PowerDirectorで使えるエフェクトについて教えてください。
ダウンロードする方法もお願いします。
このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではCyberLink(サイバーリンク)の動画編集ソフト「PowerDirector(パワーディレクター)」で
エフェクトを追加する方法
について解説します。
記事の内容を実践していただくだけでエフェクトの機能や使い方が分かり、素敵な動画が完成しますよ。
私は動画編集歴15年以上。
PowerDirectorの解説本をアマゾンで出版させていただいています。(サイバーリンク社公認)
PowerDirectorは初心者に使いやすい動画編集ソフトなので、エフェクトを追加するのは比較的簡単です。
しかし、細かい設定が分かりにくい部分もあるのでぜひ参考にしてくださいね。
PowerDirectorのバージョンによっては操作画面やボタンの位置が異なる場合もありますので、あらかじめご了承ください。

この記事で分かること
- PowerDirectorで使えるエフェクト素材一覧
- PowerDirectorでエフェクトを追加する方法
- PowerDirectorでエフェクトをダウンロードする方法
- PowerDirectorで使えるおすすめのエフェクト
- PowerDirectorでエフェクトを追加できない場合の対処法
- PowerDirectorでエフェクトを自作する方法
- PowerDirectorオリジナルマニュアルプレゼント
- PowerDirectorの超基本テクニックをPDFファイル25ページにまとめました。
PowerDirector完全初心者が一つの動画を完成させるまでの流れを解説しています。
期間限定で無料配布していますので、この機会にぜひ手に取ってみてください。
以下の画像をクリックしてメールアドレスを登録するとプレゼントが受け取れます。
私が提携しているCyberLink公式から特別に割引クーポンをいただきました。
こちらのサイト経由限定で使えます。
セール価格と合わせると今だけ最大37%OFFで購入できますよ。

クーポンコードは「SOHO2025」
上記の黄色い部分をコピーしたら以下の青いボタンから公式サイトに入り、購入画面のコード入力欄に貼り付けるとセール価格から更に10%OFFで購入できます。
セールやクーポン配布は間もなく終了します。今すぐ買わないと「3,250円分」損することになるのでお早めに!

⇩PowerDirectorをセール+クーポンで安く買う方法を解説しています。
↓サイバーリンクのサブスク製品をお得に利用する方法を解説しています。 少しでも安くCyberLink製品を利用したいあなたへ。当記事ではCyberLinkサブスク製品の更新料金を安くする方法について解説しています。記事を見るだけでお得に利用できますよ。どうぞご覧ください。 続きを見る

CyberLink(サイバーリンク)サブスク製品の更新料金を安くする方法3ステップ
PowerDirectorで使えるエフェクト素材一覧

PowerDirectorで使えるエフェクト機能はたくさんあります。例えば
- 動画に個人情報が入っていた場合に分からなくするモザイクやぼかし
- 昔風のイメージが出る白黒やセピア
- 少し奇抜な感じを出したい時に使えるポップアートや中国風の絵
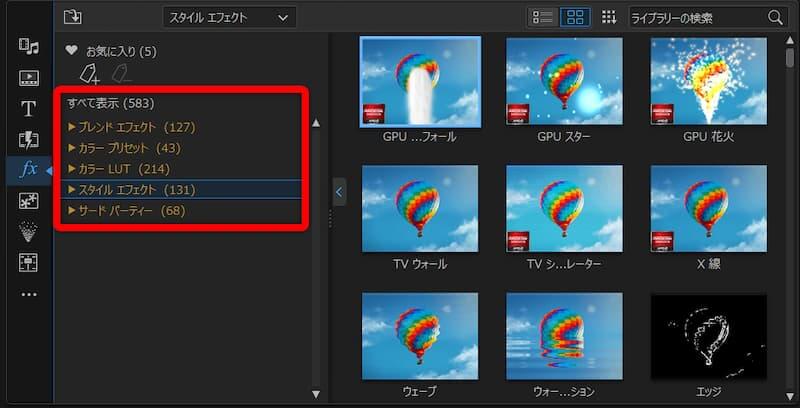
を始めとしてPowerDirector365のエフェクトの数は500を超えます。
このように、PowerDirectorにはエフェクトがたくさんあるので映像を作るのが楽しいです。
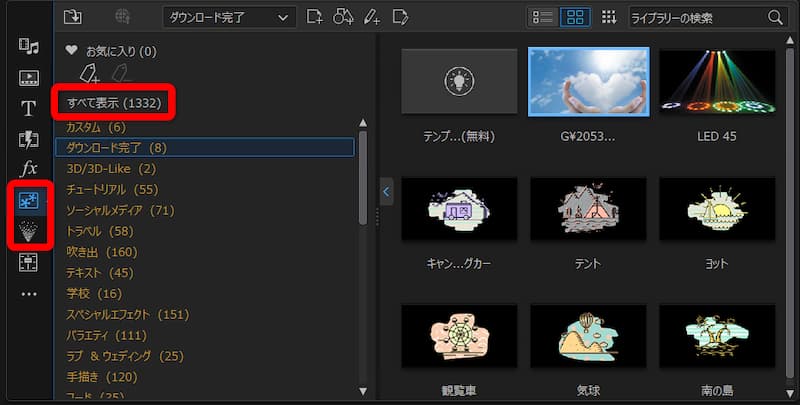
PowerDirectorで使えるエフェクトの数。

⇧エフェクトルーム内だけでも使える素材は500を超えます。

⇧エフェクトルーム以外にもオブジェクトルームやパーティクルルーム内にも1,000以上のエフェクトがあります。
全てのエフェクトを使いこなすのは難しいです。

PowerDirectorでエフェクト機能を追加する方法2選

PowerDirectorでエフェクトを追加する方法は以下の2通りです。
以下で順番に解説します。

⇩動画をタイムラインに挿入するなど、PowerDirectorの基本的な使い方は以下の記事で詳しく解説していますので必要な方は先にご覧下さい。
PowerDirector365の使い方5ステップ【無料版も同じ】初心者向け
方法①個別適用でエフェクトを追加する
動画クリップに重ねるようにエフェクトを適用させることを個別適用と言います。
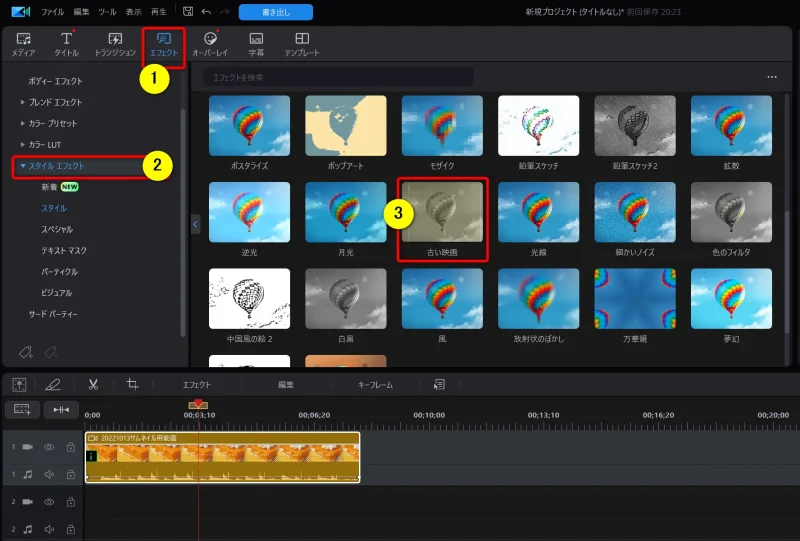
- ①エフェクトを選択
- 動画にかけたいエフェクトを選びます。

