PowerDirectorでスライドショーを作る方法を教えてください。
このような声にお応えして参考となる記事をご用意しました。
こちらの記事ではCyberLink(サイバーリンク)の動画編集ソフト「PowerDirector(パワーディレクター)」で
結婚式用などのスライドショーを作る方法
について解説します。
記事の内容を実践していただくだけで素敵なスライドショーが完成しますよ。
私は動画編集歴15年以上。
PowerDirectorの解説本をアマゾンで出版させていただいています。(サイバーリンク社公認)
PowerDirectorは初心者に使いやすい動画編集ソフトなので、スライドショーを作る方法も比較的簡単です。
しかし、細かい設定が分かりにくい部分もあるのでぜひ参考にしてくださいね。
PowerDirectorのバージョンによっては操作画面やボタンの位置が異なる場合もありますので、あらかじめご了承ください。

この記事で分かること
- スライドショーの作り方や作業方法
- スライドショークリエーター機能の使い方
- スライドショーに音楽やBGMなどの音声を挿入する方法
- 画像1枚当たりの時間目安
- 結婚式などでスライドショーを流す適切な時間 など
- PowerDirectorオリジナルマニュアルプレゼント
- PowerDirectorの超基本テクニックをPDFファイル52ページにまとめました。
PowerDirector完全初心者が一つの動画を完成させるまでの流れを解説しています。
期間限定で無料配布していますので、この機会にぜひ手に取ってみてください。
以下の画像をクリックしてメールアドレスなどを登録するとプレゼントが受け取れます。

私が提携しているCyberLink公式から特別に割引クーポンをいただきました。
こちらのサイト経由限定で使えます。
セール価格と合わせると今だけ最大37%OFFで購入できますよ。

クーポンコードは「SOHO2025」
上記の黄色い部分をコピーしたら以下の青いボタンから公式サイトに入り、購入画面のコード入力欄に貼り付けるとセール価格から更に10%OFFで購入できます。
セールやクーポン配布は間もなく終了します。今すぐ買わないと「3,250円分」損することになるのでお早めに!

⇩PowerDirectorをセール+クーポンで安く買う方法を解説しています。
↓サイバーリンクのサブスク製品をお得に利用する方法を解説しています。 少しでも安くCyberLink製品を利用したいあなたへ。当記事ではCyberLinkサブスク製品の更新料金を安くする方法について解説しています。記事を見るだけでお得に利用できますよ。どうぞご覧ください。 続きを見る

CyberLink(サイバーリンク)サブスク製品の更新料金を安くする方法3ステップ
PowerDirectorでスライドショーを作成する2つの方法

PowerDirectorでスライドショーを作る方法をまとめました。
以下の2つに分けて解説します。
以下で順番に解説します。

⇩動画をタイムラインに挿入するなど、PowerDirectorの基本的な使い方は以下の記事で詳しく解説していますので必要な方は先にご覧下さい。
PowerDirector365の使い方5ステップ【無料版も同じ】初心者向け
①スライドショークリエーター機能を使う
PowerDirectorのスライドショークリエーター機能を使うと初心者の方でも下記のように簡単にスライドショーを作れます。
⇧写真素材も全てPowerDirectorでダウンロードできるものを使っています。
以下でスライドショークリエーターの使い方を解説します。

- ①スライドショークリエーターを起動する
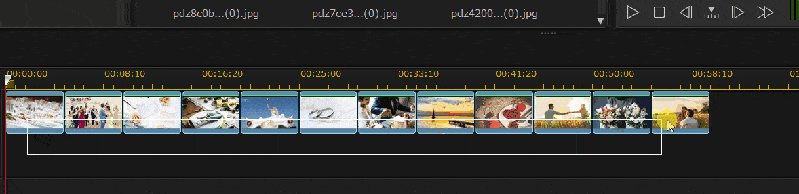
- タイムラインに画像を1枚以上配置したらスライドショークリエーターを起動します。

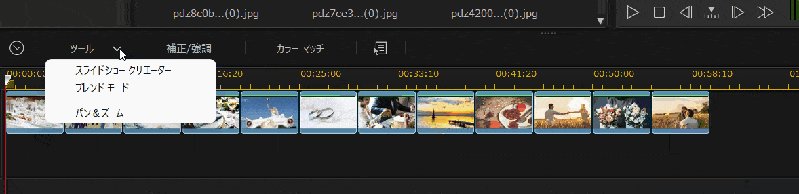
⇧画像をドラッグ&ドロップし、「ツール」から「スライドショークリエーター」を開く。
※「ツール」が無い場合は画像選択➡右クリック➡「スライドショークリエーター」で開きましょう。
画像を選択した状態でないと「ツール」が表示されません。

- ②スライドショーのテンプレートを選択する
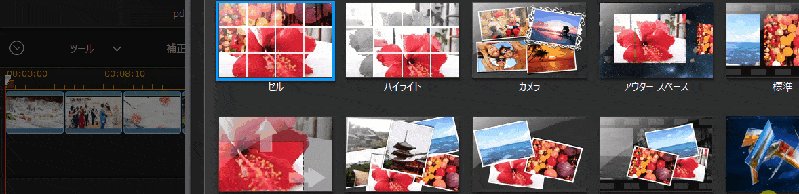
- 気に入ったテンプレートを選択します。

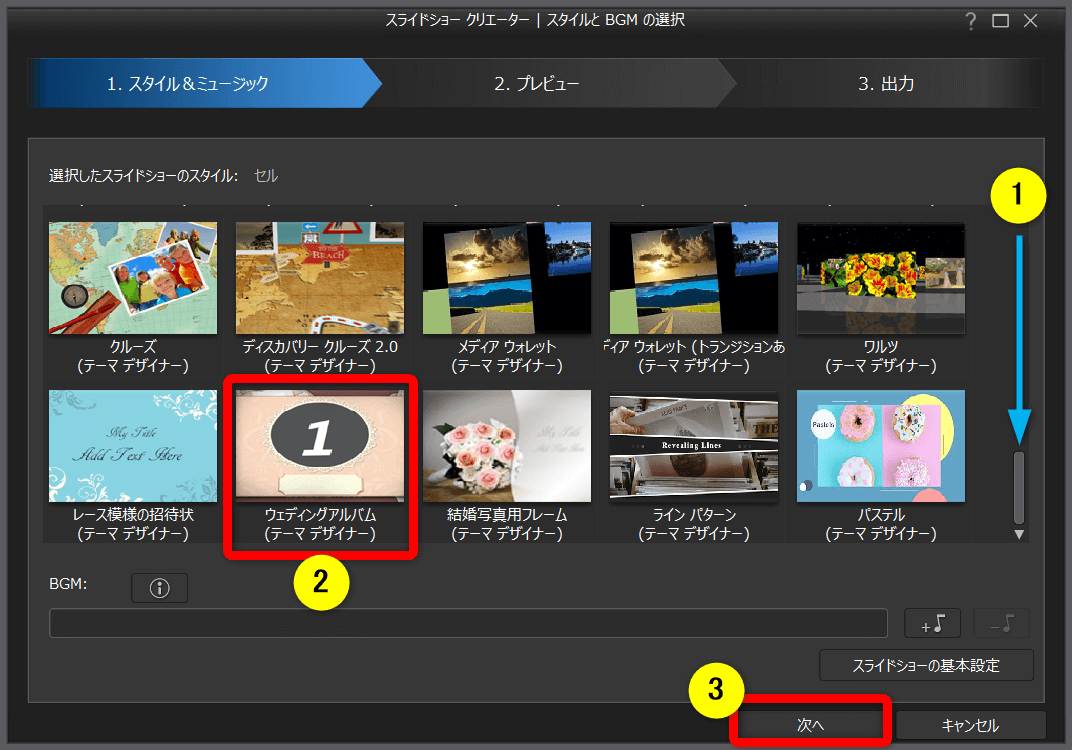
⇧今回は②の「ウェディングアルバム」を選択します。
40種類くらいあります。
PowerDirectorのバージョンによってはテンプレートの種類が違う場合があります。

- ③カスタマイズを選択する
- カスタマイズを選択します。

⇧①の「カスタマイズ」を選択し②の「次へ」。
カスタマイズしなくても自動的に作成されますが、編集するのがおすすめです。
テンプレートによっては細かく編集できないものもあります。

