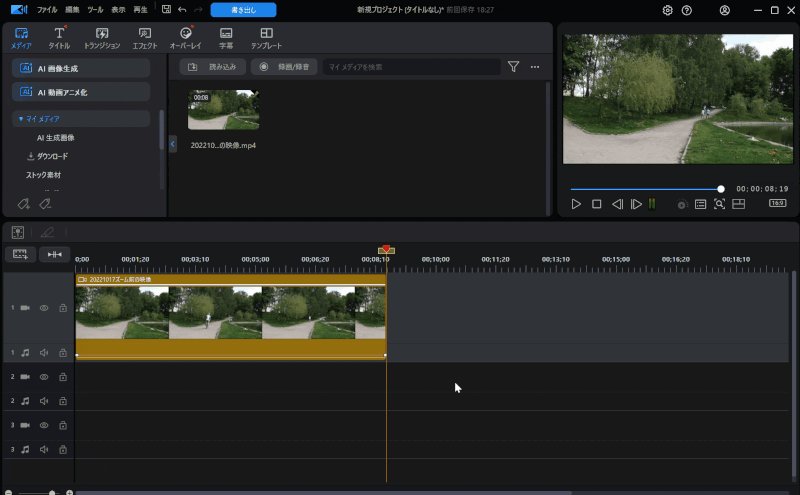
- ①モーショントラックを起動する
- タイムラインに動かしたい画像を追加したらモーショントラックを起動します。