- タイムラインに動画を配置したら①の「エフェクト」を選択
- ②ではエフェクトのジャンルを選択します(今回はスタイルエフェクト)
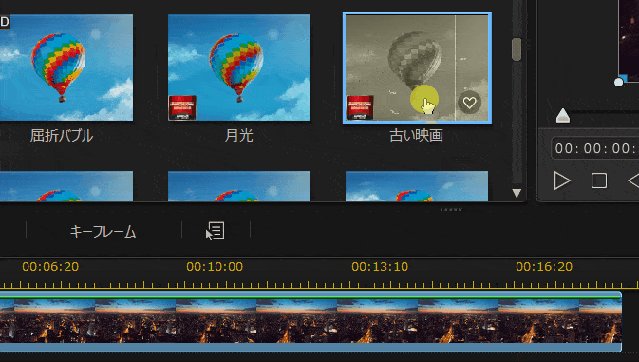
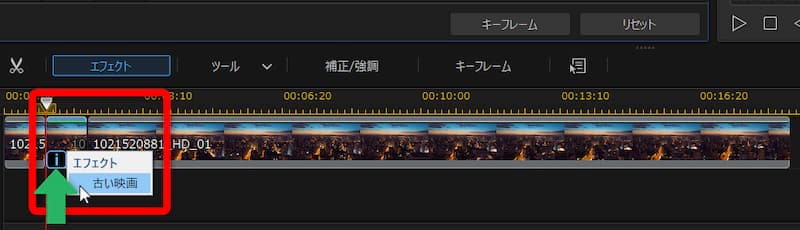
- 今回はエフェクト一覧から③の「古い映画」エフェクトを選択
- ②エフェクトをかける
- エフェクトを動画に重ねることで適用します。

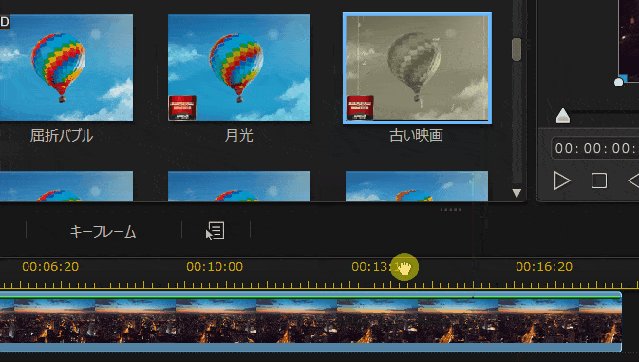
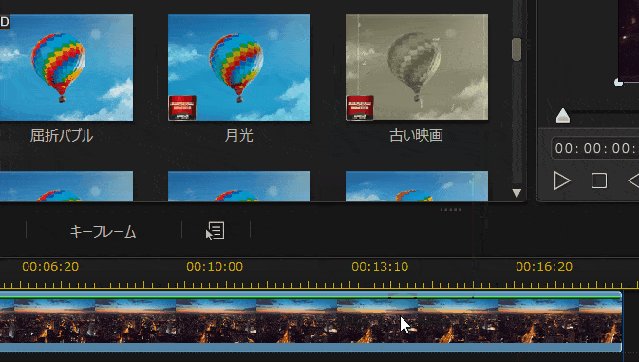
⇧「古い映画エフェクト」をドラッグ&ドロップの要領で動画クリップに重ねます。
古い映画のエフェクトをかけた状態です。
5秒あたりからエフェクトがかかります。

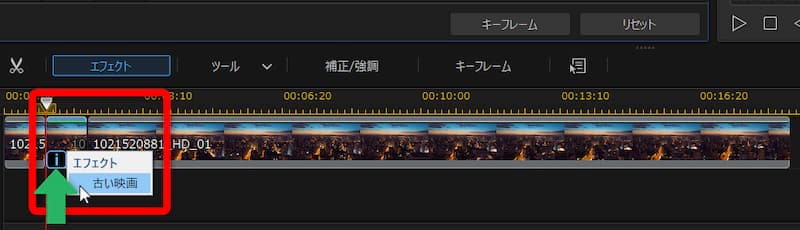
- ③エフェクトの表示
- エフェクトがかかった動画にはマークが表示されます。

- エフェクトを追加した動画クリップには左下にアイコンがつく
- アイコンをクリックするとエフェクト名が出るので選択すると細かい設定などができる
個別適用は一つの動画のみに適用されるので、他の動画には影響しないメリットがあります。

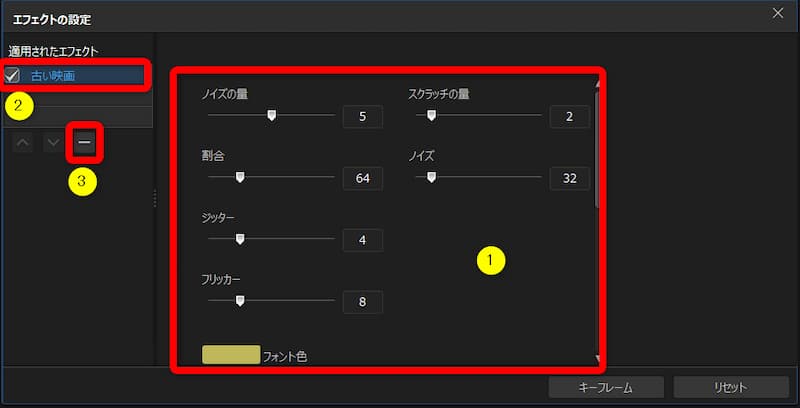
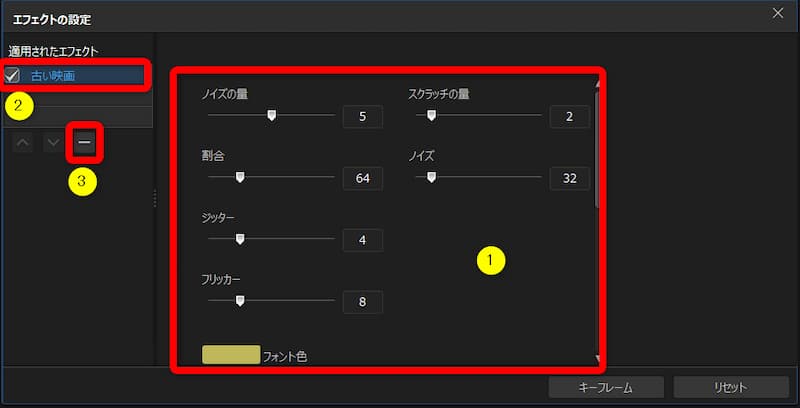
- ④エフェクトの表示
- エフェクトがかかった動画にはマークが表示されます。