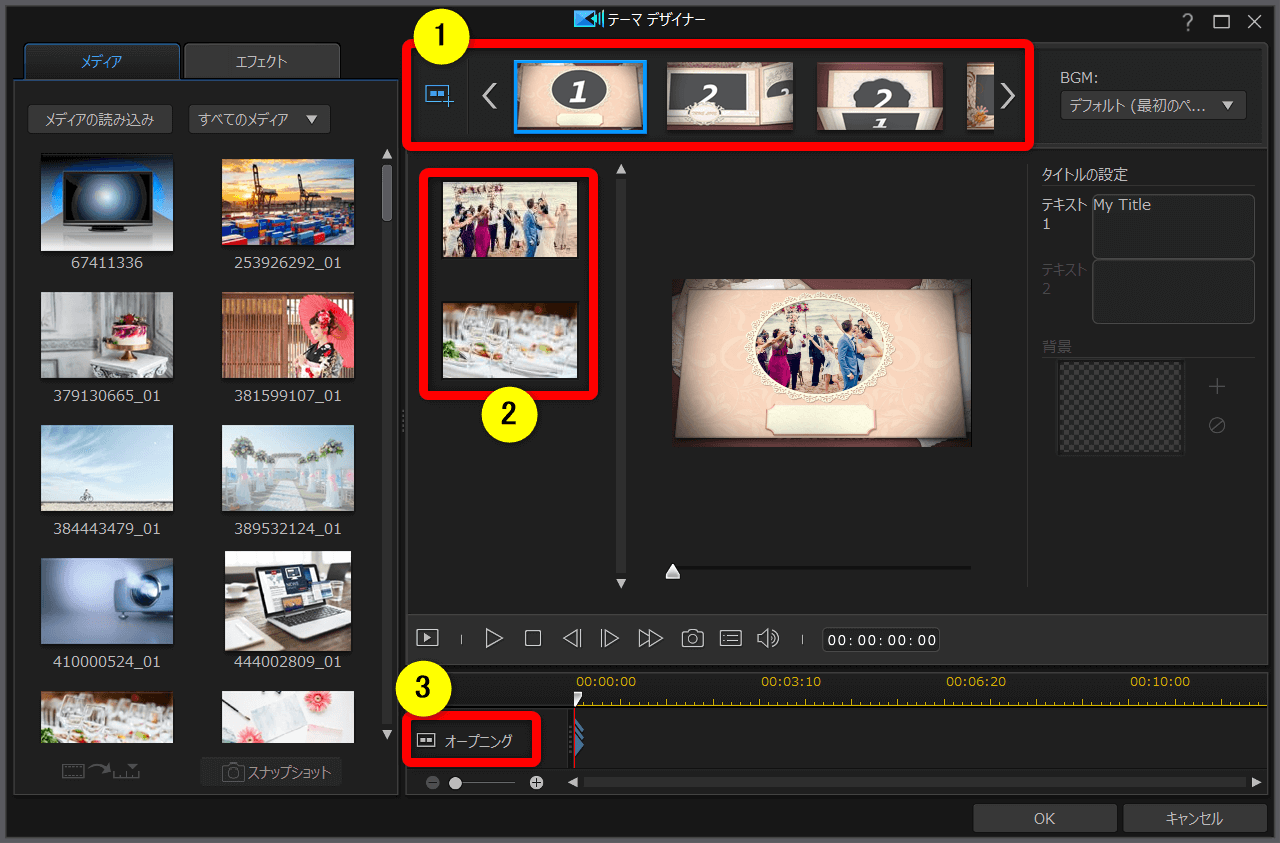
- ④テーマデザイナーの見方を確認
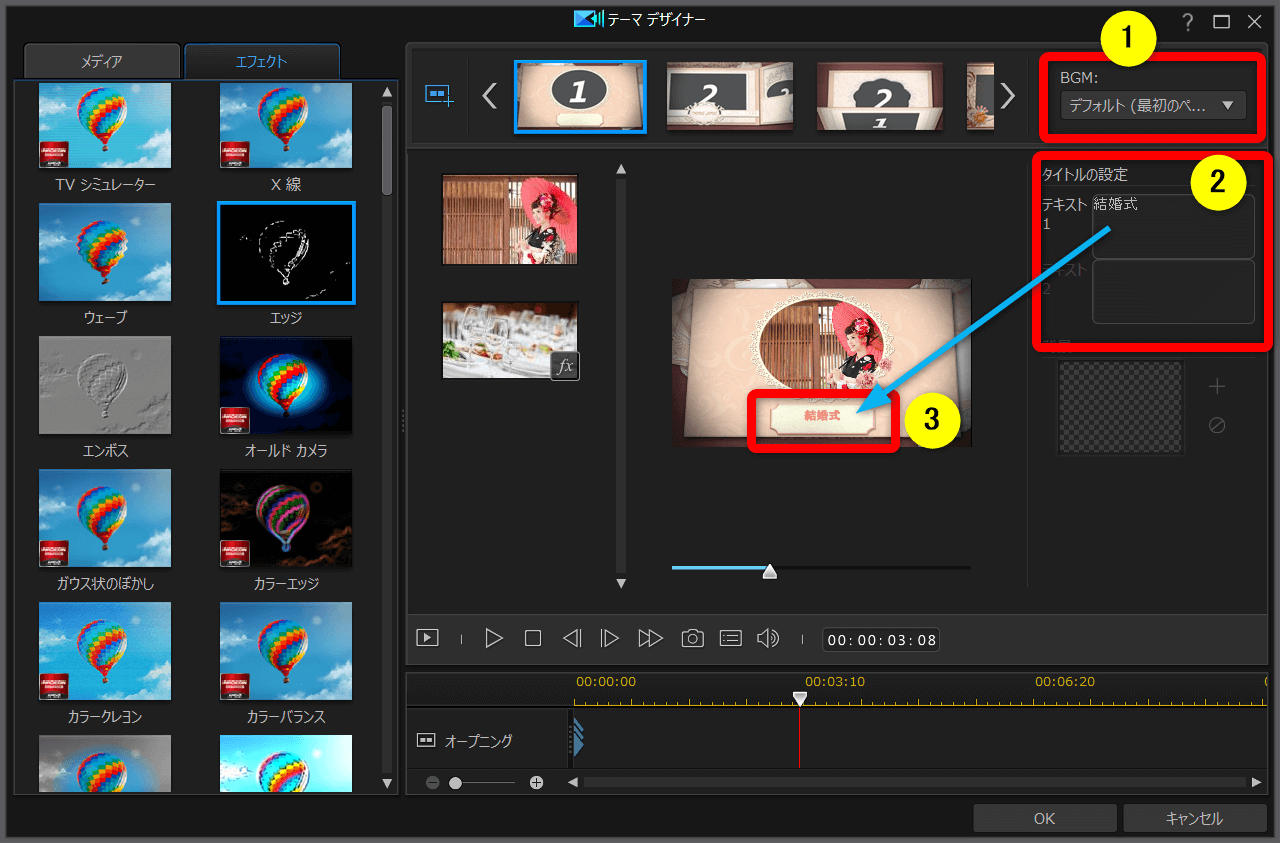
- テーマデザイナーが起動するので見方を確認します。

- スライドショー全体が①の「シーケンス」と呼ばれる部門ごとに分かれている
- ②は各シーケンスに対応した画像
- ①で選択したシーケンス名が③に表示される
シーケンス(場面)ごとに画像を設定します。
慣れるまで分かりにくいです。

シーケンスは
- オープニング
- 中間①
- 中間②
- 中間③
- 中間①
- 中間②
- 中間③
- クロージング
という感じに分かれています。
画像が多いほど「中間」シーケンスが多くなり、スライドショー全体が長くなります。
下記からシーケンス(部門)ごとに解説します。

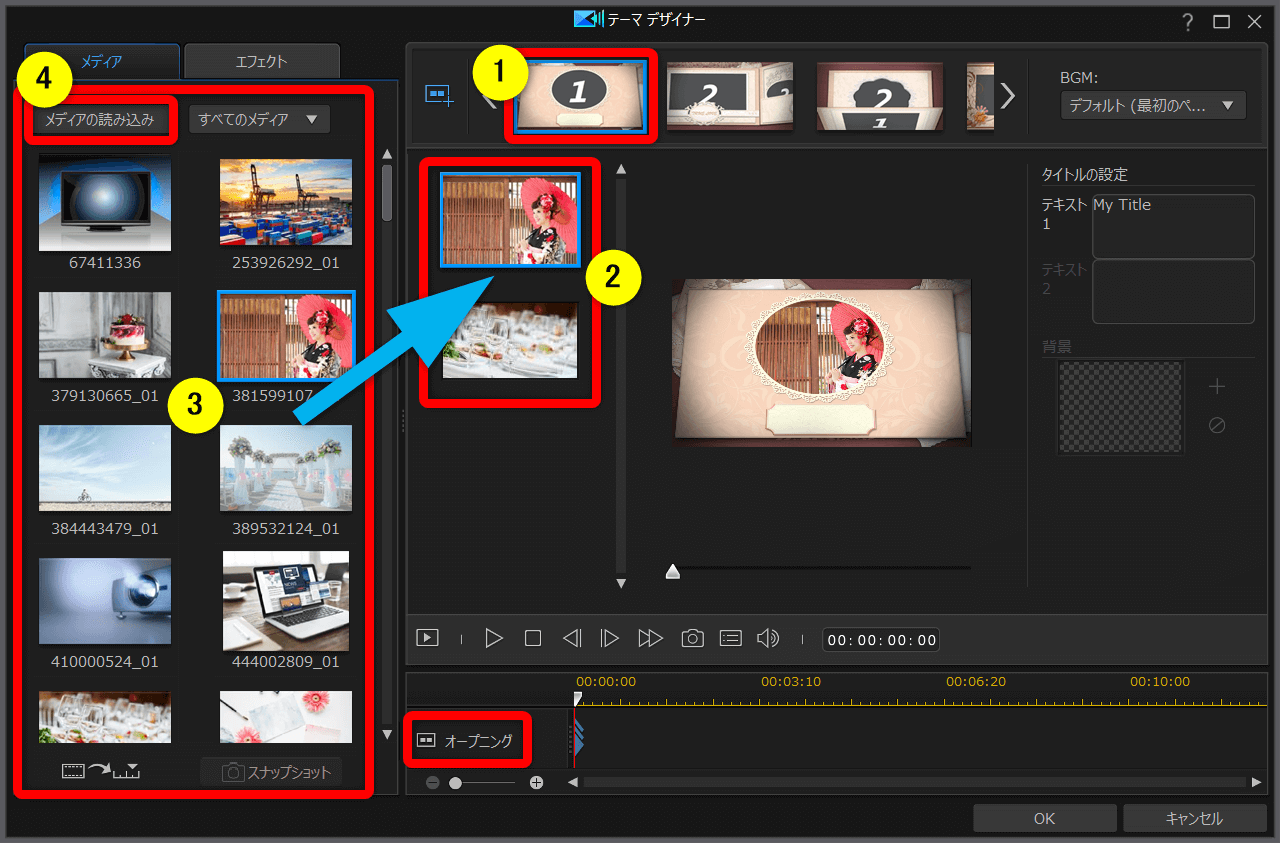
- ⑤オープニングの画像を設定する
- まずは①を選択してオープニング画像を設定します。

- オープニング画像に設定されている②の画像を変更する場合
- ③からドラッグ&ドロップで差し替えることができる
- ③に画像が無い場合は④を選択するとPC内から読み込みできる
最初に設定された画像のままでよければ設定を触る必要はありません。
完了したら再生ボタンで確認しましょう。