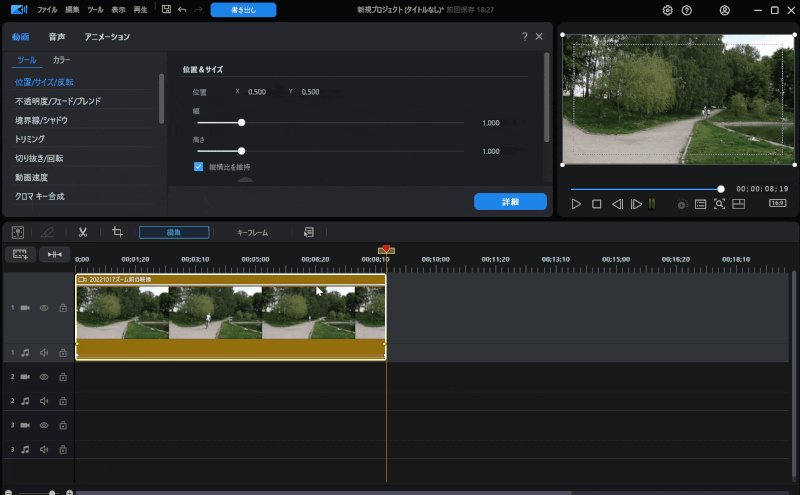
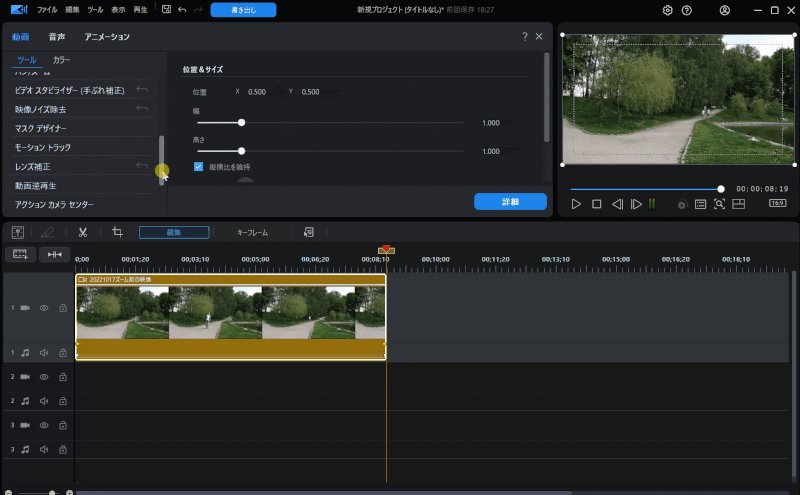
- タイムラインに配置した動画をダブルクリック
- 「モーショントラック」を選択