- ①でエフェクトの割合などの細かい調整ができる(素材によって設定項目が異なる)
- ②のチェックを外すと一時的にエフェクトが適用されなくなる
- ③の「マイナスボタン」で削除(PowerDirectorのバージョンによってはゴミ箱ボタン)
- ⑥エフェクトの設定効果
- エフェクトの設定を変更したかかった動画にはマークが表示されます。

⇧【中国風の絵】という素材の濃度を変えた場合の変化。
濃度を薄くしたり濃くしたりできます。

方法②エフェクトトラックに追加することで適用
もう一つはエフェクトトラックに追加する方法です。
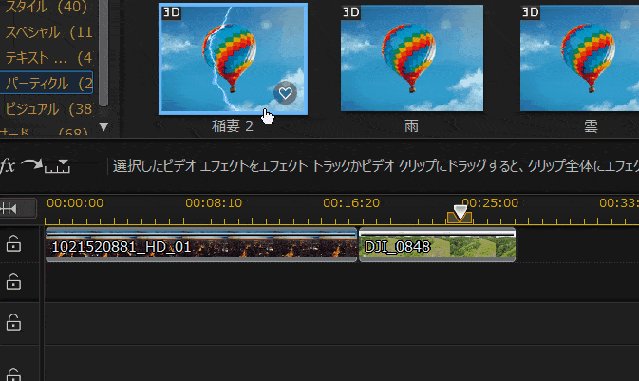
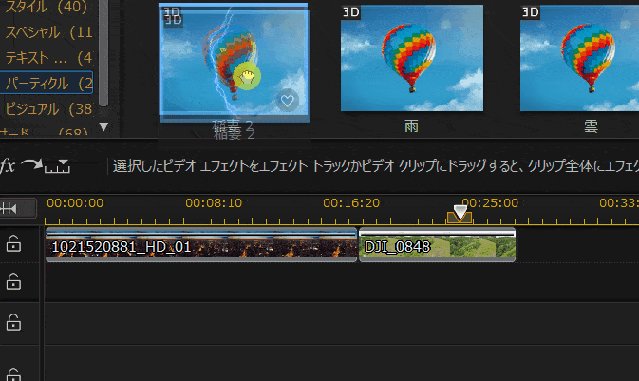
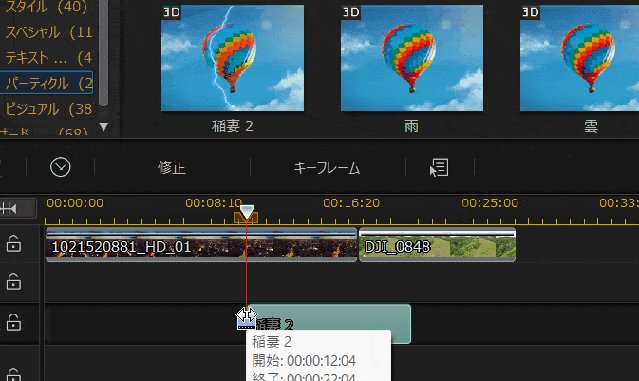
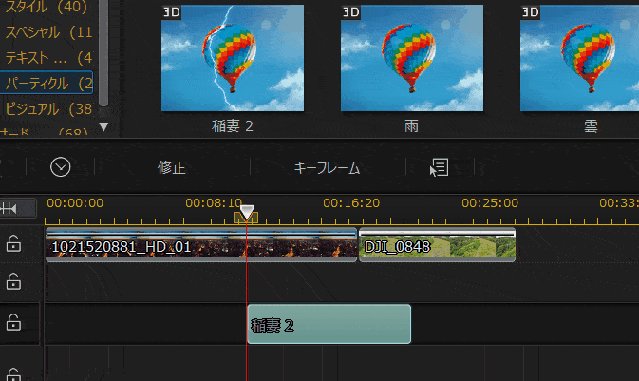
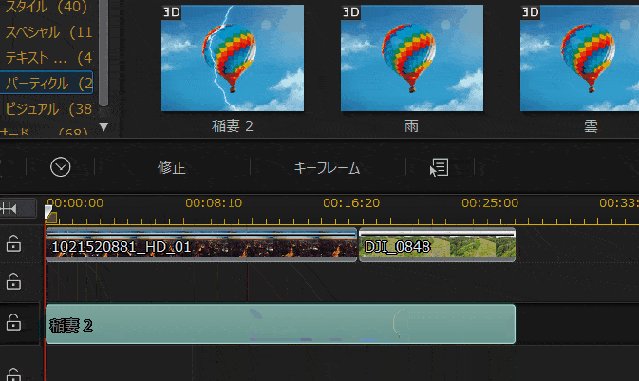
- ①エフェクトを挿入
- エフェクトをタイムラインに挿入します。

⇧同じくドラッグ&ドロップの要領で動画クリップの下にエフェクトを配置する。
必ず動画より下側に設置します。上側だと動画に隠れて表示されません。

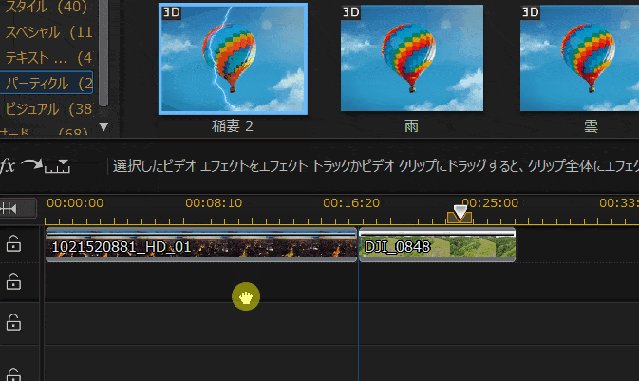
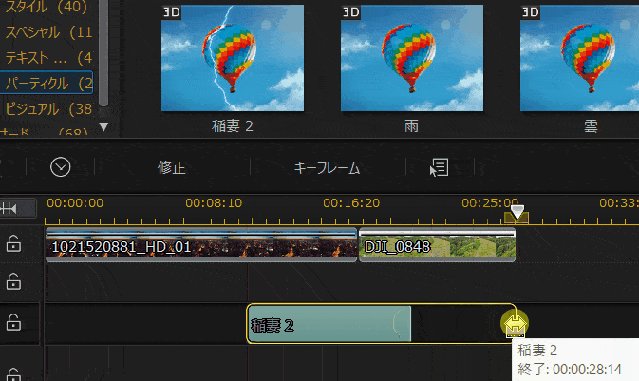
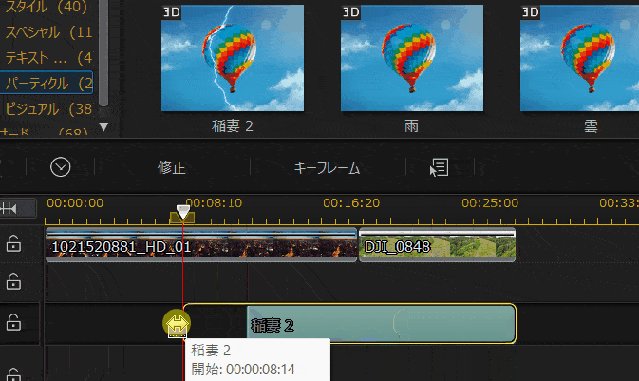
- ②エフェクトの範囲を変更
- エフェクトをかける範囲を広げます。