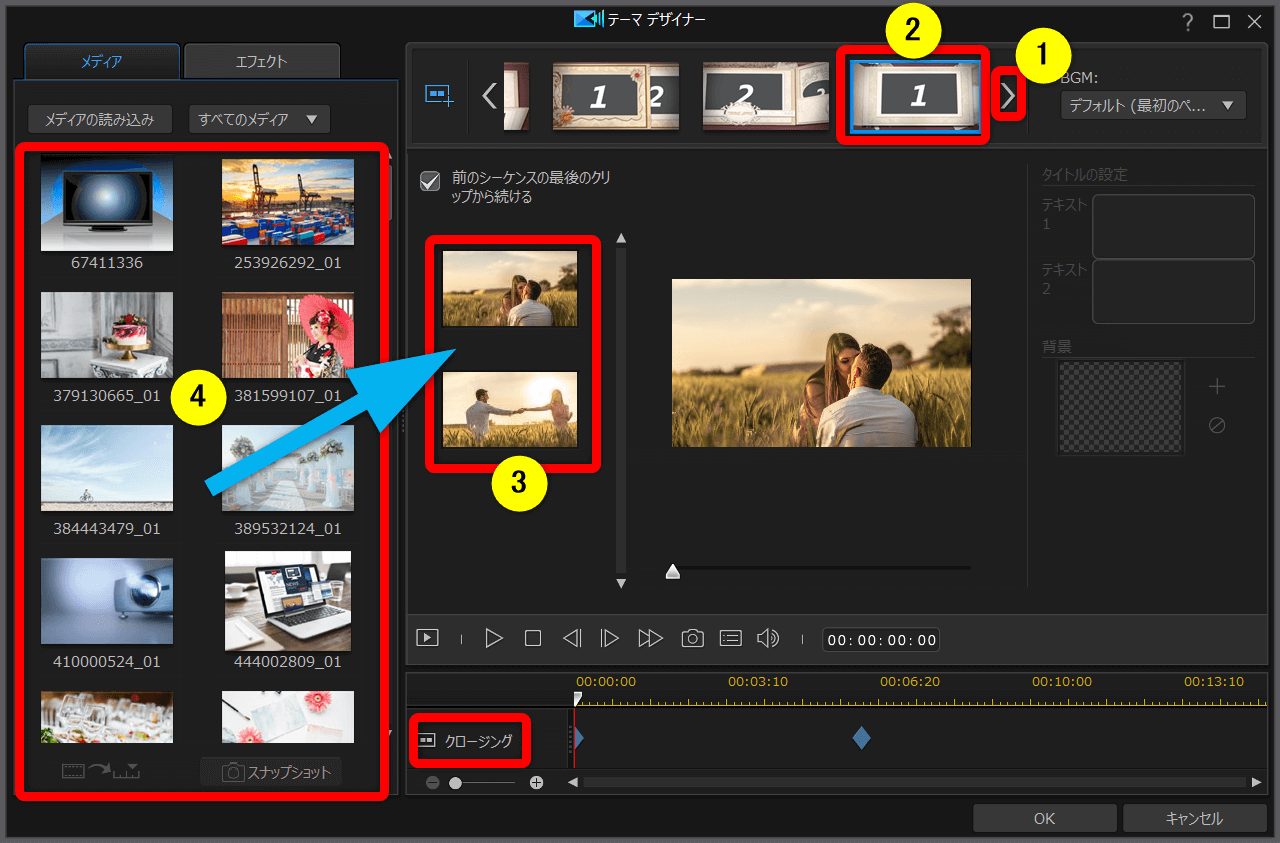
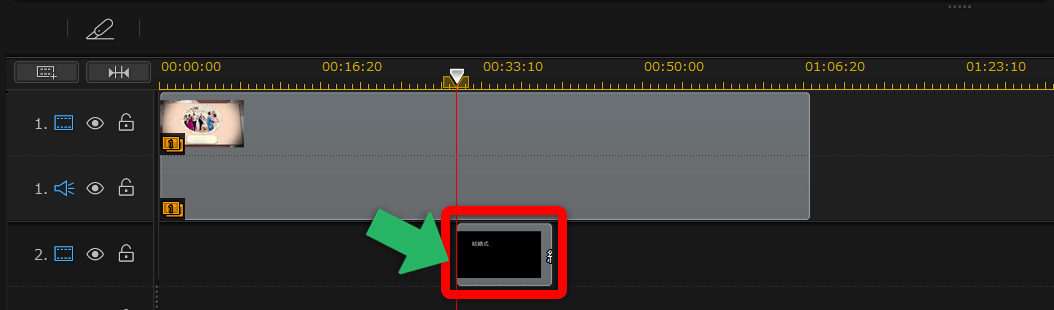
- ⑥クロージング動画を設定する
- クロージングに使う動画は重要なので先に設定しておくことをおすすめします。

- ①を何回かクリックして②の「クロージング」シーケンスを表示させ選択する
- ③の画像ファイルを必要に応じて④から差し替えましょう
最後の締めくくりなので素敵な画像に差し替えましょう。

- ⑦中間シーケンスの動画を設定する
- 最後に中間シーケンスの動画を設定しましょう。

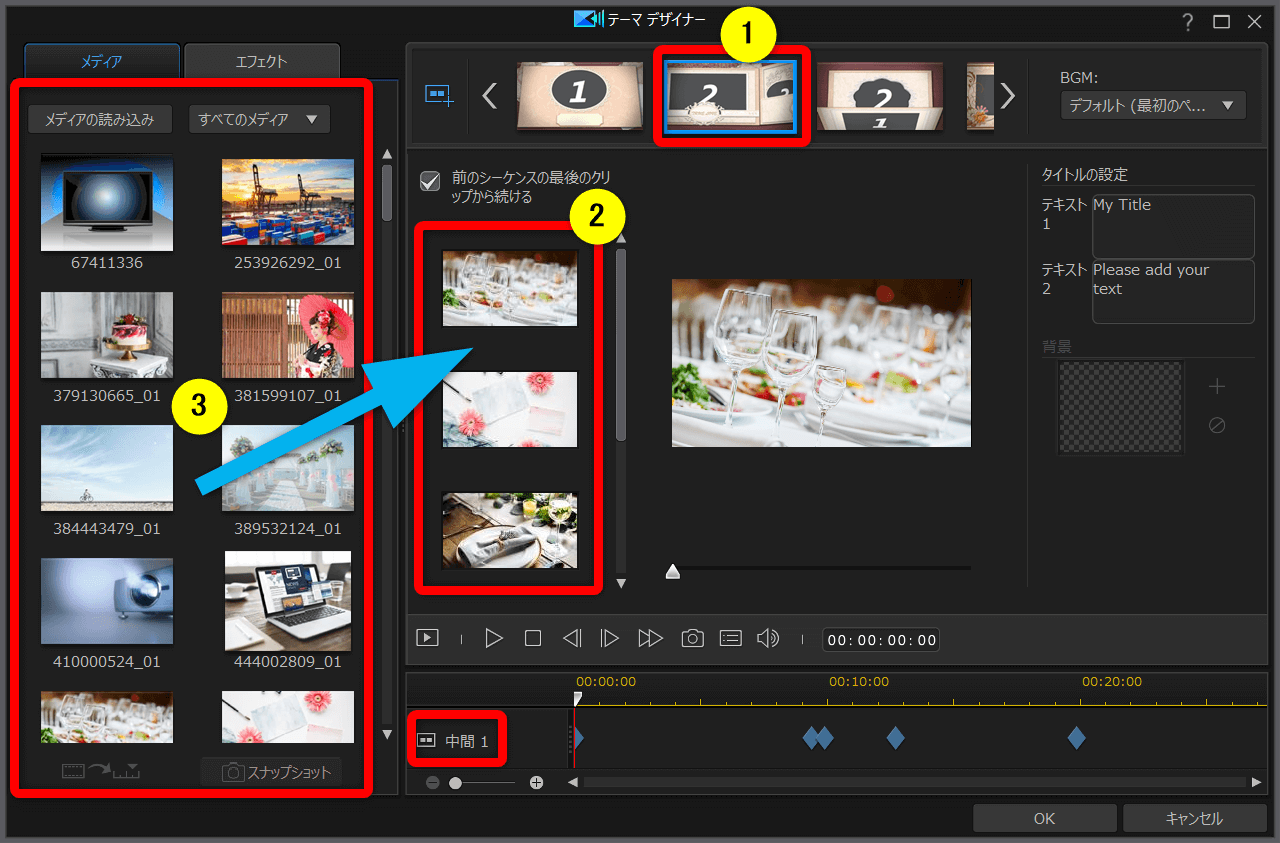
⇧①の中間シーケンスを選択して②の画像を必要に応じて③の画像と差し替えます。
中間②や中間③もあれば同じように設定しましょう。

- ⑧タイトルやBGMの設定
- BGMやタイトルの設定ができます。

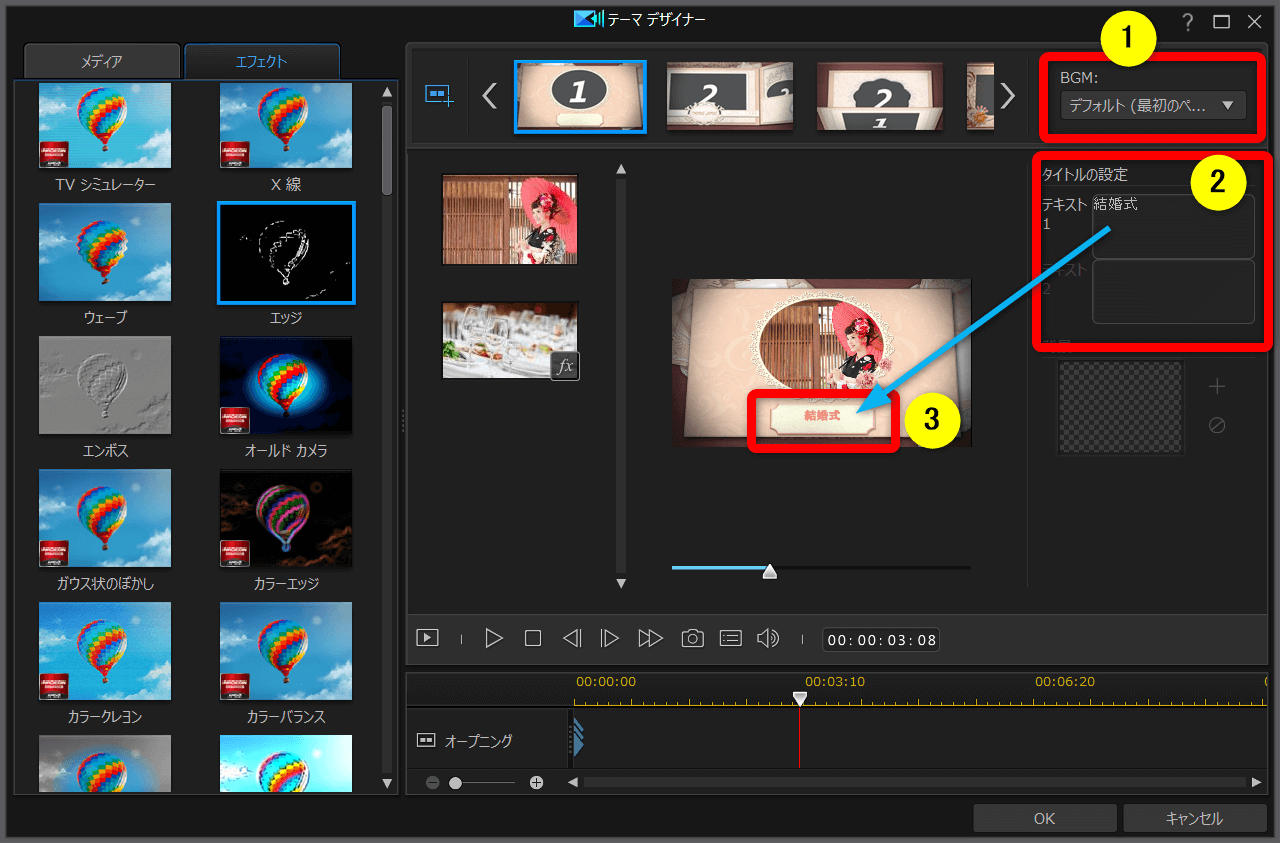
- ⇧①でBGMを変更できる
- スライドショーによっては②のようにタイトルが入力できる場合もあります
- 入力することで③のスライドショーに表示される
- ⑨エフェクトの設定
- 画像にエフェクトをかけられます。