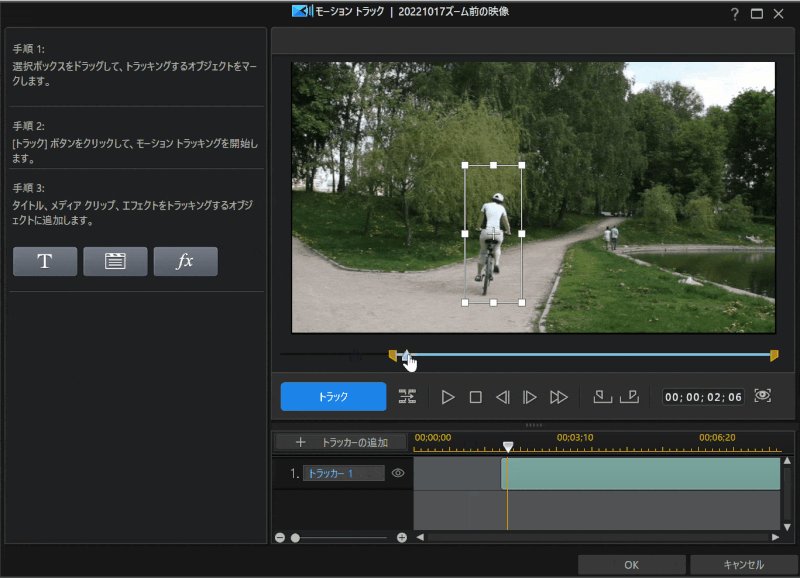
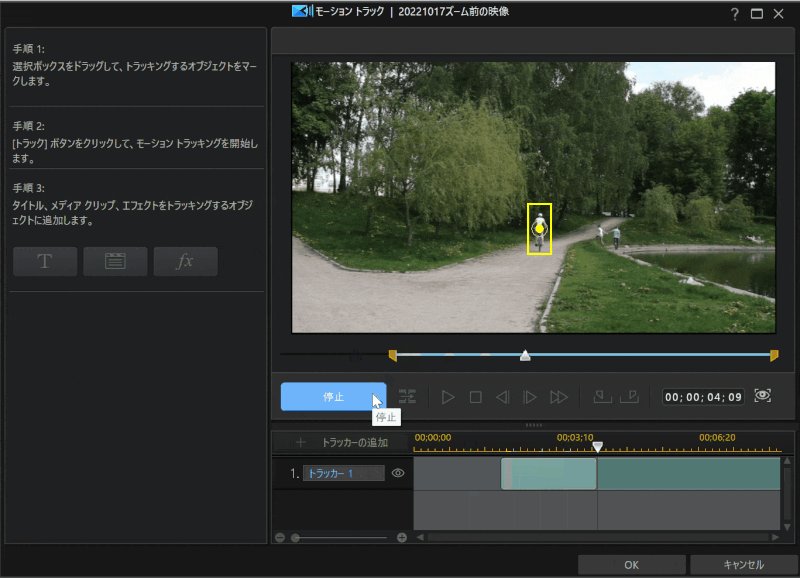
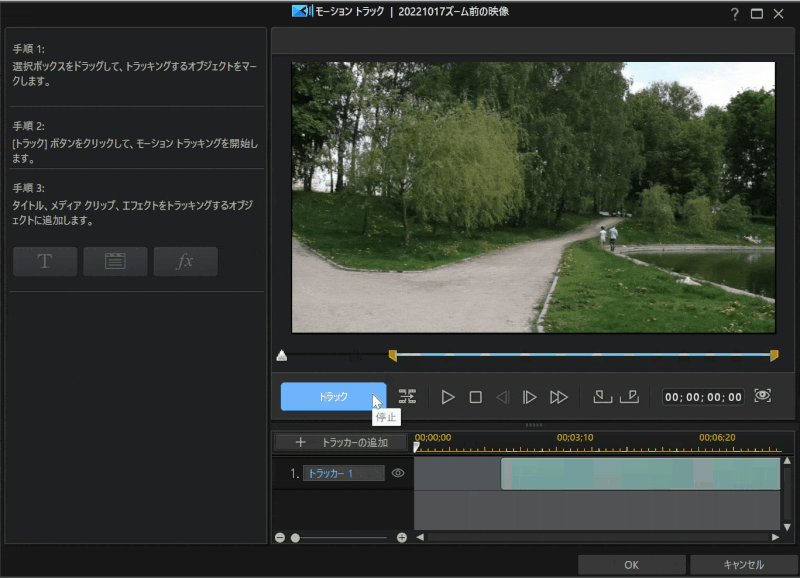
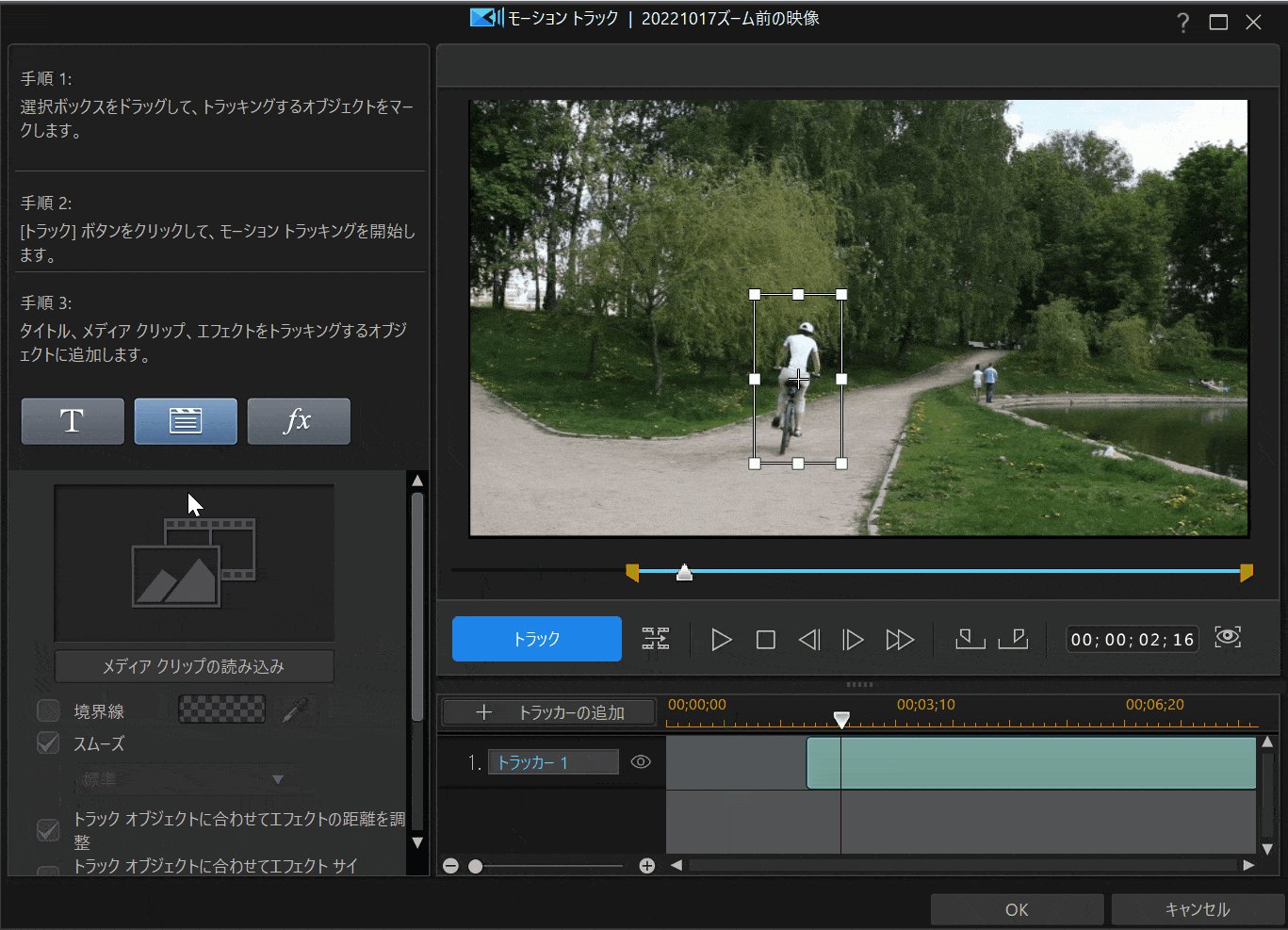