- エフェクトを表示させる範囲を変更する
- 今回は2つの動画にわたってエフェクトを表示させるように範囲を広げました
- ③エフェクトの効果
- エフェクトの効果を確認します。

⇧エフェクト【稲妻】効果です。
このように、複数の動画にまとめてエフェクトを追加したい時はエフェクトトラックを使いましょう。

PowerDirectorでエフェクトをダウンロードする2つの方法

PowerDirectorでエフェクト素材をダウンロードする方法を2つ紹介します。
以下で順番に解説します。

①Director Zoneからエフェクト素材をダウンロードする
CyberLinkのアカウントを持っていると「DirectorZone」というサービスを使うことができます。
DirectorZoneではエフェクト素材を含めた各種素材が無料でダウンロードできます。
PowerDirectorの中に入っている素材だけでは物足りない場合にDirectorZoneを使ってみるのがおすすめです。
DirectorZoneの素材をダウンロードする方法は以下の通りです。
DirectorZoneはPowerDirectorのサブスク版でなくても買い切り版でも無料で使えます。

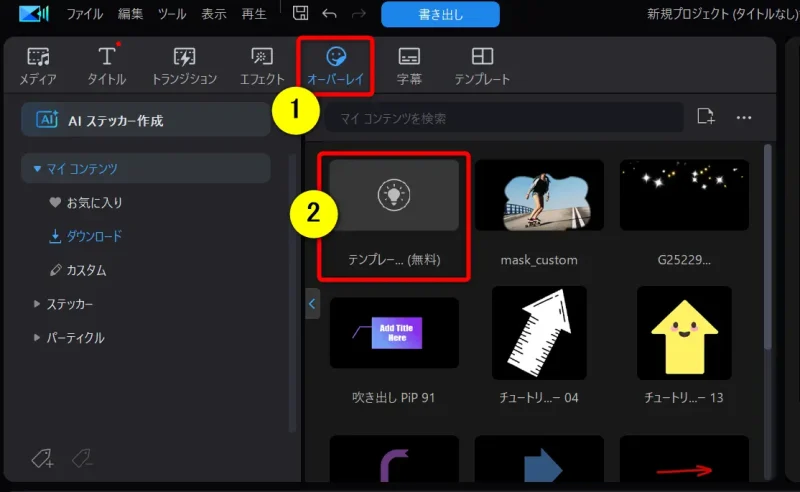
- ①テンプレートを選択
- テンプレートのダウンロードを選択します。

- ①の「オーバーレイ」➡「ダウンロード」の順に選択
- ②の「テンプレート」を選ぶ
- 自動的に「DirectorZone」のサイトに移動する
- ②DirectorZoneでテンプレートを選択
- 気に入ったテンプレートを選びましょう。

ログインしていない場合はPowerDirectorのメールアドレスとパスワードでログインします。

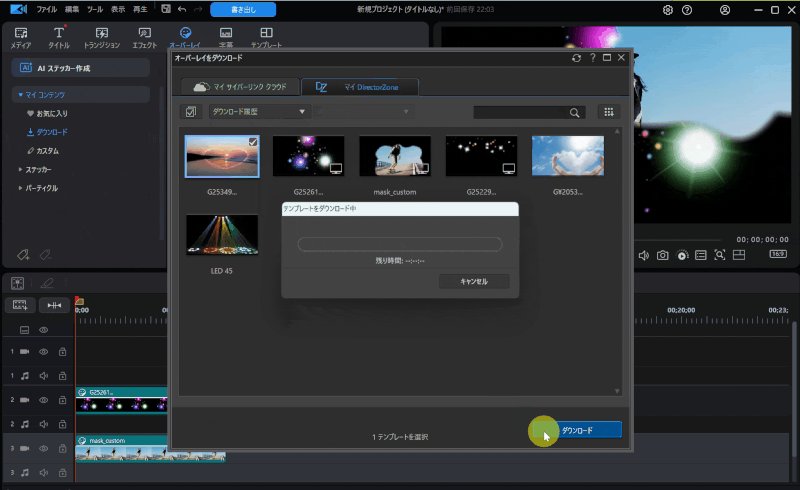
- ③DirectorZoneでテンプレートをダウンロード
- テンプレートをダウンロードしましょう。