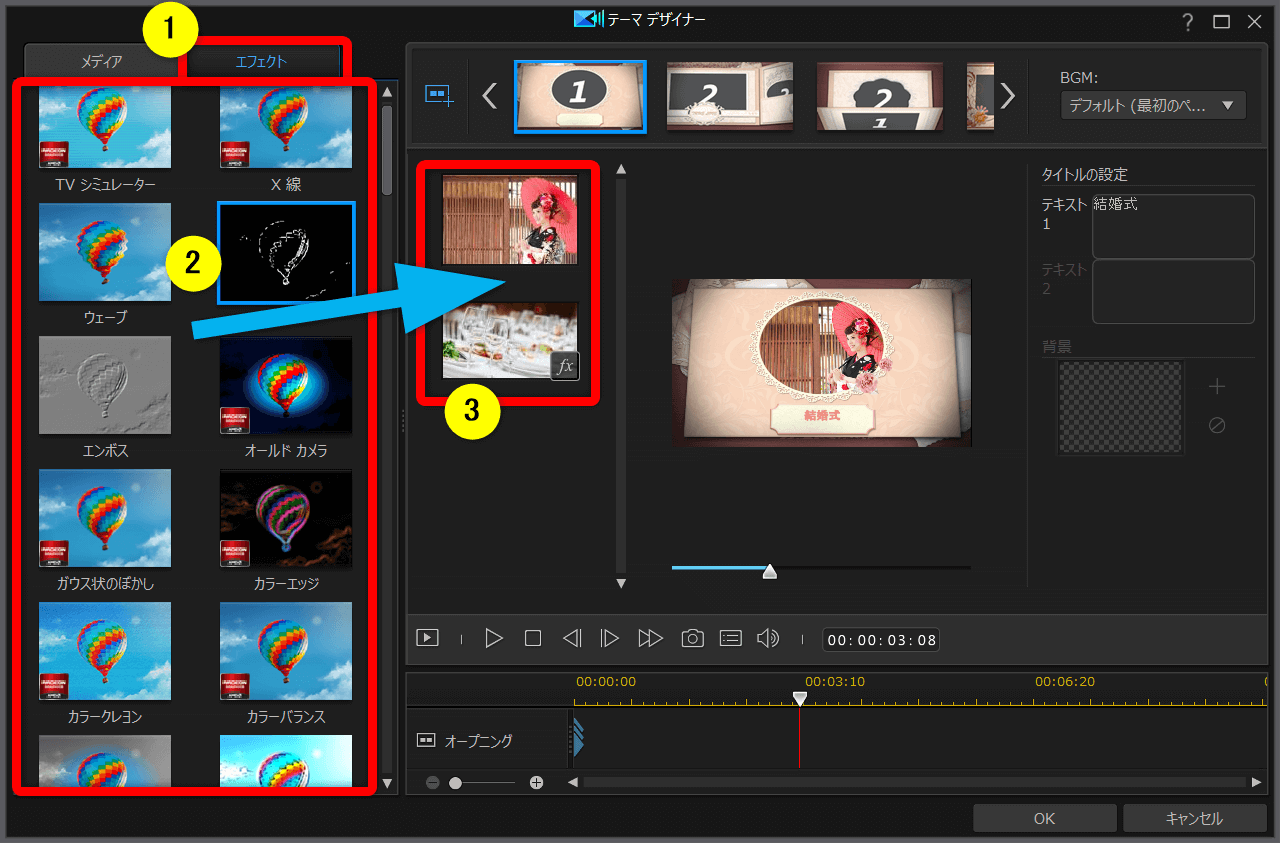
- ①の「エフェクト」を選択して②の気に入ったエフェクトを③にドラッグ&ドロップする
- 完了したらOKボタンで先に進む
スライドショークリエーターは少し使い方に癖がありますが、慣れれば分かってくるので何回かチャレンジしましょう。

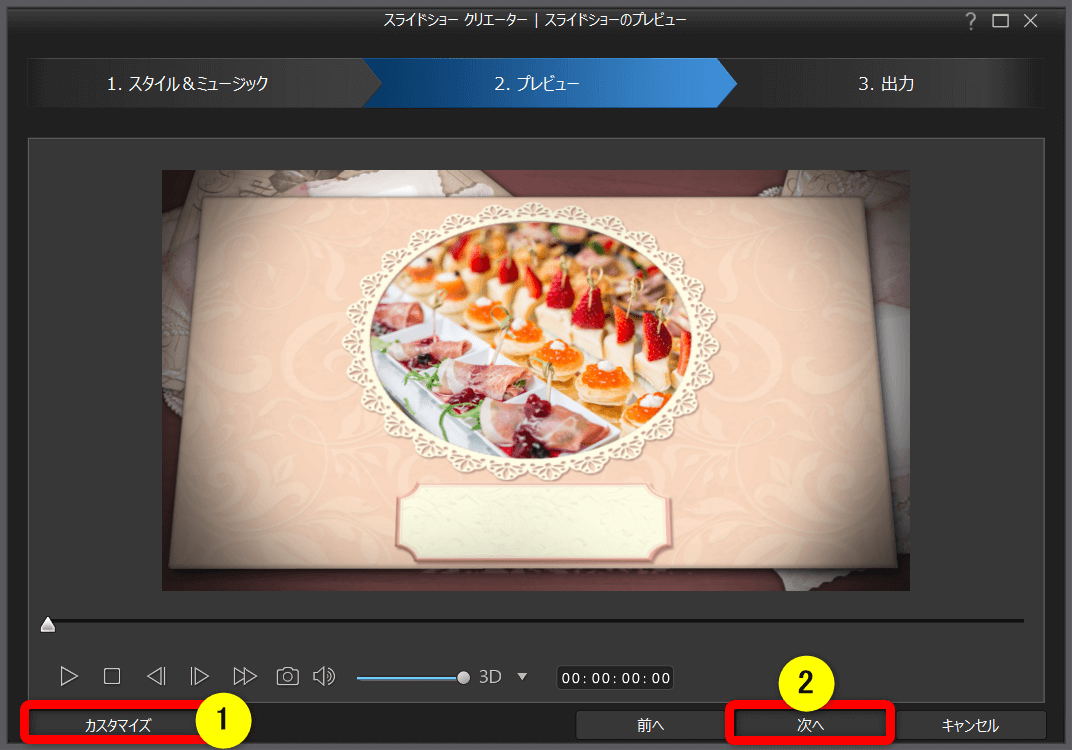
- ⑩プレビューで確認
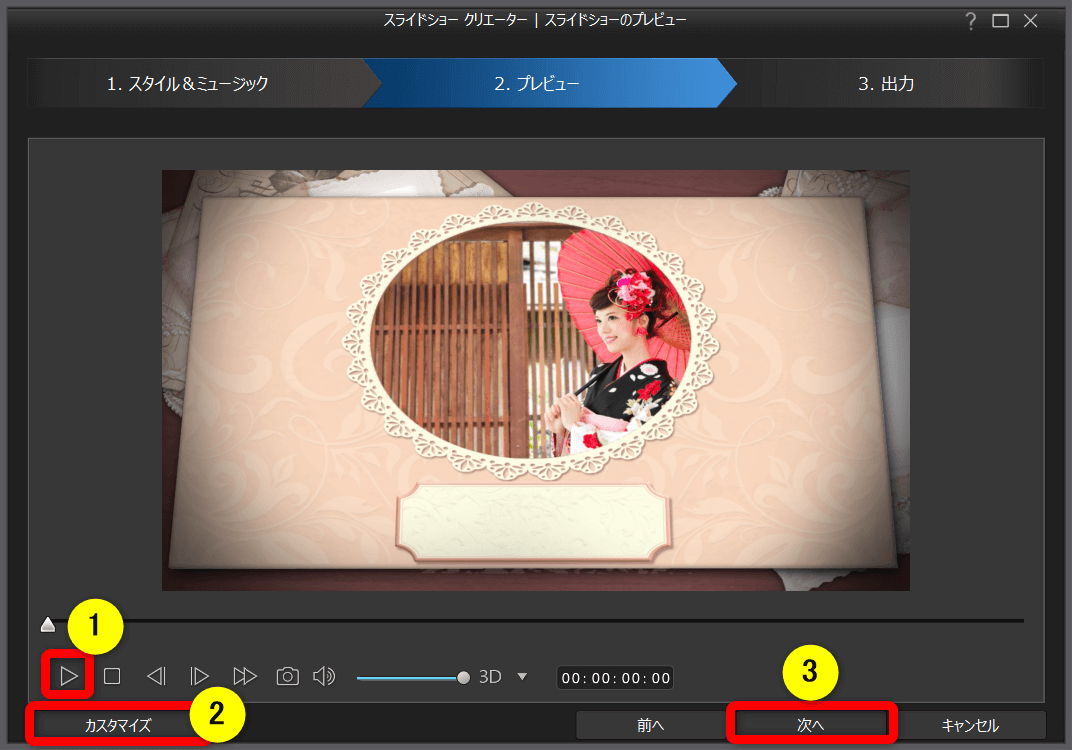
- 再生して確認しましょう。