- ②モーショントラックを設定する
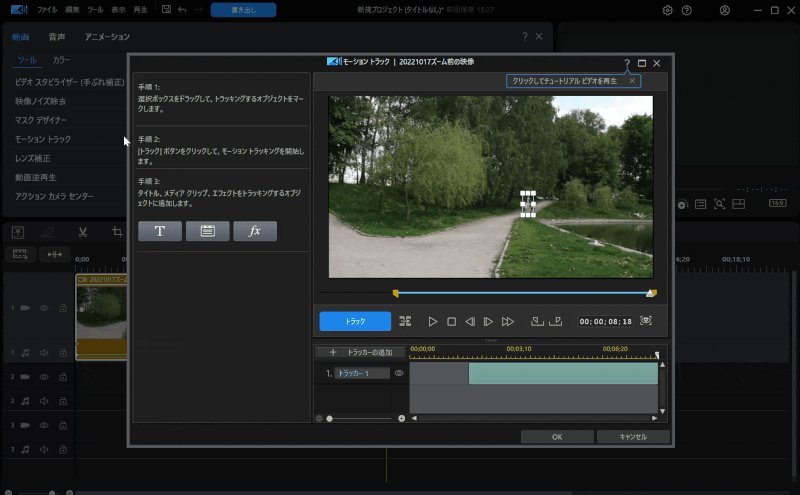
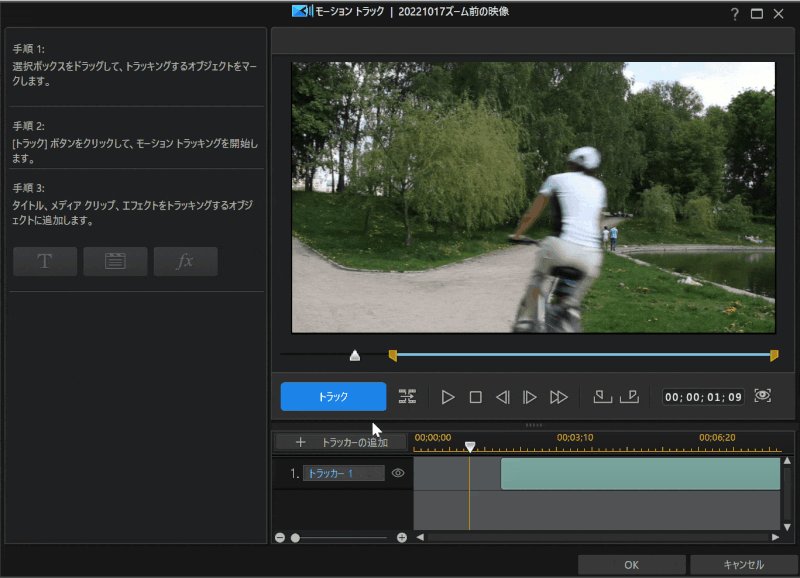
- 被写体をトラックします。