⇧テンプレートを選択してダウンロードします。
パソコン内に保存します。

- ④PowerDirectorでテンプレートを読み込む
- PowerDirectorでテンプレートを読み込むと使えます。

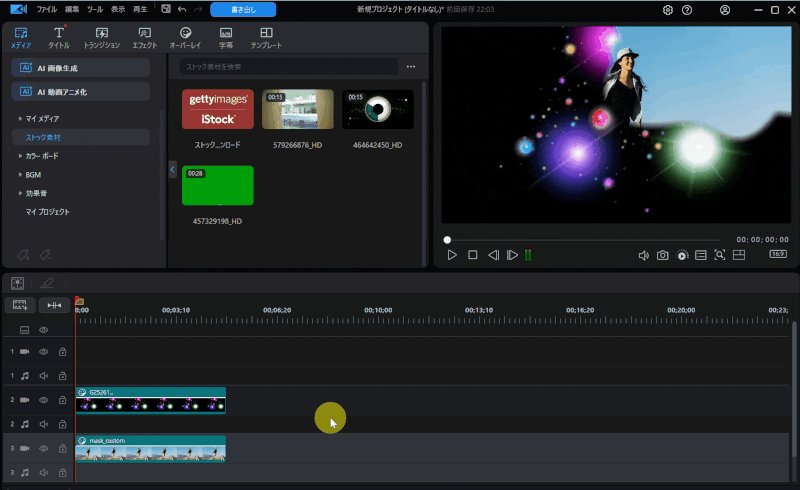
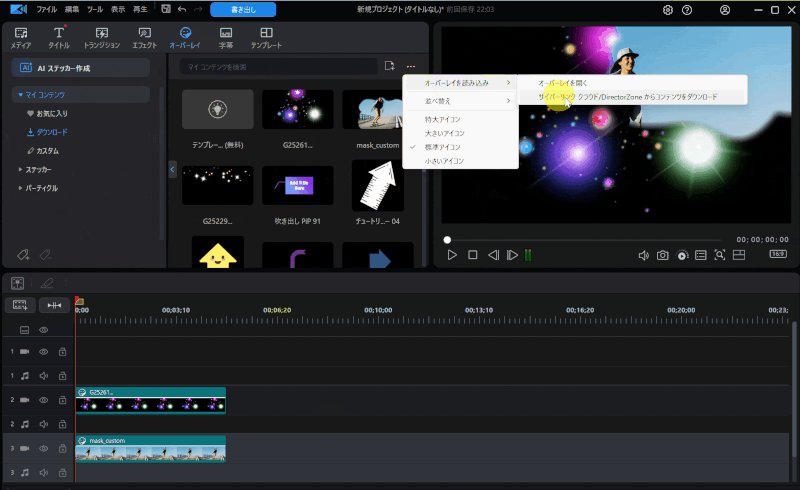
- 上部「オーバーレイ」タブを選択
- 「オーバーレイを読み込み」➡「DirectorZoneからコンテンツをダウンロード」の順に選択
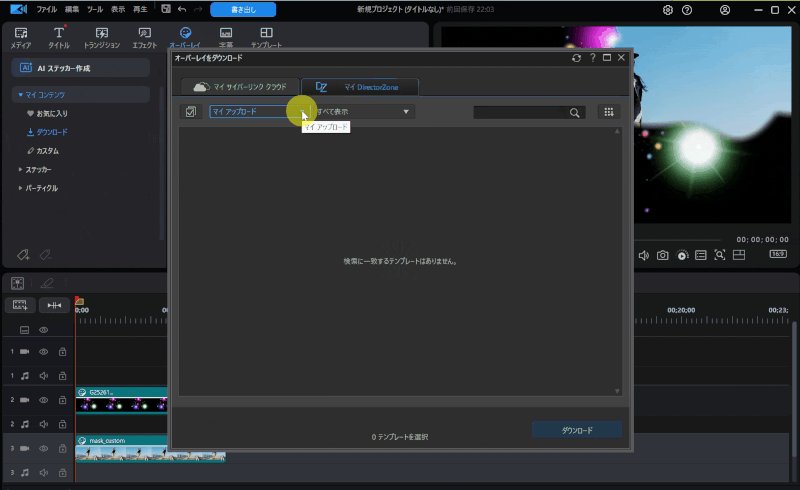
- 「マイDirectorZone」➡「ダウンロード履歴」の順に選ぶ
- 先程ダウンロードしたテンプレートが表示される
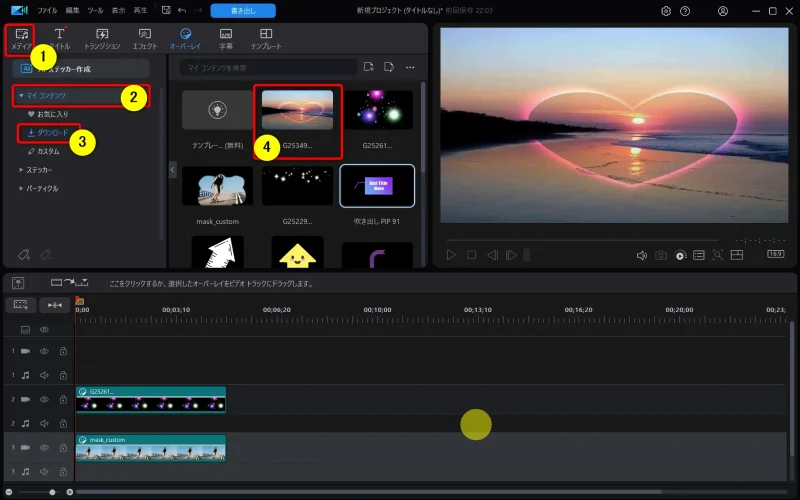
- ⑤PowerDirectorでテンプレートを使用する
- ダウンロードしたテンプレートを使う方法を解説します。

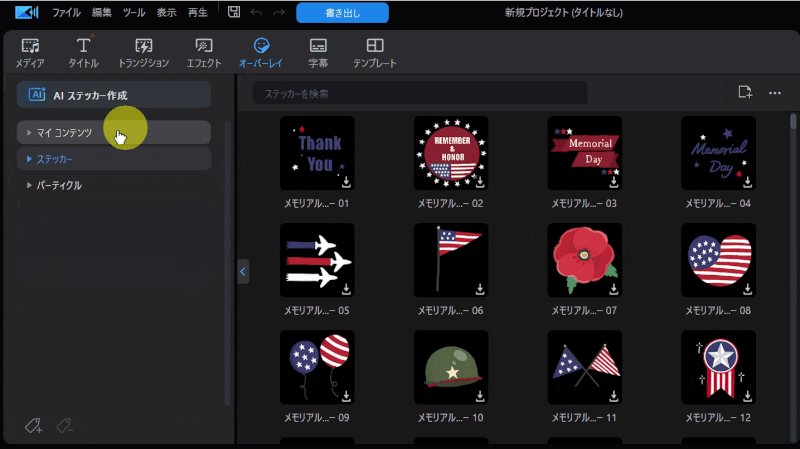
- ①の「メディア」➡②の「マイコンテンツ」の順に選択
- ③の「ダウンロード」を選ぶと④に表示される
「DirectorZone」は使い方が難しいので解説させていただきました。

②CyberLinkの管理アプリからエフェクトパックをダウンロードする
続いてはPowerDirectorのアプリからエフェクトをダウンロード・インストールする方法を解説します。
サブスク版の「PowerDirector365」や「DirectorSuite365」を購入すると「CyberLink Application Manager」というアプリが自動的にインストールされます。
こちらのアプリ内でエフェクトをダウンロード・インストールすることができます。
こちらの方法はサブスク版でしか使えません。

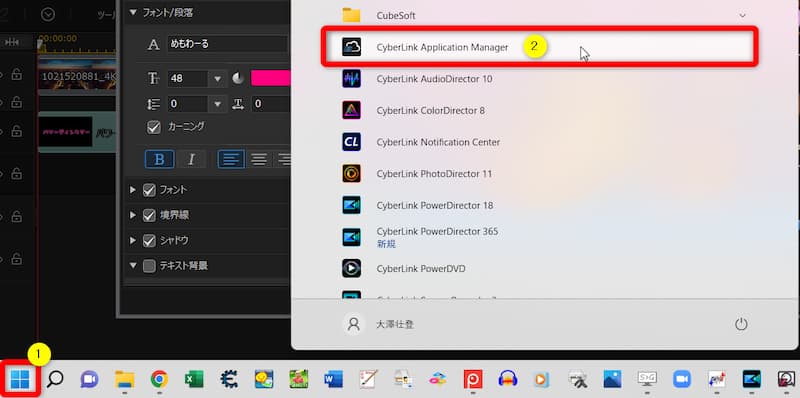
- ①CyberLink Application Managerを起動
- 「CyberLink Application Manager」を起動します。

⇧①の「スタート」からアプリ一覧を立ち上げ、②の「CyberLink Application Manager」を選択します。
デスクトップなどにショートカットを作っておくと便利です。