- ①の「再生」を押すとプレビューで流れる
- 修正したい場合は②で再度カスタマイズ
- 良ければ③で進みましょう
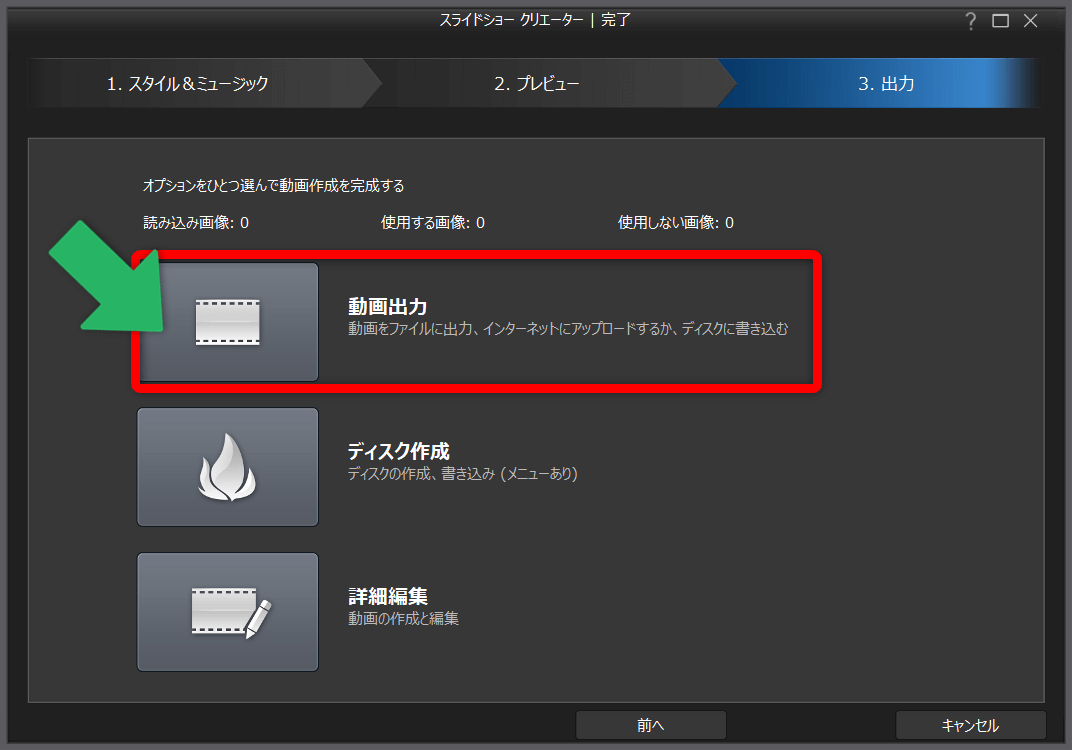
- ⑪動画に出力する
- 作成したスライドショーを動画として出力することで完成です。

⇧DVDディスクなどのメディアにも直接出力できますが、一旦動画に出力するのがおすすめです。
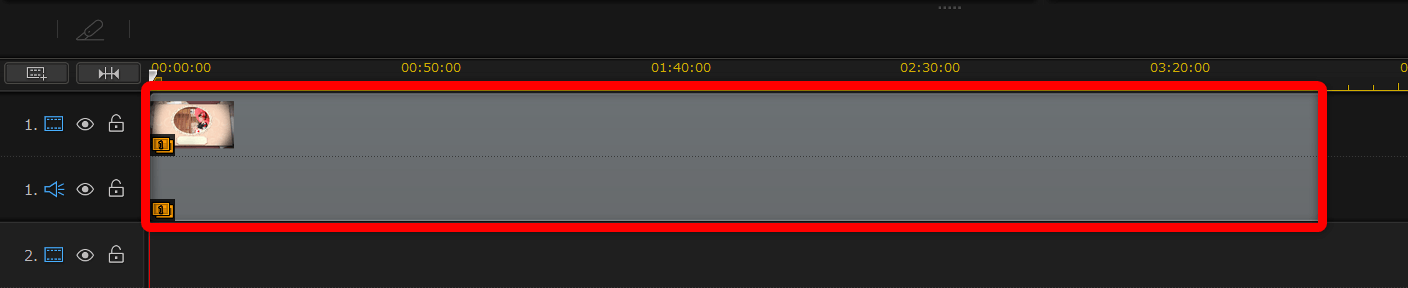
- ⑫タイムラインに配置される
- 作成したスライドショーがタイムラインに追加されるので必要に応じて他の編集を加えましょう。

⇧スライドショーが動画としてタイムラインに配置されます。
オープニングやエンディング動画などを付けて完成させましょう。

②パン&ズームを使う
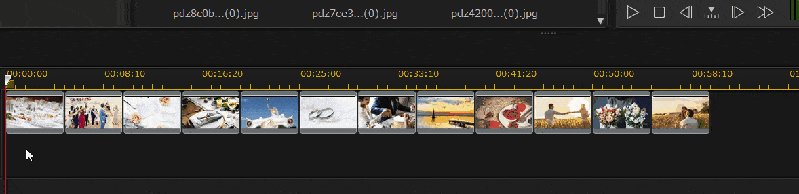
続いて「パン&ズーム機能」を使って下記のようなスライドショーを作成する方法を解説します。
こちらの方が比較的簡単に作れます。

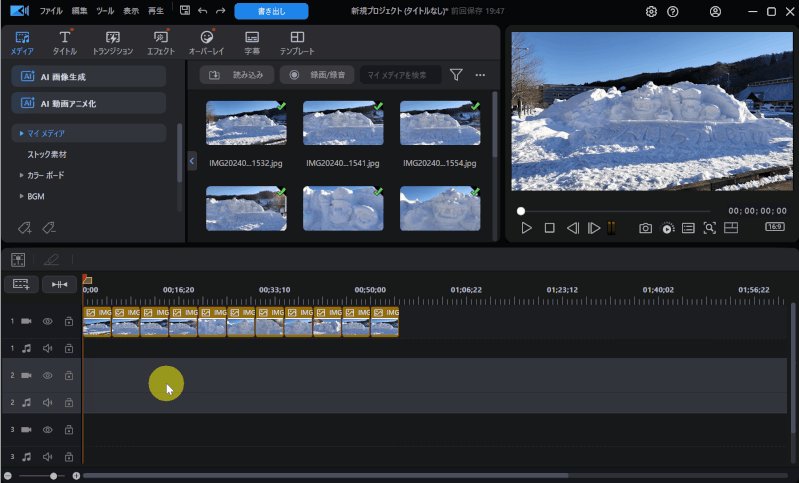
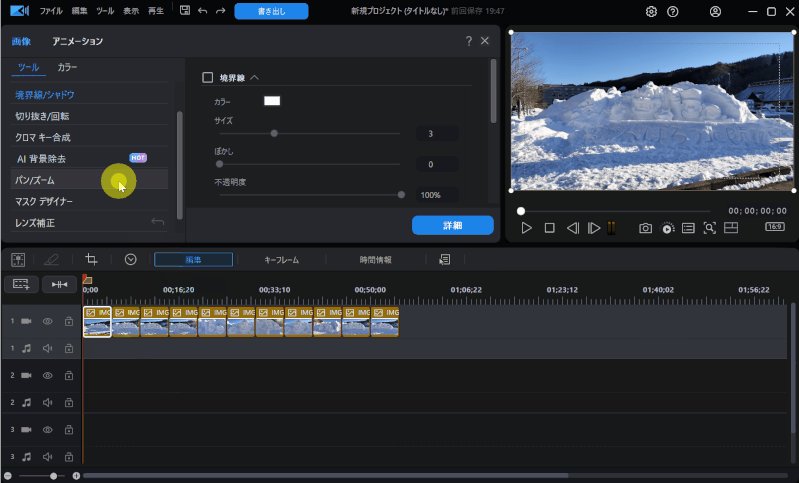
- ①パン&ズームを選択する
- スライドショーにしたい画像ファイルをタイムラインに配置したら「パン&ズーム」を開きます。

⇧画像ファイルをクリックして「編集」から「パン&ズーム」を開く。
画像を選択した状態でないと「編集」が表示されません。

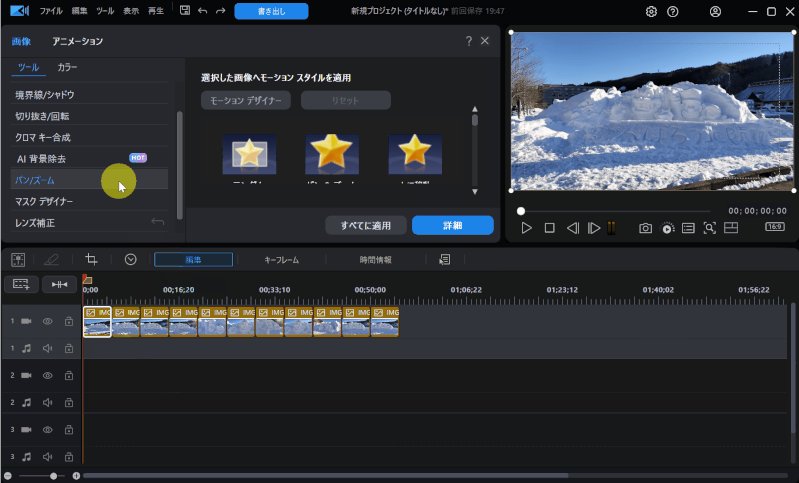
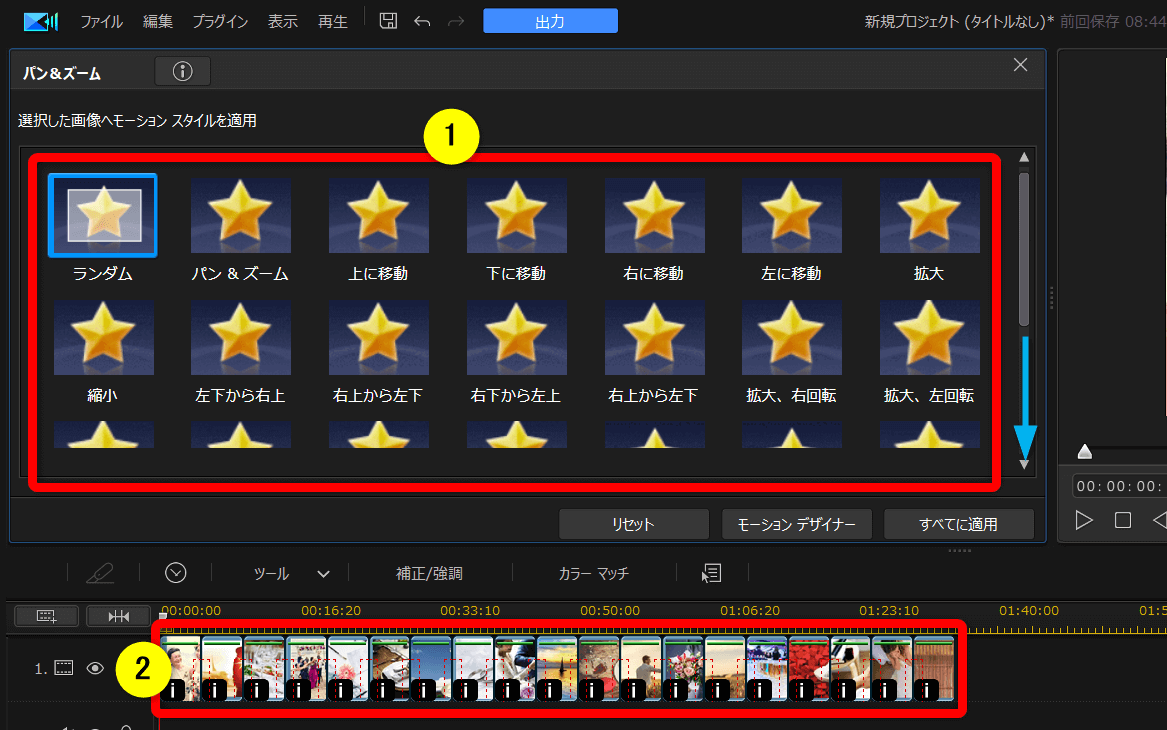
- ②モーションを選択する
- スライドショーの動きを選択します。