被写体に白枠を合わせてトラックします。
AIが動きを自動的に読み取ります。

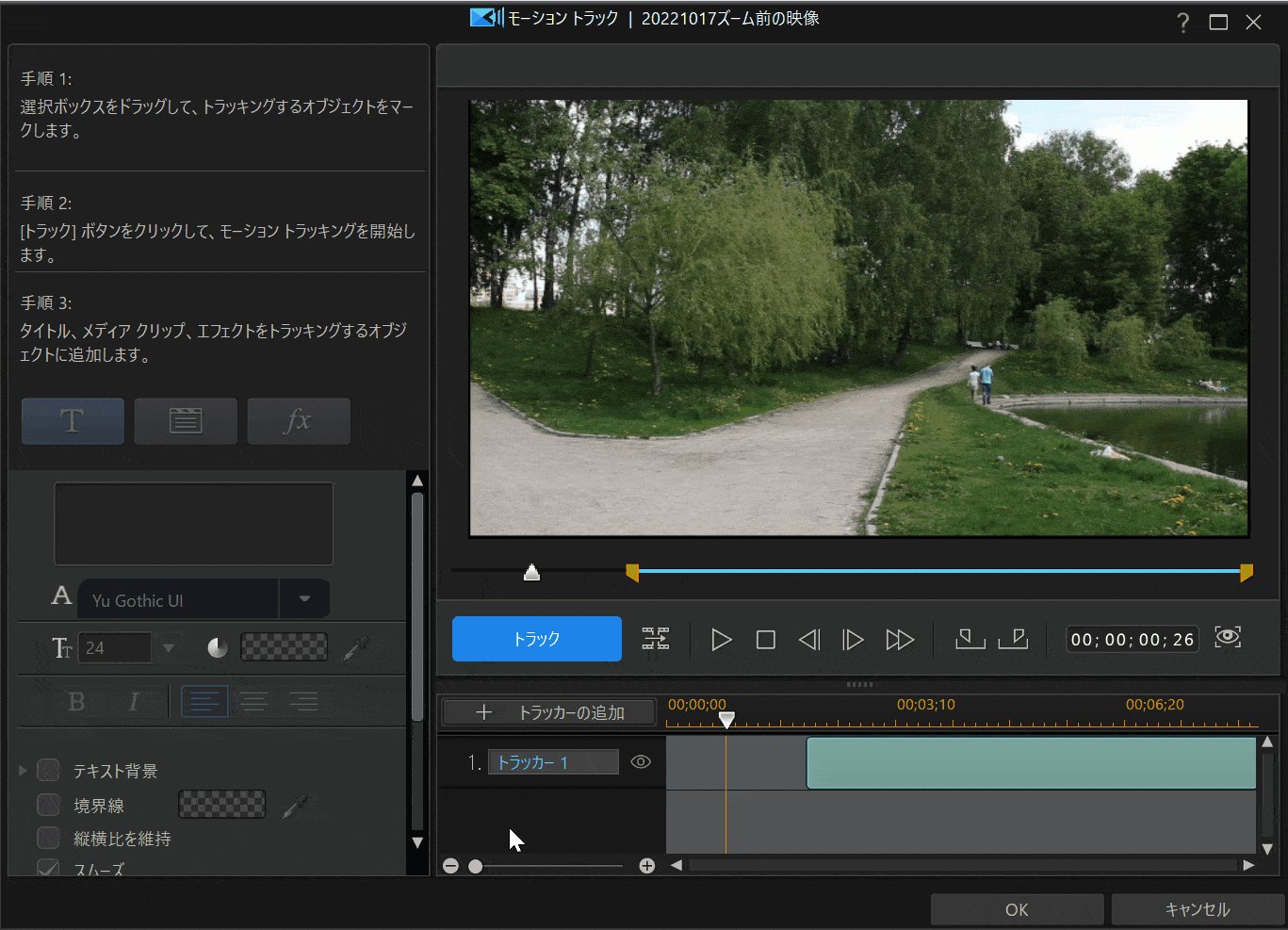
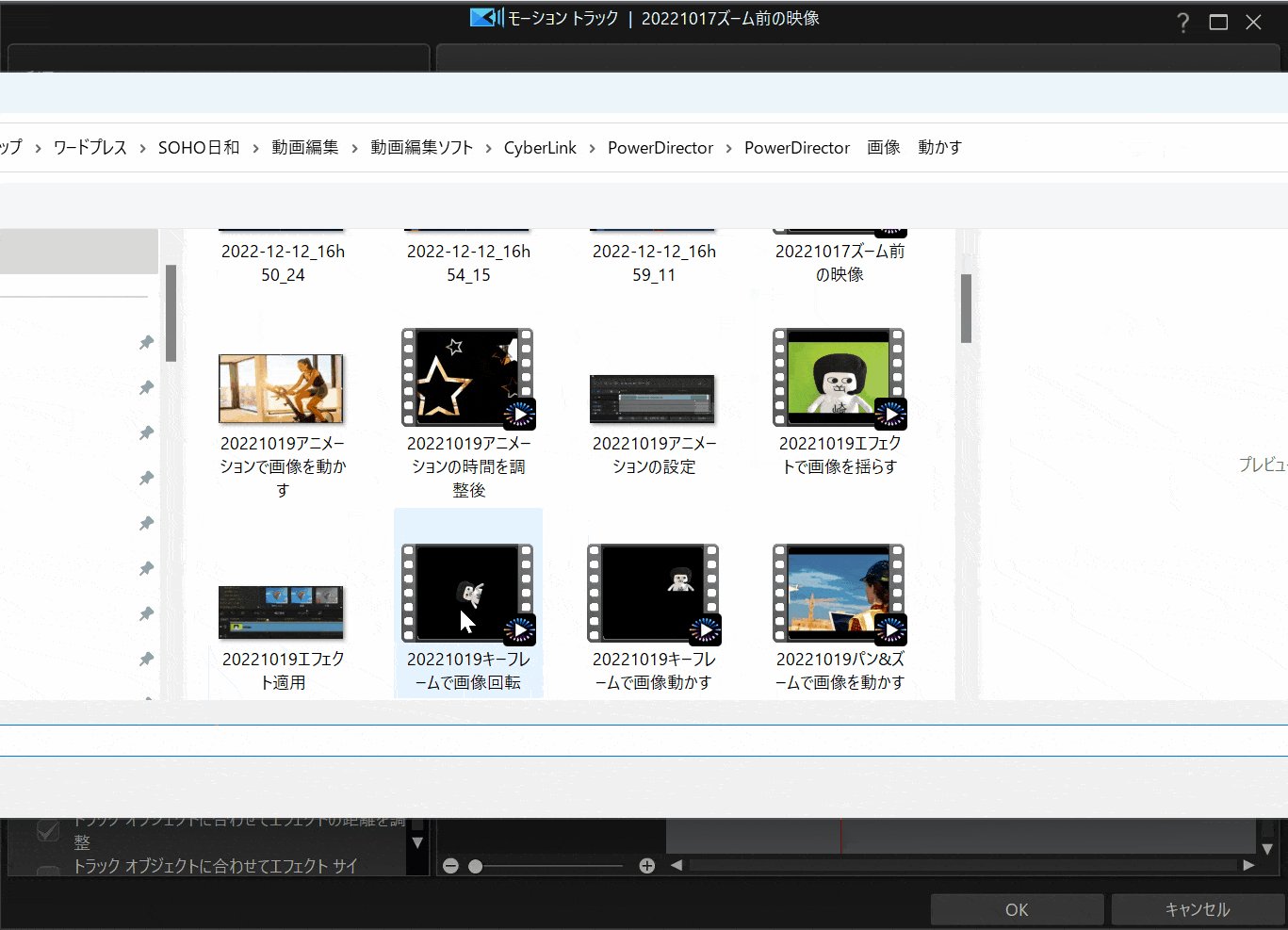
- ③画像を読み込む
- 被写体に追従させたい画像を読み込みます。