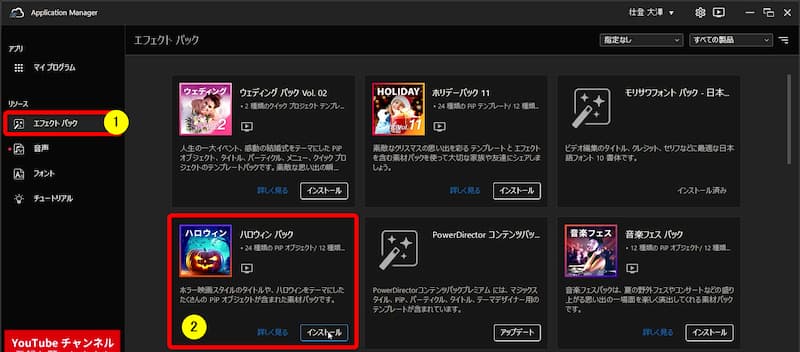
- ②エフェクトを選択
- エフェクトパックをインストールします。

- ①の「エフェクトパック」を選択
- ②からインストールしたいエフェクトを選び、「インストール」をクリック
「詳細を見る」ボタンでどんなエフェクトか分かります。
今回は「ハロウィンパック」というエフェクトをインストールします。

- ③エフェクトを確認
- インストールされたエフェクトを確認して使いましょう。

- インストールされる場所は素材によって異なる
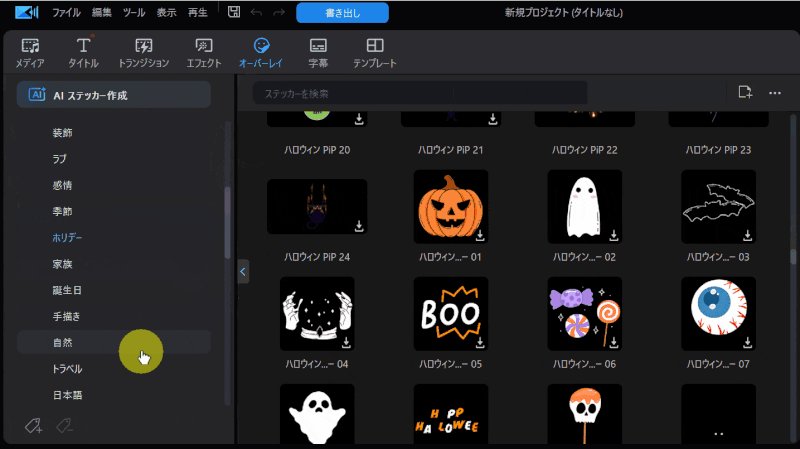
- 例えばハロウィンは「オーバーレイ」に入っている
エフェクト・トランジション・オーバーレイのいずれかには必ず入るので探しましょう。

ハロウィンの素材を使ってみた感じです。
PowerDirectorでかっこいい・おすすめのエフェクト3選

PowerDirectorのエフェクト素材などを組み合わせることで誰でも簡単に特殊な映像を作ることができます。
ここではエフェクト素材の中から使用頻度が高いおすすめのエフェクトを3つ紹介します。
以下で順番に解説します。

第1位:モザイクとぼかし

⇧動画に個人情報が入っている場合などにモザイクやぼかしをかけたい時があります。
モザイクやぼかしもエフェクトの一部なので前述と同じように挿入することが可能です。
モザイクとぼかしは使う頻度が多いです。

モザイクやぼかしをかける前の画像。

⇧通常の状態
モザイクやぼかしをかけた後の画像。

⇧PowerDirectorのモザイク機能を使った時の様子です。
動画や画像だけでなく、テキストやテンプレートにもモザイクやぼかしを適用できます。

モザイクを動画や画像の一部に入れた場合。

⇧モザイクやぼかしは一部にだけ入れることもできます。
ぼかしを動画や画像の一部に入れた場合。

⇧同じくぼかし機能を使った時の様子です。
モザイクよりぼかしの方が柔らかい感じがします。

ぼかしを周りの背景に入れた場合。

⇧ぼかしの場合は周りの背景にだけ入れることもできます。モザイク機能ではできません。
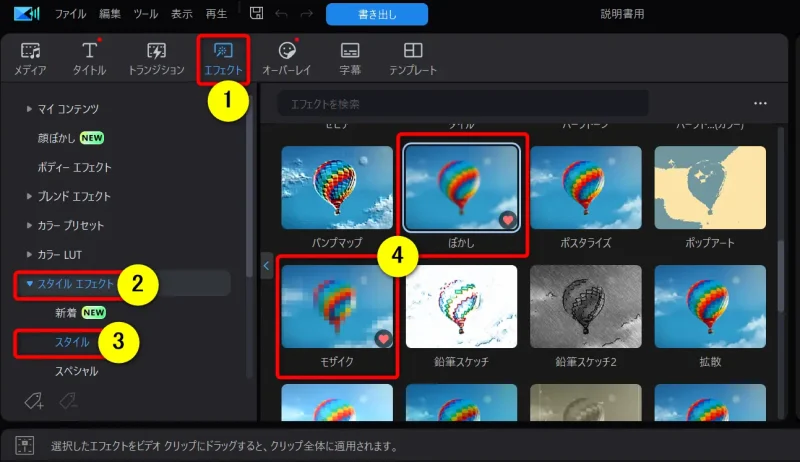
ぼかしやモザイクの場所は以下の場所にあります。

- ①の「エフェクト」から②の「スタイルエフェクト」を選択
- ③の「スタイル」を選択すると④に「モザイク」や「ぼかし」が表示される
- 素材の右下にある「ハートマーク」をクリックするとお気に入りに登録できて便利
他にもガウス状のぼかしや放射線状のぼかしもあるので使ってみましょう。

⇩モザイクやぼかしの詳しい使い方については下記の記事で詳しく解説しています。
PowerDirectorでモザイクやぼかしを動画の一部に入れる・追従させる方法3選
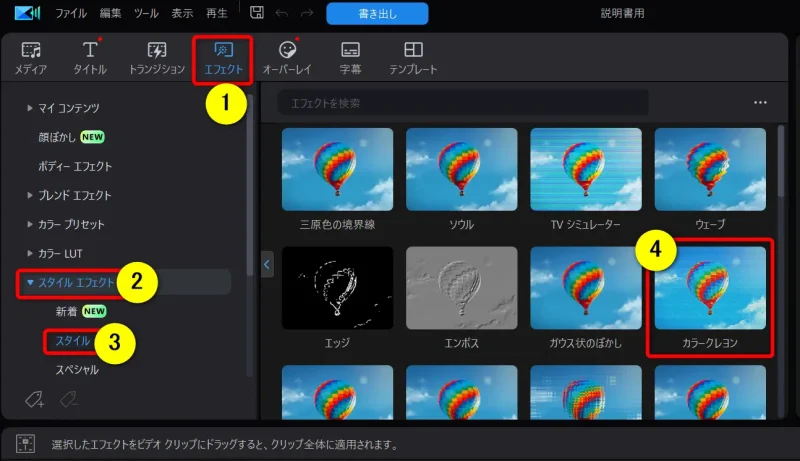
第2位:カラークレヨン
⇧カラークレヨンはイラスト風にしたい時に便利なエフェクトです。
カラークレヨンのエフェクトは以下の場所にあります。