⇧気に入ったモーションを①から選択すると②の画像に適用されます。
今回は「ランダム」を選びます。

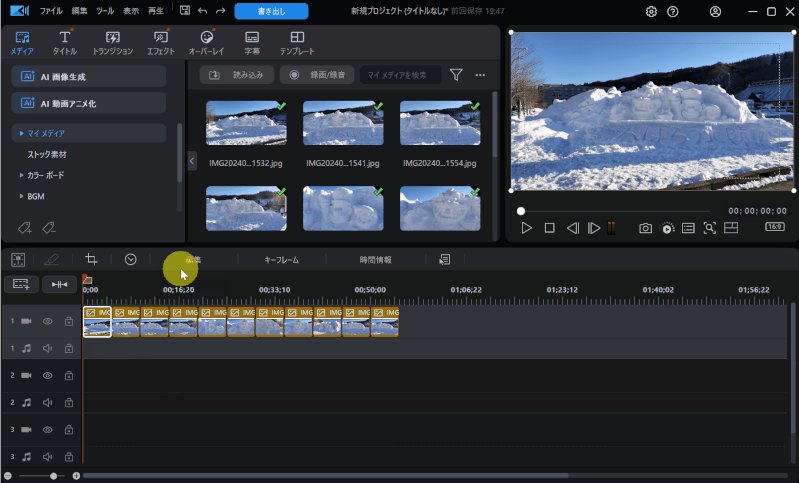
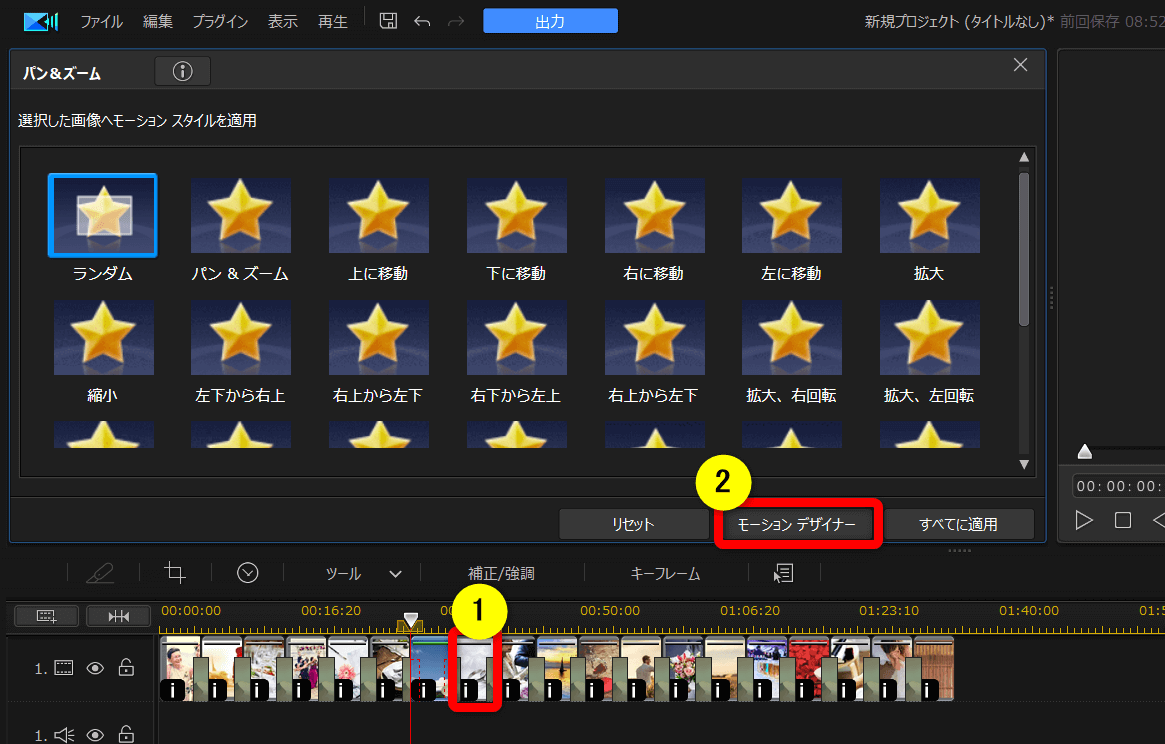
- ③モーションを個別に選択して修正する
- スライドショーを再生して確認します。
例えば下記の2番目と3番目の写真の焦点がずれているので個別に修正します。
修正方法。

⇧①の修正したい画像を選択して②の「モーションデザイナー」を開く。
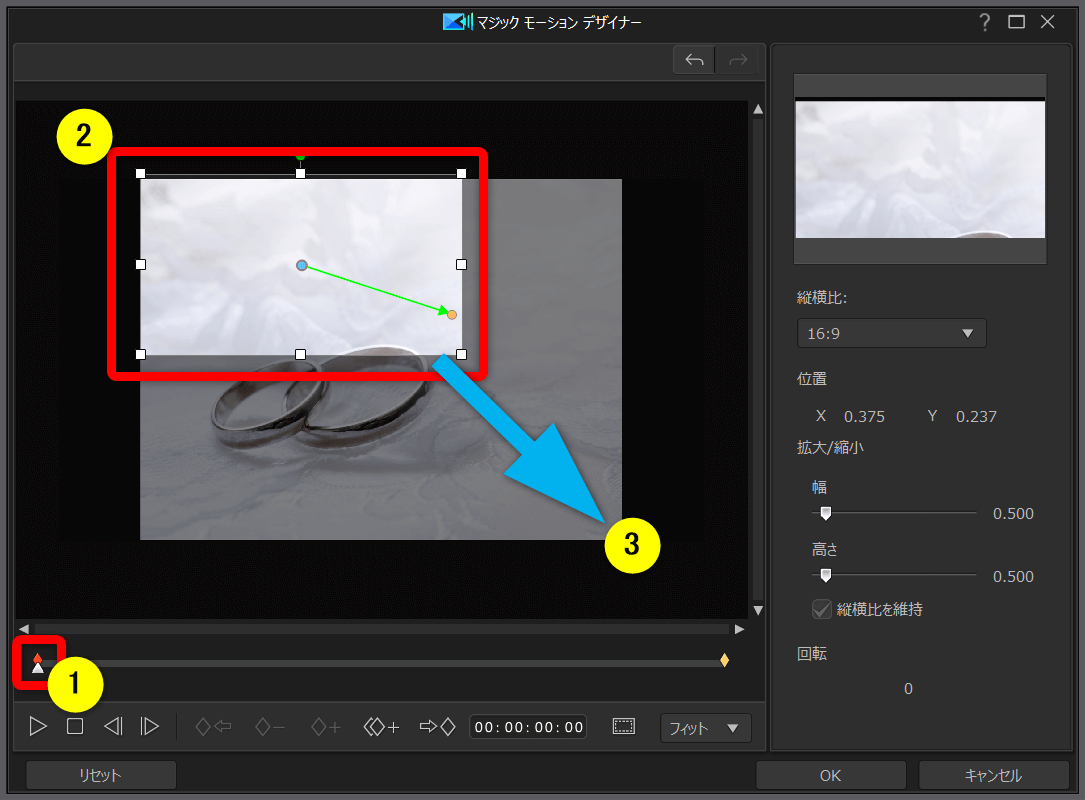
- ④最初に表示される画像の設定
- 画像を最初に表示したい位置に移動します。

⇧①の「キーフレーム」を選択して②の画像を③の位置に移動します。
今回は右から左にスライドしたいので最初の画像は③の位置に移動させます。

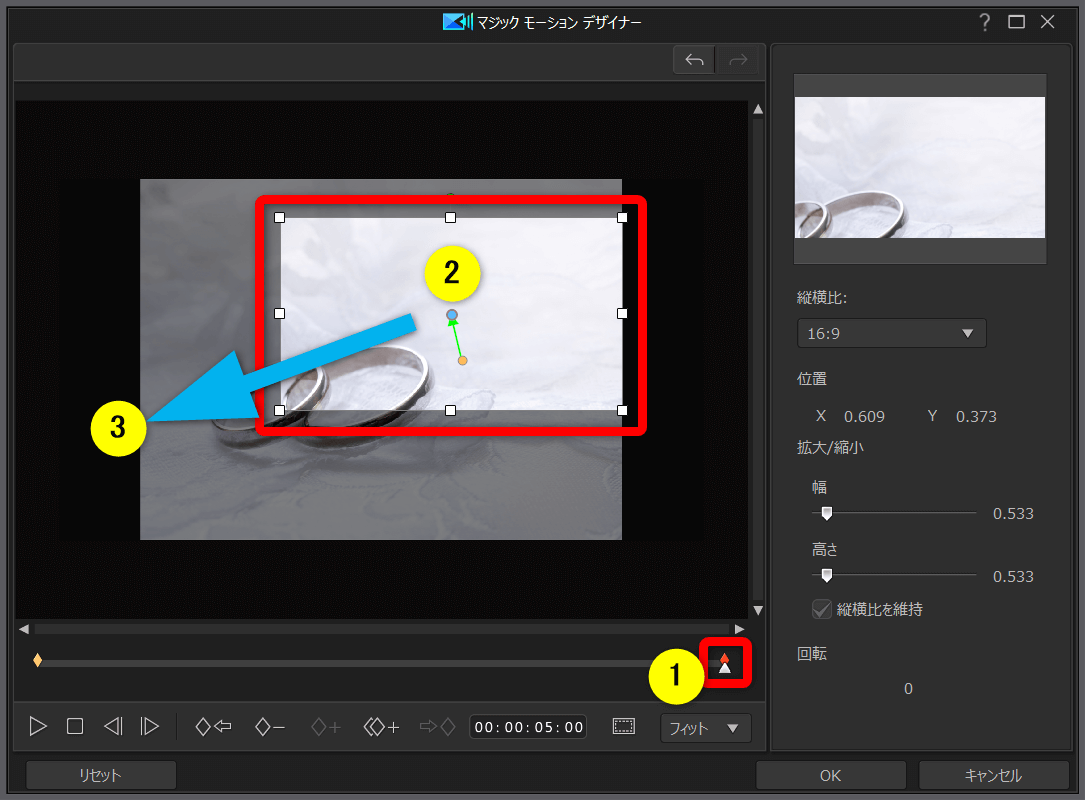
- ⑤最後に表示される画像の設定
- 最後に表示される画像を移動して調整します。