- 真ん中の画像マーク➡「メディアクリップの読み込み」を選択する
- 追従させたい画像を読み込む
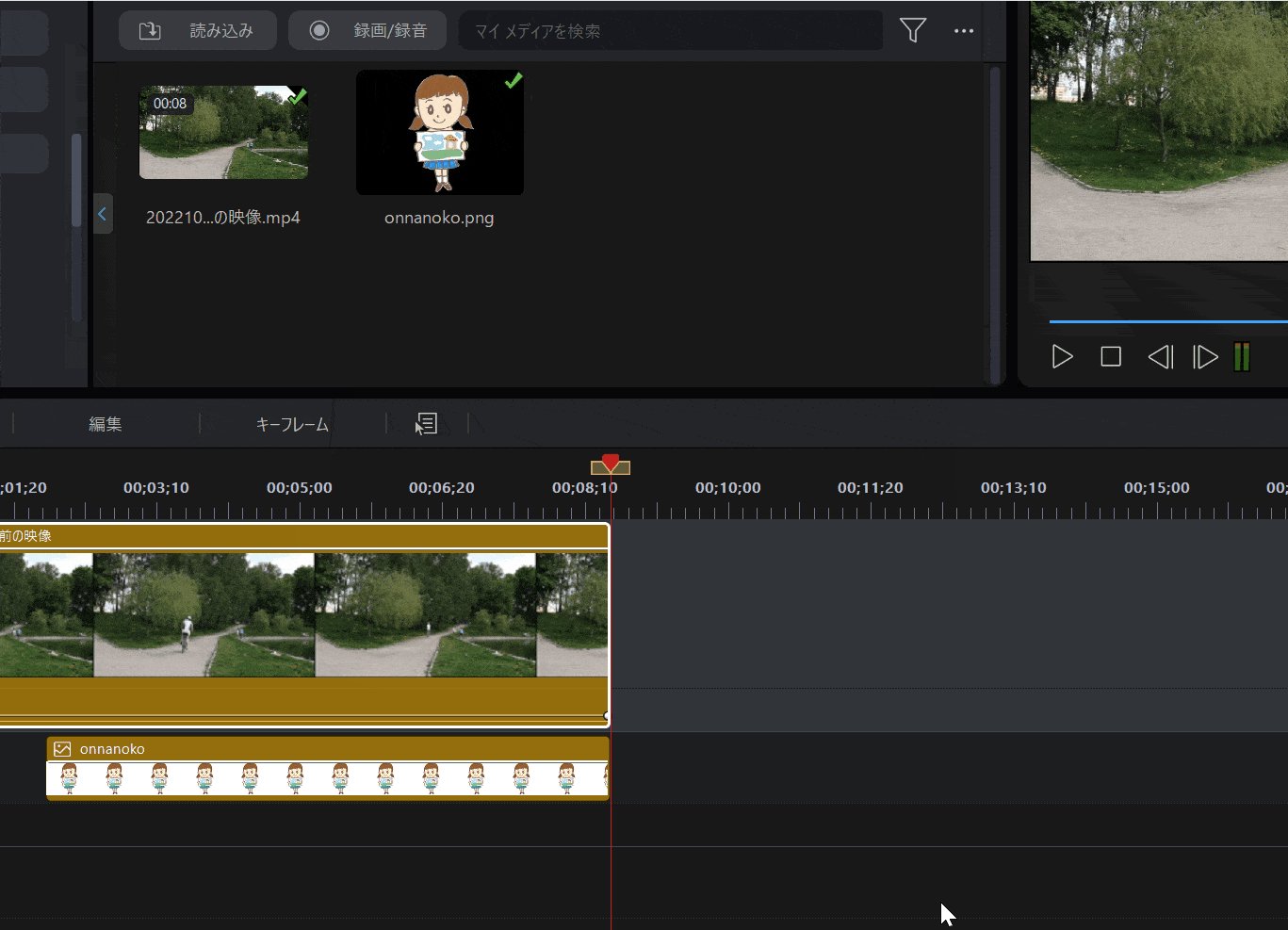
以下のように画像を動かすことができました。
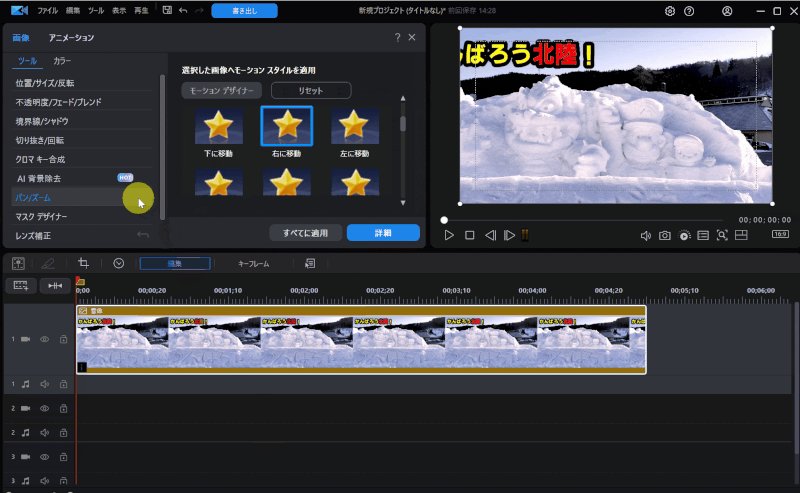
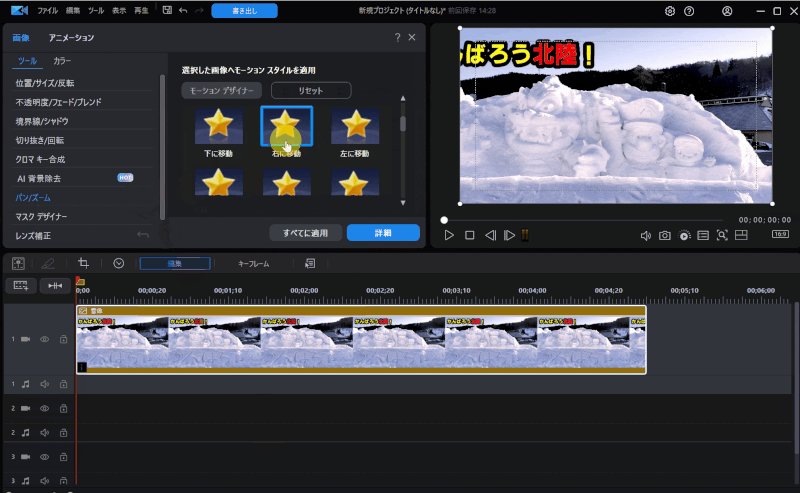
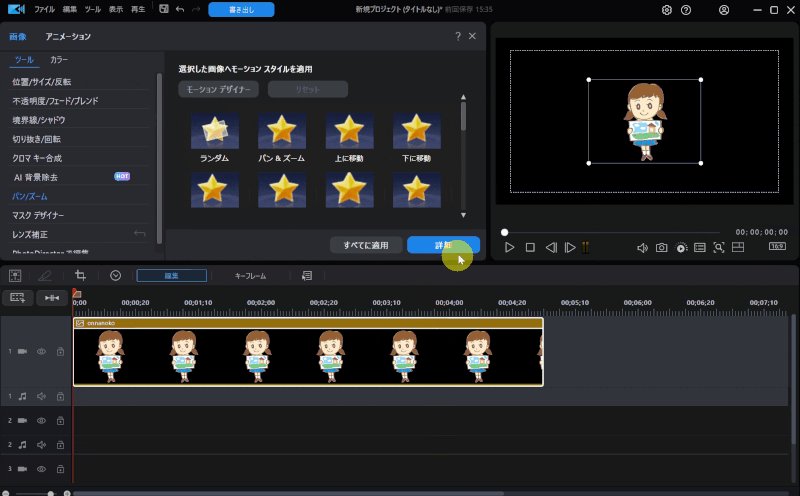
⑤アニメーション機能を使う
最後は「アニメーション機能」を使って画像や写真・静止画を動かす方法を解説します。
- ①アニメーションを選択
- タイムラインに動かしたい画像を追加したらアニメーションを選択します。