- ①の「エフェクト」から②の「スタイル」を選択
- ③の「スタイル」を選択する
- 素材の右下にある「ハートマーク」をクリックするとお気に入りに登録できて便利
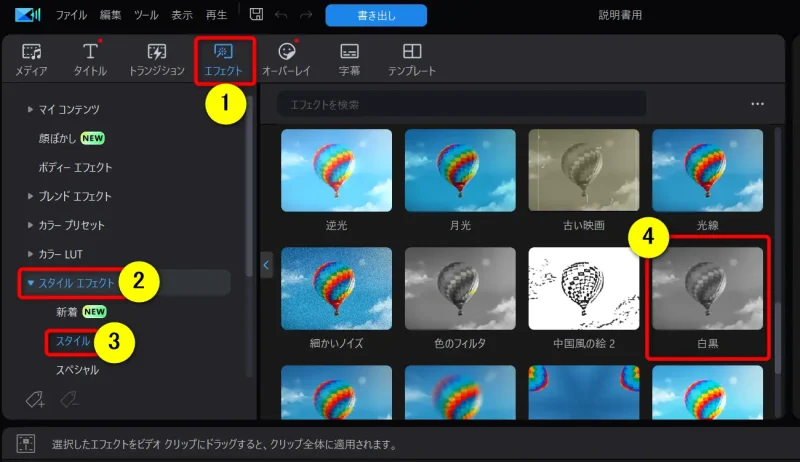
第3位:白黒
昔風のイメージを表現したい場合に使えるエフェクトです。
白黒のエフェクトは以下の場所にあります。

- ①の「エフェクト」から②の「スタイルエフェクト」を選択する
- ③の「スタイル」をクリックする
- 素材の右下にある「ハートマーク」をクリックするとお気に入りに登録できて便利
シンプルなエフェクトですが、使いやすいです。

PowerDirectorのエフェクトに関するQ&A

PowerDirectorのエフェクトに関してよくある質問と解決法は以下の3つです。
以下で詳しく解説します。

①PowerDirectorでエフェクトを追加できない場合の対策法は?
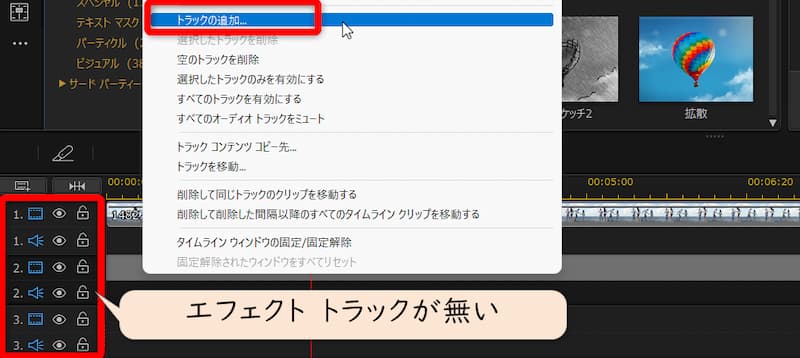
タイムラインに「エフェクトトラック」が無くてエフェクトを追加できない場合があります。

⇧エフェクトを配置する場所がない時は右クリックからトラックの追加を選択する。
PowerDirectorを新規で立ち上げた場合はエフェクトトラックが無い状態です。
初期設定などで変更はできないので面倒ですがトラックの追加は手動で行いましょう。

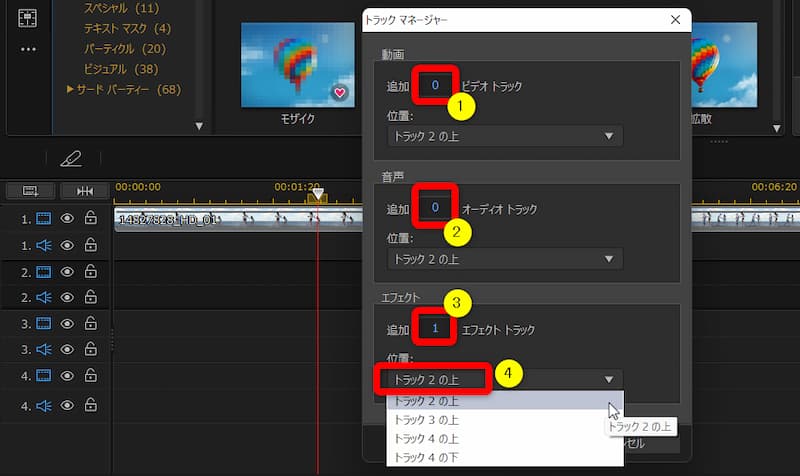
- エフェクトトラックを追加する方法
- エフェクトトラックを追加する方法は以下のとおりです。

- 今回追加するのはエフェクトトラックのみなので①と②は0を入力
- ③に1を入力して④はトラック2の上を選択する
- トラック2の上にエフェクトトラックを1つ追加するという意味です
動画クリップが配置されているのがドラック1です。
今回はトラック1の下にエフェクトトラックを追加します。

②PowerDirectorでエフェクトを自作することはできる?
PowerDirectorでエフェクトを自作することが簡単にできます。
用意するものは画像だけです。
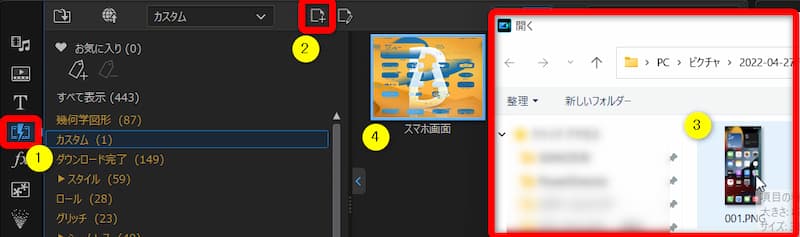
トランジションからエフェクトを作成します。

- ①の「トランジションル」から②の「新規アルファトランジションの作成」を選択
- 自分で用意した画像③を選択して読み込む
今回はスマホのトップページをスクショしたもので試してみます。