⇧①の「キーフレーム」を選択して②の画像を③の位置に移動します。
これで右から左にスライドしていく設定ができました。
再生して確認しましょう。

⇧2番目と3番目の画像を修正しました。
3番目の画像は握っている手をメインにしました。

PowerDirectorのスライドショーに音楽を挿入する方法

作成したスライドショーに音楽やBGMを追加する方法をまとめました。
下記の2つに分けて解説します。
それぞれ以下で詳しく解説します。

①スライドショークリエイターで作成した動画に音楽を挿入する
スライドショークリエイターで作成した動画に音楽を挿入するタイミングは以下の3つあります。
- テンプレートを選択した後にBGMを挿入する
- テーマデザイナーの設定画面でBGMを挿入する
- タイムライン上でBGMを挿入する
それぞれ以下で詳しく解説します。

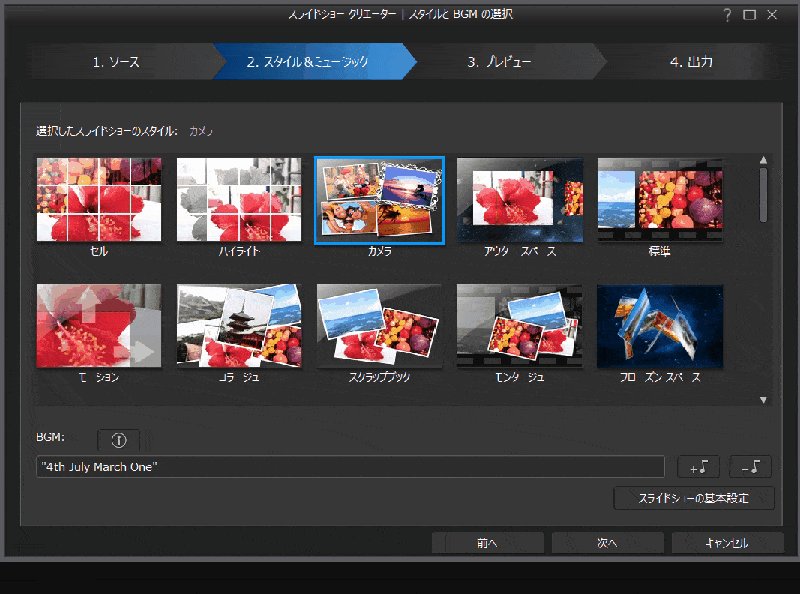
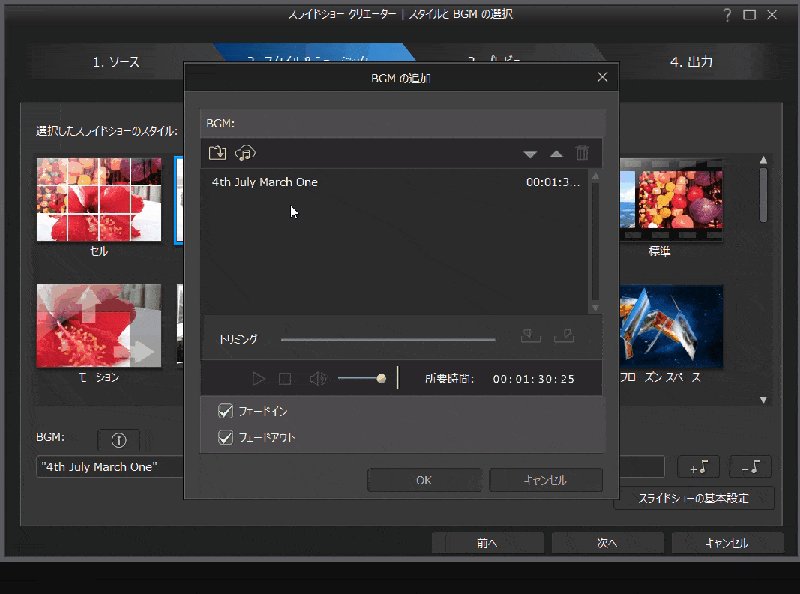
- ①テンプレートを選択した後にBGMを挿入する
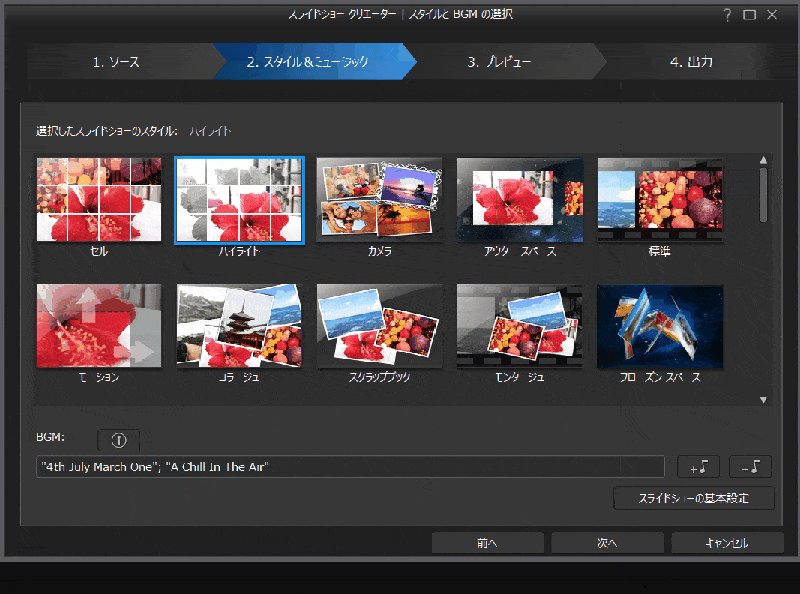
- スライドショーのテンプレートを選択した後にBGMを選ぶことができます。

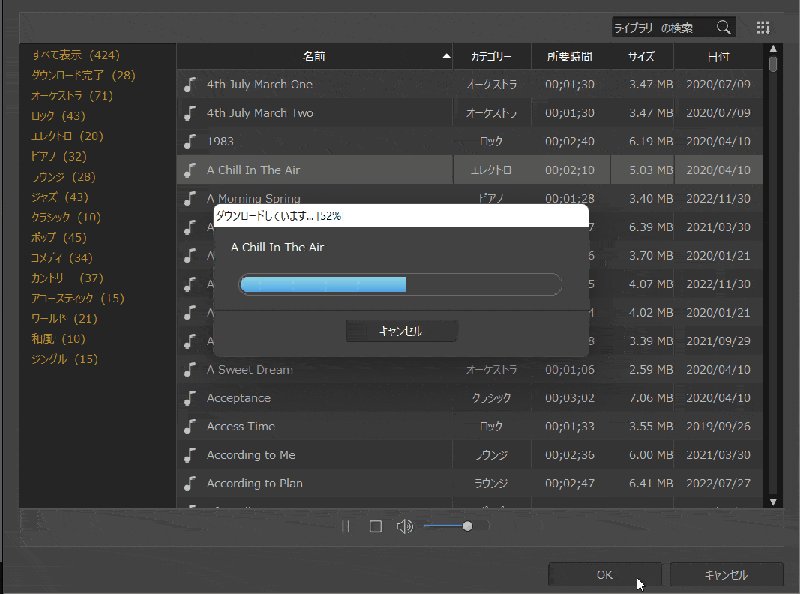
⇧右下の音符マークから選択できます。フェードイン・フェードアウトの設定も可能。
PowerDirector内蔵の音楽やPCのルーム内からも音楽が選択できます。

- ②テーマデザイナーの設定画面でBGMを挿入する
- シーケンスを設定する画面でBGMを挿入できます。
テンプレートによってはテーマデザイナーが使えない場合もあります。

⇧①でBGMを変更できます。
同じくPowerDirector内蔵の音楽やPCルーム内からも音楽が選択できます。

- ③タイムライン上でBGMを挿入する
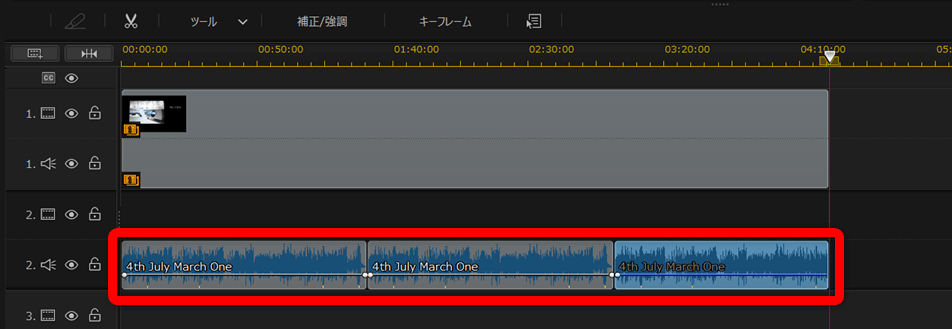
- スライドショークリエイターで作成した動画を出力した後のタイムライン上でBGMを挿入する方法もあります。

⇧普段の編集と同じように、タイムライン上でBGMを挿入できます。
②パン&ズームで作成した動画に音楽を挿入する
パン&ズームでBGMを挿入するには、普段の動画編集と同じようにタイムライン上で挿入します。
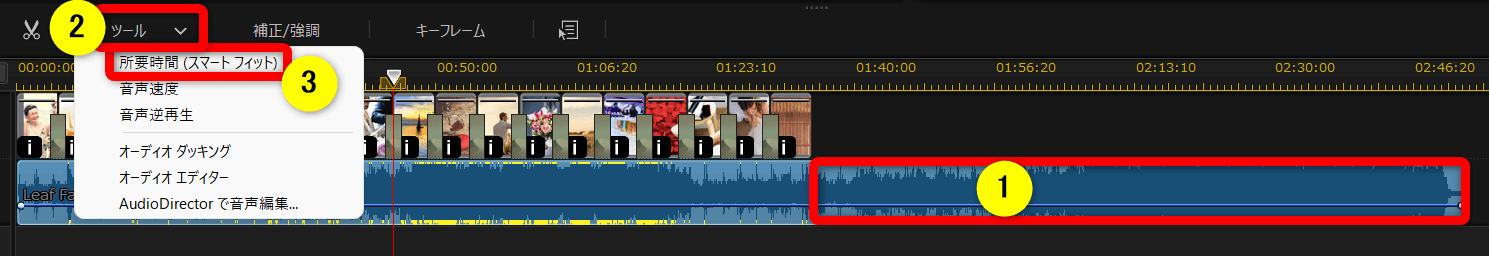
下記の①のように、BGMがはみ出る場合は「スマートフィット」を使うと便利です。