⇧画像クリップを選択➡「編集」➡「詳細」の順に選択。
画像を選択した状態でないと「編集」が表示されません。
PowerDirectorのバージョンによっては選択方法が微妙に違う場合もあります。

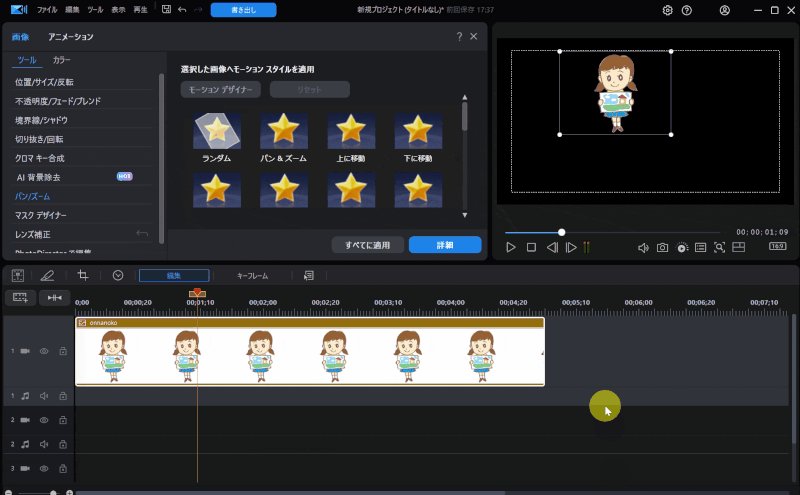
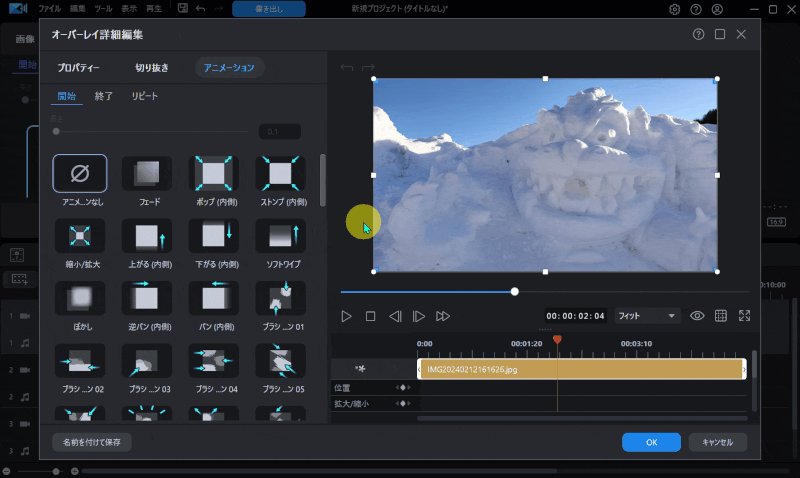
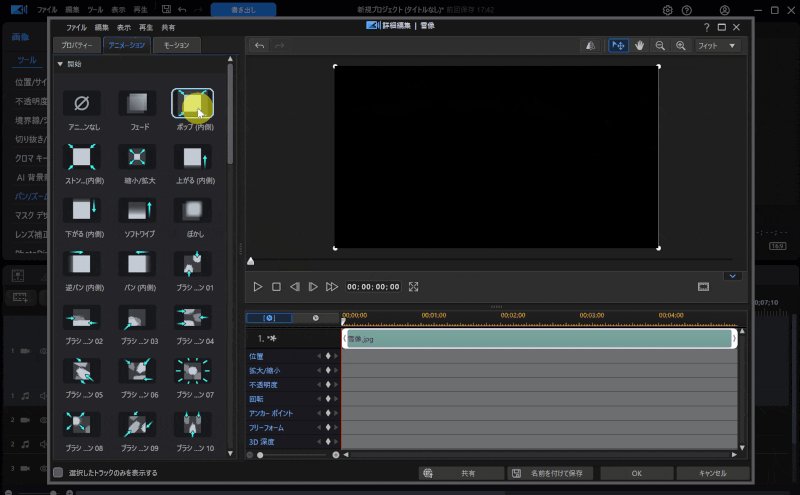
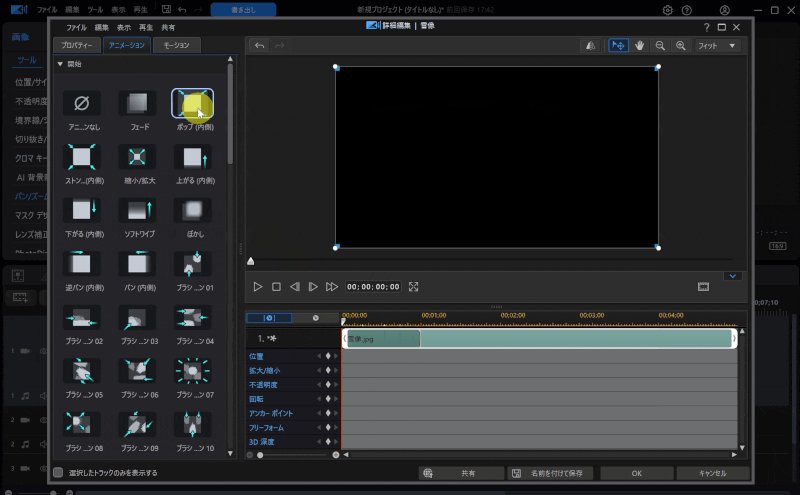
- ②アニメーションを選択
- タイムラインに動かしたい画像を追加したらアニメーションを選択します。

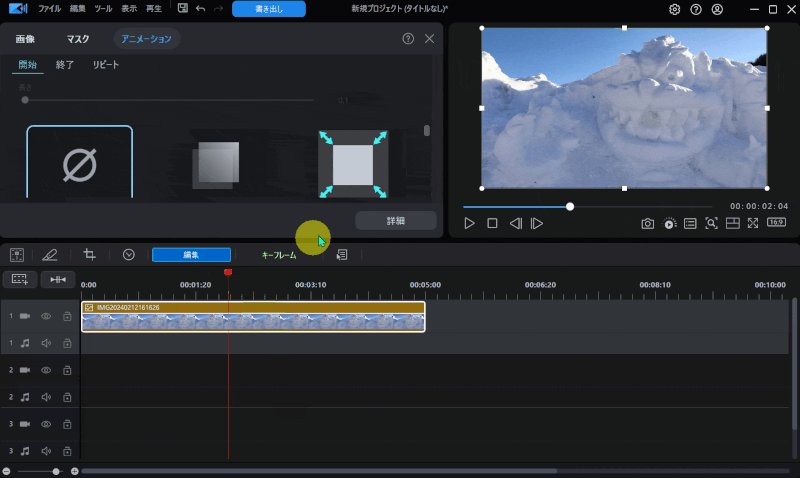
- 「アニメーション」タブを選択する
- 好きなアニメーションテンプレートを選ぶ
今回は「ポップ(内側)」というアニメーションを選びました。