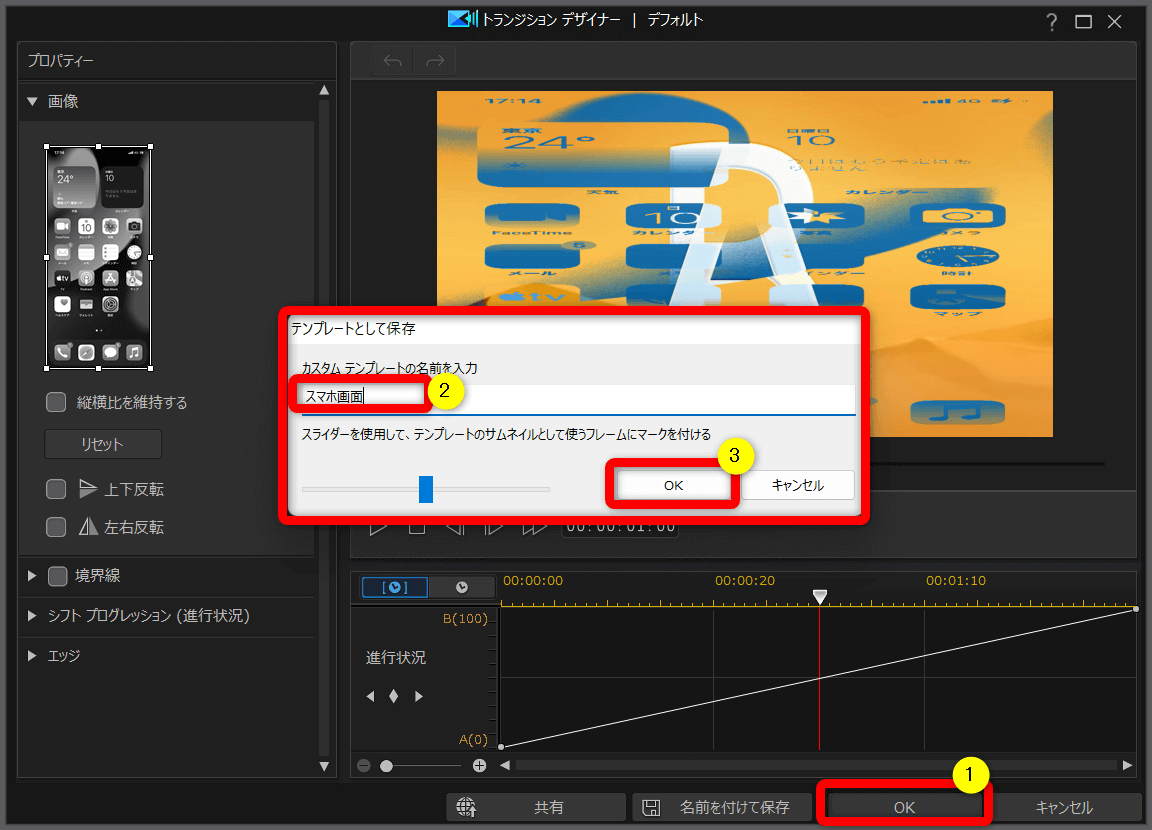
エフェクトを保存します。

- 細かい設定が可能ですが、最初はとりあえず①の「OK」ボタンで大丈夫です
- ②で名前を付けて③の「OK」で保存
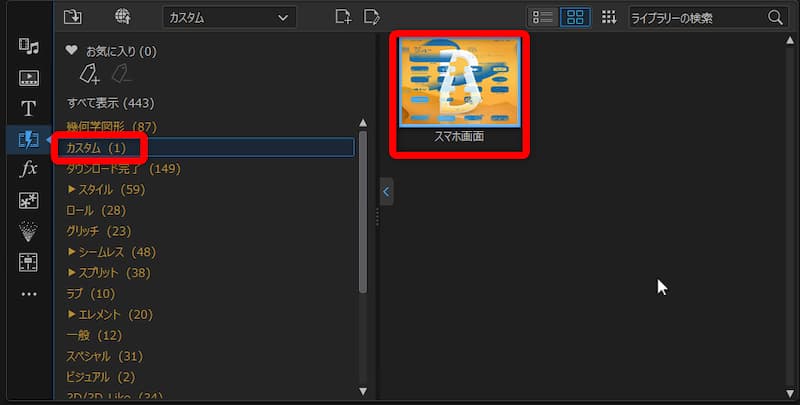
作成したトランジションの保存場所は以下のとおりです。

⇧作ったエフェクトは【カスタム】に表示される。
スマホエフェクトが完成。

⇧完成したエフェクト。
スマホトランジションを使った動画の例。
⇧場面を変える時に使えます。
このようにPowerDirectorの機能のおかげで誰でも簡単にエフェクトが自作できます。

③エフェクトを削除する方法は?
適用したエフェクトを削除する方法は以下の通りです。

- エフェクトを追加した動画クリップには左下にアイコンがつく
- アイコンをクリックすると適用されているエフェクト名が出るので選択する
エフェクトを削除する。

- ①でエフェクトの割合などの細かい調整ができる(素材によって設定項目が異なる)
- ②のチェックを外すと一時的にエフェクトが適用されなくなる
- ③の「マイナスボタン(ゴミ箱ボタン)」で削除
PowerDirectorはエフェクトがおしゃれな動画編集ソフト

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは7年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら
- 編集画面がシンプルで見やすい
- 機能が使いやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは初心者に優しい動画編集ソフトです。
私は2013年に発売されたPowerDirector13から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorはエフェクト追加が簡単な動画編集ソフト

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは8年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら
- 編集画面がシンプルで見やすい
- 機能がどこにあるか分かりやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは大人気の動画編集ソフトです。
私は2010年頃から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorでエフェクトを追加して素敵な動画を作ろう

以上、PowerDirectorでPowerDirectorでエフェクトを追加する2つの方法を解説しました。
再度確認です。
- PowerDirectorでエフェクトを追加するには個別適用という方法がある
- 複数の動画にエフェクトを追加したい時はエフェクトトラックを使うと便利
- PowerDirectorでエフェクトをダウンロードや自作するのは簡単
PowerDirectorでエフェクトを追加する方法をマスターして素敵な動画を作ろう。
⇩超初心者向けの解説本をアマゾンで出版しています。
文字が大きく見やすいので、特に年配の方に好評をいただいています。
購入いただいた方には今だけLINE(メール)無期限サポートの無料特典が付属します。

⇩PowerDirectorの全ての使い方を網羅した解説本をアマゾンで出版しています。
1,263人中1,250人の方に公式サイトより分かりやすいと好評をいただきました。
購入いただいた方には今だけLINE(メール)無期限サポート+ZOOMサポート1回の無料特典が付属します。

⇩PowerDirectorの解説本は以下の記事で詳しく解説していますのでご覧下さい。
⇩私が制作したPowerDirector使い方本を全てダウンロードできるサイトを作りました。
今だけ限定でLINE無期限サポート+ZOOMサポート3回の特典が付いています。

⇩PowerDirectorのマニュアル索引(さくいん)一覧を作成しました。
あいうえお順に分けていますので、あなたの知りたい使い方が一瞬で見つかりますよ。
-
-
PowerDirectorマニュアル索引(さくいん)一覧|おかくん_ブログで逆転人生
ご覧いただきありがとうございます。 動画編集者のおかくんです。 動画編集ソフト「PowerDirector」で動画編集を始めたけれど、 使い方が分からない! 調べるのも面倒! もう ...
note.com
使い勝手が良いと高評価をいただいています。一生涯の教科書してお使いください。
買い切り+永久アップデート対応です。

⇩PowerDirectorを使った動画編集スクールを常時開催しています。
⇩オンライン教育プラットフォーム「udemy」においてPowerDirectorの超基本的な使い方の動画を出品しています。
-
-
【PowerDirector対応】YouTubeデビューサポートパック | Udemy
動画編集ソフト【PowerDirector】で1つの動画を完成させるまでを解説しています。
www.udemy.com
⇩快適な動画編集にはマウスコンピューター製のノートパソコンがおすすめです。
\ よかったらシェアしてね/