⇧①のBGMを選択して②の「ツール」から③の「スマートフィット」を選択します。

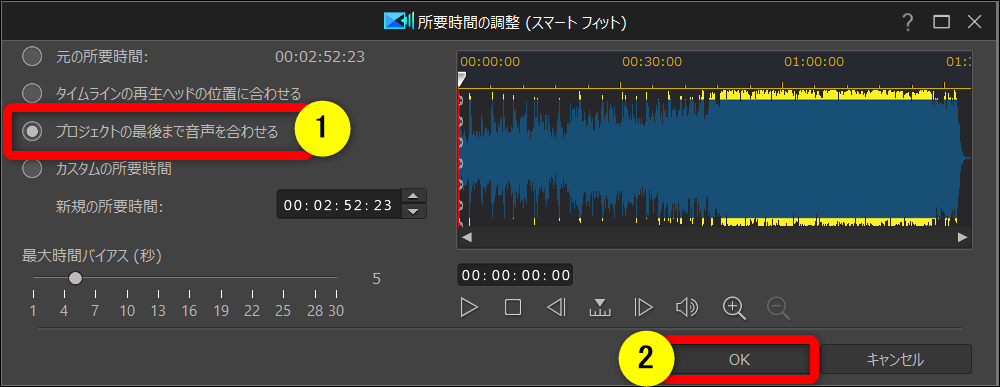
⇧①を選択して②で完了。

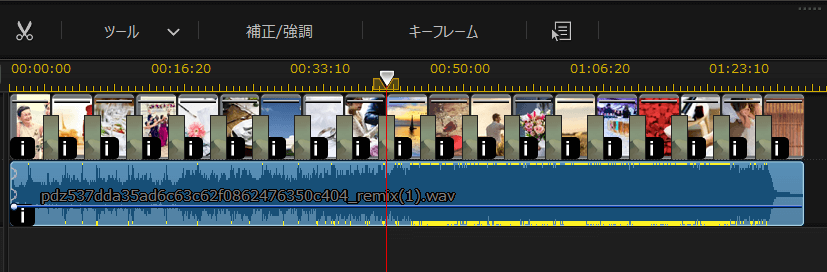
⇧このように、自然な感じでピッタリにしてくれます。
スマートフィットは便利ですが、買い切り版の「Standard」と「Ultra」には付いていない機能なので注意しましょう。

⇩PowerDirectorの各製品の違いについては下記の記事で詳しく解説しています。
PowerDirectorの種類を徹底比較!購入するならどれがいい?
PowerDirectorのスライドショー作成に関するQ&A

PowerDirectorのスライドショー作成でよくある質問をまとめました。
解決法と合わせてご覧ください。
以下の3つに分けて解説します。
皆様から特に質問が多い項目を取り上げました。
下記で順番に解説します。

①スライドショークリエーターの時間を設定する方法は?
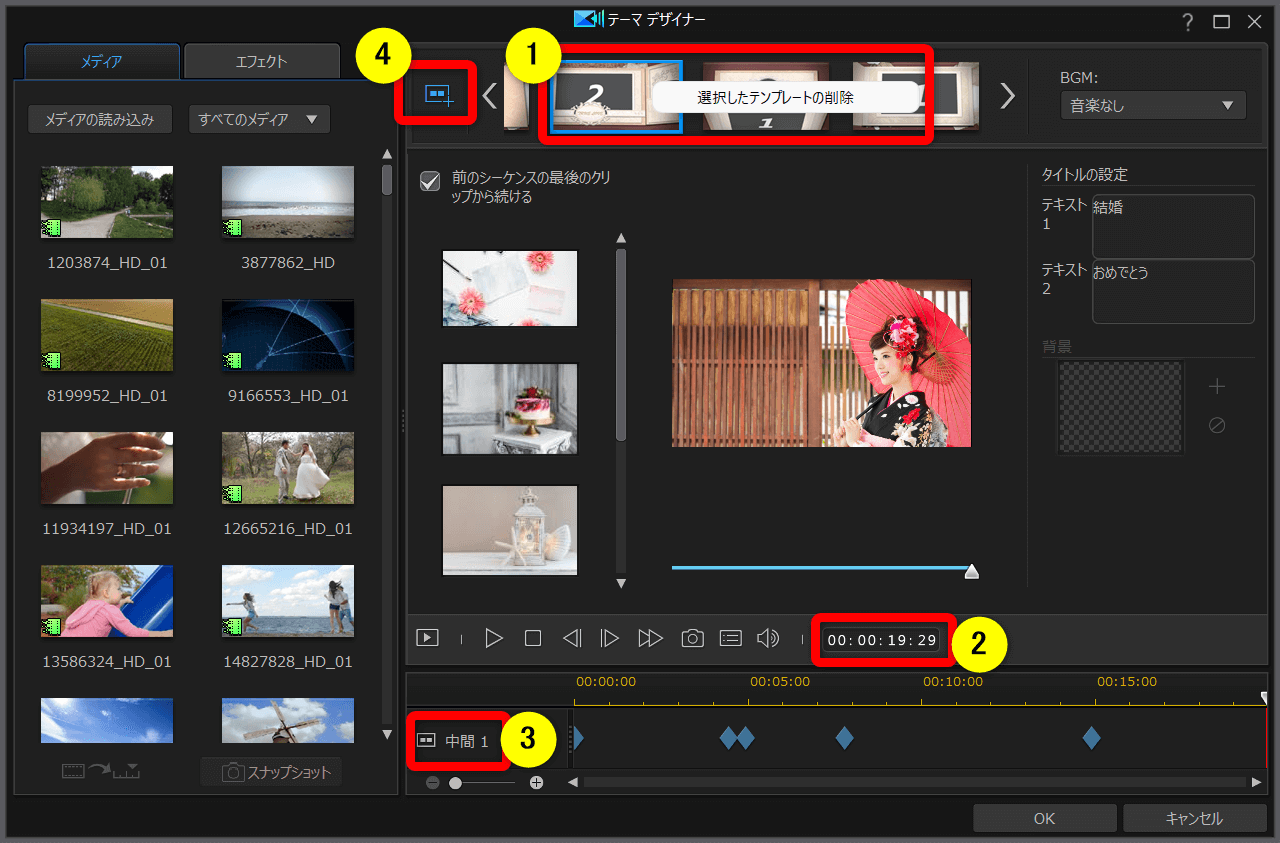
スライドショークリエーターで時間を調整したい場合は「シーケンスのテンプレート」を追加するか削除で変更できます。

- 例えば①の中間1シーケンス(シーケンス名は③に表示されます)を右クリックする
- 削除を選択すると19秒短くなる(シーケンスの時間は②に表示される)
逆に時間を増やしたい時は④でシーケンスを追加できます。

②スライドショーに文字を入れたい場合は?
スライドショークリエーターに文字を入力したい場合はタイムラインに動画として出力した後にタイトルを追加しましょう。

⇧タイムラインに配置した後なら自由に文字を挿入できる。
③結婚式用スライドショーなどの適切な時間は?【画像1枚あたりと全体】
| 項目 | 画像1枚当たり | スライドショー 全体 |
|---|---|---|
| 時間目安 | 7秒~10秒 | 8分~10分 |
結婚式などでスライドショーなどの動画を流す時間の目安はおよそ8分~長くても10分程度と言われています。
これ以上長いと見ている方は疲れるし、逆に短いと要点が伝わらず物足りません。
人間の脳がそのようにできているため、こればかりは仕方ないです。
また、画像1つの時間は7秒~10秒程度がおすすめです。
このように、スライドショーを作る際は画面の先にいる人たちを意識して作りましょう。
動画を作成したら第3者に添削してもらうのもおすすめです。
あまりに長いと良い印象が残りません。
時間には配慮しましょう。

PowerDirectoはスライドショー作成が簡単

⇧出典:CyberLink
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは7年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら
- 編集画面がシンプルで見やすい
- 機能が使いやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは初心者に優しい動画編集ソフトです。
私は2013年に発売されたPowerDirector13から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorはスライドショー機能が便利な動画編集ソフト

👆引用:CyberLink
| 項目 | 内容 |
|---|---|
| 会社名 | CyberLink |
| 本社 | 台湾(新北市) |
| 創業 | 1996年 |
| 創設者 | Jau Huang |
| 日本支社 | 東京都港区芝大門1-16-3 |
| 動作環境(Windows) | Windows11(64ビットのみ) Windows11 |
| 動作環境(Mac) | Mac OSX10.14以降 |
| サポート 対応 | 電話 メール |
| 公式サイト | 公式で確認 |
| レビュー記事 | 詳細を確認 |
PowerDirectorは8年連続国内販売シェアNo.1の動画編集ソフトです。
なぜなら、
- 編集画面がシンプルで見やすい
- 機能がどこにあるか分かりやすい
- ソフトの動作が軽いのでパソコンを買い替えなくても使える場合が多い
- 通常のメールサポートだけでなく優先メールサポートや電話でのサポートも可能
- 30日間全額返金保証付きなので安心して購入できる
などのメリットがあり、初心者に使いやすいと評判が良いからです。
Cyber Linkという台湾のメーカーが2001年から発売しているため歴史も長く安心して使えます。
このように、PowerDirectorは大人気の動画編集ソフトです。
私は2010年頃から使っています。
昔に比べて随分と使いやすくなりました。

PowerDirectorでスライドショーを作成する方法をマスターしよう

以上、PowerDirectorでスライドショーを作る方法について解説しました。
再度確認です。
- PowerDirectorでスライドショーを作るならスライドショークリエーター機能を使うのが一般的
- PowerDirectorのパン&ズーム機能を使うと簡単なスライドショーが作れる
- 結婚式用にスライドショーを作るなら、流す時間は全体で8分程度がおすすめ
早速、PowerDirectorでスライドショーを作る方法をマスターして素敵な動画を作りましょう。
⇩動画編集やPowerDirectorが全く初めての方向けに動画を1本書き出すまでの流れを解説した本をご用意しています。
⇩PowerDirectorの初期設定方法について解説した本をご用意しています。
⇩PowerDirectorにある程度慣れた方向けに、ほぼ全ての使い方を網羅した解説本もご用意しています。
⇩私が実際に編集した動画を見本にYouTube動画編集の流れを解説しています。
⇩PowerDirectorで作成できる動画の見本を20作品つくりました。一部の動画については作り方も詳しく解説しています。
⇩PowerDirectorでDVDやブルーレイを作成するためのマニュアルを作りました。
⇩PowerDirectorの画像編集機能に特化した解説本を作成しました。
⇩オンライン教育プラットフォーム「udemy」においてPowerDirectorの超基本的な使い方の動画を出品しています。
⇩PowerDirectorを使った動画編集スクールを展開しています。

⇩快適な動画編集にはマウスコンピューターのノートパソコンがおすすめです。
\ よかったらシェアしてね/