このように、画像に動きを付けることができます。
初心者の人でも簡単に設定できるのでおすすめです。

PowerDirectorで画像を動かす方法に関するQ&A

PowerDirectorで画像を動かす際によくある質問をまとめました。
以下の3つに分けて解説します。
皆さんから特に質問が多い項目を取り上げました。
以下で順番に詳しく解説します。

①PowerDirectorで画像編集はできる?
PowerDirectorでは
- 画像にテロップを入れる
- 画像の背景を削除する
などの簡単な画像編集も可能です。
②PhotoDirectorで画像を動かすには?
PhotoDirectorでは
- 画像内の余分なオブジェクトを除去する
- 画像の合成
- 背景除去
などの本格的な画像編集はできますが、動画編集ソフトのように動かすことはできません。
⑤スマホ版PowerDirectorで画像を動かすには?
PowerDirectorはiPhoneやAndroidなどのスマホアプリ版でも画像を動かすことが可能です。
スマホ版の場合、PC版と比べて凝った編集はできませんが、撮影したその場で編集できるメリットがあります。
スマホアプリ版では無料で画像を動かす機能が使えるので、試しにダウンロードして使ってみるのがおすすめです。
スマホの無料版は
- 出力できる画質に制限がかかる場合がある
- 出力した動画にPowerDirectorのロゴが入る
ので注意しましょう。
スマホアプリ版PowerDirectorのサイトからダウンロード・インストールできます。
PowerDirectorのスマホアプリ版(iPhone・Android)を使って画像を動かす方法をまとめました。
順番に解説します。

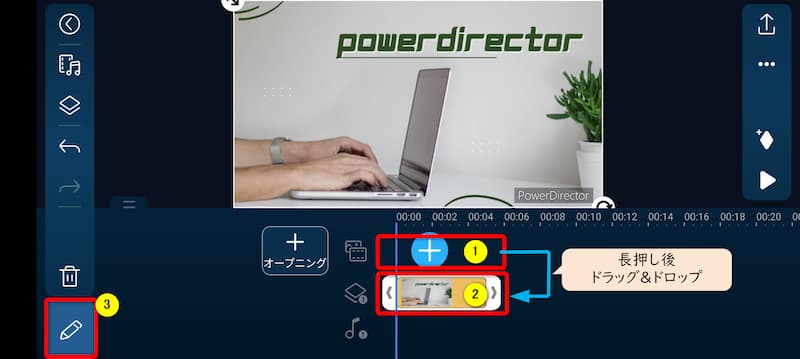
タイムラインに動画を挿入したら以下の方法で画像を動かすことができます。

- タイムラインに追加した①の画像を長押し後、ドラッグ&ドロップで②の場所へ移動する
- ③の「編集ボタン」を選ぶ
キーフレームを選択します。

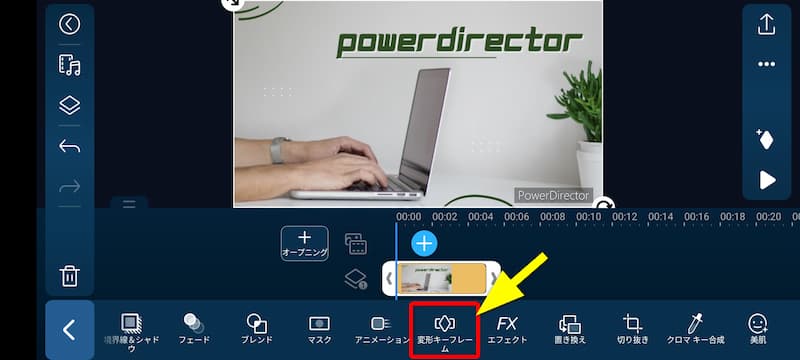
- 編集項目の一覧が出るので右にスライド
- 「変形キーフレーム」を選択する
他にもエフェクトやアニメーションなど、必要に応じて画像に視覚効果を追加できます。

⇧キーフレームを追加することで画像に動きをつけられます。
今回は左から右に移動していく動きをつけました。

PowerDirectorは画像を動かすのが簡単な動画編集ソフト

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは8年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら
- 編集画面がシンプルで見やすい
- 機能がどこにあるか分かりやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは大人気の動画編集ソフトです。
私は2010年頃から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirector365で画像を動かす方法をマスターして素敵な動画を作ろう

以上、PowerDirectorで画像を動かす方法について解説しました。
再度確認です。
- 画像を動かす方法は5種類ある
- 画像を動かすにはアニメーションやモーションを使うと簡単
- キーフレームの使い方は慣れるまで難しいが、自由に動かすことができる
早速、PowerDirectorで画像を動かす方法を習得して快適な動画編集ライフを送りましょう。
⇩動画編集やPowerDirectorが全く初めての方向けに動画を1本書き出すまでの流れを解説した本をご用意しています。
⇩PowerDirectorの初期設定方法について解説した本をご用意しています。
⇩PowerDirectorにある程度慣れた方向けに、ほぼ全ての使い方を網羅した解説本もご用意しています。
⇩私が実際に編集した動画を見本にYouTube動画編集の流れを解説しています。
⇩PowerDirectorで作成できる動画の見本を20作品つくりました。一部の動画については作り方も詳しく解説しています。
⇩PowerDirectorでDVDやブルーレイを作成するためのマニュアルを作りました。
⇩PowerDirectorの画像編集機能に特化した解説本を作成しました。
⇩オンライン教育プラットフォーム「udemy」においてPowerDirectorの超基本的な使い方の動画を出品しています。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\ よかったらシェアしてね/